APP自动化定位方法
xpath定位和web上的不同点:
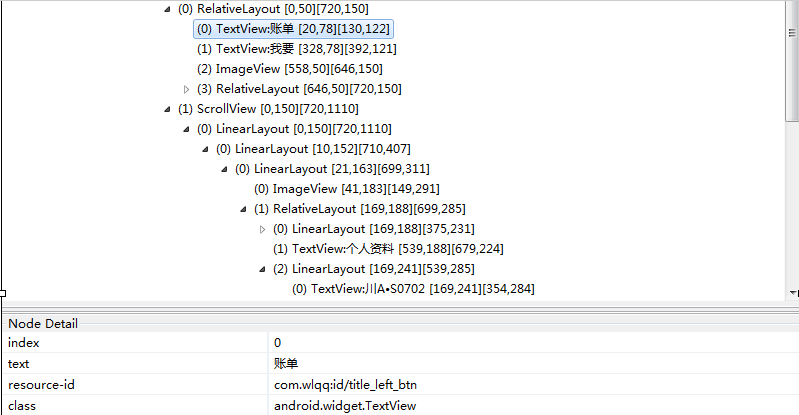
先放一个图:

第一,appium1.5及之后的版本废弃了name属性(如name=账单,将不被支持用于定位),所以基本的定位就用下id就好了。其他的不多说了。
第二,下面就来说一下关于xpath的定位。主要场景为没有id或者没有text,或者text是一个不可控的值(或者叫会发生变化的值,就比如text字段为10元,可能这个10每次
会变)的时候。其实简单点就是按路径定位包括一级或者多级路径。顺便说一下,路径方式分两种,一种是绝对路径(以第一个标签为参照物),另一种是相对路径
(已其他已知的标签为参照物),且在定位的时候尽量采用相对路径的方式。
1,先说说有id或者text的场景使用xpath的情况。(有id或者name为什么不直接用?以下均为相对路径)
上面说的name被废弃了,但是xpath的写法如//android.widget.TextView[@text="账单"]是被支持的。
就比如上面的"账单"和"我要"的id都是com.wlqq:id/title_left_btn,并且假设当前页面只有这两个位置id为前面写的,那么你在用id定位"账单"的时候,就可以用xpath了,因为id已经不唯一了。用id定位“账单”的为:xpath=(//android.widget.TextView[@resource-id="com.wlqq:id/title_left_btn"])[1],定位"我要"的为:
xpath=(//android.widget.TextView[@resource-id="com.wlqq:id/title_left_btn"])[2]
此处注意三点:
a,下标是从1开始,而不是0;
b,如果有下标,需要用括号把前面的部分括起来,并且前面需要加xpath=,可能有些人习惯了前面都加xpath=,但是像我这种只习惯写//开头,不写xpath=的就被坑惨了。。。反正不容易发现是因为没有写xpath=,也可能是我个人比较坑吧。
c,就是和web不一样的就是标签的取值,在这里取的是class的值=android.widget.TextView而不是看到的标签TextView,具体原因没有深究。反正记住用class代替标签就对了。
另外,上面的只是为了说明只有1个层级的时候xpath的用法,1层也算是一种相对路径吧。因为没有从第一个位置的属性开始写。xpath的书写规则基本是越少越好。所以层级也是越少越好。有1层可以唯一定位就不要2层。 可能有点废话了。
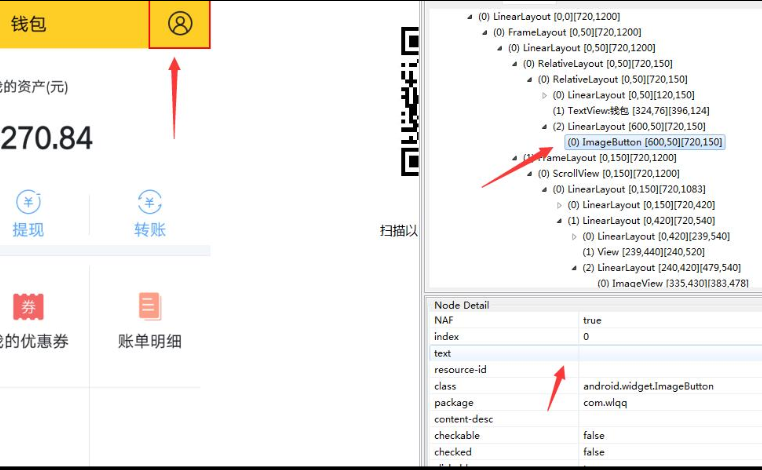
2,现在就来说说没有id或者name的场景。 先来一张图:

现在有一个场景就是我需要点击上面那个小人图标,但是他没有id和text属性。能想到的办法就是下面要讲的xpath了。
用绝对路径的写法就是:如果图上的第一个是最顶上的话,就是

