js获取页面 窗口的宽高
链接:https://www.zhihu.com/question/20816879/answer/16300680
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
FireFox中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
没有定义W3C的标准,则
IE为:
document.documentElement.clientWidth ==> 0
document.documentElement.clientHeight ==> 0
FireFox为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
Opera为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
<img src="https://pic3.zhimg.com/8ea7534da5c2662fe9e4db34d976d9a6_b.jpg" data-rawwidth="609" data-rawheight="602" class="origin_image zh-lightbox-thumb" width="609" data-original="https://pic3.zhimg.com/8ea7534da5c2662fe9e4db34d976d9a6_r.jpg">
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
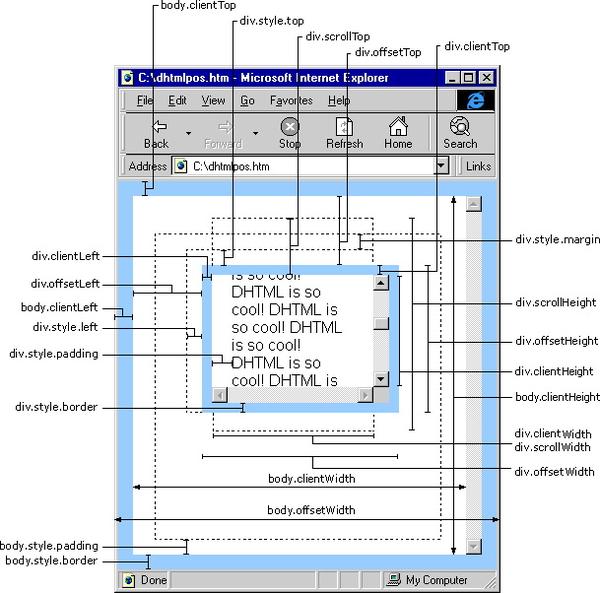
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
实现代码
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>请调整浏览器窗口</title> <meta http-equiv="content-type" content="text/html; charset=gb2312">
</meta></head>
<body>
<h2 align="center">请调整浏览器窗口大小</h2><hr />
<form action="#" method="get" name="form1" id="form1">
<!--显示浏览器窗口的实际尺寸-->
浏览器窗口 的 实际高度: <input type="text" name="availHeight" size="4"/><br />
浏览器窗口 的 实际宽度: <input type="text" name="availWidth" size="4"/><br />
</form>
<script type="text/javascript">
<!--
var winWidth = 0;
var winHeight = 0;
function findDimensions() //函数:获取尺寸
{
//获取窗口宽度
if (window.innerWidth)
winWidth = window.innerWidth;
else if ((document.body) && (document.body.clientWidth))
winWidth = document.body.clientWidth;
//获取窗口高度
if (window.innerHeight)
winHeight = window.innerHeight;
else if ((document.body) && (document.body.clientHeight))
winHeight = document.body.clientHeight;
//通过深入Document内部对body进行检测,获取窗口大小
if (document.documentElement && document.documentElement.clientHeight && document.documentElement.clientWidth)
{
winHeight = document.documentElement.clientHeight;
winWidth = document.documentElement.clientWidth;
}
//结果输出至两个文本框
document.form1.availHeight.value= winHeight;
document.form1.availWidth.value= winWidth;
}
findDimensions();
//调用函数,获取数值
window.οnresize=findDimensions;
//-->
</script>
</body>
</html>
转载于:https://www.cnblogs.com/prettyY/p/6780412.html
js获取页面 窗口的宽高相关推荐
- JS获取当前窗口的宽和高
JS获取当前窗口的宽和高 window.onload = function(){document.onclick = function(){//输出当前窗口的宽var windowWidth = do ...
- JS获取浏览器可视区域宽高
写在前面 浏览器可视区域宽高并不就等于浏览器窗口宽高,而是除去顶部标签栏+滚动条(如果有)+控制台(如果有f12打开)之外的尺寸大小 因为比较简单所以直接上代码: let w, h; // 对于ie9 ...
