小程序模板-评分星星
概述
详细
代码下载:http://www.demodashi.com/demo/11185.html
一、程序实现
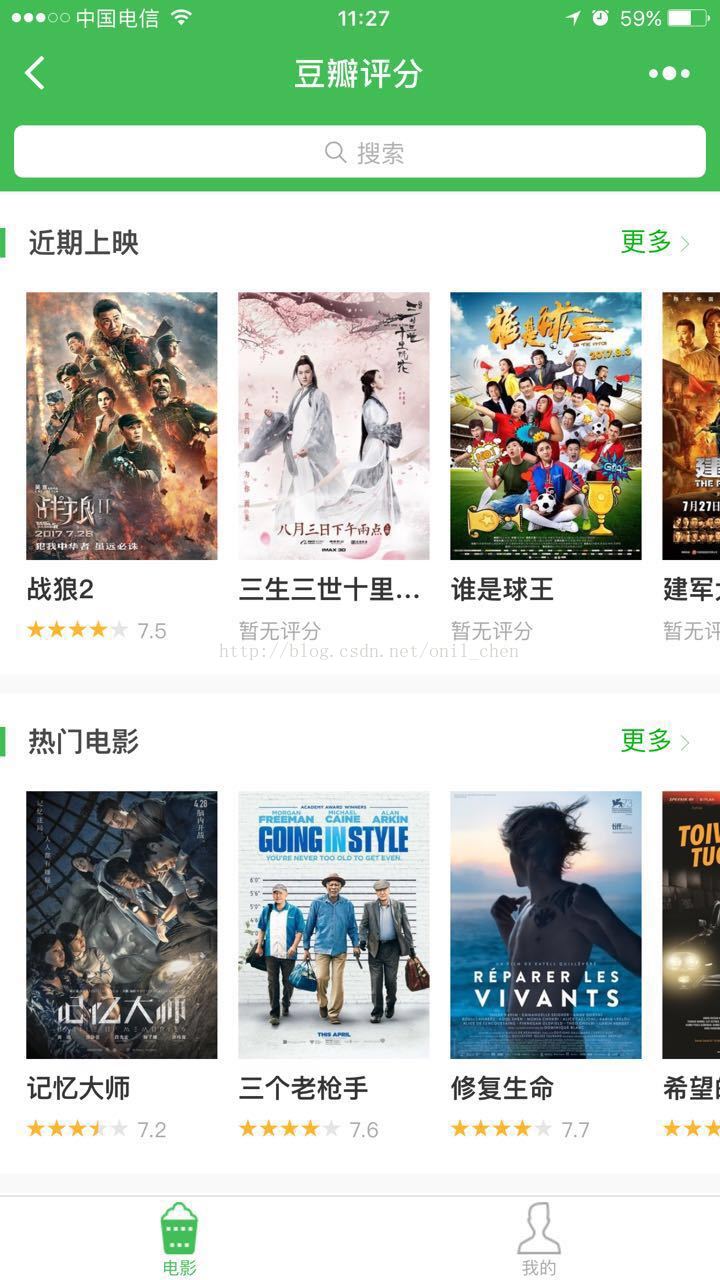
本章我们将以一个实战项目为主要内容,穿插讲解小程序的各种概念。因为没有UI和后端,所以,我们这里使用豆瓣电影的API和小程序豆瓣评分作为学习材料。最终我们将会完成一个类似下图的小程序。(大家可以搜索小程序,豆瓣评分,线上已经有了。)

首先我们来分析一下这个小程序,主要分为电影和个人中心(个人中心我们放后面讨论)。电影主要分为近期上映、热门电影、电视剧、综艺四个模块。 (后续看公共API能够获取到什么数据我们就用什么数据。) 通过观察发现,界面上好多一样的元素,如

