CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
在CSS3中,可以利用transform功能来实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形处理,本文将对此做详细介绍。
一.旋转 rotate
用法:transform: rotate(45deg);
共一个参数“角度”,单位deg为度的意思,正数为顺时针旋转,负数为逆时针旋转,上述代码作用是顺时针旋转45度。

二.缩放 scale
用法:transform: scale(0.5) 或者 transform: scale(0.5, 2);
参数表示缩放倍数;
- 一个参数时:表示水平和垂直同时缩放该倍率
- 两个参数时:第一个参数指定水平方向的缩放倍率,第二个参数指定垂直方向的缩放倍率。
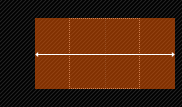
transform:scale(2,1.5):

transform:scaleX(2):

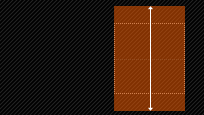
transform:scaleY(1.5):

三.倾斜 skew
用法:transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
参数表示倾斜角度,单位deg
- 一个参数时:表示水平方向的倾斜角度;
- 两个参数时:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度。
关于skew倾斜角度的计算方式表面上看并不是那么直观,这里借鉴某大拿绘制的图举例说明一下:
首先需要说明的是skew的默认原点transform-origin是这个物件的中心点
skewX(30deg) 如下图:

skewY(10deg) 如下图:

skew(30deg, 10deg) 如下图:

我当初就是看到此图瞬间理解的。
四.移动 translate
用法:transform: translate(45px) 或者 transform: skew(45px, 150px);
参数表示移动距离,单位px,
- 一个参数时:表示水平方向的移动距离;
- 两个参数时:第一个参数表示水平方向的移动距离,第二个参数表示垂直方向的移动距离。
transform:translate(100px,20px):

五.基准点 transform-origin
前面我们多次提到transform-origin这个东东,他的主要作用就是让我们在进行transform动作之前可以改变元素的基点位置,因为我们元素默认基点就是其中心位置,换句话说我们没有使用transform-origin改变元素基点位置的情况下,transform进行的rotate,translate,scale,skew,matrix等操作都是以元素自己中心位置进行变化的。但有时候我们需要在不同的位置对元素进行这些操作,那么我们就可以使用transform-origin来对元素进行基点位置改变,使元素基点不在是中心位置,以达到你需要的基点位置。下面我们主要来看看其使用规则:
transform-origin(X,Y):用来设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y的值可以是百分值,em,px,其中X也可以是字符参数值left,center,right;Y和X一样除了百分值外还可以设置字符值top,center,bottom,这个看上去有点像我们background-position设置一样;下面我列出他们相对应的写法:
1、top left | left top 等价于 0 0 | 0% 0%
2、top | top center | center top 等价于 50% 0
3、right top | top right 等价于 100% 0
4、left | left center | center left 等价于 0 50% | 0% 50%
5、center | center center 等价于 50% 50%(默认值)
6、right | right center | center right 等价于 100% 50%
7、bottom left | left bottom 等价于 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等价于 50% 100%
9、bottom right | right bottom 等价于 100% 100%
其中 left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一个值,表示垂直方向值不变,我们分别来看看以下几个实例
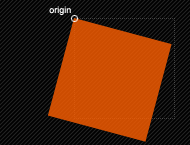
(1)transform-origin:(left,top):

(2)transform-origin:right

(3)transform-origin(25%,75%)

