div+css布局实例淘宝分析(三)(1)
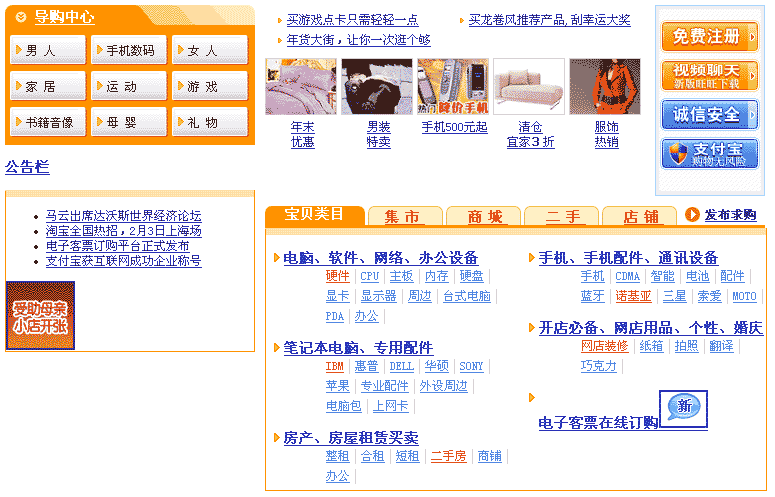
还是来看看淘宝网站主体图片,由于内容太多,所以摒弃了很多重复或者不太重要的内容,使看起来更清晰
原图:

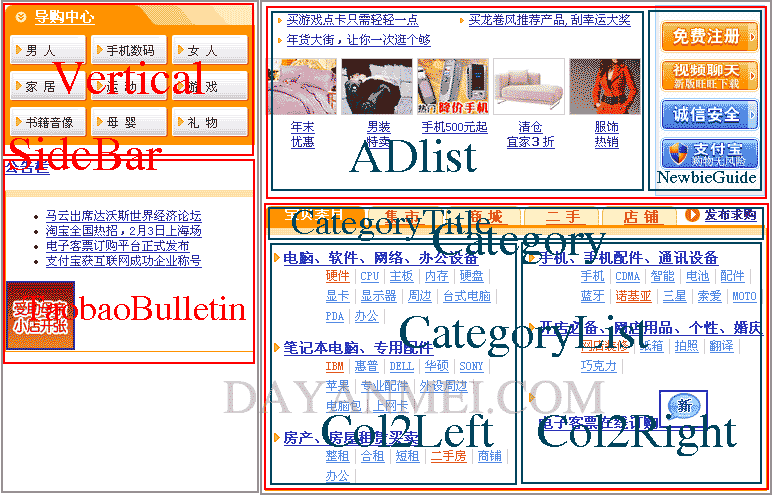
通过分割,我们把它分割成几个块,见图

从图片上我们看出,淘宝网页是通过分为左右两栏,通过容器嵌套再在栏里面分栏,达到类似表格的排版效果
1.分析第一层,看一下主体的代码
全部在一个大的主体容器Content里面,定义容器宽度为760px,上下补丁5px,左右自动(默认为0),文字居左排列,清除左右浮动
#Content{
width:760px;
margin:5px auto;
text-align:left;
clear:both;
}
再看一下两个大的主体容器一个
一个是主体main,另外一个是侧面SideBar
#Main{
float:right;
width:100%;
margin:0 0 0 -190px;
}
这个Main容器是右边这块,写的时候写在前面,却排列在右边,这同我们的表格是有区别的,需要注意,定义的是右浮动,宽度占满容器,但下面又有一个定义就是距离容器左边190px,说明左边空余190px的空间,整个的意思就是占满除左边190px外的100%空间,为放置左边的SideBar提供了空间
#SideBar{
float:left;
width:180px;
}
宽度为180xp 的容器左浮动
但是在主容器Content设置了类的名称,所以L250的定义将起作用(<div id="Content" class="L250">)
所以起作用的将是下面这段,即左边SideBar宽260px,余下的为右边容器Main
div.L250 #Main{
float:right;
width:100%;
margin:0 0 0 -260px;
}
div.L250 #Container{
margin:0 0 0 260px;
}
div.L250 #SideBar{
float:left;
width:250px;
}
2.分析第二层,主体容器里面的容器
2.1.SideBar内的容器
<div id="SideBar">
<div id="Vertical" class="StandardSidePanel2">
<h3><a href="" style="color:#FFF;">导购中心</a></h3>
<div class="Content">
<ul>
<li class="Man"><a href="">男 人</a></li>
<li class="Digital"><a href="">手机数码</a></li>
<li class="Lady"><a href="">女 人</a></li>
<li class="Life"><a href="">家 居</a></li>
<li class="Sports"><a href="">运 动</a></li>
<li class="Game"><a href="">游 戏</a></li>
<li class="Culture"><a href="">书籍音像</a></li>
<li class="Baby"><a href="">母 婴</a></li>
<li class="Gift"><a href="">礼 物</a></li>
</ul>
<div class="HackBox"></div> <!-- 清除浮动好继续块内排列 -->
</div>
</div>
<div class="HackBox"></div>
<!-- 公告栏 -->
<div id="TaobaoBulletin" class="StandardSidePanel2">
<h3><a href="">公告栏</a></h3>
<div class="Content">
<div class="PostCardStyle2">
<div class="Paragraph">
<ul>
<li><a href="">马云出席达沃斯世界经济论坛</a></li>
<li><a href="">淘宝全国热招,2月3日上海场</a></li>
<li><a href="">电子客票订购平台正式发布</a></li>
<li><a href="">支付宝获互联网成功企业称号</a></li>
</ul>
</div>
</div>
</div>
</div><!-- 结束公告栏 -->
</div><!-- 结束Sidebar -->
