Js——ScrollTop、ScrollHeight、ClientHeight、OffsetHeight汇总
一直对ScrollTop、ScrollHeight、ClientHeight、OffsetHeight这些内容傻傻分不清楚,今天整体下。

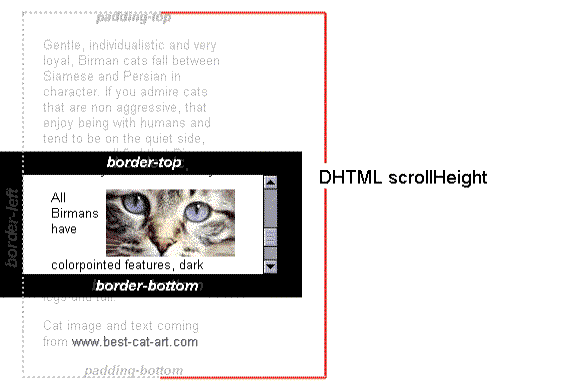
scrollHeight
scrollHeight含有scroll当然这个高度与滚动相关。
- 读写:只读
- 描述:包括overflow样式属性导致的视图中不可见内容,没有垂直滚动条的情况下,scrollHeight值与元素视图填充所有内容所需要的最小值clientHeight相同。包括元素的padding,但不包括元素的margin.

- 拓展:判定元素是否滚动到底
如果元素滚动到底,下面等式返回true,没有则返回false.element.scrollHeight - element.scrollTop === element.clientHeight
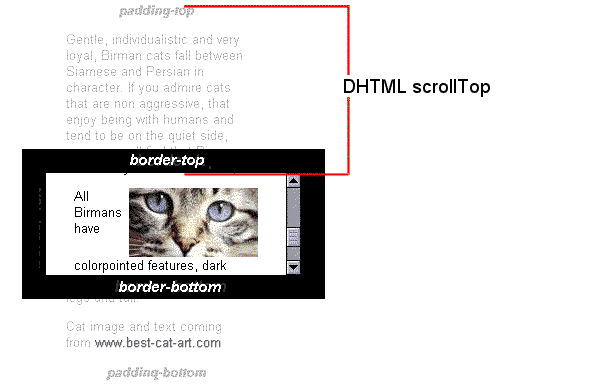
scrollTop
- 读写:可读可写
- 描述:这个Element.scrollTop 属性可以设置或者获取一个元素距离他容器顶部的像素距离。一个元素的 scrollTop 是可以去计算出这个元素距离它容器顶部的可见高度。当一个元素的容器没有产生垂直方向的滚动条,那它的 scrollTop 的值默认为0.

- 注意事项:scrollTop可以被设置任何的整数, 但以下情况会报错:
- 如果一个元素不能被滚动 (e.g. 它没有益处容器或者 这个元素是不可滚动的), scrollTop被设置为0.
- 设置scrollTop的值小于0,scrollTop 被设为0
- 如果设置了超出这个容器可滚动的值, scrollTop 会被设为最大值.
clientHeight
- 描述:返回元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在)来计算
clientTop
- 读写:只读
- 描述:一个元素顶部边框的宽度(以像素表示)。不包括顶部外边距或内边距。可以理解成定义
border的高度
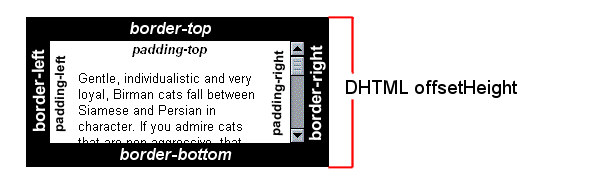
offsetHeight
- 读写:只读
- 描述:它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是boder一个整数。
通常,元素的offsetHeight是一种衡量标准,包括元素的边框、垂直内边距和元素的水平滚动条(如果存在且渲染的画)和元素的CSS高度。

