谷歌浏览器javascript调试教程
怎样打开Chrome的开发者工具?
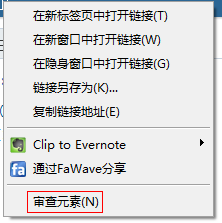
你可以直接在页面上点击右键,然后选择审查元素:

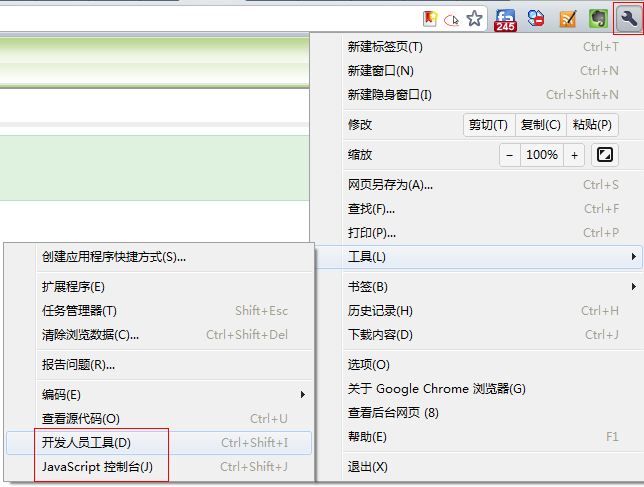
或者在Chrome的工具中找到:

或者,你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。
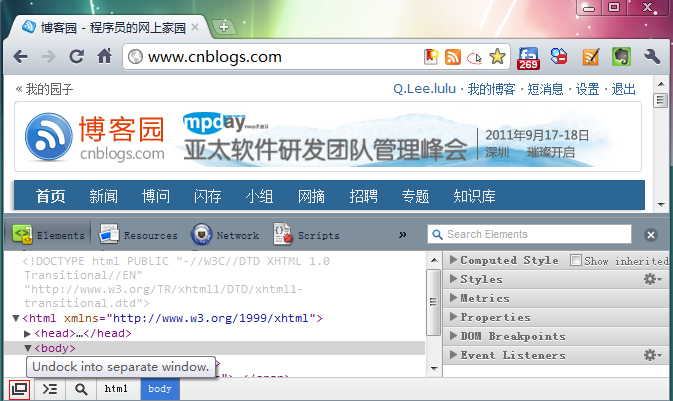
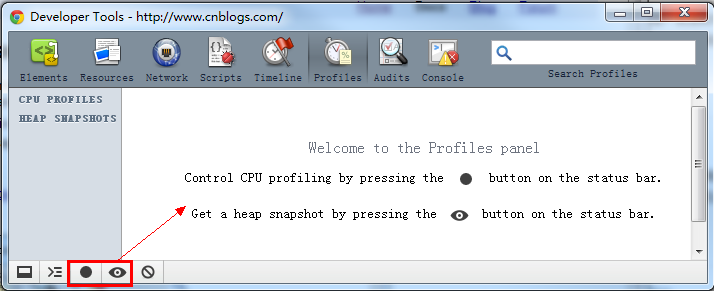
打开的开发者工具就长下面的样子:

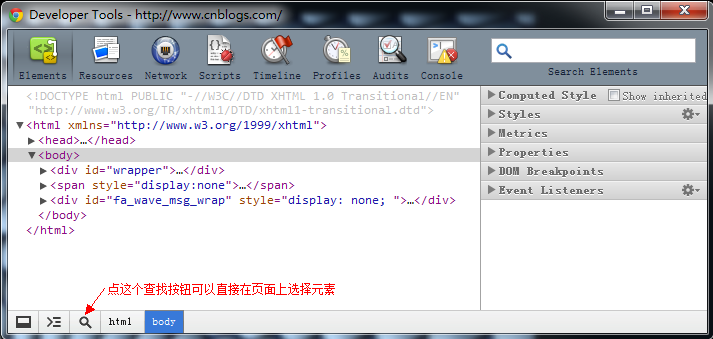
不过我一般习惯与点左下角的那个按钮,将开发者工具弹出作为一个独立的窗口:

