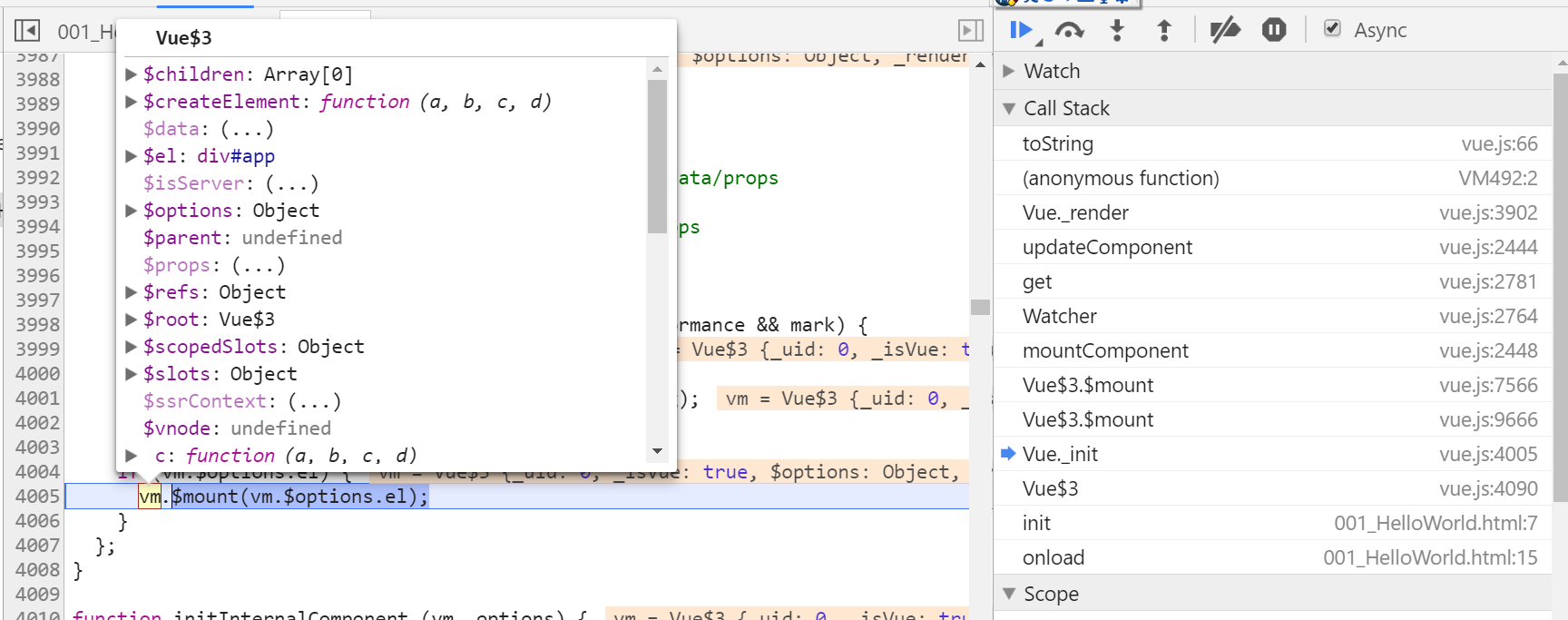
How UI5 element is rendered

















 要获取更多Jerry的原创文章,请关注公众号"汪子熙":
要获取更多Jerry的原创文章,请关注公众号"汪子熙": 
How UI5 element is rendered相关推荐
- 【无标题】A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Pl
版本问题的语法错误:可以选择npm i react-router-dom@5.2.0回到5版本,或者直接用6版本语法 A <Route> is only ever to be used a ...
- Reacte路由报错:A <Route> is only ever to be used as the child of <Routes> element, never rendered direct
由于react-router-dom更新到6版本以后,有一些写法开始与5不同 1.包裹方式不同 A <Route> is only ever to be used as the child ...
- 使用Route报错:A <Route> is only ever to be used as the child of <Routes> element, never rendered directl
A <Route> is only ever to be used as the child of <Routes> element, never rendered direc ...
- Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered directly.
错误示例 index.jsx import React from "react"; import ReactDom from "react-dom";impor ...
- Uncaught Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered d
2021年写法 2022年写法
- react中使用Route报错` A <Route> is only ever to be used as the child of <Routes> element, never rendered`
解决方法:修改react-router-dom的依赖版本为"react-router-dom": "^4.2.2",
- SAP Fiori Elements原理介绍之类型为Value Help的Smart Field工作原理
In previous blog Currency example – how Smart field works, one simple smart field is introduced: In ...
- 使用chrome development tool观察box 模型
测试代码如下: <html> <style> #parent{width:400px;height:400px;margin:20px;padding:19px;border: ...
- router锚点和html锚点,react-router 环境使用锚点的方法
锚点是通过在界面中增加一些特征(比如 id),然后在 URL 地址后面加上 #id 就可以访问到指定页面的指定位置,这样可以让我们快速跳转到页面的某个位置,但是在 react-router 中这种方法 ...
最新文章
- 男人们聚会时,都聊些什么?
- 函数的初识;函数的返回值;函数的传参
- 如何确定我的Python Shell是在OS X上以32位还是64位模式执行?
- webplugin 没有画面_[问题记录] webpack devServer HtmlWebpackPlugin 没有加载 js、css
- python request url编码_Python 爬虫 (requests) 发送中文编码的 HTTP POST 请求
- linux命令行安装libxml,Ubuntu 14.04下libxml2的安装和使用
- 【Linux】/etc/shadow文件字段解释
- linux rtl8188eu ap模式 密码错误 disassoc reason code(8)
- lbs的核心技术都有哪些?_直击现场 | 腾讯云“揭秘智慧出行核心技术与创新实践”活动完美落幕!...
- python怎么获取lol皮肤名称_英雄联盟手游免费皮肤获取攻略 LOL免费皮肤怎么得...
- 计算机网络-详细版-王道
- js设计模式的讲解与应用 - 【单例模式】
- PyQt5中的下拉框控件(QComboBox)文本居中
- 非线性方程模型及求解实例
- Mac系统上查看端口占用和释放端口
- upupoo为什么服务器维护中,upupoo怎么隐藏桌面图标 只需两步轻松隐藏
- 跨境电商选品策略和思路—扬帆牧哲
- inet_aton和inet_ntoa
- 信息系统项目管理师-项目范围管理
- 【我的书】Unity Shader的书 — 目录(2016.5.19最后一次更新)