这样的,也就是需要7个层级,依次写下来就是:
//android.widget.LinearLayout/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.RelativeLayout/android.widget.RelativeLayout/android.widget.LinearLayout[2]/android.widget.ImageButton
这种写法注意一下几点:
a , [2]注意是2而不是3,因为与标签的值有关。只有2个LinearLayout。
b , 路径长度偏长,而且因为只有class的值,对于一些页面控件较多的,可能不止一个,也就是可能这种写法也都不是唯一。
c , 绝对路径基本很少使用,如果人品太差,遇到页面全是没有id或者name的,那就没办法了。或者考虑一些坐标。
3,(重要)没有id或者name的场景下使用相对路径的办法来定位。主要介绍一下层级关系中的父子关系(上下级)和兄弟关系。
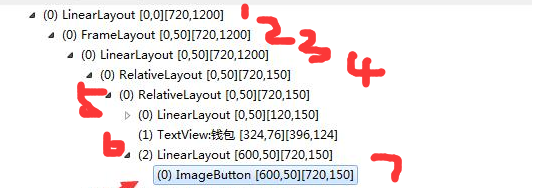
大家可以看到,这个图里面有一个唯一的中文词汇--"钱包"。我们可以通过这个钱包来定位我们的小人图片。先分析下位置关系

。找找关系也就是如图所示,小人图标3是钱包1的弟弟2LinearLayout标签的儿子ImageButton。儿子好理解,xpath的层级关系也就是父子关系用/表示。//android.widget.LinearLayout/android.widget.ImageButton这样就能表示弟弟的儿子了。但是现在问题是怎么表示钱包的弟弟?xpath里面有一个轴,简单点可以理解为一个函数吧。我这样认为的。preceding-sibling:: 可以找到节点前面也就是哥哥节点,following-sibling::可以找到节点后面也就是弟弟节点,关于轴的更多用法啊,可以自行百度xpath的语法。这里还有一个用的多的就是parent:: ,可以找到节点的父亲节点。但是父亲节点可以用..表示。下面就来具体说一下怎么用:
基本知识已经介绍到此了。那么这里的定位方法就是上图中的3个层级://android.widget.TextView[ @text="钱包"]/following-sibling::android.widget.LinearLayout/android.widget.ImageButton。 第一级就同前面说的唯一的找到钱包这个位置,后面的一级就是钱包的弟弟,也就是following-sibling::android.widget.LinearLayout。当然注意因为是紧挨着的,所以弟弟没有下班,可想而知如果是第几个弟弟,就加个下标吧。哥哥也是同理。
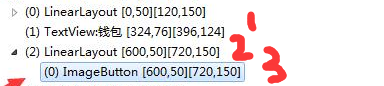
前面用到了兄弟的关系,下面说一下儿子与父亲的关系。父子关系还是用图来说明

。我们的钱包1的父亲2有一个儿子3的儿子4就是我们的小人图标。这就是找关系。关系找到了,那我们就可以用这个关系来写xpath了。也就是钱包(//android.widget.TextView[ @text="钱包"])的父亲(/parent::android.widget.RelativeLayout )的第二个class=android.widget.LinearLayout的儿子(/android.widget.LinearLayout[2])的儿子(小人/android.widget.ImageButton),好,我们连起来就是://android.widget.TextView[ @text="钱包"]/parent::android.widget.RelativeLayout/android.widget.LinearLayout[2]/android.widget.ImageButton。顺便说一下父亲这个位置可以用..来代替,相比很多人都知道..在路径里面指的就是上级。所以可以用//android.widget.TextView[ @text="钱包"]/../android.widget.LinearLayout[2]/android.widget.ImageButton这个来代替上面的写法。
注:最后再强调下,关于这个地方,下标为什么是[2],是因为只与class相同的有关。钱包的class不一样。所以它就不算了。
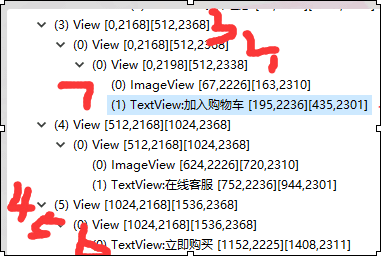
关于相对路径的父子关系,以及兄弟关系,相比大家应该有所体会了吧。如果还是没太懂,咱们再来个复杂点的例子。可能只是举例说明下语法。实际下面的可能不会这样复杂的写。先上图:

假设我们需要通过加入购物车这个位置来定位我们的立即定位按钮,那么,我们的一种写法就是图上的这个关系7层级。也就是加入购物车7(//android.widget.TextView[ @text="加入购物车"])的父亲1(/..)的父亲2(/..)的父亲3(/..)的第二个兄弟4(/following-sibling::android.view.View[2])的儿子5(/android.view.View)的儿子6(也就是我们的立即购买/android.widget.TextView),连起来就是
//android.widget.TextView[ @text="加入购物车"]/../../../following-sibling::android.view.View[2]/android.view.View/android.widget.TextView。
注意:使用text的时候避免使用输入框的默认输入值,因为当你真实输入值之后,就没有这个text了,也就找不到路径了。另外也可以用模糊匹配,xpath有一个contains函数。用法//android.widget.TextView[contains( @text,"购物车")].也能找到“加入购物车”这个位置。自行体会去吧。。。
最后不知道你是否有看懂?欢迎各位朋友留言指正。在下也喜欢技术交流。
APP自动化定位方法相关推荐
- appium手机APP自动化定位元素
目录 1 什么事手机app自动化,作用和特点 2 自动化原理: 3 定位元素 根据ID 根据CLASS NAME 根据ACCESSIBILITY ID Xpath 1 什么事手机app自动化,作用和特 ...
- 自动化html定位,Selenium自动化定位方法
#coding:utf-8 from selenium import webdriverimport time brower = webdriver.Firefox() brower.get(&quo ...
- app自动化测试——app自动化控制、常见控件定位方法
文章目录 一.app自动化控制 1.清理数据: 2.启动: 3.关闭: 二.常见控件定位方法 1.android知识 2.ios 基础知识 3.元素定位 4.控件基础知识 5.app dom 结构解析 ...
- xpath定位元素方法_测试数十次,总结了APP元素定位的万能方法
定位不到元素时候,一定很头大,最近一直在跑自动化流程,经常因为各种原因定位不到元素,经过数十次的尝试,我发现尤其是H5页面,出现定位不到元素的可能性更大,也总结尝试发现了在H5里面,通过切换上下文后用 ...
- App自动化02-元素定位、显示与隐式等待、常见控件交互方法
1.demo案例 selenium 版本建议 3.141.0(pip install selenium==3.141.0) appium-python-client 版本建议 1.2.0 import ...
- [Appium] App自动化-元素定位
[Appium] App自动化-元素定位及工具 一.元素定位工具简介 Web自动化是通过浏览器自带的F12键进行元素定位,但是App自动化支持三大定位工具(UIAutomatorView/Appium ...
- App控件定位:Android 控件介绍及元素定位方法
本文将分享Android相关基础知识和Android APP控件定位工具的使用方法. 目录 Android基础知识 Android布局 Android四大组件 1.activity 2.Service ...
- Android app UI自动化测试 常用的元素定位方法
本文简要介绍了移动端Android APP进行UI自动化测试时,常用到的元素定位方法 目录 前言 一.通过resource-id定位 二.通过class name定位 三.通过accessibilit ...
- Selenium2+python自动化45-18种定位方法(find_elements)
前言 江湖传言,武林中流传八种定位,其中xpath是宝刀屠龙,css是倚天剑. 除了这八种,其实还有十种定位方法,眼看就快失传了,今天小编让失传已久的定位方法重出江湖! 一.十八种定位方法 前八种是大 ...
最新文章
- 多媒体开发之--- live555 vs2010/vs2013下编译,使用,测试
- python【蓝桥杯vip练习题库】ALGO-148 5-1最小公倍数(GCD)
- 2019年中国十大人才发展趋势
- Android如何实现TCP和UDP传输
- java使用d3_[Java教程]一个初学者的指南,使用D3做数据绑定
- 文件服务器定时开关机,如何配置作服务器定时开关机.ppt
- 前端学习(2794):实现拨打电话功能
- 今日头条ocpm计费规则_入门篇|信息流广告的游戏规则—竞价机制
- vue请求数据传给子组件_vue.js基础,父组件如何向子组件传递数据「607」
- 解决办法:无法解析的外部符号 __imp_RegCloseKey
- 西威变频器 服务器显示,西威变频器故障查询及操作方法
- Linux命令详解之 cat
- [二级域名映射端口][Ngins端口映射]腾讯云二级域名映射端口
- Windows文件夹用“命令行窗口”打开
- 基于移动端的快递物流信息管理系统Uniapp
- 日语基础复习 Day 13
- Python shellcode免杀
- 约瑟夫问题(算法设计与C代码实现)
- 伦敦银实时走势怎么应对
- Decentralized Identifiers (DIDs)
热门文章
- SQL日常练习2-进阶篇-牛客网
- 2022最新二开游戏支付通道系统源码+紫水晶带云端/功能强大
- 利用百度语音识别技术实现文字转语音的应用(Java版附源码)
- AtCoder Beginner Contest 281 (A-F,口胡G)青大acmer 日常vp
- 区块链思维—系统性思维
- 子曾经曰过,时过境迁。
- The type java.lang.Object cannot be resolved. It is indirectly referenced from required .class files
- 舔狗【2019河北省大学生程序设计竞赛 J题】
- Bootstrap组件——折叠面板
- Windows驱动开发工具 WDK 学习笔记
