测试工作——XPath
- XPath 是一门在 XML 文档中查找信息的语言。
- XPath 是 XSLT 中的主要元素。
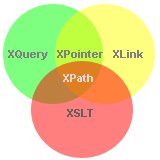
- XQuery 和 XPointer 均构建于 XPath 表达式之上
什么是 XPath?

|
|
XPath 简介
XPath 是一门在 XML 文档中查找信息的语言。XPath 可用来在 XML 文档中对元素和属性进行遍历。XPath 是 W3C XSLT 标准的主要元素,并且 XQuery 和 XPointer 同时被构建于 XPath 表达之上。因此,对 XPath 的理解是很多高级 XML 应用的基础。 其实对些我们并不陌生,最与XPath相似的便是CSS的选择器.在CSS中使用CSS选择符选择元素来应用样式,而在XSLT中则使用 XPath,XPath与CSS选择器相比如强大的许多!下面是CSS选择符与XPath选择符一些对照:
//CSS选择符body p //选择所有body下面的p元素body>p //选择body的子元素p* //选择所有的元素//与之对应的XPath选择符body//pbody/p*
虽然现在还不能了解这些XPath表达的含意,但可以发现,它和CSS选择符十分相像!但XPath有更强大的地方,比如它可以定位到body元素下具体位置上的p或可以选择前N个p:
body/p[position()=4] //这个XPath表达式将选取body子元素中第4个p元素,注意这里从1开始计数body/p[position()<3] //将选取body子元素中前两个p元素
XPath 使用路径表达式来选取 XML 文档中的节点或者节点集。这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似。另外,XPath 含有超过 100 个内建的函数。这些函数用于字符串值、数值,日期和时间比较、节点和 QName 处理、序列处理、逻辑值等等。
书写XPath
XPath使用路径表达式在 XML 文档中选取节点。节点是通过沿着路径(path)或者 步(step) 来选取的。如"/"表示文档节点,"."表示当前节点,而".."则表示当前节点的父节点.示例:
{因为XPath表示达式中有斜杠,所以暂时用这个表示注释!/ {选取文档节点,nodeType为9/root {选取文档根元素,类似于文件系统的路径(Unix),以/开头的路径都是绝对路径/root/child/.. {选取根节点root的子节点child的父节点(就是root)
下面是一些常用路径表达式
- nodeName 选取名称为nodeName的节点
- / 从根节点选取
- // 选择元素后代元素,必须在后面跟上nodeName
- . 选取当前节点
- .. 选取当前节点的父节点
- @ 选取属性节点(@是attribute的缩写)
<?xml version="1.0"?><root><child attr="attr" /><child><a><desc /></a></child></root>{针对上面的XML文档的XPath结果,当前节点为document/root {选取rootroot {选取rootchild {空,因为child不是document的子元素//child {选取两个child元素,//表示后代//@attr {选取attr属性节点/root/child//desc {返回child的后代元素desc
谓语(Predicates)
谓语用于在查找节点时提供更详尽的信息,谓语被嵌在方括号中。下面是一些带有谓语的XPath表达式:
/root/child[3] {选取root元素的第三个child子元素,注意,这和数组下标不一样,从1开始计数//child[@attr] {选取所有具有属性attr的child元素//child[@attr="val"]/desc {选取所有属性attr的值为val的child元素的子元素desc//child[desc] {选取所有的有desc子元素的child//child[position()>3] {position()是XPath中的一个函数,表示节点的位置//child[@attr>12] {XPath表达式还可以进行数值比较,该表达式将选取attr属性值大于12的child元素//child[last()] {last()函数返回节点列表最后的位置,该表达式将选取最后一个child元素
通配符
XPath 通配符可用来选取未知的 XML 元素。
- * ,和CSS中的选择符一样,这将匹配任何元素节点
- @* ,匹配任何属性节点
- node() ,匹配任何类型的节点
/root/* {选取根元素下面的所有子元素/root/node() {选取根元素下面的所有节点,包括文本节点//* {选取文档中所有元素//child[@*] {选取所有具有属性的child元素//@* {选取所有的属性节点
组合路径
与CSS中使用逗号组合使用多个选择符一样,XPath支持一种使用"|"来组合多个路径的语法!
