html5弹性盒做成骰子,弹性盒制作骰子
html样式
一、二、三这三个点数很容易,div里面有几个点就加几个span。到了四,就需要进行分组。四分两组,五和六分三组
css代码
先写容器骰子的样式
body{
display: flex;
justify-content: space-around;
align-items: center;
}
div{
width: 100px;
height: 100px;
background: #e7e7e7;
padding: 4px;
box-shadow: inset 0 5px white, inset 0 -5px #bbb, inset 5px 0 #d7d7d7, inset -5px 0 #d7d7d7;
border-radius: 10px;
}
接下来写点数span的样式,写一、二、三点。##先把骰子的六个面在游览器水平居中排列:六个div,给它们设置相同的样式。同时body要把它转换成弹性盒。让六个div在body弹性盒中,沿着主轴(x轴)自由分配,同时在侧轴(y轴)居中。
span{
width: 30px;
height: 30px;
background: #000;
border-radius: 15px;
}
div:nth-child(1){
display: flex;
justify-content: center;
align-items: center;
}
div:nth-child(2){
display: flex;
justify-content: space-between;
}
div:nth-child(2) span:nth-child(2){
align-self: flex-end;
}
div:nth-child(3){
display: flex;
justify-content: space-between;
}
div:nth-child(3) span:nth-child(2){
align-self: center;
}
div:nth-child(3) span:nth-child(3){
align-self: flex-end;
}
第四点有两种写法。不论哪一种,article的样式都一样
article{
display: flex;
justify-content: space-between;
}
第一种
div:nth-child(4){
display: flex;
justify-content: space-between;
}
div:nth-child(4) article{
display: flex;
flex-direction: column;
justify-content: space-between;
}
第二种
div:nth-child(4){
display: flex;
flex-direction: column;
justify-content: space-between;
}
五和六的代码
div:nth-child(5){
display: flex;
flex-direction: column;
}
div:nth-child(5) article:nth-child(2){
justify-content: center;
}
div:nth-child(6){
display: flex;
flex-direction: column;
}
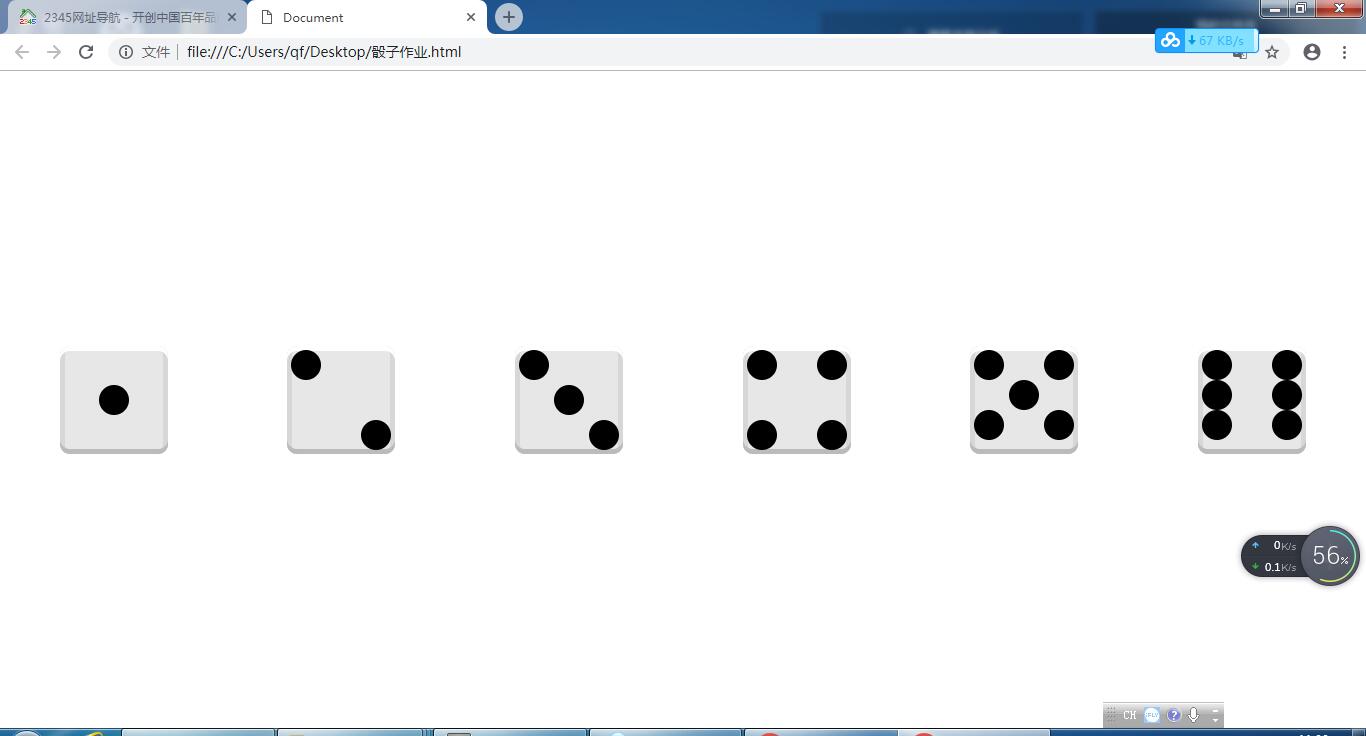
最后的效果如下图所示

html5弹性盒做成骰子,弹性盒制作骰子相关推荐
- HTML5 Canvas可拖动的弹性大树摇摆动画
<!DOCTYPE html> <html lang="en"> <head> <title>HTML5 Canvas可拖动的弹性大 ...
