Vue CLI 3.0 正式发布,Vue.js 开发标准化工具
Vue CLI 3.0 已发布,该版本经历了重构,旨在:
减少现代前端工具的配置烦扰,尤其是在将多个工具混合在一起使用时;
尽可能在工具链中加入最佳实践,让它成为任意 Vue 应用程序的默认实践。
Vue CLI 是 Vue 应用的标准化构建工具(链),核心是提供基于 webpack 4 构建的预配置构建设置,目标是最大限度地减少开发者必须经历的配置过程。因此,Vue CLI 3 对具备以下特点的项目都支持开箱即用:
预配置的 webpack 功能,如模块热替换、代码分割、 摇树优化(tree-shaking)、高效持久化缓存、错误覆盖等;
通过 Babel 7 + preset-env 对 ES2017 进行转换和基于使用情况的 polyfill 注入
支持 PostCSS(默认启用 autoprefixer)和所有主要的 CSS 预处理器
具有 hashed asset link 和预加载/预取资源提示的 Auto-generated HTML
通过
.env文件的模式和级联环境变量现代模式:并行发布原生 ES2017 +bundle 和传统 bundle
多页面模式:构建具有多个 HTML / JS 入口点的应用程序
构建目标:将 Vue 单文件组件构建为库或原生 Web 组件
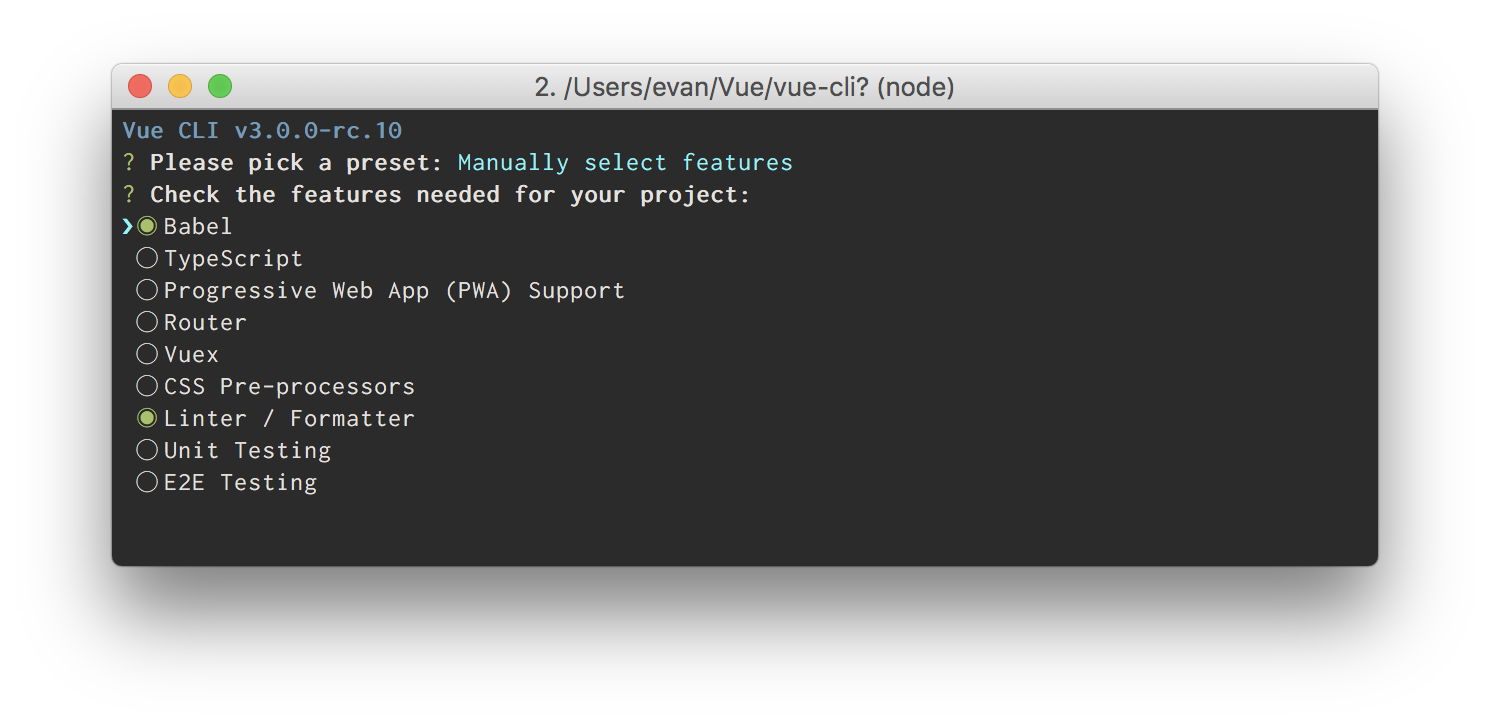
此外,你可以在创建新项目时混合使用多种可选集成,包括:
TypeScript
PWA
Vue Router & Vuex
ESLint / TSLint / Prettier
通过 Jest 或 Mocha 进行单元测试
通过 Cypress 或者 Nightwatch 进行 E2E 测试

最重要的是,Vue CLI 确保所有上述功能可以很好地协同工作,不必自己进行连接。
无需 Eject 即可配置
上面列出的所有功能都可以零配置:当通过 Vue CLI 3 构建项目时,它会安装 Vue CLI 运行时服务(@ vue / cli-service),选择功能插件,并生成必要的配置文件。在多数情况下,你只需要专注于编写代码。