/root | /root/child {选取根元素root与它下面的子元素child//child | //desc {选取所有的child元素与desc元素
XPath 运算符
下面列出了可用在 XPath 表达式中的运算符:
- | ,计算两个节点集
- + ,加法
- - ,减法
- * ,乘法
- div ,除法,因为/已经被作为路径符了,所以不能用来作为除法标识
- mod ,取余
- = ,等于
- != ,不等于
- < ,小于
- <= ,小于或等于
- > ,大于
- >= ,大于或等于
- or ,或
- and ,与
XPath 轴
轴可定义某个相对于当前节点的节点集。下面一可用的轴名称与对应的结果:
- ancestor 选取当前节点的所有先辈(父、祖父等)
- ancestor-or-self 选取当前节点的所有先辈(父、祖父等)以及当前节点本身
- attribute 选取当前节点的所有属性
- child 选取当前节点的所有子元素。
- descendant 选取当前节点的所有后代元素(子、孙等)。
- descendant-or-self 选取当前节点的所有后代元素(子、孙等)以及当前节点本身。
- following 选取文档中当前节点的结束标签之后的所有节点。
- namespace 选取当前节点的所有命名空间节点
- parent 选取当前节点的父节点。
- preceding 选取文档中当前节点的开始标签之前的所有节点。
- preceding-sibling 选取当前节点之前的所有同级节点。
- self 选取当前节点。
事实上,一个完整的XPath表达式由"/"与"步"构成的,而步又是由 "轴" 、 "节点测试"和"谓语"构成的.如下:
step/step/..... {一个XPath表达式{step的构成轴名称::节点测试[谓语]
在一般的XPath表达式中,没有谓语即表达没有其它条件限制,而没有轴名称,则默认使用child.如"abc"与"child::abc"是等效的, 下面是一些与使用轴名称等效的简单XPath表达式:
- child::abc --------------------- abc(子元素abc)
- root/attribute::id ------------ root/@id(root的属性id)
- selft::node() ------------------ .(自身)
- parent::node() --------------- ..(父节点)
- child::* ------------------------ *(子元素)
- child::text() ------------------ text()(子文本节点)
- descendant::tag ------------ .//tag (后代tag元素)
XPath还包含一套函数库,如position与last就是函数,一般的函数被用在谓语中,而在XSLT及XQuery中它们则得到了更广泛的使用.
浏览器中的XPath
IE浏览器对XPath的实现比较简单.一个XML DOM对象(及每个节点)都有selectSingleNode与selectNodes方法,传入XPath表达式,selectNodes返回匹配的 节点列表,而selectSingleNode则只返回列表中第一个项目!
var xmlDom = getXMLDOM();//我们之前写的跨浏览器的XML DOM加载函数loadXMLFile(xmlDom,"text.xml");var root = xmlDom.selectSingleNode("/*");//返回文档根元素root = xmlDom.selectNodes("/*")[0];//同上var lastChild = xmlDom.selectSingleNode("/*/*[last()]");
Mozilla是根据DOM标准来实现对XPath的支持的。DOM Level 3附加标准DOM Level 3 XPath定义了用于在DOM中计算XPath表达式的接口。遗憾的是,这个标准要比微软直观的方式复杂得多。
虽然有好多与XPath相关的对象,最重要的两个是:XPathEvaluator和XPathResult。XPathEvaluator利用方法evaluate()计算XPath表达式。
evaluate()方法有五个参数:XPath表达式、上下文节点、命名空间解释程序和返回的结果的类型,同时,在XPathResult中存放结果(通常为null)。
命名空间解释程序,只有在XML代码用到了XML命名空间时才是必要的,所以通常留空,置为null。返回结果的类型,可以是以下十个常量值之一:
- XPathResult.ANY_TYPE——返回符合XPath表达式类型的数据
- XPathResult.ANY_UNORDERED_NODE_TYPE——返回匹配节点的节点集合,但顺序可能与文档中的节点的顺序不匹配
- XPathResult.BOOLEAN_TYPE——返回布尔值
- XPathResult.FIRST_ORDERED_NODE_TYPE——返回只包含一个节点的节点集合,且这个节点是在文档中第一个匹配的节点
- XPathResult.NUMBER_TYPE——返回数字值
- XPathResult.ORDERED_NODE_ITERATOR_TYPE——返回匹配节点的节点集合,顺序为节点在文档中出现的顺序。这是最常用到的结果类型
- XPathResult.ORDERED_NODE_SNAPSHOT_TYPE——返回节点集合快照,在文档外捕获节点,这样将来对文档的任何修改都不会影响这个节点列表。节点集合中的节点与它们出现在文档中的顺序一样
- XPathResult.STRING_TYPE——返回字符串值
- XPathResult.UNORDERED_NODE_ITERATOR_TYPE——返回匹配节点的节点集合,不过顺序可能不会按照节点在文档中出现的顺序排列
- XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE——返回节点集合快照,在文档外捕获节点,这样将来对文档的任何修改都不会影响这个节点列表。节点集合中的节点和文档中原来的顺序不一定一样。
下面是使用ORDERED_NODE_ITERATOR_TYPE的例子:
var xmlDom = getXMLDOM();//我们之前写的跨浏览器的XML DOM加载函数loadXMLFile(xmlDom,"text.xml");var evaluator = new XPathEvaluator();var result =evaluator.evaluate("/root",xmlDom,null,XPathResult.ORDERED_NODE_ITERATOR_TYPE,null);var node;if (result) {//执行失败会返回nullwhile(node=result.iterateNext()) {//这个列表必须使用iterateNext方法遍历alert(node.tagName);}}
转自:http://www.cnblogs.com/gaojun/archive/2012/08/11/2633908.html
转载于:https://www.cnblogs.com/sheropan/p/5141620.html
测试工作——XPath相关推荐
- 渗透测试工作流程渗透测试类型法律边界
渗透测试工作流程渗透测试类型法律边界 渗透测试工作流程 渗透测试与其它评估方法不同.通常的评估方法是根据已知信息资源或其它被评估对象,去发现所有相关的安全问题.渗透测试是根据已知可利用的安全漏洞,去发 ...