更多的改变中心基点办法,大家可以在本地多测试一下,多体会一下,这里还要提醒大家一点的是,transform-origin并不是transform中的属性值,他具有自己的语法,前面我也说过了,说简单一点就是类似于我们的background-position的用法,但又有其不一样,因为我们background-position不需要区别浏览器内核不同的写法,但transform-origin跟其他的css3属性一样,我们需要在不同的浏览内核中加上相应的前缀
六.多方法组合变形
上面我们介绍了使用transform对元素进行旋转、缩放、倾斜、移动的方法,这里讲介绍综合使用这几个方法来对一个元素进行多重变形。
用法:transform: rotate(45deg) scale(0.5) skew(30deg, 30deg) translate(100px, 100px);
这四种变形方法顺序可以随意,但不同的顺序导致变形结果不同,原因是变形的顺序是从左到右依次进行,这个用法中的执行顺序为1.rotate 2.scalse 3.skew 4.translate
并且,每个变形之间用“空格”分隔符,而不是“,”。
注:浏览器支持性不做介绍,具体使用时请做具体测试,本人秉着早晚所有浏览器都会支持的态度写此文。
更多实例请转http://www.w3cplus.com/content/css3-transform
转载于:https://www.cnblogs.com/xiaomifeng/p/9139632.html
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)相关推荐
- html旋转角度计算,CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) | 0101后花园...
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) | 0101后花园 2018-09-26 在CSS3中,可以利用transfor ...
- CSS3 属性 transform 详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
在CSS3中,可以利用 transform ( 变形 ) 功能来实现文字或图像的旋转.缩放.倾斜.移动这四种类型的变形处理,本文将对此做详细介绍. 一. 旋转 rotate 用法:transform: ...
- CSS中变形效果-transform(平移、旋转、缩放、倾斜)
CSS中变形效果-transform(平移.旋转.缩放.倾斜) CSS3实现变形的优势 2-D变形 平移translate() 1.缩放scale() 2.倾斜skew() 3.旋转rotate() ...
- CSS3的transform:将元素旋转,缩放,移动,倾斜
Transform属性应用于元素的2D或3D转换.这个属性允许你将元素旋转,缩放,移动,倾斜等. transform: translate(-50%,-50%); 向左移动一半 向下移动一半
- CSS3新特性详解(三):CSS3 2D转换和3D转换 transform 变形使用详解
关于CSS3新特性,在上篇博文中"CSS3新特性详解(二):CSS3 字体@font-face详解.如何创建和修改woff字体文件及text-shadow等文本效果",讨论了C ...
- CSS3动画属性 animation详解(看完就会)
CSS3动画属性 animation 文章包含个人理解错误请指出 往期文章 [css高级]变量详解 轮播图swiper框架的基本使用 [Transform3D]转换详解(看完就会) [css动画] ...
- css动画定义,css3的动画(animation)属性的详解(附代码)
本篇文章给大家带来的内容是关于css3的动画(animation)属性的详解(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. css3动画(animation)具有以下属性: ...
- CSS3各个模块详解
一, CSS3 盒子 阴影 属性 box- shadow 也是 CSS3 新增 的 一个 重要 属性, 用来 定义 元素 的 盒子 阴影. inset: 阴影 类型, 可选 值. 如果不 设置, 其 ...
- 【CSS3动画】transform对文字及图片的旋转、缩放、倾斜和移动
前言:之前我有写过CSS3的transform这一这特性,对于它的用法,还不是很透彻,今天补充补充,呵呵 你懂的,小司机准备开车了. a)再提一提transform的四个属性 ①旋转--->ro ...
最新文章
- 女子质疑无限极产品致女儿心肌损害:将继续维权讨说法
- 维基链(WICC)当前币值应该还远远没有达到它本身应有的高度
- 示范园谋定小农户-丰收节交易会·万祥军:衔接现代农业
- Idea的debug断点调试
- python实现推荐系统代码_推荐系统之矩阵分解及其Python代码实现
- Java学习笔记2.5.2 循环结构 - 计数循环
- php随笔10-thinkphp 3.1.3 模板继承 布局
- 笔记本电脑投屏到电视_电脑怎么投屏到电视?掌握这3个方法就够了
- 省选专练【网络流24题】最小路径覆盖问题
- 计算机命令指示符大全,常用CMD命令提示符大全:让你玩转Win7系统“运行命令”!...
- 飞桨2.0高层api教程——使用BERT实现自动写诗
- 奇异网盘点全球10大最荒诞的“时髦”事件
- 【软硬件基础】X86和X64
- optaplanner学习笔记(六)使用Solver求解器
- linux常用格式化命令,linux格式化命令【使用方案】
- 求大神帮助 百练我爱北大,编程题目
- mysql条件删除表中某些行数据_根据MySQL中的条件仅删除表中的某些行
- 定点数一位乘法之Booth(布斯)算法
- RxSwift 的简单使用
- python关于类的通俗描述?
热门文章
- /etc/fstab 官方文档
- 一个Web报表项目的性能分析和优化实践(七):性能监测工具JavaMelody
- javascript监测form是否提交
- [翻译]在Asp.net 2.0中操作数据::母板页和站点导航
- 枚举进程ID并且获得进程路径
- axios_json-server的介绍与服务器搭建---axios工作笔记002
- k8s高可用集群_搭建高可用集群(部署haproxy和安装docker以及其他组件)---K8S_Google工作笔记0056
- Netty工作笔记0060---Tcp长连接和短连接_Http长连接和短连接_UDP长连接和短连接
- C#.NET学习笔记1---C#.NET简介
- 无人驾驶入门(基本流程)