下面来分别说下每个Tab的作用。
Elements标签页
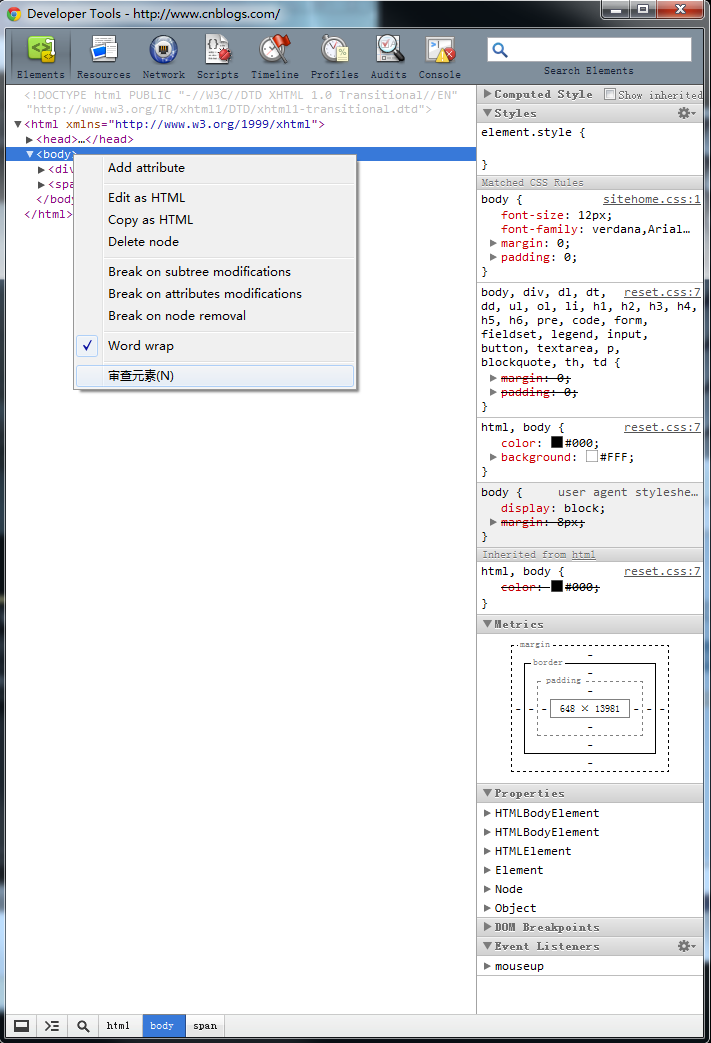
这个就是查看、编辑页面上的元素,包括HTML和CSS:

左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选"Edit as Html"直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。(注:看到上面右键菜单的最后一个选项"审查元素"了么?这是不是说明这个开发者工具的页面也是HTML来的呢?你点一下就知道了哦,嘿嘿)
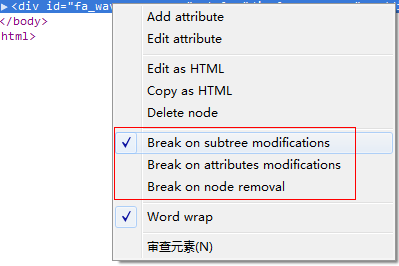
你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:

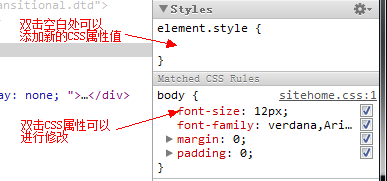
Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:

你还可以通过这里看到各CSS选择器设置的CSS值的覆盖情况。
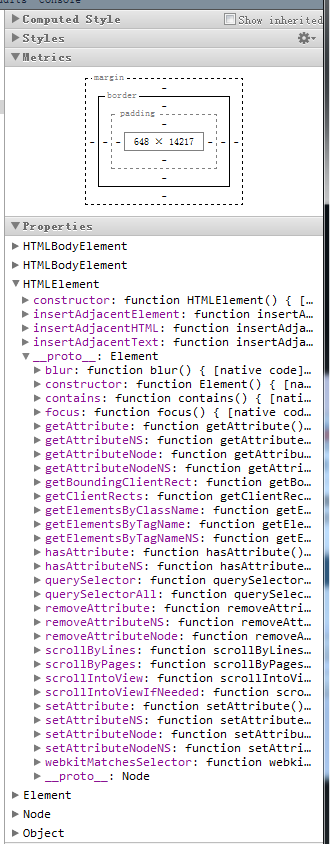
下面的Metrics可以看到元素占的空间情况(宽、高、Padding、Margin神马的):