这个容器SideBar里有两个主体容器Vertical(导购中心)TaobaoBulletin()淘宝公告栏(多于的被我删除了,^_^)由于两个容器并不需要并列,所以在排列完一个容器后直接用类 .HackBox清除就可以了
来看看Vertical的第一个元素h3
#Vertical h3{
margin:0;
padding:0 0 0 30px;
height:22px;
line-height:25px;
overflow:hidden;
color:#FFF;
background:transparent url(images/home_title_bg_070118.gif) 0px 0px no-repeat;
border-bottom:none;
}
这里一个奇怪的问题是定义了一个height,又定义了一个line-height,height是表示h3样式的高度,而line-height则表示行的高度
第二个愿书.Content,它给容器定义了高度为117px,背景色为#FB9300,超出的部分将隐藏(不显示出来)
#Vertical .Content{
border-top:none;
height:117px;
background:#FB9300;
overflow:hidden;
}
ul设置了外补丁,内补丁为0后又设置顶部补丁为2px,列表显示的样式为"无"
#Vertical .Content ul{
margin:0;
padding:0;
margin-top:2px!important;
margin-top:3px;
list-style-type:none;
}
设置ul内的li
#Vertical .Content ul li{
float:left;
height:30px;
width:77px;
margin-left:4px!important;
margin-left:3px;
margin-top:6px!important;
background:url(images/home_070117_bg.gif) no-repeat;
overflow:hidden;
}
从效果图上我们看到,列表是呈三列多行排列的,那么它是如何实现的呢?
这里使用的是左外补丁为4px,上外补丁为6px,这样这些列表之间就有了空隙,然后我们来计算一下 宽度77px+左外补丁4px=81*3=243px<250px,但余下的空间又不够77px,故从左排列三个列以后自动换行,而高度(30+ 6)*3=108<117,如果不觉得麻烦可以为每个列定义背景图片(通过class),然后在结束的时候使用.HackBox清除浮动,其实我以 为此处无需清除,因为不再够宽度,会自动换行,清除也好,呵呵
再看他们的链接样式
#Vertical .Content ul li a:link,#Vertical .Content ul li a:visited{
color:#333;
text-decoration:none;
}
#Vertical .Content ul li a:hover,#Vertical .Content ul li a:active{
color:#FF5500;
text-decoration:underline;
}
#Vertical .Content ul li a{
display:block;
height:30px;
widows:77px;
font-size:12px;
padding:9px 0 0 16px;
}
TaobaoBulletin似乎跟上面差不多,没有太多的好说,就不分析了
小结一下:
(1).看似很复杂的排版,其实我们可以通过容器的嵌套来完成,在大的容器里面在套小的容器...
(2).跟表格有些不同的是,可以通过浮动设置从右开始浮动,并代码写在前面可以达到,排列在右边,但是重点需要最新出现的效果
(3).通过定义容器的宽度,高度和列表的宽度,高度达到多行多列显示的效果,而不需要通过程序来控制显示
(4).一个容器可以拥有多种属性,可以是独特的,也可以是共有的
(5).大部分的图片使用背景形势呈现出来,这样的好处是修改样式时方便,而且对于浏览器或者其他浏览工具而言,这些不是重要的,只是相对于浏览者呈现出来的效果
转载于:https://www.cnblogs.com/wenus/archive/2008/09/06/1285774.html
div+css布局实例淘宝分析(三)(1)相关推荐
- php div 实现上中下布局,上中下结构DIV CSS布局实例
实例布局之上中下结构DIV CSS布局 上中下结构为常见布局结构,一般普通(企业网站)网页我们可以大致分为上(头部).中(内容区).下(底部版权)组成.而这其实是由最简单上下结构CSS布局演变而成,只 ...