offsetTop
- 读写:只读
- 描述:它返回当前元素相对于其 offsetParent 元素的顶部的距离(子边框外侧到父边框的内存的距离)
Js——ScrollTop、ScrollHeight、ClientHeight、OffsetHeight汇总相关推荐
- JS中scrollHeight,clientHeight、scrollTop、offsetTop等相关属性介绍
一.先介绍clientHeight与scrollHeight的区别 clientHeight: 在页面上返回内容的可视高度(不包括边框,边距或滚动条) scrollHeight: 返回整个元素的高度( ...
- scrollHeight, clientHeight, offsetHeight的区别
浏览器窗口和网页文档 先明确浏览器窗口和网页文档的区别,拿下面这张图来说 右边那张图中,大红色方框框起来的是浏览器窗口,而网页文档就是左边这张图.先不用去管scrollHeight这些东西,后面再解释 ...
- html 滚动条 scrolltop scrollheight,JavaScript之scrollTop、scrollHeight、offsetTop、offsetHeight等属性学习笔记...
全文参考:https://github.com/iuap-design/blog/issues/38 .MDN clientHeight,只读 clientHeight可以用公式 CSS height ...
- clientHeight offsetHeight scrollHeight offsetTop scrollTop
文章目录 各属性详解 实现 offsetParent.offsetLeft/offsetTop深度剖析 element.offsetParent 定义 祖先元素中不存在定位元素 webkit内核.Fi ...
- JS中clientHeight、scrollHeight和offsetHeight的大坑,滚动条抖动问题解决
JS中clientHeight.scrollHeight和offsetHeight的大坑,滚动条抖动问题解决 1.什么是clientHeight.scrollHeight和offsetHeight 1 ...
- clientHeight ,offsetHeight,style.height,scrollHeight有区别与联系
style.height 包括 元素的滚动条,不包括边框 clientHeight 不包括元素的滚动条和边框,只有在没有元素的滚动条的情况下,style.height相等于clientHeight o ...
- top、postop、scrolltop、scrollHeight、offsetHeight
网页可见区域宽:document.body.clientWidth; 网页可见区域高:document.body.clientHeight; 网页可见区域高:document.body.o ...
- html 滚动条 scrolltop scrollheight,浅谈JavaScript中scrollTop、scrollHeight、offsetTop、offsetHeight...
浅谈JavaScript中scrollTop.scrollHeight.offsetTop.offsetHeight 发布时间:2020-07-17 09:27:20 来源:亿速云 阅读:223 作者 ...
- 花点时间记住scrollTop、clientHeight、offsetTop、scrollHeight
一.经典图解读 先放上一张经典图 看不懂,没关系!接下来耐心看完必然有不一样的收获. 我们常遇到的是实际是这么几个属性: offsetTop clientHeight scrollTop scroll ...
最新文章
- python 使用 struct 把数据变成字节流
- class不生效 weblogic_weblogic下更改jsp不生效的解决办法
- postman test 脚本
- 【转载】一致性哈希算法(consistent hashing)
- 02 判断某个字符串是否由一个子字符串重复组成
- tensorflow: Could not load dynamic library ‘cudart64_101.dll‘ 解决办法
- Java虚拟机 —— 运行时数据区
- 转-httpd 2.4.4 + mysql-5.5.28 + php-5.4.13编译安装过程
- 数组 边界 检查的几种实现方法
- python kotlin_Java和Python中类似Kotlin的生成器,续:附加参数
- mysql设置user权限允许远程_mysql 用户及权限管理 允许远程连接
- git status
- QuickLook 空格键预览文件工具
- OLAP-presto-大数据Week13-DAY-presto
- 实战 | 使用Slack、Docker来打造你的运维机器人
- Spring事务管理及几种简单的实现
- springCloud之Feign rpc调用
- Dram学习笔记(1) Dram相关基础知识
- 什么音频剪辑软件好用?
- DeepMind AI碾压《星际争霸2》人类职业玩家 但它还不完美
