AngularJS 实践:应用开发 :: ENA13 价格条码-(五)
上节我们完成了基本用户交互工作,这一个我们将要完成用户表单输入,和数据列表等。相关联 AngularJS 的核心知识包括:Scopes 对象(What are Scopes),Data Binding,Controller以及 UI Router State Manager等。
上节回顾 AngularJS 实践:应用开发 :: ENA13 价格条码-(四)
本节代码获取
如果已经 Clone 了代码库,你只需要执行 git checkout codetrip-2
$ git clone https://code.aliyun.com/passpile/pricebarcode.git
$ git checkout codetrip-2控制器 FrontCtrl
在这个控制器我们要完成这几个任务:
- 收集用户的输入信息:前缀码,品类编号(分类编号)和名称,,价格。
- 根据用户的输入信息生成相应的 EAN13 条形码的十进制数字序列。(二进制的转换以及图形生成,我们将借助于 AngularJS 的插件
angluar-barcode完成。这个插件在前面我们已经包含了。"angular-barcode": "^0.0.4") - 将用户输入的信息相应的EAN13 条形码的十进制数字序列放入列表中,用户可以添加或移除列表中的条目
- 提供[预览]操作,让用户预览上述列表中的条目所对应的条形码。
scripts/route.js
...
.controller('FrontCtrl',function($state,$scope,ean13gen){$scope.frontHeading = 'ENA13 价格条码生成器说明';$scope.priceCodeItems = [];$scope.prefix = '26';//1. 收集用户的输入信息:前缀码,品类编号(分类编号)和名称,,价格。$scope.genCode = function(prefix,kindCode,kindName,price){var item = {prefix:prefix,kindCode:kindCode,kindName:kindName,price:price};//2. 生成相应的 EAN13 条形码的十进制数字序列item.priceCode = ean13gen(item);//3. EAN13 条形码的十进制数字序列放入列表中$scope.priceCodeItems.push(item);};$scope.remove=function(idx){//3. 用户可以除列表中的条目$scope.priceCodeItems=_.remove($scope.priceCodeItems,function(n){return n === idx;});};//4. 提供[预览]操作,让用户预览上述列表中的条目所对应的条形码$scope.preview=function(){// go preview};
})
...借助 Scopes 对象,为视图 front.html 提供数据和操作绑定。例如:ng-model="kindCode", ng-click="genCode(prefix,kindCode,kindName,price)" 等( Directives )。
ean13gen 为生成 EAN13 条形码的十进制数字序列的功能模块。是一个自定义的Factory Recipe 并通过 DI 完成模块服务或功能连接组合。
scripts/route.js
...
.factory('ean13gen',function(){function checksum(number){var result = 0;for(var i=0;i<12;i+=2){result+=parseInt(number[i]);}for(var i=1;i<12;i+=2){result+=parseInt(number[i])*3;}return (10 - (result % 10)) % 10;}return function(options){var pricetmpl = ['0','0','0','0','0','0'];var _strp = options.price+'';_strp=_strp.replace('.','');var diff = 6-_strp.length;for(var i=0;i<_strp.length;i++,diff++){pricetmpl[diff]=_strp[i];}var strCode= options.prefix+options.kindCode+pricetmpl.join('');return strCode+checksum(strCode);};
})
...一般来说这些服务模块应单独写入一个服务模块文件,当前暂且编入同一个文件,便于阅读
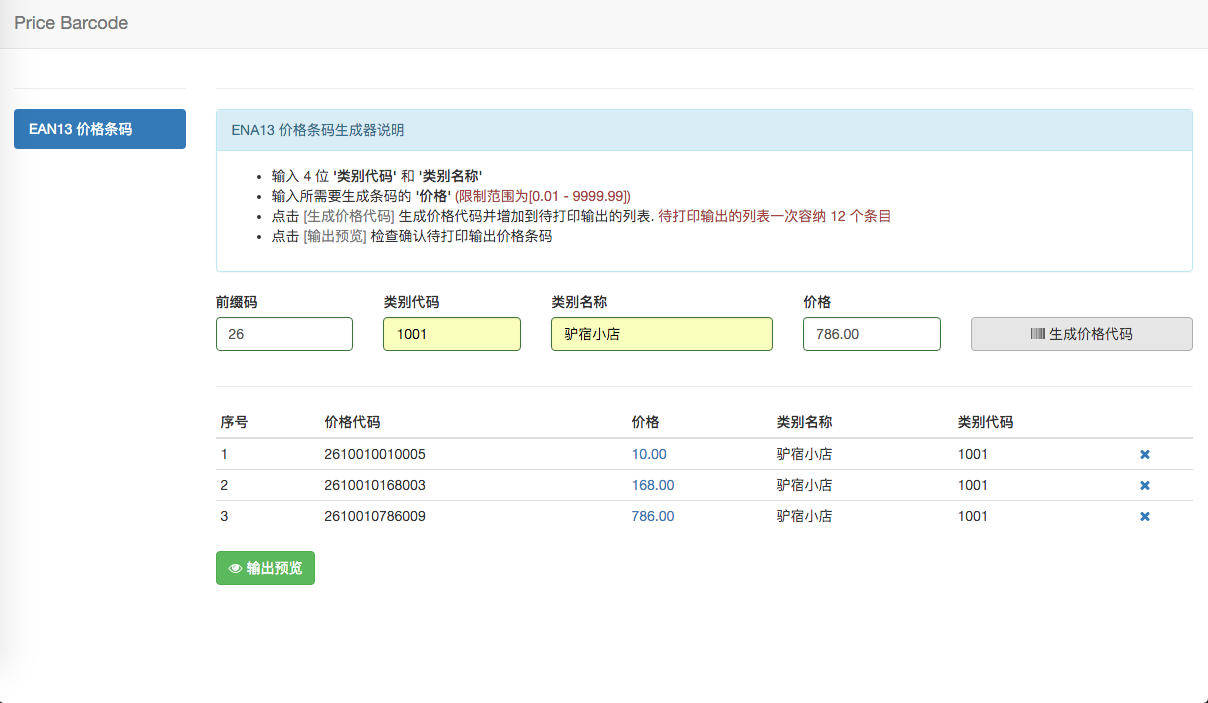
检视用户表单输入及页面效果
如果没有启动 browser sync 请用下列命令进行启动
$ cd ~/webshop/pricebarcode
$ gulp serve
如果出现问题,请通过 Chrome Developer Tools 进行排查
本节总结
- 我们基本完成了这个小应用的主要功能。下一节只要借助
angular-barcode插件完成预览,并制作一个简单的打印就可以完工了。 - 这里未涉及 AngularJS 的单元测试。有兴趣的同学请自行参考Unit Testing
- AngularJS 与 Gulp 是否适用于你的项目,请多斟酌。很多概念和模式对于有经验的开发者来说已经是很熟悉的了。至于使用 AngularJS 进行开发不过是一种新的体验罢了。
- 就在编写这个系列博文的时候 AngularJS 2.0 已经进入 beta 版了。有兴趣的同学可以尝尝鲜。:)
待续...
