调试接口用的HTML,javascript调试接口
最近在学习 JS 的面向对象实现,看「Javascript 设计模式」看不明白 JS 关于接口是怎么实现的。
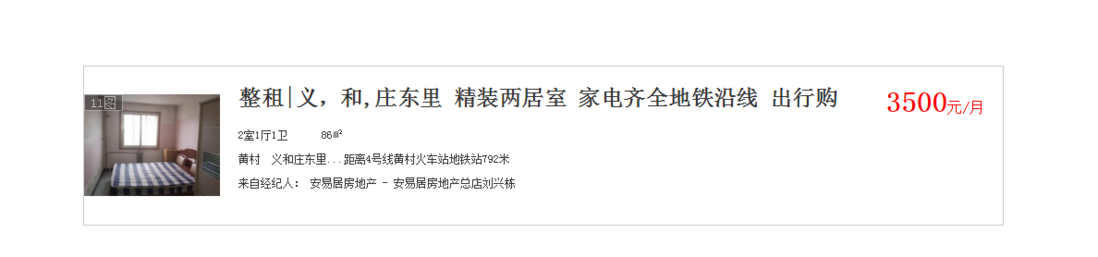
最近做的一个小例子如下图:
下面有一段在JS中使用接口的代码,不知道是不是你在《JavaScript设计模式》中看到的,该段代码模拟了接口,支持多个接口的情况。
var url = "http://192.168.1.103:8000/data.json";
var xianli = document.getElementById("xianli");
var mingyang=document.getElementsByClassName("mingyang")
fetch(url)
.then((response) => {
return response.text();
})
.then((data)=>{
var liujie = JSON.parse(data);
var html=''
for(var i=0;i
var zeyu="
"+liujie[i].shuju+"
"+liujie[i].jushi+"    "+liujie[i].duoda+"
"+liujie[i].dizhi1+" "+liujie[i].dizhi2+""+liujie[i].dizhi3+"
";
html=html+zeyu;
}
xianli.innerHTML=html
})
再添加json
[
{"img":"1.jpg","tu":"11图","shuju":"整租|义,和,庄东里 精装两居室 家电齐全地铁沿线 出行购","jushi":"2室1厅1卫","duoda":"86㎡","dizhi1":"黄村","dizhi2":"义和庄东里...","dizhi3":"距离4号线黄村火车站地铁站792米","ren1":"安易居房地产 - 安易居房地产总店","ren2":"刘兴栋 ","rem":"3500","fen":"元/月"},
]
html文本只需写一点就可以,因为都带入了js里了
html
css
a {
text-decoration: none;
}
body {
margin: 0;
padding: 0;
}
.box {
width: 994px;
height: 171px;
border: 1px solid #ccc;
margin: 100px;
position: relative;
}
.tu {
width: 147px;
height: 170px;
float: left;
}
.tu img {
width: 147px;
height: 110px;
padding-top: 30px;
}
.tu span {
display: inline-block;
width: 40px;
border: 1px solid #ccc;
font-size: 14px;
text-align: center;
background: #333;
position: absolute;
opacity: .5;
top: 30px;
left: 0;
color: #fff;
}
.yu {
width: 670px;
height: 140px;
float: left;
}
.yu h2 a {
color: #333;
padding-left: 20px;
}
p {
font-size: 10px;
color: #333;
padding-left: 20px;
}
p a {
color: #333;
}
span {
font-size: 10px;
color: #333;
}
.jjr {
font-size: 10px;
color: #333;
padding-left: 20px;
}
.money{
display: inline-block;
position: absolute;
top:20px;
right: 20px;
color:#f00
}
.money b{
font-size:32px;
}
最后只需在json里添加接口元素就好 对了打开文件要在anywhe中执行才行。
然后只用在json加接口元素就好
[
{"img":"1.jpg","tu":"11图","shuju":"整租|义,和,庄东里 精装两居室 家电齐全地铁沿线 出行购","jushi":"2室1厅1卫","duoda":"86㎡","dizhi1":"黄村","dizhi2":"义和庄东里...","dizhi3":"距离4号线黄村火车站地铁站792米","ren1":"安易居房地产 - 安易居房地产总店","ren2":"刘兴栋 ","rem":"3500","fen":"元/月"},
{"img":"1.jpg","tu":"11图","shuju":"整租|义,和,庄东里 精装两居室 家电齐全地铁沿线 出行购","jushi":"2室1厅1卫","duoda":"86㎡","dizhi1":"黄村","dizhi2":"义和庄东里...","dizhi3":"距离4号线黄村火车站地铁站792米","ren1":"安易居房地产 - 安易居房地产总店","ren2":"刘兴栋 ","rem":"3500","fen":"元/月"}
]
如图所示
调试接口用的HTML,javascript调试接口相关推荐
- 第七季4:网络telnet调试、海思proc文件系统调试接口
以下内容源于朱有鹏课程, 如有侵权,请告知删除. 一.添加网络添加telnet调试 1.为什么添加telnet调试 (1)inux系统的用户界面就是commandline,本质上由busybox提供. ...