- DIV+CSS搭建(淘宝首页)布局图
制作网页时,构建页面布局图很重要.布局前的结构划分避免造成混乱. 下面的代码只有DIV+CSS的网页结构布局.没有将最终的淘宝静态页面的代码放上去,只有布局图和最终页面的比较图. 搭建的布局图与最终效 ...
- div css经典布局实例,div+css布局实例:常用图文混排(一)--腾讯图文 - 蜗爱CSS
Example Source Code body{ /*公共样式*/ margin:0; padding:0 0 12px 0; font-size:12px; ...
- html+css布局实例:制作的淘宝小图标的显示
用html和css制作的淘宝小图标显示: 小图标的图片放在我的资源里,如需获取,可以取资源里下载 代码实现: <!DOCTYPE html> <html lang="en& ...
- DIV+CSS布局基本流程及实例介绍
都说用DIV+CSS布局来设计网站便于优化,容易被收录,那么你对DIV+CSS布局的用法是否了解?CSS布局是网页html通过DIV标签+CSS样式表代码开发制作的(html)网页的统称.DIV+CS ...
- CSS 布局实例系列(三)如何实现一个左右宽度固定,中间自适应的三列布局——也聊聊双飞翼
文章转自:http://www.cnblogs.com/honoka/p/5161836.html 今天聊聊一个经典的布局实例: 实现一个三列布局,其中左侧和右侧的部分宽度固定,中间部分宽度随浏览器宽 ...
- CSS 布局实例系列(三)如何实现一个左右宽度固定,中间自适应的三列布局——也聊聊双飞翼...
今天聊聊一个经典的布局实例: 实现一个三列布局,其中左侧和右侧的部分宽度固定,中间部分宽度随浏览器宽度的变化而自适应变化 可能很多朋友已经笑了,这玩意儿通过双飞翼布局就能轻松实现.不过,还请容我在双飞 ...
- 网页设计(三)——DIV+CSS布局2
前言:好久没更新过CSDN博客了,现在从原来的OI,变成了一个科研工作者.最近打算把原来的一些资料整理一下,作为经验公开分享,希望能帮到更多默默努力耕耘的人~ 网页设计系列源于早几年在学校网站工作做入 ...
- 城市智慧路灯综合管理平台、图监控、灯箱实时监控、策略管理、故障报警、灯具管理、数据统计、故障分析、开关灯记录分析、区域管理、分组管理、DIV+CSS布局设计、HTML/Bootstrp/jQuery
源码类别: 后台模板 文件大小: 21.5 MB 源码内容:城市智慧路灯综合管理平台后台模板 前端技术: HTML/CSS/Bootstrap/jQuery 模板语言: 简体中文 ...
最新文章
- python:未找到命令
- 判断仅有指针域的单链表是否有环且怎么找到环
- OJ题目-使用+-|等符号表示数字,进行运算【C语言】
- java helloworld代码_java学习应用篇|逃不掉的HelloWorld
- 2020-12-18 Simulink实现ESO(扩张状态观测器)
- java广告投放系统_[Spring cloud 一步步实现广告系统] 5. 投放系统配置+启动+实体类...
- python扫描内网banner信息
- 【习题 5-8 UVA - 230】Borrowers
- 飞鸽传书写每行都认认真真
- LG新能源新设首席数字官 首任是英伟达前数据科学家
- python中浅拷贝和深度拷贝的区别
- SAP License:关于未分摊差异的几种处理办法
- zabbix通过自动发现功能实现自动识别网络设备接口
- linux输入输出重定向详解
- sklearn库里几种回归模型
- ASP.NET编程总结
- 什么是企业OA管理系统?企业公司oa管理系统软件价格攻略
- 紧急通知!限招100人:免费培训海外抖音TikTok视频搬运赚钱技能,0基础轻松月入2万+!...
- 红帽舍弃 KDE 桌面;暴雪与网易共同研发 “暗黑破坏神”手游
- 2021外卖cps小程序项目|外卖红包cps带好友返利佣金分销系统程序|饿了么美团联盟源码
