Div+CSS布局入门教程(一) 页面布局与规划
在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
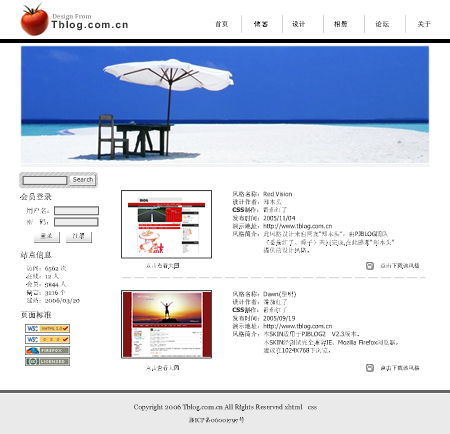
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。

下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:
1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;
2、内容部分又可分为侧边栏、主体内容;
3、底部,包括一些版权信息。
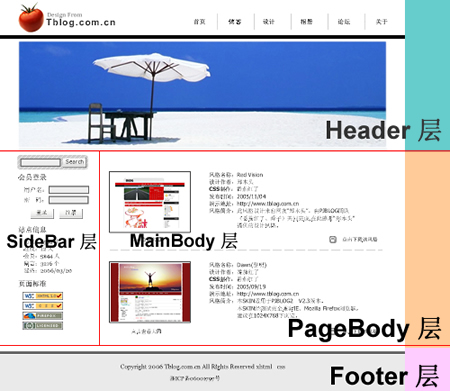
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:

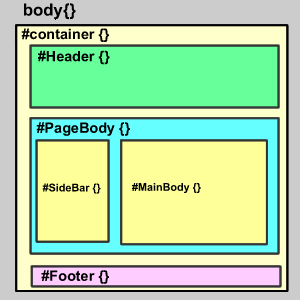
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。

DIV结构如下:
│body {} /*这是一个HTML元素,具体我就不说明了*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#PageBody {} /*页面主体*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/
至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
Div+CSS布局入门教程(一) 页面布局与规划相关推荐
- Div+CSS布局入门教程(五) 页面制作-用好border和clear 附加:1.DIV+CSS设计原则 2.DIV+CSS中标签ul ol li dl dt dd用法
这一节里面,主要就是想告诉大家如何使用好border和clear这两个属性. 首先,如果你曾用过table制作网页,你就应该知道,如果要在表格中绘制一条虚线该如何做,那需要制作一个很小的图片来填充,其 ...
- Div+CSS布局入门教程(四) 页面顶部制作之二
使用列表<li>制作菜单 开始此节的学习前,请确认你已经参照之前的几节内容写入了DIV.CSS到index.htm和css.css文件中. 这一节我将告诉大家如何用列表<li> ...
- Div+CSS布局入门教程(三) 页面顶部制作之一
当我们写好了页面大致的DIV结构后,我们就可以开始细致地对每一个部分进行制作了. 在上一章中我们写入了一些样式,那些样式是为了预览结构而写入的,我们把css.css中的样式全部清除掉,重新写入以下样式 ...
- CSS几种常见的页面布局方式介绍
问题:CSS几种常见的页面布局方式介绍? CSS常见的有以下7种,必须要掌握的是前3种: flex弹性盒子(弹性布局): rem布局(一般都是flex+rem使用的比较多): 响应式布局(响应式布局的 ...
- CSS新手入门教程~~~~
CSS新手入门教程~~~~ CSS简介: 什么是 CSS? CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加 ...
- login.php静态页面的设计,ps+div+css打造蓝色后台--login页面设计
ps+p+css打造蓝色后台 做到兼容主流浏览器 如何设计一个页面? 如何切片才能更好的配合实现? 如何考虑兼容性? 如何用p+css做后台的百分比布局? Login页面设计 先在photoshop中 ...
- CSS Modules入门教程
为什么引入CSS Modules 或者可以这么说,CSS Modules为我们解决了什么痛点.针对以往我写网页样式的经验,具体来说可以归纳为以下几点: 全局样式冲突 过程是这样的:你现在有两个模块,分 ...
- Web前端布局实战:三国杀页面布局(上)
Web前端布局实战:三国杀页面布局(上) 互联网进入web 2.0时代,由单一的文字和图片组成的静态网页已经不能满足用户的需求,用户需要更好的体验.在web 2.0时代,网页有静态网页和动态网页.所谓 ...
- 前端布局实战:三国杀页面布局(下)
前端布局实战:三国杀页面布局(下) 四.三国杀群殴界面第8人主角玩家的布局 从案例开始的最终结果图显示,首先要设置牌区,而牌区在整个三国杀布局图的最底部中间的位置,在牌区的上面需要有一段距离,这段距离 ...
最新文章
- 为什么要叫python-为什么我们要学习Python?
- 服务中添加mysql服务_Windows平台下在服务中添加MySQL
- jenkins没安装git报错
- js合并同类数组里面的对象_通过同类群组保留估算客户生命周期价值
- 【C++】C++中的头文件(.h)—详解(2)
- CentOS搭建全功能服务器(Nginx+Tomcat+PHP+SSL)
- Java Excel转图片
- alpha-beta剪枝算法
- stm32之I2C编程前期准备
- 【AtCoder】AGC007
- 【数据应用案例】用户画像与实践案例
- 欧拉定理(Tetration,玲珑杯 Round#5 E lonlife 1060)
- DirectX支配游戏 历代GPU架构全解析
- 线性代数中的线性方程组
- 数据结构实验:城市交通咨询模拟系统
- ASP.NET Web程序设计 第三章 高级控件
- 剑客vs刀客 Java vs .NET之霸道的.NET
- windows环境中Python中调用matlab
- 【杂叙】北京住房公积金提取
- Failed to introspect Class [XXX] from ClassLoader
热门文章
- 【转】ARC下dealloc过程及.cxx_destruct的探究
- 发布npm包时遇到的问题及解决方法
- Oracle dataguard一主两备环境搭建
- STP安全特性——bpduguard特性、 bpdufilter特性、guard root 特性、loopguard技术总结与案列(附图,建议PC观看)
- Android dp、dip、dpi、px、sp简介及相关换算,及其应用实例
- 正则规则大全 JAVA
- Python项目中 封装日志模块logging 及快速调用方法
- [webpack-cli] Unable to load ‘@webpack-cli/serve‘ command
- C#开发笔记之22-C#中的int、long、float、double等类型都占多少个字节的内存。
- C#LeetCode刷题之#747-至少是其他数字两倍的最大数( Largest Number At Least Twice of Others)
