《微信小程序开发入门精要》——第2章,第2.8节带边距的水平等间隔排列
本节书摘来自异步社区《微信小程序开发入门精要》一书中的第2章,第2.8节带边距的水平等间隔排列,作者 李宁,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.8 带边距的水平等间隔排列
上一节介绍的space-between是顶格显示的,也就是说,最左边和最右边的view是紧挨着父视图边缘的。当我们想留一定的边距时,需要使用space-around,布局代码如下:
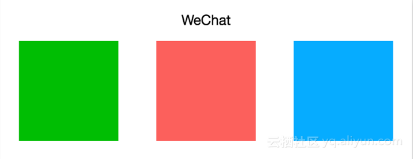
<view class="flex-wrp" style="flex-direction:row;justify-content: space-around"><view class="flex-item bc_green"></view><view class="flex-item bc_red"></view><view class="flex-item bc_blue"></view>
</view>运行效果如图2-16所示。

▲图2-16 space-around效果
如果发生折行,仍然是每一行的最左侧和最右侧都会距父视图边缘有一定距离,布局代码如下:
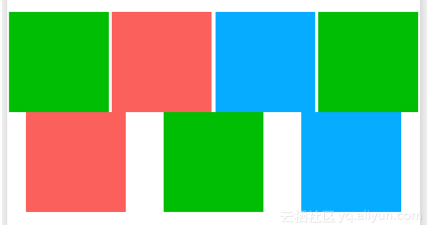
<view class="flex-wrp" style="flex-direction:row;justify-content: space-around;flex-wrap:wrap"><view class="flex-item bc_green"></view><view class="flex-item bc_red"></view><view class="flex-item bc_blue"></view><view class="flex-item bc_green"></view><view class="flex-item bc_red"></view><view class="flex-item bc_green"></view><view class="flex-item bc_blue"></view> </view>显示效果如图2-17所示。

▲图2-17 折行后的space-around效果
《微信小程序开发入门精要》——第2章,第2.8节带边距的水平等间隔排列相关推荐
- 《微信小程序开发入门精要》——导读
本节书摘来自异步社区<微信小程序开发入门精要>一书中的导读,作者 李宁,更多章节内容可以访问云栖社区"异步社区"公众号查看 目 录 第1章 微信小程序入门 第1章第1节 ...
- 小程序onload_微信小程序开发入门之共享账本(十四)
微信小程序开发入门之共享账本(十四) (备注:微信小程序的wxml文件相当于HTML文件,wxss文件相当于CSS文件,js文件就是JavaScript文件,数据库为NoSQL数据库,数据库脚本语言也 ...
- 从零开始学前端第十七讲--微信小程序开发入门
微信小程序开发入门 主讲人介绍 沁修,葡萄藤技术总监 项目经验丰富,擅长H5移动项目开发. 专注技术选型.底层开发.最佳代码实践规范总结 直播录屏版 https://v.qq.com/x/page/n ...
- 微信小程序开发入门(连载)—— 开发前的准备工作
上一篇:微信小程序开发入门(连载)-- 认识微信小程序 1. 注册小程序帐号 在微信公众平台官网首页(https://mp.weixin.qq.com)点击右上角的"立即注册"按钮 ...
- 微信小程序开发入门(连载)—— Hello World
上一篇:微信小程序开发入门(连载)-- 微信公众平台配置 3.1 微信开发者工具 前往 开发者工具下载页面 (https://developers.weixin.qq.com/miniprogram/ ...
- 微信小程序开发入门(连载)—— 微信公众平台配置
上一篇:微信小程序开发入门(连载)-- 开发前的准备工作 登录微信公众平台(https://mp.weixin.qq.com),点击左侧导航栏中的"开发",点击"开发设置 ...
- 微信小程序开发入门(连载)—— 认识微信小程序
从今天开始,为大家开一门连载课程 --<微信小程序开发入门>. 2011 年,腾讯公司新的即时通讯社交软件微信正式上线,凭借其新颖的设计风格和良好的使用体验,微信很快就获得了大量的用户.据 ...
- 微信小程序开发入门要学哪些内容
微信小程序开发入门要学哪些内容?微信小程序需要学习的知识点:注册登录.开发工具安装.配置.样式.组件.微信小程序数据渲染.网络请求API.获取用户信息API等,了解开发者工具.原生框架.模板语法.组件 ...
- 微信小程序开发入门-个人笔记
微信小程序开发 下载和安装看网上教程即可,如果遇到一直黑屏打不开,可以换一下32/64位的重新下载安装,看看能不能打开,仍然不行的话,可以使用360软件管家下载,亲测有效哦!附上几个链接:微信小程序- ...
最新文章
- mvc的宿舍管理系统源码 基于jsp_[源码和文档分享]基于JSP的MVC框架实现的图书推荐系统展示平台网站...
- 《挖掘管理价值:企业软件项目管理实战》一2.4 软件设计过程
- Maven仓库搭建(二):GitHub、又拍云、七牛云存储
- 每个人都应该学习编程,因为它会教你如何思考
- 保险营销观察报告:保险直播“带货”的现状、风险分析与未来研判
- 虚拟机卡在登录界面卡住了_手机都10核了 为何还是照样卡?
- python自定义事件event的含义_pyqt自定义事件学习出现问题
- Crystal Ball—甲骨文水晶球风险管理软件(概念以及实战——中级案例篇)
- 信号与系统奥本海姆第二版课后习题答案与详解(免下载,附有知识总结)
- [分享解决]你的支付授权失败。请核对你的信息并重试,或尝试其他支付方式。请联系你的银行了解更多信息
- 十三、注解(高琪java300集+java从入门到精通笔记)
- GAN模型生成山水画,骗过半数观察者,普林斯顿大学本科生出品
- WebSpider简介
- element ui el-table单元格按需合并
- 百色靖西18万亩水稻 国稻种芯·中国水稻节:广西进入收割期
- FME的ESRI Geodatabase (MDB)格式介绍(一)
- 互联网与达尔文进化论的结合
- Java基础教程-第十章-图形程序设计(详尽版)
- win10锁屏c语言,Win10怎样在锁屏状态下打开某种应用程序
- 撑起个人信息安全“保护伞”
