干货!必看创意按钮设计,打造真正的按钮诱惑
按钮,作为Web或移动端软件的基本部件之一,对于实现和拓展网页或软件功能,引导用户点击,增加产品销量以及提升用户体验愉悦体验度等等,都发挥着至关重要的作用。然而,随着电脑技术的发展,web和app中按钮种类日益增多,各具特色的同时,简单颜色,尺寸以及位置的设置和调整,似乎已不再能够满足设计师们对于更优按钮设计的追求。这也是为什么越来越多的设计师选择为按钮添加各类交互,动画,小游戏,背景图片以及图标等变量,以增加按钮乃至整个web或网站设计的趣味性和独特性的原因。
然而,作为设计师的你,究竟如何才能更加完美地结合交互,小动画,小游戏,图片以及图标等元素,增强按钮设计的吸引力呢?以下为大家罗列13款最新优质创意按钮设计,方便大家借鉴和学习:
1.FAB Microinteraction
*设计师:Mayur Kshirsagar
*亮点:炫酷的浮动导航按钮以及环形导航
“悬浮按钮+环形导航”的展示形式,简洁实用,炫酷有趣,给用户以深刻的印象。当然,用户体验也是极佳的。
*学习点:
添加浮悬导航按钮,吸引用户注意力,提升用户体验
在你的设计中,也可以使用类似的扩展式设计方式,添加点击即可展开的悬浮导航按钮,拓展页面功能的同时,提升其趣味性。(点击查看更多悬浮按钮设计技巧和实例)

2.Input Button Interactive Design
*设计师:Knarik & Robert
*亮点:简单滑动按钮与趣味小游戏的结合
用户输入完成,即可滑动白色小按钮,放飞白色小飞机。滑动按钮与文本输入的结合,轻松实现人机互动。滑动按钮与飞机小游戏的结合,则使整款设计有趣而不失魅力。对用户极具诱惑力。
*学习点:
按钮中巧妙的添加交互设计,并结合小游戏以及滑动效果等,增加其趣味性

3.Microinteraction for print button
*设计师: Quovantis
*亮点:“按钮+动画”的形式更加形象的展示按钮功能和作用
用户点击打印按钮,即可开始打印所需文件,并启动模拟现实打印场景的小动画,形象生动,非常高效地吸引了用户注意力,轻松的赶走了有时因打印大量文件而不得不等待的枯燥乏味之感。
*学习点:
结合按钮文案,功能以及使用情景,采用“按钮+动画”的形式,增加按钮的吸引力,提升用户体验
4.Microinteraction
*设计师:Alvaro Secilla
*亮点:吸睛的鼠标悬停效果
此款设计通过采用吸睛的鼠标悬停效果,即鼠标经过或悬浮于CTA按钮之上时,即可触发按钮的边框以及中部曲线的抖动特效。这类按钮交互设计,让按钮更加有趣的同时,也让用户抑制不住的想要点击,极大地增加按钮的点击率,从而引导用户进入下一阶段,例如购买,阅读,了解详情等等,非常实用。
*学习点:
添加鼠标悬停或点击效果,丰富和优化你的按钮设计
在你的web或软件设计中,也可添加各类鼠标悬停或效果,从而丰富和优化你的按钮设计,例如添加色彩,阴影,形状,文本,透明度,尺寸,动效以及边框变化等悬停效果,提升其诱惑力。(点击查看如何制作鼠标悬停效果)

