数据可视化:经典图表大全
数据可视化阶段。
数据可视化是一个热门的概念,是分析师手中的优秀工具。好的可视化是会讲故事的,它向我们揭示了数据背后的规律。
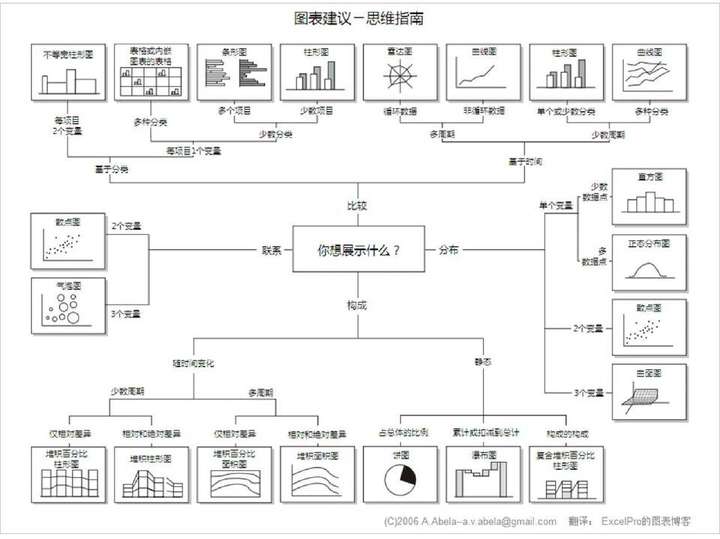
大家对可视化的使用认知或许来源于下面这张图。虽然结构很清晰,但它更多针对Excel的图表,不够丰富。本文会结合数据分析师的使用场景展示更多的可视化案例。

为方便演示,文中绝大多数图表为ECharts.js的范例。
了解可视化前,先知悉基础概念。
维度
数据分析中经常会提及维度。维度是观察数据的角度和对数据的描述。我们可以说地区是一种维度,这个维度包含上海北京这些城市。也可以认为销售额是一个维度,里面有各类销售数据。
维度可以用时间、数值表示,也可以用文本,文本常作为类别。数据分析的本质是各种维度的组合,我想了解和分析全国各地的销售额,就需要将地区维度和销售维度结合,如果想知道各个年份的变化,那么再加入时间维度。
说的再透彻点,Excel首行各字段就可以理解成维度。

互联网行业的PV、UV、活跃数也能算作维度。
图表的绘制依赖多个维度的组合。
维度类型和转换
维度主要是三大类的数据结构:文本、时间、数值。地区的上海、北京就是文本维度(也可以称为类别维度),销售额度就是数值维度,时间更好理解了。不同图表有维度使用限制。
数值维度可以通过其他维度加工计算得出,例如按地区维度,count出有多少是上海的,有多少是北京的。
维度可以互相转换。比如年龄原本是数值型的维度,但是可以通过对年龄的划分,将其分类为小孩、青年、老年三个年龄段,此时就转换为文本维度。具体按照分析场景使用。
接下来介绍主要的可视化图表。
————
散点图
散点图在报表中不常用到,但是在数据分析中可以算出镜率最高的。散点图通过坐标轴,表示两个变量之间的关系。绘制它依赖大量数据点的分布。
散点图的优势是揭示数据间的关系,发觉变量与变量之间的关联。
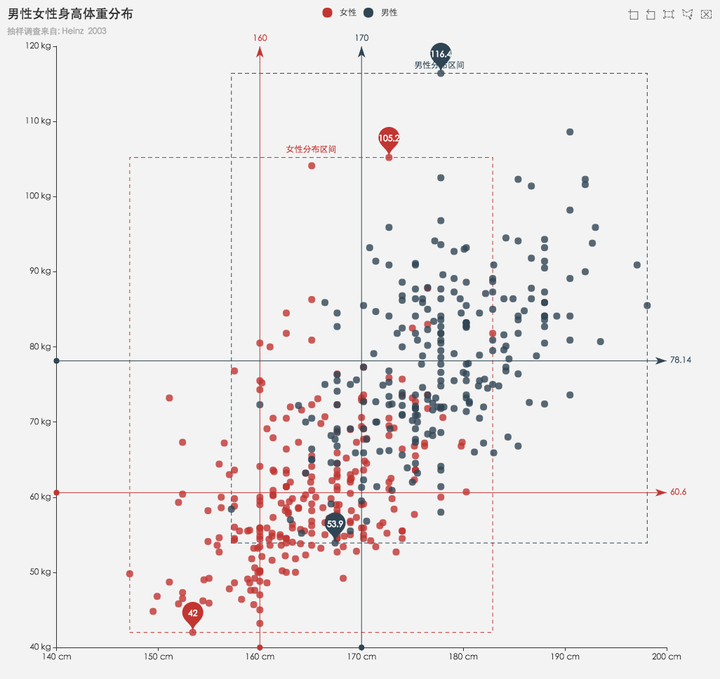
散点图需要两个数值维度表示X轴、Y轴,下图范例就是身高和体重两个维度。