- 网页HTML5制作flex布局骰子,CSS3的Flexbox骰子布局的实现及分析
这篇文章主要介绍了关于CSS3的Flexbox骰子布局的实现及分析,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下 骰子布局顾名思义,就是好比骰子的一面最多可以放置9个点,而每个面放置的 ...
- flex布局小案例——制作骰子
文章目录 前言 一.HTML的结构 二.制作步骤 三.完整代码 总结 前言 看了这篇还不会制作骰子,欢迎来找我! 制作骰子首先需要学会flex的基础原理 提示:以下是本篇文章正文内容,下面案例可供参考 ...
- 基于html5动画效果毕业论文,毕业设计(论文)-基于HTML5和CSS3的响应式网页制作.doc...
第PAGE \* MERGEFORMAT1页(共16页) 全日制本科生毕业论文 题 目: 基于HTML5和CSS3的响应式网页制作 学 院: 计算机与信息科学学院 专业年级: 计算机科学与技术2011 ...
- 【 盒模型】css盒模型学习
盒模型 box:盒子,每个元素在页面中都会生产成一个矩形区域(盒子) 盒子类型 1.行盒,display等于inline的元素 2.块盒,dipplay等于block的元素 行盒在页面中不换行.块盒独 ...
- 【无标题】社交盲盒如何启动盲盒活动?平台盈利优势在那方面呢?
从连锁潮流百货到自己IP成功转型运营,"盲盒"泡泡玛特在香港上市的消息可能客观地刺激了中国IP操作员的布局动作.近两个月来,金运激光(300220.SZ)在这一领域再三落子.6月1 ...
- 谈谈弹性Web托管的“弹性”
熟悉网站运营的站长都知道,一个网站运营到了一定程度,业务量上升,用户访问量急剧增长,带来的是网站服务器负载暴涨,CPU.内存和网络带宽等各项资源使用吃紧,进而影响到了用户请求的处理:从用户体验上看,很 ...
- HTML5培训教程学习之动效制作
近年来,HTML5应用愈发广泛,并有取代Flash的趋势.很多人知道利用HTML5可以做出好的动作效果,但你知道它是怎么做出来的吗?今天小千就来给大家分享一下HTML5培训教程中动效制作的几种方法. ...
- IE盒模型和标准盒模型
标准盒模型和ie盒模型(怪异盒模型) w3c标准盒模型 width和height不包括padding和border ie盒模型 width和height包含padding和border ie8以上都是 ...
- 【Day06】请画出 Css 盒模型,基于盒模型的原理,说明相对定位、绝对定位、浮动实现样式是如何实现的?
一.Css 盒模型 页面上任何一个元素,我们都可以看成是一个盒子,盒子会占用一定的空间和位置,他们之间相互制约,就形成了网页的布局. w3c 的盒模型的构成:content border paddin ...
最新文章
- python中collections_Python中的collections模块
- 中国乒乓球,牛!!!!
- android parcel空指针,android - intent.hasExtra(“ meta”)抛出错误的可包裹异常 - 堆栈内存溢出...
- 下载丨OGG实战项目总结
- 敏捷开发智慧敏捷系列之六:之一~之五的小结
- WebRTC下载及编译(二)
- 20190324每日一句:生活中的困难使我更加强大
- Allegro cadence下载安装
- 低轨卫星通信系统发展综述
- shell学习☞shell工具
- java毕业设计——基于java+JSP+J2EE的户籍管理系统设计与实现(毕业论文+程序源码)——户籍管理系统
- 海康 linux java demo_Java 实现 海康摄像头抓拍图像 Windows、Linux
- varclus变量聚类对变量有啥要求_「SPSS数据分析」SPSS聚类分析(K-均值聚类)软件操作结果解读...
- new relic_Datadog,SignalFX,New Relic,Wavefront –您应该选择哪个仪表板?
- Excel打开时提示“因为文件格式或文件扩展名无效。请确定文件未损坏,并且文件扩展名与文件的格式匹配。”最快的解决办法
- 2022年9月青少年C/C++软件编程(四级)等级考试试卷及答案解析
- 手把手教会你使用Arcgis画流场图
- sklearn的predict_proba
- CC2530内部结构图
- 【论文泛读】Modeling Intra and Inter-modality Incongruity for Multi-Modal Sarcasm Detection