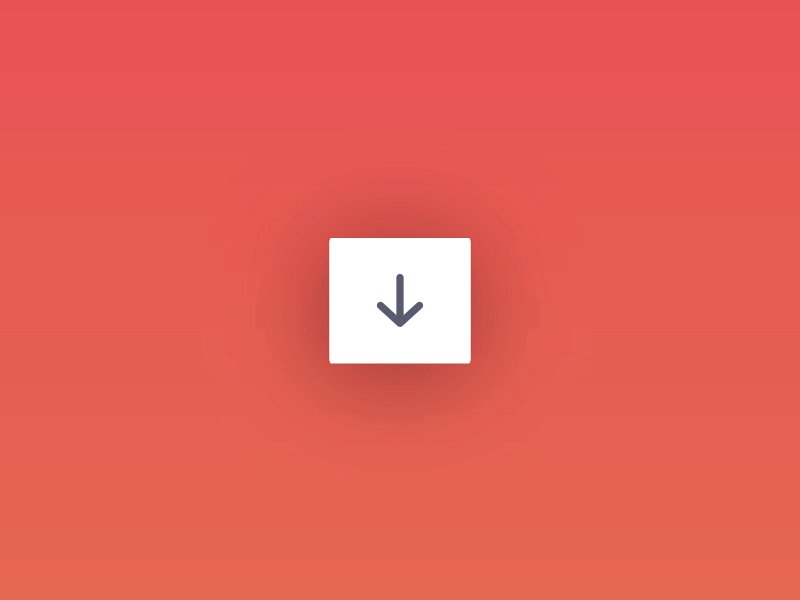
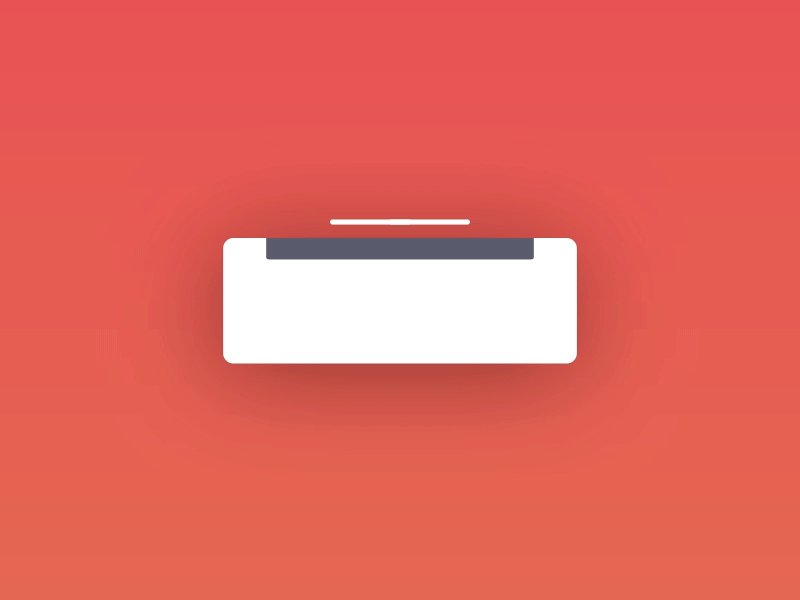
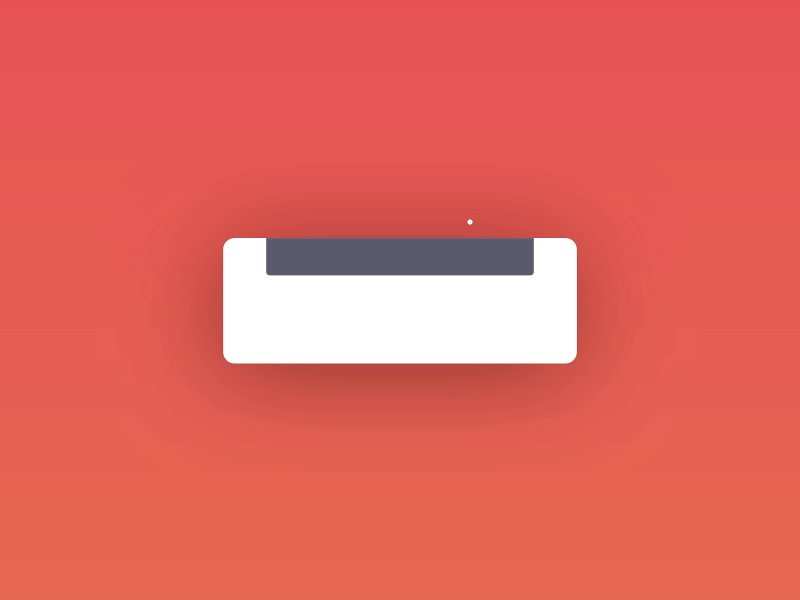
5.Dynamic download button/loader
*设计师:ali said
*亮点:下载按钮与进度条的结合
用户点击下载按钮之后,即可直接查看文件下载进度,贴心而不失趣味,对于减缓用户因加载等待而产生的负面情绪,作用也是显而易见。
*学习点
下载按钮与加载动画的结合,优化按钮设计的同时,提升用户体验
下载按钮,拓展网页或软件功能。而加载动画,尤其是加载进度条,对于平复用户情绪,提升愉悦体验,作用是极佳的。因此,加载按钮与加载动画的结合,所能达到的效果也是非常值得期待的。

