Mint UI —— 基于 Vue.js 的移动端组件库

Mint UI —— 基于 Vue.js 的移动端组件库
 杨奕
杨奕
Mint UI
GitHub:https://github.com/ElemeFE/mint-ui
项目主页:http://mint-ui.github.io/#!/zh-cn
Demo:http://elemefe.github.io/mint-ui/#!/
文档:http://mint-ui.github.io/docs/#!/zh-cn
由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库。自 6 月初开源以来,根据社区和团队内部的反馈,修复了一些 bug 并新增了部分组件,于本周发布了 0.2.0 版本。本文介绍如何从零开始构建一个使用 Mint UI 的 Vue 项目。
脚手架
随着 Vue.js 的迅速发展,目前搭建一个 Vue 项目的脚手架已经有不少选择了。比如可以使用官方提供的 vue-cli。本文使用饿了么自己的构建工具 cooking 来完成这个任务。
首先,全局安装 cooking:
npm i cooking -g
新建项目文件夹:
mkdir mint-ui-example
进入项目文件夹,使用 cooking 进行构建:
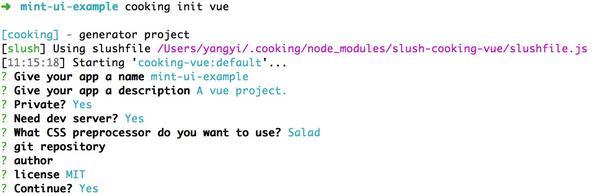
cooking init vue
最后的参数 vue 表示构建的是基于 Vue.js 的脚手架。
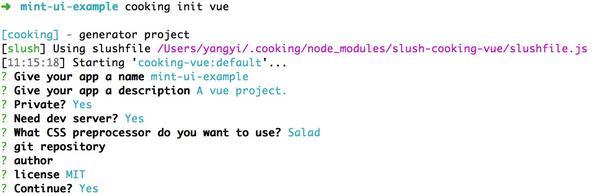
在构建过程中,cooking 需要如下一些参数:
 其中“使用何种 CSS 预处理”这里选择的是 Salad,它是一套基于 PostCSS 的解决方案,有兴趣的同学可以了解一下。当然,你也可以选择其他的预处理器。
其中“使用何种 CSS 预处理”这里选择的是 Salad,它是一套基于 PostCSS 的解决方案,有兴趣的同学可以了解一下。当然,你也可以选择其他的预处理器。
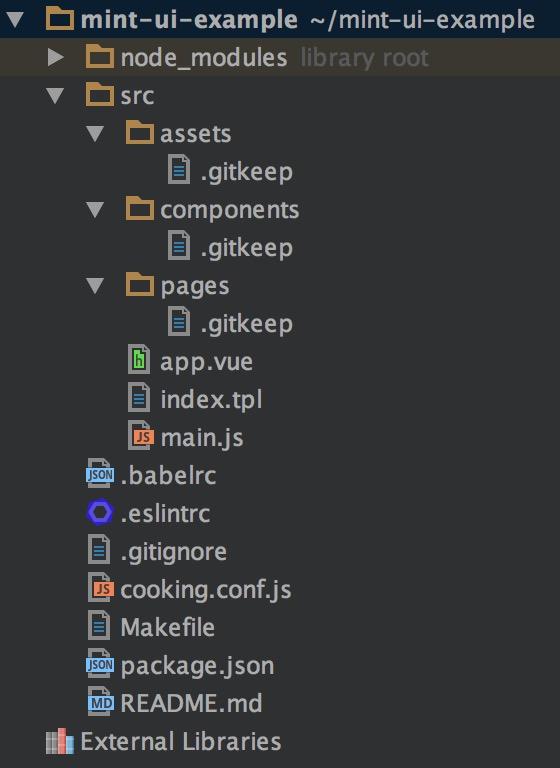
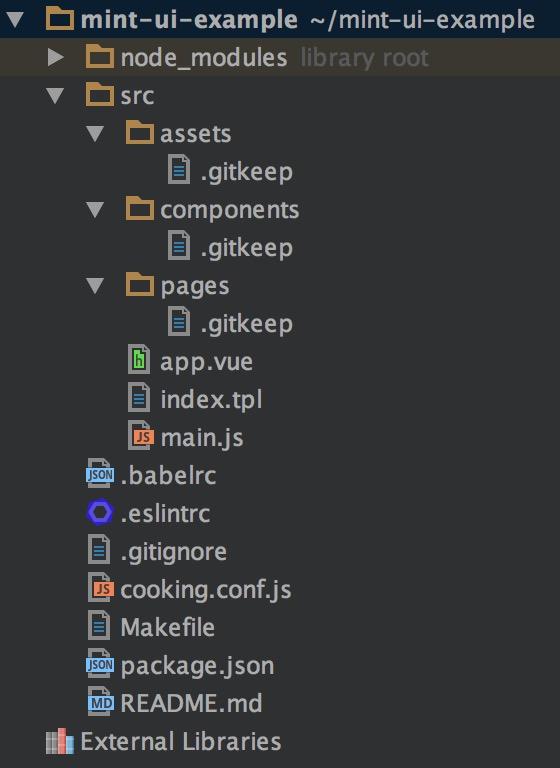
完成构建后的项目结构为:

接下来安装 Mint UI:
npm i mint-ui --save
引入 Mint UI
好了,之后的工作可以分为两种情况:
1. 引入全部组件
如果你的项目会用到 Mint UI 里较多的组件,最简单的方法就是把它们全部引入。此时需要在入口文件 main.js 中:
import MintUI from 'mint-ui';
import 'mint-ui/lib/style.css';Vue.use(MintUI);
2. 按需引入
如果你只需要使用某个组件,可以仅引入这个组件,Mint UI 能够保证在代码打包时,与这个组件无关的文件不会出现在最终代码里。比如需要引入 Button 组件,则在 main.js 中:
import Button from 'mint-ui/lib/button';
import 'mint-ui/lib/button/style.css';Vue.component(Button.name, Button);