但是,试图抽象掉底层依赖关系的 CLI 工具通常会剥离对这些依赖关系进行微调的内部配置的能力 - 为了进行这种更改,用户通常必须 “eject”,即检查原始配置到项目,以便进行更改。这样做的缺点是,一旦 eject ,从长远来看,将无法升级到最新版本的工具。
开发团队承认能够更低级别访问配置的重要性,但也不想抛弃那些 “eject” 用户,因此找到了一种方法来不用eject 即可调整配置的方法。
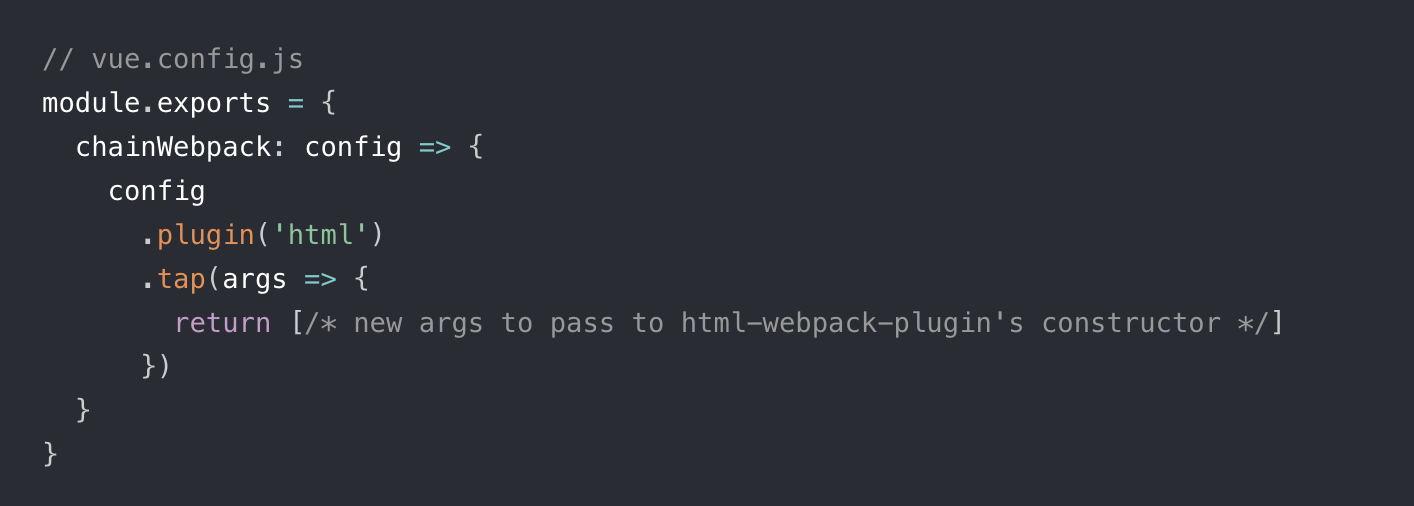
对于 Babel,TypeScript 和 PostCSS 等第三方集成,Vue CLI 会尊重这些工具的相应配置文件。对于 webpack ,用户可以利用 webpack-merge 将简单对象合并到最终配置中,或者通过 webpack-chain 精确定位和调整现有的加载器和插件。此外,Vue CLI 附带 vue inspect 命令可帮助检查内部 Webpack 配置。最大的好处是,你不需要为了进行小的调整而 eject - 你仍然可以升级 CLI service 和插件以接收修复和新功能更新。

可扩展的插件系统
Vue CLI 3 的插件系统非常强大:它可以在应用程序的 scaffolding 阶段注入依赖项和文件,并调整应用的 webpack 配置或在开发期间向 CLI service 注入其他命令。大多数像 TypeScript 这样的内置集成都使用相同的插件 API 实现为插件功能,所有这些 API 都可用于所有社区插件。如果有兴趣编写自己的插件,请查阅插件开发指南。
在 Vue CLI 3 中,不再拥有“模板”(template) - 相反,你可以创建自己的远程设置,并与其他开发者共享你选择的插件和选项。
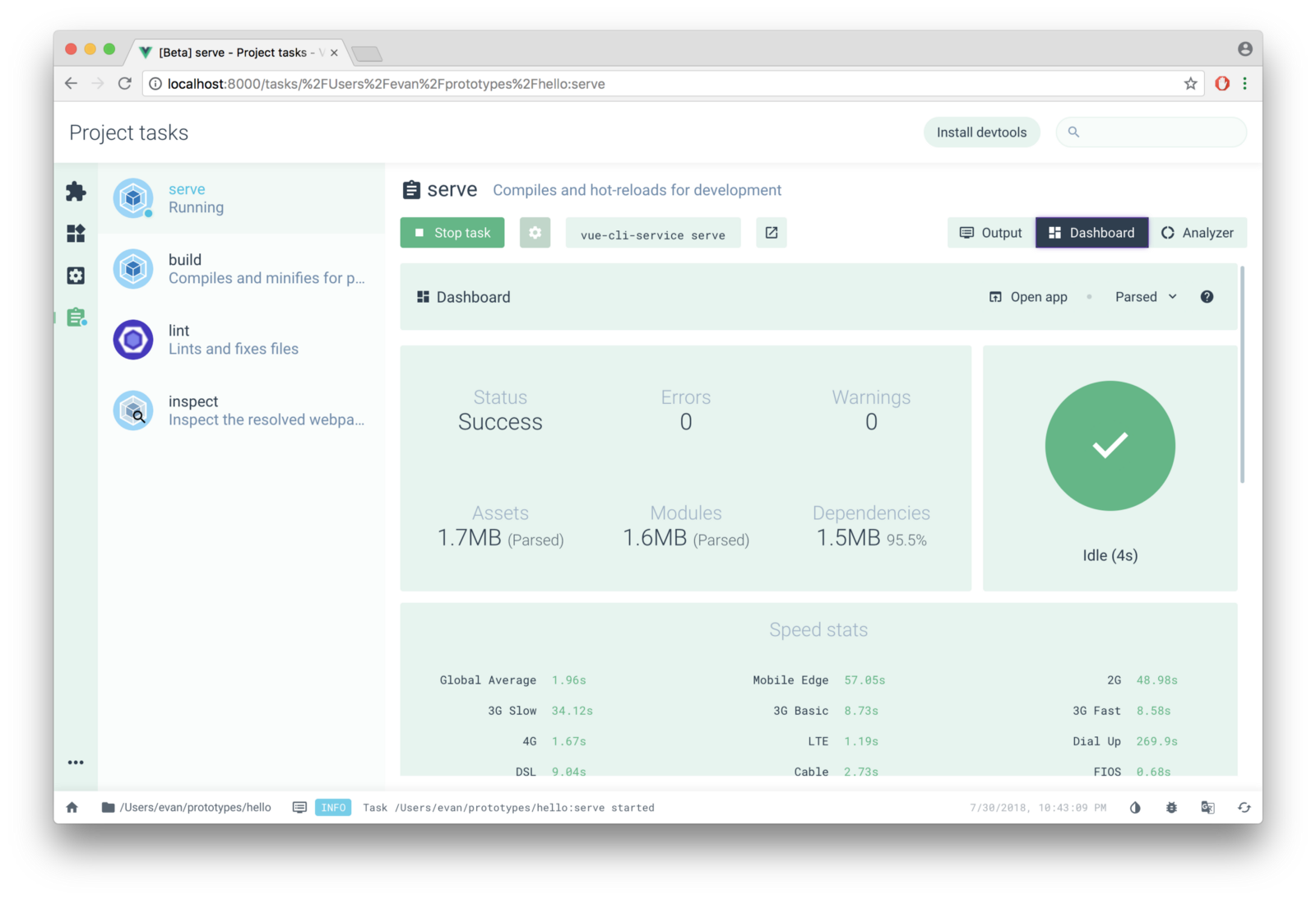
图形用户界面 (GUI)
