jQuery使用getJSON方法获取json数据完整示例
本文实例讲述了jQuery使用getJSON方法获取json数据。分享给大家供大家参考,具体如下:
demo.js:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
[
{
"name":"吴者然",
"sex":"男",
"email":"demo1@123.com"
},
{
"name":"吴中者",
"sex":"男",
"email":"demo2@123.com"
},
{
"name":"何开",
"sex":"女",
"email":"demo3@123.com"
}
]
|
demo.html:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>getJSON获取数据</title>
<script type="text/javascript" src="js/jquery-1.10.1.min.js"></script>
<style type="text/css">
#divframe {
border: 1px solid #999;
width: 500px;
margin: 0 auto;
}
.loadTitle {
background: #CCC;
height: 30px;
}
</style>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$.getJSON("js/demo.js",function(data){
var $jsontip = $("#jsonTip");
var strHtml = "123";//存储数据的变量
$jsontip.empty();//清空内容
$.each(data,function(infoIndex,info){
strHtml += "姓名:"+info["name"]+"<br>";
strHtml += "性别:"+info["sex"]+"<br>";
strHtml += "邮箱:"+info["email"]+"<br>";
strHtml += "<hr>"
})
$jsontip.html(strHtml);//显示处理后的数据
})
})
})
</script>
</head>
<body>
<div id="divframe">
<div class="loadTitle">
<input type="button" value="获取数据" id="btn"/>
</div>
<div id="jsonTip"> </div>
</div>
</body>
</html>
|
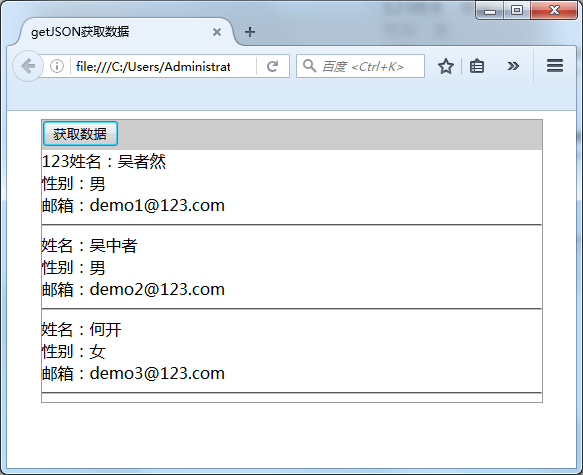
效果图如下:

这里把 JSON 的后缀名改为 JS,放在 WEB 容器中则可以正常读取。
PS:这里再为大家推荐几款json在线工具,相信大家在今后的开发中可以用得到:
在线JSON代码检验、检验、美化、格式化工具:
http://tools.jb51.net/code/json
JSON在线格式化工具:
http://tools.jb51.net/code/jsonformat
在线XML/JSON互相转换工具:
http://tools.jb51.net/code/xmljson
json代码在线格式化/美化/压缩/编辑/转换工具:
http://tools.jb51.net/code/jsoncodeformat
C语言风格/HTML/CSS/json代码格式化美化工具:
http://tools.jb51.net/code/ccode_html_css_json
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery操作json数据技巧汇总》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
jQuery使用getJSON方法获取json数据完整示例相关推荐
- jQuery通过ajax方法获取json数据不执行success的原因及解决方法
1.jquery通过ajax方法获取json数据不执行success回调 问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准 ...
- jquery通过ajax方法获取json数据不执行success
1.jquery通过ajax方法获取json数据不执行success回调 问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准 ...
- jquery ajax 不执行success,jQuery通过ajax方法获取json数据不执行success的原因及解决方法...
1.jquery通过ajax方法获取json数据不执行success回调 问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准 ...
- jq获取页面高度_使用jquery中height()方法获取各种高度
$(window).height(); //浏览器当前窗口可视区域高度 $(document).height(); //浏览器当前窗口文档的高度 $(document.body).height();/ ...
- vue通过axios获取json数据
文章目录 前言 一.axios的安装 二.通过axios.get()方法获取json数据 2.1下面的代码是通过axios.get()获取json数据 2.2显示json数据 总结 前言 今天学习了通 ...
- java $.getjson_JQuery 获取json数据$.getJSON方法的实例代码
jQuery系列 第八章 jQuery框架Ajax模块 第八章 jQuery框架Ajax模块 8.1 jQuery框架中的Ajax简介 Ajax技术的核心是XMLHTTPRequest对象,该对象是A ...
- 使用JSONP,jQuery的ajax跨域获取json数据
网上找了很多资料,写的不错,推荐下: 1.深入浅出JSONP--解决ajax跨域问题 (http://www.cnblogs.com/chopper/archive/2012/03/24/240394 ...
- jQuery AJAX获取JSON数据解析多种方式示例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- $get服务器上的json文件,Web前端:$.getJSON获取json数据失败
JSON(JavaScriptObjectNotation,JS对象简谱)是一种轻量级的数据交换格式.它基于ECMAScript(欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本 ...
最新文章
- Rowhammer漏洞致“比特位翻转”,如何解决?
- 通过DLL使两个工程公用部分代码
- 机关单位公文编写注意事项
- 使用vivado进行逻辑开发时,进行到Generate Bitstream时报错
- systemtap执行过程中报probe timer.profile registration error
- 单线程多线程_面试系列 redis为什么快amp;单线程amp;多线程
- PAT 1103 Integer Factorization[难]
- 计算机更改刷新频率,电脑显示器刷新频率和分辨率怎么修改
- 故障解决:端口已被占用 1080
- 高数——关于微分方程共轭复根引发的复数思考
- 谷歌chrome浏览器突然不记录登录状态,怎么办
- JUnit测试提示 java.lang.Exception: No public static parameters method on class
- 3分钟教你如何在Word里快速制作单斜线和多斜线表头
- 民间53个不传之密 ,看了不后悔
- ROS1云课→19仿真turtlebot(stage)
- android系统构建系统_构建系统简介
- 接口报错500是什么意思_HTTP 500错误是什么意思?
- 树莓派开发——基础配置
- haproxy stats enable功能详解
- AXI总线核心解读---基于官方文档