6.Sliding Button Animation
*设计师:Serhad iletir
*亮点:滑动按钮以及渐变色彩的应用
此款设计采用鼠标点击哪里,按钮即滑动到哪里的交互动效,生动有趣。渐变色彩的应用,也让整款按钮设计更加美观时尚,对于吸引用户注意力,激发其点击,作用也是极大的。
*学习点:
滑动按钮结合色彩,透明度,形状的变化,让按钮设计更加多变而吸睛
滑动按钮也是近些年来,设计师们日渐喜爱的按钮类型之一。巧妙的结合色彩,透明度,圆角以及形状的变换,滑动按钮也可绚丽出彩,增加用户点击率。

7.Microinteraction 04
*设计师:Alvaro Secilla
*亮点:结合网站或app特点赋予CTA按钮以物化的形象,更易于理解按钮功能
此款按钮设计赋予CTA按钮以动态滑板的外在形象,加之文本“learn new tricks”的解释,让用户更加深刻而形象的了解到,点击按钮所能达到或实现的效果,是CTA按钮设计的典范,值得效仿。
*学习点
结合网站或软件特色,物化按钮形象,帮助用户轻松理解按钮功能

8.Touchscreen Button cases
*设计师:Khalil hanna
*亮点:简约的设计风格结合图标,色彩以及背景图案的变化
此款设计看似简单,在结合不同图标,色彩,形状以及背景图片的变化之后,让整套按钮设计更加直观多变,易于用户辨别,选择和使用,却不枯燥。而且,简约的设计风格,也极大地减少了不必要噪音的干扰,十分有效的让用户集中于网站或App的功能。(点击了解更多化繁为简的设计技巧)
*学习点
简单的结合图标,背景图案以及色彩的变化,让简约设计不再死板枯燥
简约设计风日益流行的当下,按钮设计也可简单整洁,醒目实用。比如此款设计中,简单的结合形状,图标,背景图案,以及色彩的变化,让整款设计简单清爽而实用,轻易打破简单即死板枯燥的习惯性认识。

9.Poodle Switch
*设计师:Vanessa Brown
*亮点:拨动按钮以及2D, 3D效果的转换
此款设计集中展示了与软件特点相结合的拨动按钮。按钮本身在滑动过程中实现2D与3D贵宾犬头像的转换,伴随色彩与文字的变化,清晰直观,便于用户选择,且视觉效果也不错。加之,粉白色彩的搭配,对于喜爱动物的用户来说,也是非常美观亲切。
*学习点:
添加具有2D,3D转化效果以及滑动特效的拨动按钮
比较接近现实开关的拨动按钮,作为设计师设计中常用的基本按钮类型之一,结合2D,3D按钮效果的转化,滑动特效的添加,贴切文本的解释补充,也可使整款设计简洁直观,而极具视觉效果。