- rap2检测哪些接口在使用_Apifox for Mac(接口调试管理工具)
Apifox 是一款用于接口文档定义.Mock 数据.接口自动化测试等等方面的工具,它的功能高效好用,接口云端同步,实时更新.成熟的团队/项目权限管理,满足各类企业的需求.有需要的朋友赶快来使用吧! ...
- C#编写BS接口环境部署及开发调试方法
C#编写BS接口环境部署及开发调试方法 1.IIS环境部署配置 2.创建ASP.NET Web应用程序 跨域处理 3.发布项目 4.IIS上添加网址 接口调试 示例1: 示例2 小贴士 参考资料: ( ...
- UART接口算法移植加密芯片的调试技巧——通讯调试
算法移植类加密芯片是凌科芯安公司的专利产品,主要功能是芯片内部嵌入凌科芯安公司的LKCOS智能操作系统,用户可以把MCU中程序一部分关键算法函数移植到芯片中运行.用户采用标准C语言编写代码,通过KEI ...
- Javascript调试命令——你只会Console.log() ?
Javascript调试命令--你只会Console.log() ? Console 对象提供对浏览器控制台的接入(如:Firefox 的 Web Console).不同浏览器上它的工作方式是不一样的 ...
- Chrome - JavaScript调试技巧总结(浏览器调试JS)
Chrome 是 Google 出品的一款非常优秀的浏览器,其内置了开发者工具(Windows 系统中按下 F12 即可开启),可以让我们方便地对 JavaScript 代码进行调试. 为方便大家学习 ...
- selenium中javascript调试
之前写了使用js输入长文件的文章,有同事在使用时,发现竟然无法输入,也不知道是什么原因,且用的还是id方式. 在参考网文后,才发现是js写的有问题,现总结一下 javascript调试,在firefo ...
- javascript调试_如何提高JavaScript调试技能
javascript调试 Almost all software developers who have written even a few lines of code for the Web ha ...
- 如何在Google Chrome浏览器中启动JavaScript调试器?
使用Google Chrome浏览器时,我想调试一些JavaScript代码. 我怎样才能做到这一点? #1楼 在Chrome浏览器中按F12功能键以启动JavaScript调试器,然后单击" ...
最新文章
- active set + serving cell
- 烂泥:net use与shutdown配合使用,本机重启远程服务器
- 借组磁带机求第K小元素
- Fedora 32正式版今天发布:提供官方下载地址
- 终极解决方式——找到占用U盘的程序
- Linux 小知识翻译 - 「NTP」
- 猎取人心的36条黄金法则
- dedeCMS 会员:个人空间模板style修改
- 1292 - Incorrect datetime valuemysql插入非法的时间数据解决方案
- 【Java】求100以内的斐波那契数列
- 在k8s中将文件通过configmap添加为pod的文件
- Oracle 11g R2查看表的存储结构
- 老婆半夜推了我三次,强~!
- 分享李刚javaweb跟webservice视频教程
- Android进阶之路 - 病毒检测工具
- 架构师害怕程序员知道的十项技能
- 鸿蒙分布式内核,鸿蒙系统:微内核,分布式
- 递归实现费氏数列:0,1,1,2,3,5,8,13,21,34,55,89,... ...
- 手把手教你用python几行代码打造人工智能对话机器人,还说说话!
- RLS算法到卡尔曼滤波 II
热门文章
- 苹果更新一半能取消吗_苹果股价最新行情-iPhone12一半用户选蓝色 苹果股价还会继续涨吗?...
- 动态白盒测试——逻辑覆盖测试法
- 绘制自己的人际关系图_人际关系图
- 好书推荐之《嫌疑人X的献身》 隐私策略(Privacy policy)
- 【算法随记三】小半径中值模糊的急速实现(16MB图7.5ms实现) + Photoshop中蒙尘和划痕算法解读。...
- [胡搞]Deecamp 2019 第二次考试B卷笔试知识点回忆
- ios手机 苹果手机 在小程序里面长按图片 后 点击事件失效问题
- Linux常用命令及解析
- 【Lawin Transformer2022】Lawin Transformer: Improving Semantic Segmentation Transformer with Multi-Sc
- 真香啊,一文讲透金融风控建模全流程(Python)