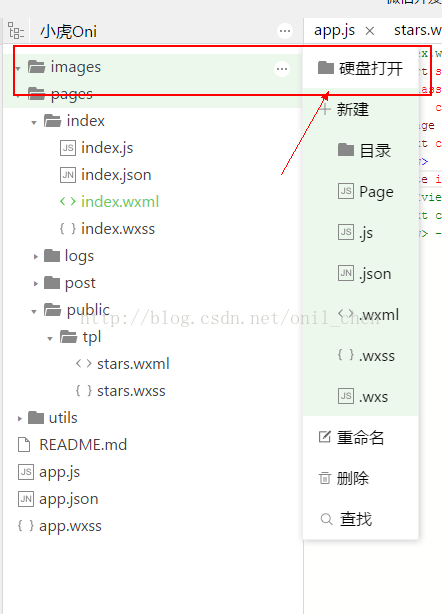
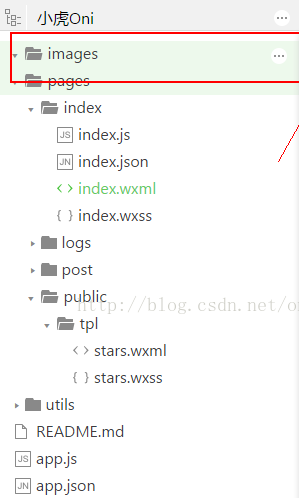
其中  这个星级评分在别的地方中也经常使用到。 正如我们在代码复用中常做的一样,我们会将一些公共的、经常使用的业务逻辑代码提取成一个公共的函数,这就是所谓的封装。 在界面上我们也可以通过封装来管理一些经常出现的界面。 小程序就提供了这样的封装方法叫做模板。(这句话不太对,这个意思!) 这个模板化在AngularJS(ionic1)中我们就有使用过,但是小程序只能把界面那部分内容封装起来。不能把逻辑代码分装。 我们先来创建小星星的那个模板。现在pages目录下新建public目录,用于存放公共的模板文件和公共方法。 在public目录下新建tpl目录,用于存放模板。 首先要有星星的三个状态,我是从豆瓣上拔下来的,三张图片。在最上层目录新建images文件夹。点击右侧...打开菜单栏,在硬盘中打开,然后把我们下载的三张图片放到这里面,刷新一下工具就有了。
这个星级评分在别的地方中也经常使用到。 正如我们在代码复用中常做的一样,我们会将一些公共的、经常使用的业务逻辑代码提取成一个公共的函数,这就是所谓的封装。 在界面上我们也可以通过封装来管理一些经常出现的界面。 小程序就提供了这样的封装方法叫做模板。(这句话不太对,这个意思!) 这个模板化在AngularJS(ionic1)中我们就有使用过,但是小程序只能把界面那部分内容封装起来。不能把逻辑代码分装。 我们先来创建小星星的那个模板。现在pages目录下新建public目录,用于存放公共的模板文件和公共方法。 在public目录下新建tpl目录,用于存放模板。 首先要有星星的三个状态,我是从豆瓣上拔下来的,三张图片。在最上层目录新建images文件夹。点击右侧...打开菜单栏,在硬盘中打开,然后把我们下载的三张图片放到这里面,刷新一下工具就有了。

新建stars.wxss和stars.wxml.

先编写代码如下:stars.wxml. 看上图我们知道,这模板分为左边的星星和右边的分数。 然后我们就可以是使用第一章第四节中提过的flex布局:http://blog.csdn.NET/onil_chen/article/details/76293294
<view class="rankcontauber">
<!-- 模板从这里开始的,每一个view在新家的时候工具会自动加一个classname,这里按自己喜欢修改一下 --> <view class="rankstars"> <!-- 这是我们左边的星星数,我们先放5个星星全满的,用的静态数据,我们先看界面怎么编写 --> <image src="/images/starfull.png"></image> <image src="/images/starfull.png"></image> <image src="/images/starfull.png"></image> <image src="/images/starfull.png"></image> <image src="/images/starfull.png"></image> </view> <!-- 右边的成绩,看得出来和上面的星星是左右布局的 --> <text class="rankscore">10.0</text>
</view>我们暂时先编写这个模板,没有样式,也没有数据,我们接着来看,如何使用这个模板。
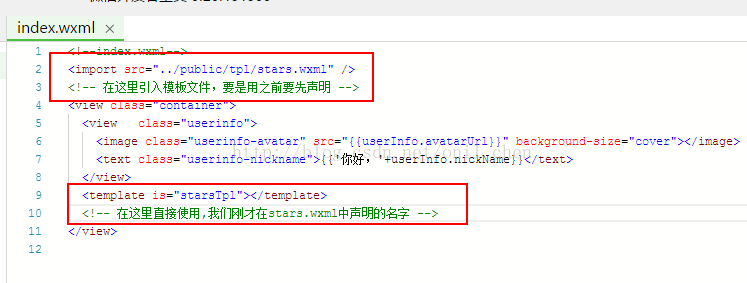
我们还是拿初始页来编写demo。