- 软件测试用python一般用来做什么-如何将Python应用到实际测试工作中?
基础问题(学员的问题) 学员问题第一类"Python的应用" (1)如何将Python运用到实际测试工作中,Python自动化能做哪些方面的自动化 (2)怎么利用python进行自 ...
- 用场景来规划测试工作
姓名:吴发达 性别:男 特点: 新时代的产物:现代典型沙发男:想足不出户就解决无聊 年龄:20 爱好 漫画 在校学生 场景:该沙发男想在周末待在宿舍解决无聊问题,于是待在靠椅上,翘着二郎腿,点击鼠标, ...
- 【转】如何一直保持测试工作的热情
软件测试工作有时让人觉得枯燥,重复,不受重视, 工作技术含量低,从而打击了很多同事的工作热情, 缺乏工作热情,因缺乏工作热情导致人更体验不到工作的乐趣. 我对软件测试的工作热情也经历了: 好奇软件测试 ...
- 阅读作业二:团队项目与测试工作
跟其他小组的情况一样,我们的团队项目爬虫到目前为止已经有了一个初步的开发,下周一应该可以有一个小的展示了. 我在团队项目中被安排做测试部分.上周和这周的课老师讲的是测试部分需要做哪些工作,有哪些需要注 ...
- 苹果新手机软件测试,苹果即将发布iOS 14.5正式版,测试工作已进入最后阶段
按照苹果的规划,本月他们将会发布iOS 14.5正式版,而目前新系统的测试工作已经进入到最后阶段. 据悉,在iOS和iPadOS 14.5测试版中,苹果隐私设置中的 "位置服务"菜 ...
- 开发工作和测试工作不能由同一部分人来完成。如果开发人员对程序的功能要求理解错了,就很容易按照错误的思路来设计测试用例。如果开发人员同时完成测试工作,那么测试工作就很难取得成功。
V模型的价值在于非常明确地标明了测试过程中存在的不同级别,并且清楚地描述了这些测试阶段和开发过程各阶段的对应关系.在V模型中,测试工作在编码之后才能进行,所以在软件开发早期各个阶段引入的错误不能及时被 ...
- 测试工作中常用的方法
测试工作中经常会用到如下相关方法,主要包括PDCA.SWOT.6W2H.SMART.2/8法则.WBS任务分解法.时间管理. PDCA循环法则 Plan:制定工作目标和工作计划 Do:按照计划执行任务 ...
- iPhone 9测试工作结束:4.7英寸小屏设计 主打新兴市场
[TechWeb]按照这段时间以来的多方爆料来看,苹果今年除了全新的iPhone 12系列机型外,还将另外推出一款无数果粉期待已久的小屏"神机"--iPhone 9,也就是此前无数 ...
最新文章
- python零基础怎么学-零基础的小白怎么学python?
- 关于requestAnimationFrame与setInterval的一点差异
- 阿里巴巴拿下奥运顶级赞助商
- SPOJ 8222 NSUBSTR(SAM)
- linux查询服务器的dns,如何查看Linux系统中DNS服务器的运行状况
- c语言实验指导,C语言实验指导
- 索引栏_网站导航栏如何设置才能促使网站SEO优化更好?
- 【leetcode】617. Merge Two Binary Trees
- Ajax学习笔记-get请求参数-3
- cad刷新快捷键_47个CAD快捷键+50个技巧,了解这些CAD操作,你就偷着乐吧
- 基于spring websocket实现广播及点对点推送功能
- DockerFile的编写构建镜像步骤,常用命令和案例
- python输入生日输出星座_怎么利用python输出星座
- nps内网穿透工具学习
- Tomcat文件包含漏洞:CNVD-2020-10487(简介/验证/利用/修复)
- Python的函数理解外传
- 小程序开发教程,适合小白哦
- 在Linux中使用fsck命令检查和修复文件系统错误
- 2017年7月编程语言排行榜
- Springboot 系列(十一)使用 Mybatis(结合自动化生成插件) 访问数据库
热门文章
- jquery ajax 请求 封装 成事件处理
- python程序设计实践教程答案-Python程序设计实践教程
- Visual Studio 2019报4996错误的解决办法
- linux 中国-新手村,从新手村开始,手把手带你入门梳理内核代码
- 1命名规则 sentinel_SpringCloud Gateway高阶之Sentinel限流、熔断
- 未能卸载该设备.启动计算机,未能卸载该设备。启动计算机时可能需要该设备...
- php exif信息,php如何给jpg图片写入exif信息?
- Geatpy自定义初始种群
- 程序—java记事本
- windows无法移动修复此计算机,无法安装Windows 10移动创作者更新[修复] | MOS86