Vue CLI 3 附带了一个完整的 GUI ,不仅可以创建新项目,还可以管理项目中的插件和任务。甚至还带有下面这种花哨的 webpack 仪表板 :

即时原型(Instant Prototyping)
在编写代码之前等待 npm install 并不好玩。有时我们只需要即时访问工作环境即可获得灵感的火花。使用 Vue CLI 3 的 vue serve 命令,你只需要启用 Vue 单文件组件即可进行原型设计。

原型开发服务器和标准应用具有相同的设置,因此你可以轻松地将原型 *.vue 文件移至正确的脚手架项目的 src 文件夹中以继续处理它。
Get started :https://cli.vuejs.org/zh/guide/
转载:Vue CLI 3.0 正式发布,Vue.js 开发标准化工具
Vue CLI 3.0 正式发布,Vue.js 开发标准化工具相关推荐
- Vue CLI 3.0正式发布!
web前端教程 用大白话,来讲编程 网友们纷纷点赞,也有网友调侃学不动了! 尤雨溪表示,Vue CLI 3.0 与其他的版本完全不同,它经历了重构,目的是: 1.尽可能减少现代前端工具在配置上的烦恼, ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据json
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- 体验 vue cli 3.0
vue cli 3x 发布已经有好长一段时间了,webpack 4x 现在版本已经到了 4.28.0:如果你现在用或者不用手脚架搭建项目,我都推荐你使用 webpack 4x,体验一把新技术带来的变化 ...
- vue/cli 3.0 与 2.0脚手架怎样mock数据
vue/cli 3.0 与 2.0脚手架怎样mock数据 3.0 移除了 static 文件目次,新增了 public 目次,这个目次下的静态资本不会经由 webpack 的处置惩罚,会被直接拷贝,所 ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- Vue Cli 3.0打包生成app