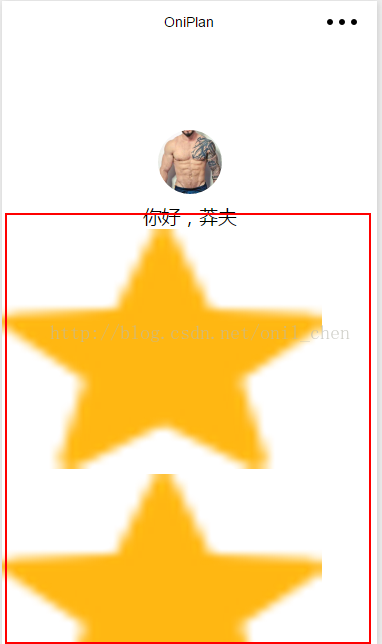
运行代码,我们能够看到刚才我们编写的stars模板已经被成功引用进来了。

接下来我们开始编写样式,达到我们想要的效果。 首先我们可以看出星星和分数是左右布局的,五个星星也是左右布局的,所以我们可以声明最外层的view的display:flex;flex-direction: row; 然后再声明五个星星所在的view的display:flex;flex-direction: row;(不清楚的,可以查看第一章第四节http://blog.csdn.net/onil_chen/article/details/76293294) 我们编写stars.wxss文件如下:
[html] view plain copy .rankcontauber{
display: flex;
flex-direction: row;
}
.rankstars{
display: flex;
flex-direction: row;
height: 25rpx;
margin-right: 6rpx;
margin-top: 12rpx;
}
.rankstars image{
padding-left: 3rpx;
height: 25rpx;
width: 25rpx;
}
.rankscore{
color: #4A6141
}运行效果和刚才一样,因为我们并没有引用stars.wxss文件,所以打开index.wxss文件,在文件头部加入 @import "../public/tpl/stars.wxss"; 运行效果如下:
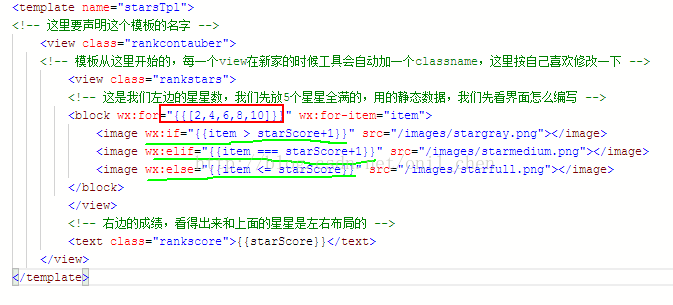
基本上达到我们要的效果了。接下来我们修改一下stars.wxml文件,使得stars模板能够接收外部数据。 通过分析我们知道了,这个小模块需要绑定的数据就是五个星星的状态和分数。 严格来说,外部应该提供一个分数,我们就能够实现这些数据的绑定,如angularjs中,我们就是这么实现的。 但是由于小程序不能将逻辑代码分装到模板中,所以这里我们需要一个表示星星状态的数据和分数。 我们用0、1、2分别代表星星的三个状态。 五个一样的元素所以我们使用wx:for进行循环。 因为没有找到类似ng-src的属性,所以,使用三个wx:if来控制星星状态。 修改stars.wxml代码如下:

然后修改index.wxml中引用starsTpl的地方。 这里作为直观的测试,我们将传递的数据直接写在wxm中。运行代码效果如下所示:

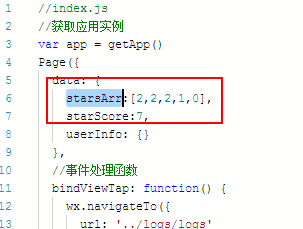
我们在接着修改index.js,在初始化数据中加入两个变量。

然后修改index.wxml中引用starsTpl的地方。 运行效果如下:


这样我们就实现了,从最外层的逻辑代码一层层的往下传递数据,实现数据绑定。
考虑了一下,还是外部传进一个分数,自动设置星星状态,会比较方便,代码修改如下:(源文件中没有修改)

二、项目结构截图

三、运行效果
运行效果如下:

代码下载:http://www.demodashi.com/demo/11185.html
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
小程序模板-评分星星相关推荐
- 评分模板html,小程序模板-评分星星
代码下载:http://www.demodashi.com/demo/11185.html 一.程序实现 本章我们将以一个实战项目为主要内容,穿插讲解小程序的各种概念.因为没有UI和后端,所以,我们这 ...
- 微信小程序实现评分,包含满星、半星,模仿豆瓣电影评分显示
微信小程序实现评分功能 前言 本人在用原生小程序开发时,需要用到评分功能,于是自己动手撸了一个评分显示组件.包含满星.半星功能. 废话少说,上才艺: 1.先任意创建组件,index.wxml代码如下: ...
- 微信小程序动态评分展示/五角星展示/半颗星展示/自定义长度展示
一.前言 项目中遇到的评分相关的需求其实还挺多.之前也写过网页中关于评分功能实现的文档.这次,是基于微信小程序开发而提炼出一个简单方便使用的方法,网页开发中同样可用.这次使用的还是字体,主要是字体这个 ...
- 微信小程序模板消息(服务通知消息)原始post工具封装(不使用jar包--坑比较多),解决47001(JSON格式)和中文乱码问题
微信小程序模板消息(服务通知消息)原始post工具封装(不使用jar包--坑比较多),解决47001(JSON格式)和中文乱码问题 参考文章: (1)微信小程序模板消息(服务通知消息)原始post工具 ...
- axure小程序模板_微信小程序模板案例收集
微信小程序发布近四年来,诞生了各行各业的高质量小程序,其中有很多都是用微信小程序模板制作的.新手在制作自己的小程序时,就可以参考这些好看的小程序模板案例. 1.电商小程序 这是目前非常常见的小程序类型 ...
- h5 bootstrap 小程序模板_青浦区社群小程序模板
青浦区社群小程序模板 ZOOMX,私域流量小程序生态服务商,是一款私域流量***.留存.转化的第三方小程序SaaS平台,专注打造企业私域流量的营销裂变.商品促销.用户留存及数据分析,打通小程序的电商生 ...
- woocommerce分类页面模板_小程序模板怎么设计才好看?
微信小程序界面的风格.色彩.版块布局都需要好好设计,但是大多数想要制作小程序的商家.个人都是新手,不懂设计知识.所以今天就跟大家科普下微信小程序模板设计要点,教你设计出一个美观的小程序. 1.选择高质 ...
- 图片相册社区类型小程序模板
介绍: 图片相册社区类型小程序模板 网盘下载地址: http://zijieyunpan.com/q1zCdyZuB940 图片:
- 在线阅读试听视频小程序模板源码
简介: 这是一款多功能带试听功能的小程序模板源码,可以在线边读边听文章,还可以在线试听音乐,收看视频等等,大家可以看演示图. 网盘下载地址: http://kekewangLuo.net/a3hxdZ ...
最新文章
- Attach Volume 操作(Part II) - 每天5分钟玩转 OpenStack(54)
- ubuntu下Tomcat7的安装和配置
- mysql insert 结果集_SELECT查询结果集INSERT到数据表
- 《快学 Go 语言》第 7 课 —— 冰糖葫芦串
- 编程面试题:编写一个会造成数据库死锁的应用
- Spring项目的按层打包已过时
- 自定义配置节与配置节的读取
- 阿里公开自研AI集群细节:64个GPU,百万分类训练速度提升4倍
- iOS原生实现二维码扫描
- 为什么 PUSH 推送要经常背锅?
- 三、解线性方程组的迭代法
- 暗黑模式开发一些心得
- 计算机ec键起什么作用,主板acpi 隐形的管家——EC的EC控制器芯片芯片手册
- 计算机组装与维护日记,计算机毕业生实习日志
- Vue element table按钮实现当行expand详情(右箭头)
- 中国环境检测市场运营现状分析与投资规划研究报告2022年版
- set_intersection的基本使用方式
- 简述html的文档基本结构,【简答题】简述 HTML 文档的基本结构。
- The Secant Method(正割法、弦截法) 附C语言代码
- uniapp开发的微信小程序如何上传至微信小程序平台-完整简单步骤
热门文章
- C++11六大函数(构造函数,移动构造函数,移动赋值操作符,复制构造函数,赋值操作符,析构函数)
- python 角点检测_opencv python Shi-Tomasi角点检测
- java做类似于qq空间动态加载_实现类似微博、QQ空间等的动态加载
- 数字信号处理——DFT的一些理解
- CPU亲和性(affinity)sched_setaffinity() 和 sched_getaffinity()
- Linux内核分析 - 网络[十]:ARP杂谈
- 51单片机IIC总线编程
- Java学习日报—Swagger介绍 与 布隆过滤器详解—2021/12/01
- 如何在Android中使用OpenCV
- kubernetes创建yaml,pod服务一直处于 ContainerCreating状态的原因查找与解决