- 获取html隐藏元素,js获取隐藏元素的宽高
获取隐藏元素(display:none)的物理尺寸 问题及场景 假如我们有这样一个输入框,点击能展开选择.如下图: 在这里输入框和下方的展开区域是分离的,独立的两个控件!初始状态下面的可选框是隐藏的( ...
- js获取window窗口高度(页面滚动条可滚动高度) - 代码篇
js中获取窗口高度的方法 取窗口滚动条滚动高度 (如下文 · 截图) 一. javascript 和 jquery代码: //原生 javascript 代码: let scrollHeight = ...
- js获取浏览器窗口页面宽度、高度的方法 kaki 的博客
js获取浏览器窗口页面宽度.高度的方法 不多说,直接上代码 alert($(window).height()); //浏览器时下窗口可视区域高度 alert($(document).height()) ...
- js判断当前设备和获取设备、浏览器宽高
/*** 判断当前设备* @returns*/ function currDevice(){//设备信息var u = navigator.userAgent;// appVersion 可返回浏览器 ...
- 原生js获取html元素高度,js获取页面及个元素高度、宽度的代码
网页可见区域宽: document.body.clientWidth; 网页可见区域高: document.body.clientHeight; 网页可见区域宽: document.body.offs ...
- Vue中获取dom元素的宽高
vue中获取dom元素的宽高 template模板中给dom绑定ref: <el-carouselid="ailabelmap"ref="remarkCarusel ...
- 微信小程序获取图片的宽高,以及如何获取手机设备的宽高?
如何在微信小程序中获取图片的宽高 ? 首先拿到图片的路径,相对/绝对路径都行,其次通过 wx.getImageInfo 获取到图片的宽高 wx.getImageInfo({src,success: f ...
- 代码 - 多张图片合并成PDF(每页宽高即是当前页面图片的宽高)- itextpdf
文章目录 1. 多张图片转成PDF(每页PDF的宽高是当前页面图片的宽高) 7.2.3版本 官方示例 多图合并成PDF 1. 多张图片转成PDF(每页PDF的宽高是当前页面图片的宽高) 7.2.3 ...
最新文章
- golang nil slice 和 empty slic 的区别 空切片
- Java JDBC批处理插入数据操作
- 周报速递丨《“十四五”国家信息化规划》出台;快手美团两大生态互联互通
- 后缀数组DC3算法实现
- MSSQL-字符串分离与列记录合并成一行混合使用
- python深度神经网络算法_02.深度神经网络算法之Python基础与数据分析
- 自考计算机专业,自考计算机
- js 高级 原型对象
- ddbs mysql_ddbs简介
- 这样的文件操作有点玄——文件流学习 ( 二 )
- 智能科学与技术是不是属于计算机专业,智能科学与技术专业属于什么类别
- JAVA:基本运算符及应用:这是一个闰年吗?
- DL中常用的三种K-Lipschitz技术
- 初识动态规划(一)简单入门动态规划与上手操作
- 年薪达 35 万元,杭州成为薪酬最高的城市,北上、重庆通勤时间最久,揭晓 2022 年最具潜力的软件名城!
- 海贼C语言,C语言程序设计(海贼现场课)
- MAGSAC:Marginalizing Sample Consensus
- DDD 兴起的原因以及与微服务的关系
- App Store上架审核总被拒,可能的原因都在这儿了!
- Qt编译报错:usr/include/c++/4.9/bits/stl_relops.:67: Parse error at “std“的解决办法
热门文章
- c语言作业及参考答案,C语言试题及答案
- vs2017远程编译linux教程,Visual Studio 2017 远程编译调试 Linux 上已存在的通过 Samba 共享的 CMake 工程...
- abp框架 mysql_ABP框架迁移到Mysql
- 帆软图表折线图Y轴更改为ABCD等级标签折线的显示改造
- 用keil怎么擦除_环氧树脂结构胶怎么清洗 结构胶弄到衣服上怎么洗掉
- python判断变量相等_Python判断两个对象相等的原理
- DocumentFragment文档碎片(高效批量更新多个节点)
- 美景听听Ai语音导游,助力华为荣耀PLAY手机发布
- O(n^2)以及O(nlogn)时间复杂度的排序算法
- Flyweight模式