AngularJS 实践:应用开发 :: ENA13 价格条码-(五)相关推荐
- AngularJS 实践:应用开发 :: ENA13 价格条码-(三)
上一节我们完成了开发工作流工具和环境准备,这一节我们将进行渐进式应用编程.熟悉 AngularJS 开发的同学请跳过. 上一节参考: AngularJS 实践:应用开发 :: ENA13 价格条码-( ...
- AngularJS 实践:应用开发 :: ENA13 价格条码-(四)
上节我们做了个 Hello AngularJS,这一节我开始构建用户界面和用户操作控制等. 上节回顾 AngularJS 实践:应用开发 :: ENA13 价格条码-(三) 本节我将使用 Bootst ...
- AngularJS 实践:应用开发 :: ENA13 价格条码-(一)
AngularJS 可能大家都在用了.我从以前的一项目中提取了一个功能模块并重新组织了一下代码成为一个小应用与大家一起学习交流 AngularJS 的应用开发以及一些工具的使用,比如:bower, g ...
- 安卓开发大作业_罗湖小程序开发制作价格低
罗湖小程序开发制作价格低 深圳市驰骋网络技术有限公司 驰骋网络提供外观结构设计+软硬件+APP+云服务 一站式开发服务 小程序开始走入了人们的视线,由于其独特的便捷性,给我们的生活提供了非常大的帮助, ...
- Android IOS WebRTC 音视频开发总结(六五)-- 给韩国电信巨头做咨询
Android IOS WebRTC 音视频开发总结(六五)-- 给韩国电信巨头做咨询 本文主要总结咨询过程中的一些问题,文章最早发表在我们的微信公众号上,详见这里,欢迎关注微信公众号blackert ...
- MIL开发实践(1)——开发环境的设置
目录 前言 软件安装 注意事项 MIL图像库函数说明 关于[MIL+QT实践教程](https://www.zhihu.com/column/c_1124353074277572608)的总结 MIL ...
- iOS 11开发教程(十五)iOS11应用视图的位置和大小
iOS 11开发教程(十五)iOS11应用视图的位置和大小 当一个视图使用拖动的方式添加到主视图后,它的位置和大小可以使用拖动的方式进行设置,也可以使用尺寸检查器面板中的内容进行设置,如图1.52所示 ...
- Windows驱动开发学习笔记(五)—— SSDT HOOK
Windows驱动开发学习笔记(五)-- SSDT HOOK 系统服务表 系统服务描述符表 实验一:通过代码获取SSDT表地址 通过页表基址修改页属性 方法1:修改页属性 方法2:修改CR0寄存器 实 ...
- SAP UI5 应用开发教程之五十五 - 如何将本地 SAP UI5 应用通过 Node.js Express 部署到公网上试读版
一套适合 SAP UI5 初学者循序渐进的学习教程 教程目录 SAP UI5 本地开发环境的搭建 SAP UI5 应用开发教程之一:Hello World SAP UI5 应用开发教程之二:SAP U ...
最新文章
- 增加ActiveDirectory证书服务器有效期与续订步骤
- 浅析MATLAB中的内联函数、匿名函数和函数函数
- python 3.5.2页面_Python 3.5.2实现websocket服务端
- linux服务器做页面,linux服务器搭建在线预览环境
- 服务器根没有web文件系统,Web服务器
- 这款游戏玩法是Low了点,但赚的却是实打实的EOS。
- 智力与联系能力的关系
- 中国信息安全技术标准体系框架
- 我们梳理了国内外逾80家公司,发现6大关键趋势 | 36氪眼健康行业报告
- 哪些英文单词改变时态需要双写末尾字母
- Simulated Binary Crossover(SBX)的学习
- 【附源码】计算机毕业设计JAVA医院病历管理系统
- DBEX-1-6-2015数据库开发技术
- 不可忽视的UPS电源电池除尘
- highlight代码高亮
- 无烦恼厨房android版,无烦恼厨房安卓版
- arduino烧写报错:can‘t open device “\\.\COM1“
- 三星S10 E配置曝光 侧面指纹+直面屏
- Jenkins自动化部署详细教程
- 北京第一年-OpenGL-13倒车线