10.Menu
*设计师:Oleg Frolov
*亮点:特色的轮盘转换式选择按钮
不同于惯用的下拉式或手风琴式菜单选择按钮,此款设计采用了极具特色的轮盘转换式选择按钮,给用户带来十分新颖的选择体验,对于加深用户对这项功能,甚至整款软件或web的印象,作用也是显而易见的。
学习点:
*采用具有特色的转换或展开形式的选择按钮增加设计的独特性
除了上面所提及的圆环展开式的导航按钮,这款设计中采用的轮盘转换式选择按钮,也极具特色。让小编也是眼前一亮。所以,在你的按钮设计中,也可设计或添加类似具有特别转换或展开方式的选择按钮,让其更加独特新颖,给用户以深刻的印象。

11.Can someone press it
*设计师:Mehdi Mahdloo
*亮点:极具诱惑力的按钮微文案设计
设计师添加的按钮文本“Can someone press it? Please...”俏皮而极具诱惑力,让用户,包括小编在内,都忍不住在阅读之后想要点击。你觉得呢?
*学习点
为你的web或app按钮量身定做极具诱惑力的微文案
结合按钮的作用和外形,量身定做极具诱惑力的微文案,实现与用户在情感层面的交流,激发用户点击的冲动。(点击查看交互文案设计原则和技巧)

12.UI Elements
*设计师:Matt Bonini
*亮点:虚拟按钮与扁平按钮的结合
此款设计集中罗列和对比了界面设计中虚拟按钮与扁平按钮的不同效果。对于希望通过按钮的不同设计,实现页面布局,排版以及重要性的定义和划分,效果非常不错。
*学习点:
虚拟按钮与扁平按钮对比使用,优化界面设计
虚拟按钮与扁平按钮对比,结合渐变色,阴影以及按钮尺寸的对比变化,让界面按钮设计更有层次和诱惑力,而且对于界面重要性, 排版以及布局的定义,也非常有效。

13.Realistic Buttons
*设计师:Tobi Santaso
*亮点:现实化的设计风格以及按钮发光效果
此款设计采用了现实化的设计风格,添加了极其接近现实开关的3D按钮。用户“按下”按钮,既被选中,并带上淡蓝色发光效果,就跟平时在生活着使用各种电器开关的效果类似,亲切而炫酷。
*学习点
添加接近现实的按钮设计,增强亲切感,让用户习惯性点击
在你的原型设计中,也可使用类似的现实化设计风格,让用户倍感亲切而忍不住习惯行点击。

以上即为小编为大家搜集和解析的13款最新创意按钮设计,希望能对你有所启发。
Mockplus助你轻松创建和测试极具诱惑力的Web或app按钮设计
无论是用于吸引用户注意的CTA按钮,还是能够拓展软件功能的菜单/导航按钮,亦或是方便用户实现人机对话的输入按钮,都仅仅只是网页或软件的一部分,不可能独立于软件或网页本身而存在。因此,作为设计师,设计和创建优质按钮,必然也会涉及现实化各类软件以及按钮设计的原型工具的使用。
但是,究竟哪一款原型工具才是你创建和测试按钮,并提升整款网页或移动端app设计的的最佳选择呢?Mockplus,作为一款集各类设计功能于一身,简单又快速的原型工具,无疑是你创建,测试和提升Web或app按钮设计的最佳工具。
以下,大家就和小编一起来看看,Mockplus到底提供了哪些能够帮助设计师们创建和测试各类按钮设计的功能:
1.利用多样的按钮组件,添加各式按钮,优化界面设计
每款网页或软件中涉及的按钮形式各样,不尽相同,这也必然要求使用的原型工具也能提供更加多样的按钮组件或元素设计的功能。而Mockplus不仅提供了多样的按钮组件:
*利用“按钮”组件,创建常见的按钮(例如CTA按钮)
*利用“图标按钮”组件,添加带有图标的按钮
*利用“带文字图标”组件,添加拥有文字和图标的按钮
而且,各类按钮组件色彩,边框,备注以及背景的设置,对于增加按钮的多样性和多变性作用也是极佳。
此外,软件封装的强大图标库(拥有超过3000个各类矢量图标),也为设计师提供了更多的设计选择。

