什么是事件冒泡?如何用jquery/js阻止事件冒泡?阻止冒泡有什么作用?小生来抛个砖。...
2019独角兽企业重金招聘Python工程师标准>>> 
前言:有时候,当我们给一个外层 div 添加了一个‘click’事件,然而在内层的其他元素我们也为它添加了 ‘click’事件,那么当我们点击内层的元素时,外层的事件会响应吗?接下来我们就来一步一步解开这个问题吧!
一、准备: 这里是一个三层模型
<!--cs--><div class="outer"><div class="inner"><button class="btn">点击我</button></div></div>样式图:

二、分别绑定事件:
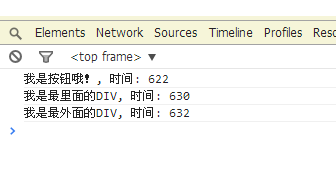
$(function(){$('.outer').on('click', function(){console.log('我是最外面的DIV, 时间: ' + new Date().getMilliseconds());});$('.inner').on('click', function(){console.log('我是最里面的DIV, 时间: ' + new Date().getMilliseconds());});$('.btn').on('click', function(){console.log('我是按钮哦!, 时间: ' + new Date().getMilliseconds());});});三、 点击中间的按钮后:

四、现象:可以看见基本上是同一时间执行了,‘btn’上面的所有绑定了 ‘click’元素的click事件。这就是事件的冒泡带来的影响!要避免这样的现象发生,首先我们要清楚自己的目的是什么!这样就能很好的解决这个问题了,好了,废话不多说,return main;
五、阻止:
jQuery方式一,通过 返回 false 实现
$('.btn').on('click', function(){console.log('我是按钮哦!, 时间: ' + new Date().getMilliseconds());return false; //阻止事件冒泡传播});方式二, 使用函数 event.stopPropagation();
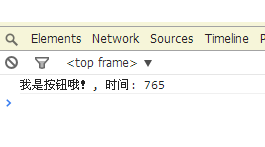
$('.btn').on('click', function(){console.log('我是按钮哦!, 时间: ' + new Date().getMilliseconds());event.stopPropagation();});六、结果验证:

七、总结:
1.一个事件起泡对应触发的是上层的同一事件
特殊:如果 outer 设置成双击事件,那么在你单击 btn 的时候就会起泡触发btn 和 inner 单击的事件 (这里注意双击包含单击)。
2.如果在click事件中,在你要处理的事件之前加上e.preventDefault(); 那么就取消了默认行为(通俗理解:相当于做了个return操作),不执行之后的语句了。(和阻止冒泡不是一回事); 3.e.stopPropagation()只要在click事件中,就不会触发上层click事件。
预告: 下一篇应该是BFC(块级格式化上下文)
转载于:https://my.oschina.net/leipeng/blog/220869
什么是事件冒泡?如何用jquery/js阻止事件冒泡?阻止冒泡有什么作用?小生来抛个砖。...相关推荐
- ajax点击事件触发后台,使用jquery点击事件触发AJAX
我有两个下拉菜单,其中一个我试图用jquery替换单选按钮.第二个盒子通过AJAX进行更新,每次用户在第一个下拉菜单中进行选择时都会有新选项.我已经成功生成单选按钮,可以更改第一个下拉列表的值,但是当 ...
- java弹窗点击事件_[Java教程]jQuery的click事件在当前页弹出层窗口(不打开新页面)...
[Java教程]jQuery的click事件在当前页弹出层窗口(不打开新页面) 0 2015-10-24 15:00:04 当给链接添加一个click事件,我们可能不希望Web浏览器按照其常规模式退出 ...
- jQuery中绑定事件的几种方法
以click事件为例,jQuery中绑定事件有三种方法: (1)target.click(function(){}); (2)target.bind("click",functi ...
- JQuery 动画和事件
今天是JQuery的第四节课啦,今天主要讲JQuery的动画和事件,大家有不懂的在下方评论或者私信,也希望和小编一样在长沙的家人们,做好防疫措施,出门带好口罩,能不出门尽量不出门,不给国家添麻烦. ...
- 处理 react_【学习教程】React 中阻止事件冒泡的问题
来源 | https://www.cnblogs.com/Wayou/p/react_event_issue.html 在正式开始前,先来看看 js 中事件的触发与事件处理器的执行. js 中事件的监 ...
- jQuery碎语(2) 事件
4.事件 ● 通过方法名给元素绑定事件: $('li').click(function(event){}) ● 通过bind方法给元素绑定事件: $('li') .bind('click',funct ...
- jquery 检测回车事件_jquery 回车事件
简单地记下jquery实现回车事件,代码如下: 全局: $(document).keydown(function(e){ if(e.keyCode==13){ $(".login-li in ...
- react取消捕获_React中阻止事件冒泡的问题详析
前言 最近在研究react.redux等,网上找了很久都没有完整的答案,索性自己整理下,这篇文章就来给大家介绍了关于React阻止事件冒泡的相关内容,下面话不多说了,来一起看看详细的介绍吧 在正式开始 ...
- js jquery阻止事件冒泡
<!--弹出详情--> <script>//id:数据唯一id img_url:图片地址 title:标题 num:页面对应的第几个列表function setHtml(id, ...
最新文章
- 信号实现父子进程之间的同步--sigsuspend的作用
- RPC调用框架比较分析--转载
- mysql 亿级_mysql 亿级数据量 ( sum ,group by )的优化
- 孩子数学成绩不好怎么办_孩子数学成绩不好怎么办
- 这首致喷子杠精的“键盘侠之歌” 唱出了多少人的心声
- matlab里vpa怎么用_“学校里的师兄师姐,用英文怎么说?”
- [MySQL FAQ]系列 -- MySQL怎么有时候像是多进程,有时候却是多线程
- 我是 LinkedIn 的 SRE ,我把 LinkedIn 搞挂了
- php mysql 任务队列_PHP+MySQL实现消息队列步骤详解
- Linux编写shell脚本的注意事项
- 【UWB定位】 - DWM1000模块调试简单心得 - 1
- import java.test_java 画矩形package testFrame;import java.awt.Color;import java.
- 字节跳动 —— 2023暑期实习面试
- ElasticSearch内存优化
- 和包贷是什么?究竟如何
- 打印等腰三角形图案[1]
- 小学生学计算机,学计算机对小学生的好处
- SAP笑话 ABAP简称
- saas 软件开发_如何仅使用SaaS开发软件
- 上海家化、百度、小米、字节跳动、OPPO、ATT等公司高管变动