可以看出,上面两种引入方法都要单独引入相应的 CSS 文件。这很不方便,尤其当你使用按需引入的方法引入多个组件时。为了避免这个问题,可以使用 babel-plugin-component 插件。首先当然是安装它:
npm i babel-plugin-component -D
然后在 .babelrc 中配置它:
{"plugins": ["other-plugin", ["component", [{ "libraryName": "mint-ui", "style": true }]]]
}
这样上述两种引入方法就可以简化为:
import MintUI from 'mint-ui';Vue.use(MintUI);
和
import Button from 'mint-ui/lib/button';Vue.component(Button.name, Button);
插件会自动引入相应的 CSS 文件。
使用
每个组件的使用方法请阅读文档,这里只举一个微小的例子。在 app.vue 中:
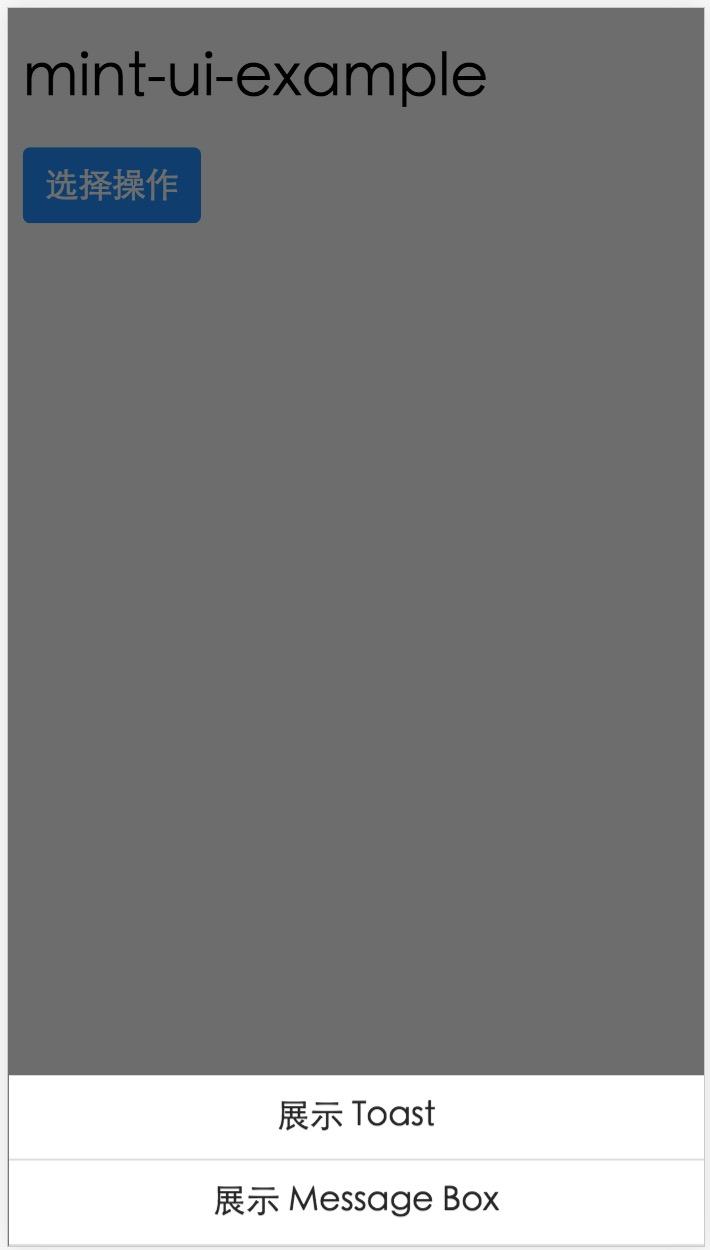
<template><h1>mint-ui-example</h1><mt-buttontype="primary"@click="sheetVisible = true">选择操作</mt-button><mt-actionsheetcancel-text="":actions="actions":visible.sync="sheetVisible"></mt-actionsheet>
</template><script>import { Toast, MessageBox } from 'mint-ui';export default {name: 'app',data() {return {sheetVisible: false,actions: [{name: '展示 Toast',method: this.showToast}, {name: '展示 Message Box',method: this.showMsgbox}]};},methods: {showToast() {Toast('这是一个 Toast');},showMsgbox() {MessageBox('提示', '这是一个 Message Box');}}};
</script>
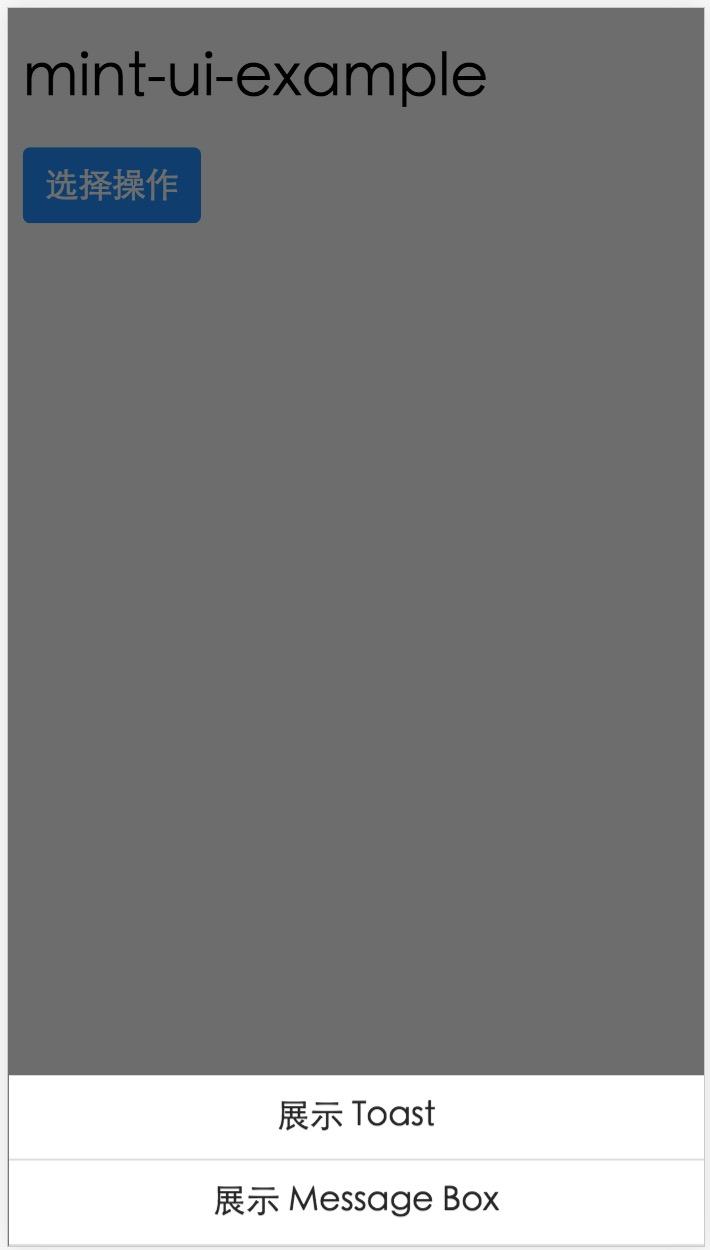
则会得到如下页面:

预告
以上就是 Mint UI 的使用方法介绍。如果在使用的过程中遇到任何问题,或者是想给我们一些建议,欢迎大家去 GitHub 仓库提 issue。
可能有些同学知道,除了这个移动端组件库以外,饿了么还有一套桌面端组件库 vue-desktop。目前我们正在对它进行重构,这次有了 UED 的介入,整体视觉有了很大的提升。完成后也会开源,而且会有两个版本,分别支持 vue 1.0.x 和 vue 2.0。当然,Mint UI 也会考虑支持 vue 2.0。

Mint UI —— 基于 Vue.js 的移动端组件库