注意到上面的Properties没有?这个很有用哦,可以让你看到元素具有的方法与属性,比查API手册要方便得多哦(要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况哦)。
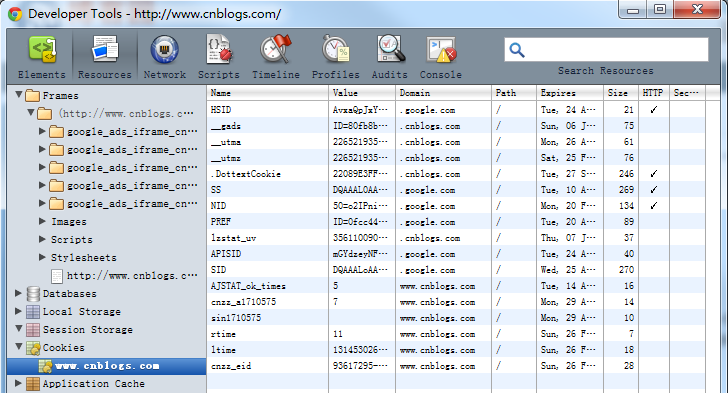
Resources标签页

Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除。
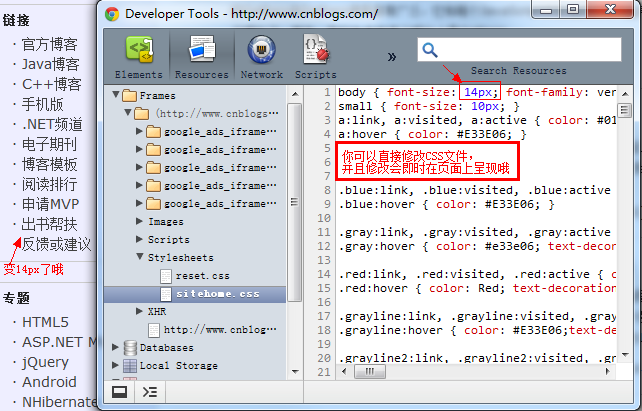
这里的CSS文件有一个好玩的特性,你可以直接修改CSS文件,并且修改即时生效哦:

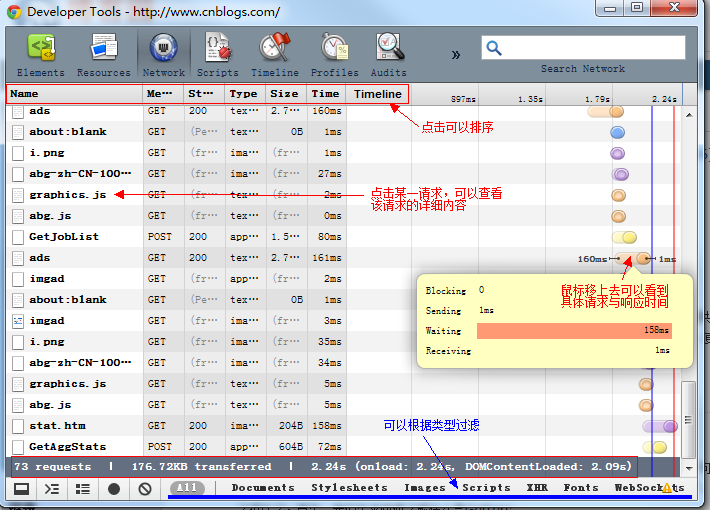
Network标签页

Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。
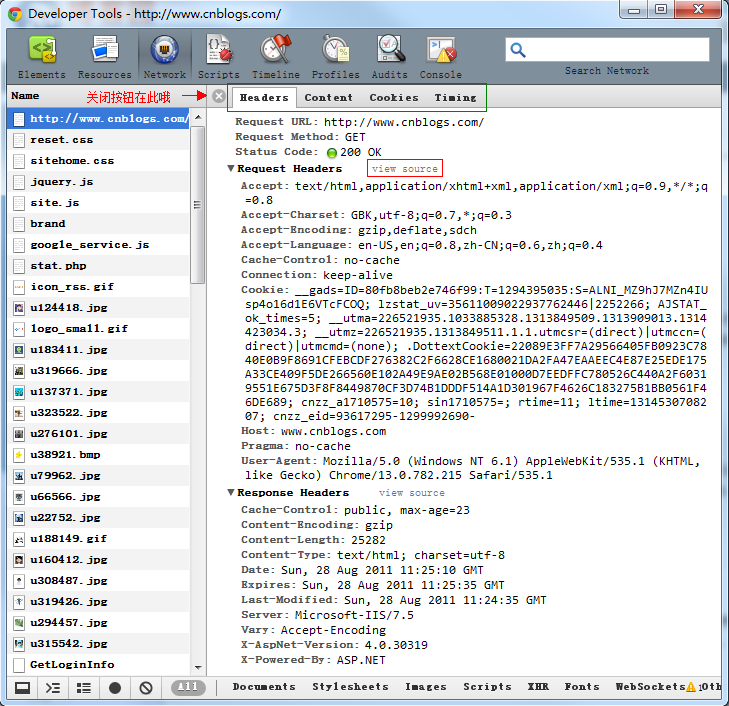
点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求情况:

我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息,对于开发、调试,都是很有用的。
Scripts标签页
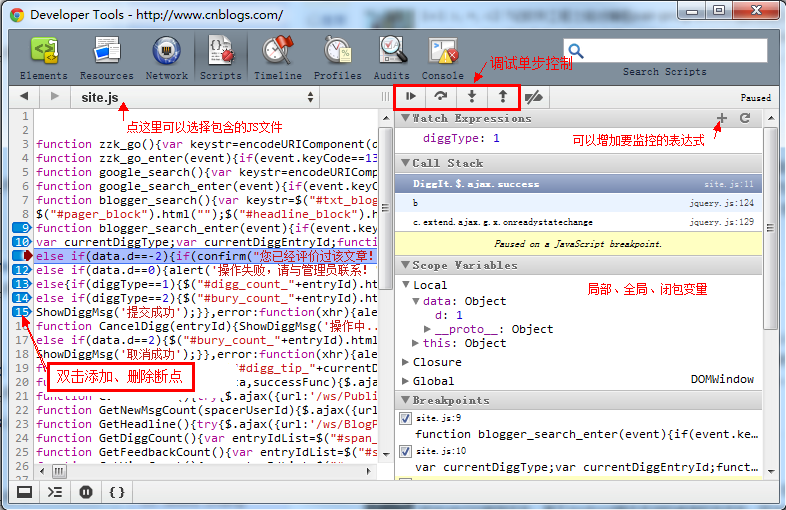
很明显,这个标签页就是查看JS文件、调试JS代码的,直接看下图的说明:

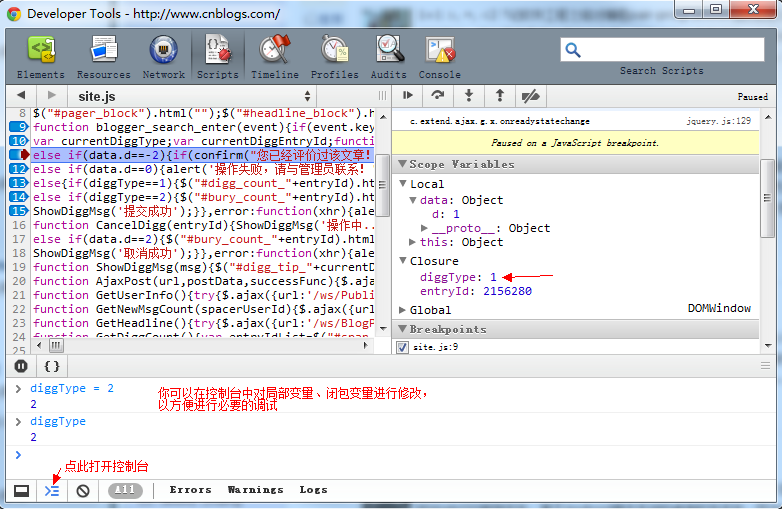
还有你可以打开Javascript控制台,做一些其他的查看或者修改:

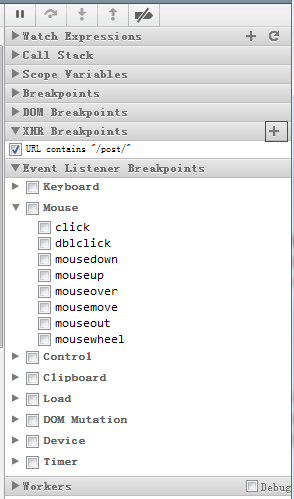
你甚至还可以为某一XHR请求或者某一事件设置断点:

Timeline标签页
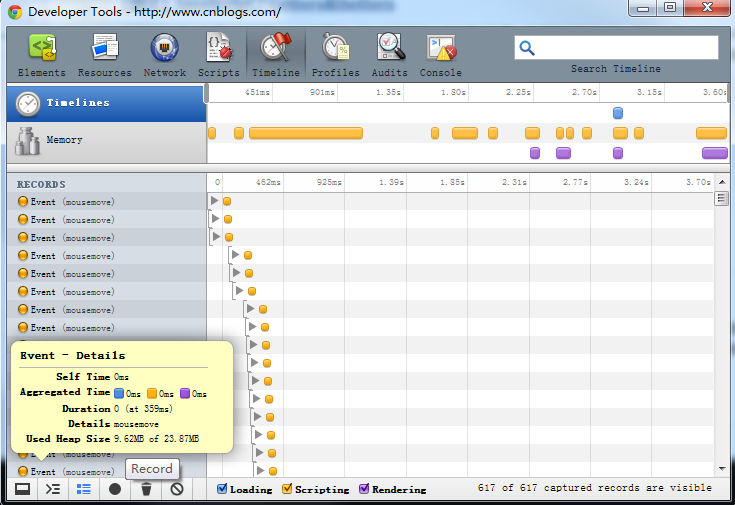
注意这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间:

点击底部的Record就可以开始录制页面上执行的内容。(这个不熟悉,请参考文末链接)
Profiles标签页
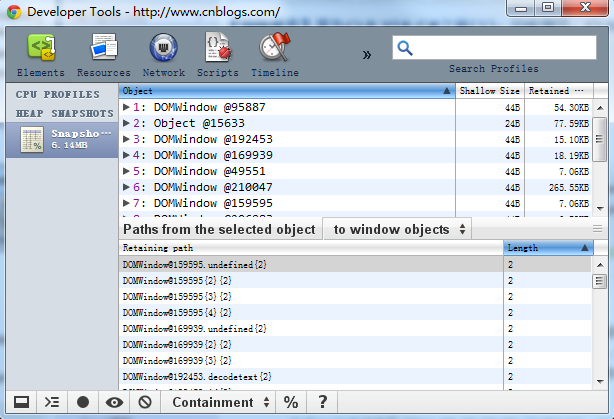
这个主要是做性能优化的,包括查看CPU执行时间与内存占用:


这个也不熟悉,不多说,还是请参考文末链接吧。
Audits标签页
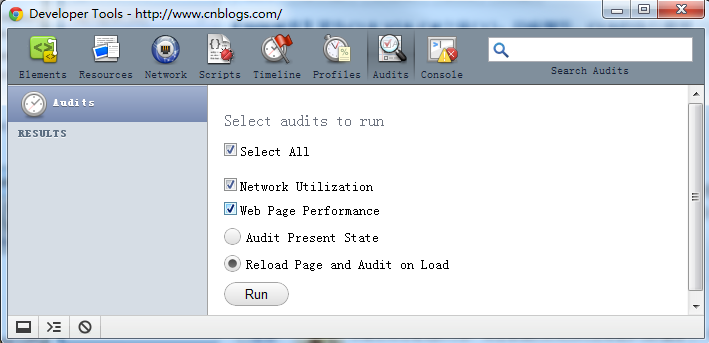
这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow):

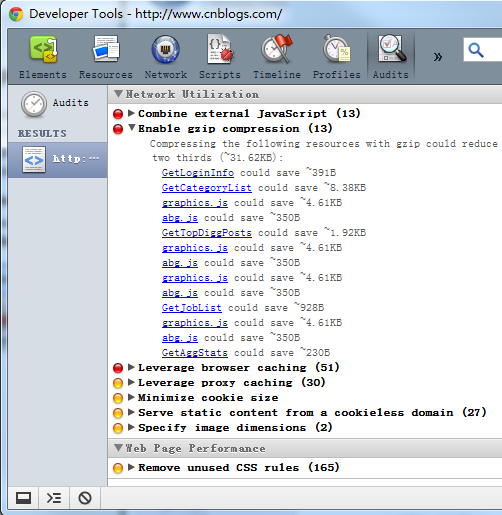
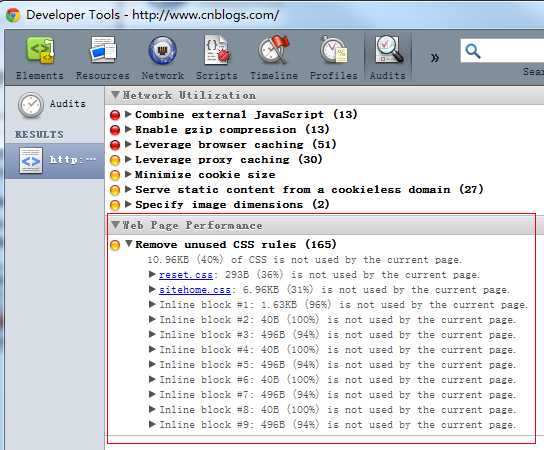
点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了:

它甚至可以分析出页面上样式表中有哪些CSS是没有被使用的哦:

Console标签页
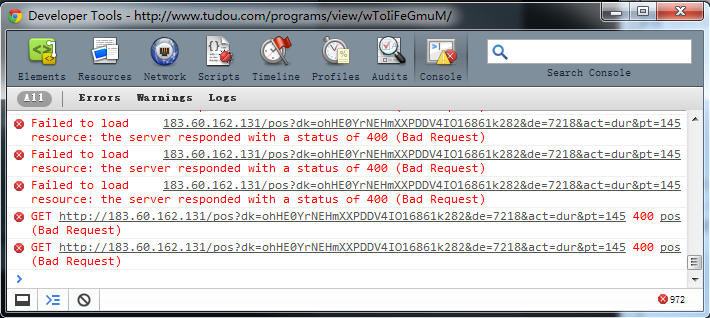
就是Javascript控制台了:

这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。
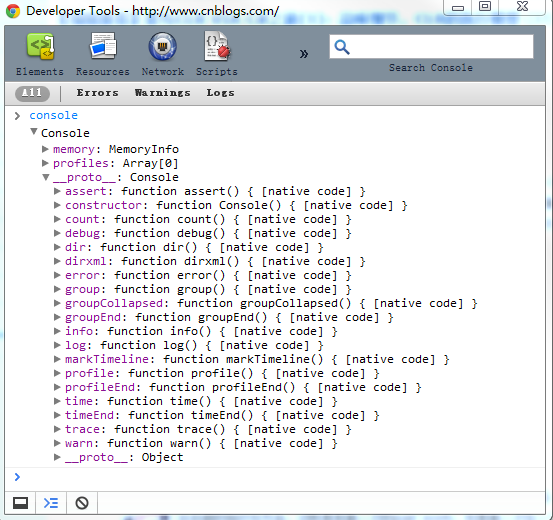
例如我想查看console都有哪些方法和属性,我可以直接在Console中输入"console"并执行:

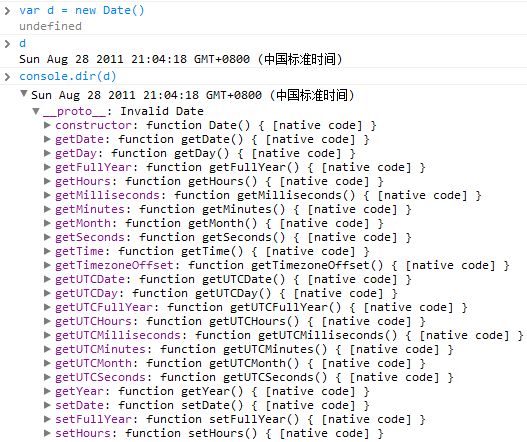
怎么样,一目了然了吧 ?再例如我想查看日期函数都有哪些方法:

(注:注意在这里看到的某些方法和属性是ES5新增的,记得兼容其他浏览器的支持情况哦)
结语
Google Chrome除了简洁、快速,现在的Chrome的插件也非常的丰富了。而对于web开发者来说,Chrome对于HTML5、CSS3等一些新标准的支持也是比较完善的,而且Chrome的开发者工具我个人认为真的非常好用,这就是为什么我向web开发者推荐使用Chrome的原因。
谷歌浏览器javascript调试教程相关推荐
- JavaScript强化教程 —— Cocos2d-JS极速调试技巧
本文为 H5EDU 机构官方 HTML5培训 教程,主要介绍:JavaScript强化教程 -- Cocos2d-JS极速调试技巧 本文教大家一个调试Cocos2d-JS的小技巧,我都是这么用的,特意 ...
- 谷歌浏览器bug调试快捷键_Bug压榨初学者指南:如何使用调试器和其他工具查找和修复Bug
谷歌浏览器bug调试快捷键 As web developers, it often feels like we spend more time fixing bugs and trying to so ...
- javascript调试_如何提高JavaScript调试技能
javascript调试 Almost all software developers who have written even a few lines of code for the Web ha ...
- 如何在Google Chrome浏览器中启动JavaScript调试器?
使用Google Chrome浏览器时,我想调试一些JavaScript代码. 我怎样才能做到这一点? #1楼 在Chrome浏览器中按F12功能键以启动JavaScript调试器,然后单击" ...
- Chrome浏览器及调试教程
==>(微信公众号:IT知更鸟)欢迎关注<^>@<^> Chrome浏览器及调试教程 在web开发过程中,我们在写JavaScript脚本时难免会遇到各种bug,这时,我 ...
- Vue.js 父子组件通信的十种方式;告诉世界前端也能做 AI;你可能不知道的14个JavaScript调试技巧...
记得点击文章末尾的"阅读原文"查看哟~ 下面先一起看下本周的摘要吧~ 想了解老用户如何参与阿里云双十一1折拼团特惠主机的,可以看第二条推送,文中提供了两种方法~,一起看看本周有哪些 ...
- Chrome浏览器调试教程
==>(微信公众号:IT知更鸟)欢迎关注<^>@<^> Chrome浏览器及调试教程 引言 在web开发过程中,我们在写JavaScript脚本时难免会遇到各种bug,这 ...
- 【JavaScript基础教程】
JavaScript基础教程 第一章 课程准备 1-1.js简介 1-2.js特点 1-3.ES,JS和JScript关系 1-4.内部引入注释 1-5.外部引入和行内引入 1-6.输入输出工具 1- ...
- 谷歌怎么调试html,谷歌浏览器调试js的步骤_谷歌浏览器怎样调试javascript-win7之家...
对于一些开发人员可能经常要进行javascript调试,但是不同浏览器的调试方法可能不大一样,有用户在安装谷歌浏览器之后,想要调试javascript却不知道要怎么下手,为此,本文就给大家讲述一下谷歌 ...
最新文章
- 月薪没到30K的程序员必须要背的面试八股文,我先啃为敬。。。
- 曹大带我学 Go(1)——调度的本质
- Python计算信息熵
- 大数据、数据挖掘、机器学习与模式识别的关系
- 广东省二级计算机考试题目,广东省二级计算机考试题及答案
- 2011年最后一小时
- 被问到一个简单的脚本后
- 揭开发家致富的2个途径
- Vim 编辑器底端 [noeol], [dos] 的含义
- 算法_快速排序算法C/C++
- SAP VA01 消息 没有用于售达方 XXXXXX 的客户主记录存在
- 程序员的遮羞布:这个需求技术上无法实现
- 8086CPU I/O系统组织 8253芯片 8255A芯片
- mysql 唯一性榆树_榆树有什么特点?
- 机器学习入门 --- 贝叶斯 - 中文新闻分类任务
- Arbitrary Shape Scene Text Detection with Adaptive Text Region Representation ----论文翻译
- PCI Express学习篇---物理层电气特性(三)Transmitter Compliance Test
- android 监听系统广播
- oem718d 基准站设置_「北斗终端设备」诺瓦泰NovAtel OEM718D全系统多频单机测向板卡-北京创宇星通-马可波罗网...
- 收藏栏被恶意软件修改
热门文章
- 自学python需要什么_自学Python编程有什么要求
- Android开发之高德API篇:2、高德API线路规划
- 计算机网络之传输层:4、TCP连接管理
- 栈溢出笔记1.2 覆盖EIP
- 三维卷积神经网络预测MNIST数字详解
- LeetCode 542 01 矩阵
- USACO-Section1.4 Ski Course Design (枚举)
- 谭浩强c++程序设计知识点思维导图
- pip安装软件 Command “python setup.py egg_info“ failed with error code 1 in
- 安装redisclient、redis-cluster,使用redis desktop manager和java(eclipse)连接redis过程遇到问题汇总