为了进行分析,该图又引入性别维度,通过颜色来区分。
当我们想知道两个指标互相之间有没有关系,散点图是最好的工具之一。因为它直观。尤其是大数据量,散点图会有更精准的结果。
后续的学习中,我们也会多次借用到散点图,比如统计中的回归分析,比如数据挖掘中的聚类。
折线图
折线图是观察数据的趋势,它和时间是好基友,当我们想要了解某一维度在时间上的规律或者趋势时,就用折线图吧。

折线图一般使用时间维度作为X轴,数值维度作为Y轴。
柱形图
柱形图是分析师最常用到的图表之一,常用于多个维度的比较和变化。
文本维度/时间维度通常作为X轴。数值型维度作为Y轴。柱形图至少需要一个数值型维度。
下图就是柱形图的对比分析,通过颜色区分类别。当需要对比的维度过多,柱形图是力不从心的。

柱形图和折线图在时间维度的分析中是可以互换的。但推荐使用折线图,因为它对趋势的变化表达更清晰。
柱形图还有许多丰富的应用。例如堆积柱形图,瀑布图,横向条形图,横轴正负图等。

直方图是柱形图的特殊形式。它的数值坐标轴是连续的,专用于统计,表达的是数据分布情况。在统计学的内容会专门讲解。
地理图
一切和空间属性有关的分析都可以用到地理图。比如各地区销量,或者某商业区域店铺密集度等。
地理图一定需要用到坐标维度。可以是经纬度、也可以是地域名称(上海市、北京市)。坐标粒度即能细到具体某条街道,也能宽到世界各国范围。

除了经纬度,地理图的绘制离不开地图数据,POI是很重要的要素。POI是“Point of Information”的缩写,可以翻译成信息点,每个POI包含四方面信息,名称、类别、经度纬度、附近的酒店饭店商铺等信息。借助POI,才能按地理维度展现数据。
饼图
饼图经常表示一组数据的占比。可以用扇面、圆环、或者多圆环嵌套。商务类的汇报中应用较多。
为了表示占比,拼图需要数值维度。

饼图是有缺陷的,它擅长表达某一占比较大的类别。但是不擅长对比。30%和35%在饼图上凭肉眼是难以分辨出区别的。当类别过多,也不适宜在饼图上表达。
对数据分析师来说,除了做报告,饼图没啥用。
雷达图
也叫蛛网图。可能男同胞们在游戏中看到它比较多。它在商务、财务领域应用较大,适合用在固定的框架内表达某种已知的结果。常见于经营状况,财务健康程度。
比如我对企业财务进行分析,划分出六大类:销售、市场、研发、客服、技术、管理。通过雷达图绘制出预算和实际开销的维度对比,会很清晰。如下图:

箱线图
箱线图一般人了解的不多,它能准确地反映数据维度的离散(最大数、最小数、中位数、四分数)情况。凡是离散的数据都适用箱线图。
下图就是箱线图的典型应用。线的上下两端表示某组数据的最大值和最小值。箱的上下两端表示这组数据中排在前25%位置和75%位置的数值。箱中间的横线表示中位数。

假如你是一位互联网电商分析师,你想知道某商品每天的卖出情况:该商品被用户最多购买了几个,大部分用户购买了几个,用户最少购买了几个。箱线图就能很清晰的表示出上面的几个指标以及变化。
绘制箱线图,新人需要了解统计的基础概念:最大值,最小值,中位数,四分位数。这个会在后续讲解。
热力图
以高亮形式展现数据。
最常见的例子就是用热力图表现道路交通状况。老司机一眼就知道怎么开车了。