 杨奕
杨奕
Mint UI
GitHub:https://github.com/ElemeFE/mint-ui
项目主页:http://mint-ui.github.io/#!/zh-cn
Demo:http://elemefe.github.io/mint-ui/#!/
文档:http://mint-ui.github.io/docs/#!/zh-cn
由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库。自 6 月初开源以来,根据社区和团队内部的反馈,修复了一些 bug 并新增了部分组件,于本周发布了 0.2.0 版本。本文介绍如何从零开始构建一个使用 Mint UI 的 Vue 项目。
脚手架
随着 Vue.js 的迅速发展,目前搭建一个 Vue 项目的脚手架已经有不少选择了。比如可以使用官方提供的 vue-cli。本文使用饿了么自己的构建工具 cooking 来完成这个任务。
首先,全局安装 cooking:
npm i cooking -g
新建项目文件夹:
mkdir mint-ui-example
进入项目文件夹,使用 cooking 进行构建:
cooking init vue
最后的参数 vue 表示构建的是基于 Vue.js 的脚手架。
在构建过程中,cooking 需要如下一些参数:
 其中“使用何种 CSS 预处理”这里选择的是 Salad,它是一套基于 PostCSS 的解决方案,有兴趣的同学可以了解一下。当然,你也可以选择其他的预处理器。
其中“使用何种 CSS 预处理”这里选择的是 Salad,它是一套基于 PostCSS 的解决方案,有兴趣的同学可以了解一下。当然,你也可以选择其他的预处理器。
完成构建后的项目结构为:

接下来安装 Mint UI:
npm i mint-ui --save
引入 Mint UI
好了,之后的工作可以分为两种情况:
1. 引入全部组件
如果你的项目会用到 Mint UI 里较多的组件,最简单的方法就是把它们全部引入。此时需要在入口文件 main.js 中:
import MintUI from 'mint-ui';
import 'mint-ui/lib/style.css';Vue.use(MintUI);
2. 按需引入
如果你只需要使用某个组件,可以仅引入这个组件,Mint UI 能够保证在代码打包时,与这个组件无关的文件不会出现在最终代码里。比如需要引入 Button 组件,则在 main.js 中:
import Button from 'mint-ui/lib/button';
import 'mint-ui/lib/button/style.css';Vue.component(Button.name, Button);
可以看出,上面两种引入方法都要单独引入相应的 CSS 文件。这很不方便,尤其当你使用按需引入的方法引入多个组件时。为了避免这个问题,可以使用 babel-plugin-component 插件。首先当然是安装它:
npm i babel-plugin-component -D
然后在 .babelrc 中配置它:
{"plugins": ["other-plugin", ["component", [{ "libraryName": "mint-ui", "style": true }]]]
}
这样上述两种引入方法就可以简化为:
import MintUI from 'mint-ui';Vue.use(MintUI);
和
import Button from 'mint-ui/lib/button';Vue.component(Button.name, Button);
插件会自动引入相应的 CSS 文件。
使用
每个组件的使用方法请阅读文档,这里只举一个微小的例子。在 app.vue 中:
<template><h1>mint-ui-example</h1><mt-buttontype="primary"@click="sheetVisible = true">选择操作</mt-button><mt-actionsheetcancel-text="":actions="actions":visible.sync="sheetVisible"></mt-actionsheet>
</template><script>import { Toast, MessageBox } from 'mint-ui';export default {name: 'app',data() {return {sheetVisible: false,actions: [{name: '展示 Toast',method: this.showToast}, {name: '展示 Message Box',method: this.showMsgbox}]};},methods: {showToast() {Toast('这是一个 Toast');},showMsgbox() {MessageBox('提示', '这是一个 Message Box');}}};
</script>
则会得到如下页面:

预告
以上就是 Mint UI 的使用方法介绍。如果在使用的过程中遇到任何问题,或者是想给我们一些建议,欢迎大家去 GitHub 仓库提 issue。
可能有些同学知道,除了这个移动端组件库以外,饿了么还有一套桌面端组件库 vue-desktop。目前我们正在对它进行重构,这次有了 UED 的介入,整体视觉有了很大的提升。完成后也会开源,而且会有两个版本,分别支持 vue 1.0.x 和 vue 2.0。当然,Mint UI 也会考虑支持 vue 2.0。
Mint UI —— 基于 Vue.js 的移动端组件库相关推荐
- 移动端cube界面设计html,滴滴开源基于 Vue.js 的移动端组件库 cube-ui
原标题:滴滴开源基于 Vue.js 的移动端组件库 cube-ui 开源最前线(ID:OpenSourceTop) 猿妹 整编 综合自:https://didi.github.io/cube-ui/ ...
- mint-ui(基于 Vue.js 的移动端组件库)
1.引入文件 引入全部组件 import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' impo ...
- 基于 Vue.js 的移动端组件库mint-ui实现无限滚动加载更多