1.vue cli 3.0创建新工程,添加依赖mint-ui 2.项目配置中,公共路径设置为./,(注意,这一步非常重要,否则打包后项目找不到项目中文件) 修改保存后,可以看到vue.confi ...
- @vue/cli 3.0 eslint 转成tslint
我们用 vue/cli 创建新项目的时候,通常会选择代码检查工具 [eslint|tslint],有的时候难免会选错,这个时候想要替换,怎么办 场景再现 vue create lint-vue 为了方 ...
最新文章
- jenkins 配置slave
- bootstrap基础
- 图像传感器与信号处理——光学系统
- Maven下载+Maven环境变量配置+IntelliJ IDEA配置Maven(详细教程) ,收藏起来吧
- android view知识点 总结
- LeetCode Algorithm 1. 两数之和
- 使用DDD、事件风暴和Actor来设计反应式系统
- 《零基础看得懂的C语言入门教程 》——(七)C语言的循环分分钟上手
- 我爱Python的5个理由
- oracle jinitiator版本太旧,Windows7系统运行java软件提示Oracle JInitiator版本太旧怎么办...
- NSA和CISA 联合发布Kubernetes 安全加固指南
- robocopy 备份_robocopy的用法,数据库局域网备份
- 明日方舟 长夜临光side story
- postman请求404
- AM调制时域代码matlab,AM调制的FPGA实现
- Mindjet MindManager2022思维导图解压安装程序教程
- matlab 根轨迹 系统单位阶跃响应,二阶系统单位阶跃响应MATLAB仿真设计.doc
- Charles 抓包夜神模拟器,实现对App网络请求的监控
- Vigenere密码加密解密原理
- 【五六七人口普查】省市两级分年龄、性别的人口