互联网产品中,热力图可以用于网站/APP的用户行为分析,将浏览、点击、访问页面的操作以高亮的可视化形式表现。下图就是用户在Google搜索结果的点击行为。

热力图需要位置信息,比如经纬度坐标,或者屏幕位置坐标。
关系图
展现事物相关性和关联性的图表,比如社交关系链、品牌传播、或者某种信息的流动。

有一条微博,现在想研究它的传播链:它是经由哪几个大V分享扩散开来,大V前又有谁分享过等,以此为基础可以绘制出一幅发散的网状图,分析病毒营销的过程。
关系图依赖大量的数据,它本身没有维度的概念。
矩形树图
上文说过,柱形图不适合表达过多类目(比如上百)的数据,那应该怎么办?矩形树图出现了。它直观地以面积表示数值,以颜色表示类目。
下图中各颜色系代表各个类目维度,类目维度下又有多个二级类目。如果用柱形图表达,简直是灾难。用矩形树图则轻轻松松。

电子商务、产品销售等涉及大量品类的分析,都可以用到矩形树图。
桑基图 Sankey Diagram
比较冷门的图表,它常表示信息的变化和流动状态。

在我曾经写过的教你读懂活跃数据中,用桑基图绘制了用户活跃状态的变化,这是用户分层的可视化应用。
其实数据分析师经常接触到桑基图,只是不知道它的正式名字,它就是Google网站分析中的用户行为和流量分析。用户从哪里来,去了哪个页面,在哪个页面离开,最后停留在哪个页面等。下图就是桑基图非常直观的解释。

这一块内容,会在第六周结合用户行为讲解。
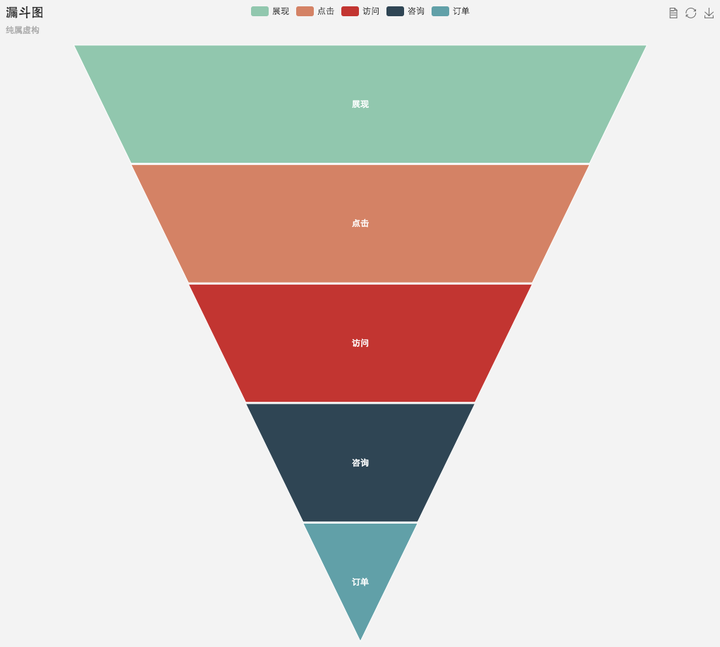
漏斗图
大名鼎鼎的转化率可视化,它适用在固定流程的转化分析,你也可以认为它是桑基图的简化版。说实话,随着个性化推荐和精准运营越来越多,漏斗转化有它的局限性。
转化率也可以用几组数字表示,不一定做成漏斗图。