2.结合图片组件,添加具有图片背景的按钮设计
希望为按钮添加特别的背景图片以增加其独特性?在Mockplus中,简单“按钮”组件和“图片”组件的组合,即可实现。
而且,当需要为一些购物或社交软件等批量添加类似具有背景图片的按钮时,Mockplus提供的能够快速复制各类组或组件的格子功能,对于设计师来说也是非常实用。
3.利用文本组件,添加特制文本,增加按钮诱惑力
微文案与按钮的结合,对于提升按钮设计的吸引力,作用也是立竿见影。而Mockplus提供了专业的“单行文字”和“多行文字”组件,方便设计师根据需要定制按钮微文案。
4.利用样式库,轻松收藏,复用和分享各类按钮样式
网页和软件按钮设计中,时常会遇到为保持统一性,需要沿用按钮样式设计的情况?不用担心。Mockplus全新推出了强大而实用的组件样式库,一键即可收藏,复用以及分享各类按钮样式。

5.添加各类交互,让按钮更加多变而吸睛
交互的添加对于提升按钮设计的吸引力作用也是非常明显的。而Mockplus提供了丰富的交互选择,方便设计师根据需要进行添加,以增加按钮的多变性和趣味性。例如,简单拖拽即可实现为按钮添加点击时,载入时以及双击时显示/隐藏,色彩,尺寸,移动,缩放,以及文本变化等交互,实现人机互动。
此外,Mockplus提供的交互状态设置功能,对于帮助设计师添加鼠标悬停时的交互效果也是值得尝试的。
6.8种预览和分享方式,更加便利地分享和测试各类按钮设计
Mockplus还提供了多达8种的预览和分享方式,方便设计师根据需要测试和收集各类按钮设计反馈。
7.其他功能助你简单快速的创建优质的Web或app原型
Mockplus还提供了很多其他强大功能,方便设计师简单快速的创建原型和按钮,并及时测试和提升这类设计,例如团队协作功能,团队版本和企业版本的团队管理和项目管理功能等等。