通过多次爬坑,发现了这些监听滚动来加载更多的组件的共同点, 因为这些加载更多的方法是绑定在需要加载更多的内容的元素上的, 所以是进入页面则直接触发一次,当监听到滚动事件之后,继续加载更多, 所以对于无 ...
- 【014】基于Vue.js的移动端购物商城网站(含源码、课设报告)
文章目录 一.项目介绍 二.代码及报告获取 一.项目介绍 基于Vue.js的移动端购物商城网站(含源码.课设报告),代码获取放在文末了,码字不易,感谢点赞~ 一.系统概述 本部分主要是对项目进行简要描 ...
- 基于Vue.js的表格分页组件
转载自 基于Vue.js的表格分页组件 有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫Bo ...
- 基于Vue.js的后台管理系统组件开发
什么是Vue Vue.js 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合. ...
- vue php 分页组件,基于Vue.js的表格分页组件
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage.不了解Vue.js的童鞋可 ...
- vue手机端项目php,MintUI基于Vue.js移动端组件库详解
Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要.接下来通过本文给大家分享Mint UI 基于 Vue.js 移动端组件库,需要的朋友参考下吧,希望能帮助到大家. 官网 ...
- 基于Vue 的常用移动端框架
移动端框架: 该文章参考来源于:[Vue移动端UI框架](https://www.cnblogs.com/tt-ff/p/11698959.html) 1.Vux 中文文档 在线预览 Vux是基于 W ...
最新文章
- Spring基础专题——第八章(事务)
- 客户端界面实现及登录功能实现
- ABAP COLLECT语句用法深入解析
- 美团Android DEX自动拆包及动态加载简介
- leetcode 461. 汉明距离(Java版)
- 初一级模拟赛总结(3.15)
- php 变量 换行,php去除换行符的方法小结(PHP_EOL变量的使用)_PHP教程
- ps分辨率像素英寸和厘米的区别_关于像素,你想知道的都在这里
- 参考文献的序号怎么对齐_学术论文发表写作格式、具体要求和参考文献的要求模板...
- python函数可以返回多个函数值吗_python - 函数返回多个值是pythonic吗?
- MSN Direct 日志系统浅析
- 学模具设计应该掌握哪些内容?
- 差分相干解调 matlab,2DPSK差分相干解调器Simulink仿真.doc
- 李永乐老师讲博弈论:帝王为啥要杀掉有功之臣
- C语言实训心得体会(精选4篇)
- 「面向信仰编程」Draven 专访:像写代码一样,用树形的结构写文章
- 2023高薪前端面试题(一、前端基础——css)
- 运用大数据手段 加快传统产业转型升级
- RANSAC与其改进
- 垂死挣扎还是涅槃重生 -- Delphi XE5 发布会归来感想