除了上述可视化图表,还有其他很多经典,例如词云图、气泡图、K线图等。我们使用图表,不只是为了好看,虽然好看的报告面向老板和合作方很有优势。更多的是围绕业务进行分析,得到我们想要的结果。
没有最好的可视化图表,只有更好的分析方法。
有些数据可视化,Excel就能完成,有些则必须借助第三方工具或者编程。
数据可视化:经典图表大全相关推荐
- 数据图表与分析图_史上最全最实用的数据可视化分析图表制作工具汇总
俗话说的好:工欲善其事,必先利其器!一款好的工具可以让你事半功倍,尤其是在大数据时代,更需要强有力的工具通过使数据有意义的方式实现数据可视化,还有数据的可交互性;我们还需要跨学科的团队,而不是单个数据 ...
- Echarts数据可视化event图表事件的相关操作,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化action图表行为的相关操作,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- 几种常见的数据可视化分析图表
可视化技术的高速发展带动着数据的进步.数据可视化的数据分析图表,借助于可视化的大屏,将数据以图表的形式进行汇总分析,加快着用户对于数据的接受时间,同时对于整体的布局美观,也是一种合理化的设计.如何设计 ...
- 未明学院:12个惊艳的数据可视化经典案例
原创: 未明学院 数据是强大的.藏在数据背后的信息在等待挖掘和分析,发挥它真正的作用. 数据是冗杂的.每时每刻每分每秒都在生产数据的现代,数据量的庞大是无法想象的. 还好,人的智慧是无限的,创造了数据 ...
- 数据可视化必修课 - 图表篇
本文由作者 友设青年 发布于社区 随着互联网数字化越来越完善,数据可视化这个词的使用频率也越来越高,而图表是数据可视化中最常用的一种表现形式.无论是工作汇报还是后台设计,都离不开图表的使用.然而关于图 ...
- 数据可视化的图表实现
D3官方地址:https://github.com/d3/d3/wiki D3.js介绍: D3.js 是基于数据驱动文档工作方式的一款JavaScript函数库,主要用于网页作图.生成互动图形,是最 ...
- 开源的数据可视化JavaScript图表库:ECharts
ECharts (Enterprise Charts 商业产品图表库)是基于HTML5 Canvas的一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽 ...
- python 柱状图设置样式_python数据可视化之图表样式调整(三)
适当的调整图表样式可以大大增强图表"讲故事"的能力.实际工作中可能需要调整很多东西,因此本篇不可能涵盖所有图表样式.本篇将介绍一些最有用的基本知识:更改图形大小.颜色和字体大小;加 ...
- Davinci数据可视化-新增图表类型-旭日图
Davinci 介绍 Davinci 是宜信出品的DVaaS(数据可视化及服务)的一款BI产品. 官网链接 概叙 由于网上并没有太多Davinci 教程文档,自己想新增一些其它的图表类型,对于我这个小 ...
最新文章
- 微软、商汤等专家纵论AI未来:三年内主要趋势及挑战是什么?
- 面试必备的 23 个JVM 面试真题!
- #define list_entry(ptr, type, member) \ container_of(ptr, type, member)
- 关于VC向导生成的COM的注册与反注册
- 来自我的破船大大的博客,记录他的iOS成长之路,与君同勉!
- Android性能优化 ---(6)自启动管理
- java long更大_java – 比Long.MAX_VALUE大的长度
- cmd命令将web项目打成jar包_首发!JDK14之jpackage命令尝鲜
- HDU 1394 Minimum Inversion Number(线段树求逆序对)
- gmt绘制江苏省高程异常图
- suse linux 11 sp3 的安装
- 使用EasyPoi导出word并转换为pdf
- 什么相片可以两张弄成一张_图片合成器APP如何将两张照片合成一张
- CDH6.2配置spark.yarn.jars目录
- 计算各种面值人民币张数
- 理解偏差(Bias)和方差(Variance)
- 无刷直流电动机矢量控制(三)——位置检测和换相
- Linux内核版本说明
- 计算机与网络应用word题目解析,计算机二级word真题:《计算机与网络应用》教材的编排...
- 面向Web的数据挖掘
热门文章
- anaconda安装pygame失败怎么下载
- 将mp3格式的音频转换为采样率8k的wav
- 打算开源一个低代码平台,第三天,包含【工作流,业务流,财务,APQC】。技术站 React,typescript,java,mysql
- 由于项目需要 接触使用特别好 亲测使用 GoEasy小程序即时通讯源码是一个基于GoEasy提供的websocket通讯服务,实现的小程序即时通讯,
- 不要放弃!“软考论文”一点也不难
- Stata | 初试
- [人工智能-综述-6]:为什么说,系统的数学知识学习不是人工智能学习的必要条件
- 成都天府机场附近哪里停车便宜,成都天府机场停车攻略
- 微信小程序提供 模板:template
- IntelliJ IDEA上svn分支管理和使用