总之,无论是按钮设计的创建和测试,还是整款包含按钮的Web或软件原型的设计和提升,Mockplus都能满足你各方面的需求。
结语:
众所周知,尺寸,颜色以及位置的变化,能够让网页和软件按钮更加的直观醒目。而按钮与动画,交互,小游戏等元素的结合,则能够极大的增加按钮设计的诱惑力,诱导用户点击。因此,在具体设计师案例中,设计师应该尽量结合不同按钮类型特点,使用情景以及软件或产品特色进行设计。例如,CTA按钮,无需绚丽有趣,简单的设计,也能让其准确醒目。而导航类/菜单类按钮,则需结合扩展式设计方式,添加浮动隐藏等设计,让其更具实用性。而下载按钮在考虑其实用性的同时,也应结合用户体验,添加一些小动画,让用户即使等待,也不枯燥。
总之,按钮,看似简单,背后也拥有着丰富而多样的设计理论和原则,需要设计师花费更多时间和精力,归纳总结,并加以实践。同时,也需要选择一款实用的原型工具(例如Mockplus),对各种设计理念进行原型化,以便更加准确的测试其实用性和有效性。
无论如何,希望这里解析的13款创意按钮设计能对你有所帮助。
干货!必看创意按钮设计,打造真正的按钮诱惑相关推荐
- RSS收藏 设计师必看的苹果设计历代启示录
这个时代最伟大的商业故事是一段设计传奇. "这是一个时代的信号"苹果的电视广告如是说,苹果以其产品精良的设计驰名天下,来自加州.库比蒂诺市的这家电脑公司是世界上最有竞争力的公司,组 ...
- 准备创建独立站?2022年最新制作企业官网必看的网页设计全攻略
不管你选择自行架设或是委托给网页设计公司,网站架设从主机伺服器.网域名称.网页版面设计.网站视觉呈现,再到后续网站经营的追踪工具.行销推广策略,当中有大量的选择仍需要你自行决定,就算是网页设计公司也只 ...
- 按钮设计_成功的按钮设计原则
按钮设计 如今,有上千种设计和创建按钮的方法,您只需要花费少量的时间就在盘球上的工作进行浏览就可以了解它们. 这些示例中的很多都是完全相同的,但偶尔会有少数人觉得他们在制作过程中有更多的关注和关注. ...
- 干货必看|分销商城系统体系设计
1. 等级与等级权益 层级: 法律规定分销不能超过三级,因此体系设计最多三级,在初期情况下可以设为两级,随着用户量的增加,激励政策的调整,可增加到三级,在系统设计时应灵活设计. 入驻门槛: 最初好物满 ...
- keil5图标变成白色_设计师必看的图标设计指南「下」
书接前文,图标设计指南下篇. 我们了解了 icon 的基本知识,那么如何设计一个好的 icon 呢?怎样评判我们的 icon 是否合适,是否贴合整个产品呢?我们需要了解什么才是一个好的 icon . ...
- 入门必看!ui设计分类有哪些?【萧蕊冰】
你知道ui设计分类有哪些吗?很多想转行的萌新同学们可能并不太了解UI设计行业的一些基本情况,那么UI设计的分类到底有哪些呢?你到底适合做哪个类型的设计呢,今天这篇来介绍一下UI设计分类. UI是用户界 ...
- 干货必看|Spring Boot整合MyBatis框架详解
在开发中,我们通常会对数据库的数据进行操作,Sprirng Boot对关系型数据库和非关系型数据库的访问操作都提供了非常好的整合支持.所以今天壹哥就给大家讲解一下,如何在SpringBoot环境中整合 ...
- python棋盘格_干货必看 | Python的turtle库之经典棋盘格
国际棋盘格是一个由9横9纵的线组成的格子正方形,用Python的turtle库进行绘制的时候,先做9横9纵的线,再填上灰色小正方形,这就可以完成一个棋盘格了,下面是具体的操作步骤. (一)整体代码 1 ...
- python撩妹技能_干货必看 | 手把手教你用Python撩妹
今天我们不讲专业知识,我们来讲讲,如何用Python做个撩妹小程序,考虑到有些小白没有深入的学习过Python,我给大家整理个初阶小白也可以做出来的程序,画颗爱心. 以下是代码: 1 from tur ...
- python实现图片格式转换_干货必看 | Python实现图片格式转化
今天教大家一个实用的小技巧,用Python实现图片格式转化,即将PDF格式转化成PNG格式. 整体代码: import fitz ''' #将PDF转化为图片 pdfPath pdf文件的路径 img ...
最新文章
- java signature 性能_Java常见bean mapper的性能及原理分析
- spring简单总结part2
- javascript漏洞-检测到目标站点存在javascript框架库漏洞
- php 命名空间地址,php命名空间简介
- git配置global信息
- multiprocessing.manager管理的对象需要加锁吗_iOS内存管理布局-理论篇
- mysql mtop 使用_MYSQLMTOP监控环境搭建
- pycharm python部署_使用PyCharm配合部署Python的Django框架的配置纪实
- sublime设置空格替换tab键
- 大php,厉嗨了我大PHP
- 帮助类之自动解析表达式判定结果方法类
- 5. CSS 类选择器
- 最大岛屿-----简单的 搜索
- 在VS中安装nuget离线包nupkg文件
- 四芯水晶头电话线的接法
- 三消游戏(检查游戏是否死局)
- C语言中cvpoint后运行出错,c++ - 使用cvCreateSeq时出现未处理的异常 - 堆栈内存溢出...
- 8bit/10bit线路编码简介
- ASPNET 5 和 dnx commands
- 新房贷政策难执行真实原因:央行货币政策非万能