Android vector Path Data画图详解

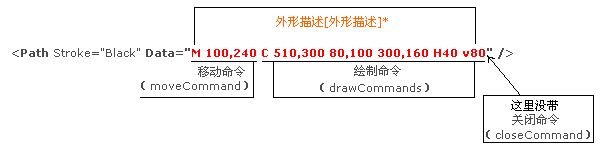
下面来解释一下“M 100,240 C510,300 80,100 300,160 H40 v80”这样字符串的意义。
分为四种情况来解释:
1. 移动指令:Move Command(M):M 起始点 或者:m 起始点
比如:M 100,240或m 100,240
使用大写M时,表示绝对值; 使用小写m时; 表示相对于前一点的值,如果前一点没有指定,则使用(0,0)。
2. 绘制指令(Draw Command):
我们可以绘制以下形状:
(1) 直线:Line(L)
(2) 水平直线: Horizontal line(H)
(3) 垂直直线: Vertical line(V)
(4) 三次方程式贝塞尔曲线: Cubic Bezier curve(C)
(5) 二次方程式贝塞尔曲线: Quadratic Bezier curve(Q)
(6) 平滑三次方程式贝塞尔曲线: Smooth cubic Bezier curve(S)
(7) 平滑二次方程式贝塞尔曲线: smooth quadratic Bezier curve(T)
(8) 椭圆圆弧: elliptical Arc(A)
上面每种形状后用括号括起的英文字母为命令简写的大写形式,但你也可以使用小写。使用大写与小写的区别是:大写是绝对值,小写是相对值。
比如:L 100, 200 L 300,400表示从绝对坐标点(100,200)到另一绝对坐标点(300,400)的一条直线。而l 100, 200 l 300,400则表示相对上一点(如果未指定,则默认为(0,0)坐标点)开始计算的坐标点(100,200)到坐标点为(300,400)的一条直线。
当我们重复使用同一种类型时,就可以省略前面的命令。比如:L 100, 200 L 300,400简写为:L 100, 200 300,400。
SVG是一种矢量图格式,是Scalable Vector Graphics三个单词的首字母缩写。在xml文件中的标签是<vector>,画出的图形可以像一般的图片资源使用,例子如下:
<vector xmlns:android="http://schemas.android.com/apk/res/android"android:width="24dp"android:height="24dp"android:viewportHeight="24.0"android:viewportWidth="24.0"><pathandroid:fillColor="#FF000000"android:pathData="M22,16V4c0,-1.1 -0.9,-2 -2,-2H8c-1.1,0 -2,0.9 -2,2v12c0,1.1 0.9,2 2,2h12c1.1,0 2,-0.9 2,-2zm-11,-4l2.03,2.71L16,11l4,5H8l3,-4zM2,6v14c0,1.1 0.9,2 2,2h14v-2H4V6H2z" /> </vector>
其所画出的图形为 
于此同时,android studio提供了丰富的图片资源,可以右键module,new->vector asset选择,如下:

是不是很羡慕这些酷酷的图形,当然自己也可以去动手去做。显而易见,上面例子的重点是在PathData里面的那一大窜数字:
android:pathData="M22,16V4c0,-1.1 -0.9,-2 -2,-2H8c-1.1,0 -2,0.9 -2,2v12c0,1.1 0.9,2 2,2h12c1.1,0 2,-0.9 2,-2zm-11,-4l2.03,2.71L16,11l4,5H8l3,-4zM2,6v14c0,1.1 0.9,2 2,2h14v-2H4V6H2z" />
xml文件中:
android:viewportHeight="24.0" android:viewportWidth="24.0"> 是声明的画布大小。
先慢慢学习一些基本的语法:
- M:move to 移动绘制点,作用相当于把画笔落在哪一点。
- L:line to 直线,就是一条直线,注意,只是直线,直线是没有宽度的,所以你什么也看不到。
- Z:close 闭合,嗯,就是把图封闭起来。
- C:cubic bezier 三次贝塞尔曲线
- Q:quatratic bezier 二次贝塞尔曲线
- A:ellipse 圆弧
每个命令都有大小写形式,大写代表后面的参数是绝对坐标,小写表示相对坐标,相对于上一个点的位置。参数之间用空格或逗号隔开。
命令详解:
- M (x y) 把画笔移动到x,y,要准备在这个地方画图了。
- L (x y) 直线连到x,y,还有简化命令H(x) 水平连接、V(y)垂直连接。仅仅是连起来,并不会像笔画线一样显示图形。
- Z,没有参数,连接起点和终点
- C(x1 y1 x2 y2 x y),控制点(x1,y1)( x2,y2),终点x,y 。
- Q(x1 y1 x y),控制点(x1,y1),终点x,y
- C和Q会在下文做简单对比。
- A(rx ry x-axis-rotation large-arc-flag sweep-flag x y)
android:pathData=" M50,50 a10,10 1,1 0 1,0" /> rx ry 椭圆半径 x-axis-rotation x轴旋转角度 large-arc-flag 为0时表示取小弧度,1时取大弧度 (舍取的时候,是要长的还是短的) sweep-flag 0取逆时针方向,1取顺时针方向
L的用法:
android:pathData=" M10,0 L10,40 40,40" /> 把画笔放在(10,0)位置,连线10,40点 在连线40,40点。。。于是,一个直角三角形出来了~这里没有写z,没什么关系。
Q和C的对比:
Q
android:pathData="M0,0 q30,90 80,20"/>

控制点1,30,90 :
控制点2,80,20 :
C
android:pathData=" M0,0 c0,0 30,90 80,20" /> C 第一控制点(0,0) 第二控制点(30,90) 结束点(80,20) 或 c 第一控制点 第二控制点 结束点

现在修改第一个控制点:
android:pathData=" M0,0 c50,0 30,90 80,20" />

a:
这么多 数字,怎么看啊,可以直接拉到下面看作用。
android:pathData=" M50,50 a10,5 0,1 0 1,0" /> 以50,50为起点,逆时针画
椭圆图形,x轴半径10,y轴半径5

转动x轴~~~
android:pathData=" M50,50 a10,5 90,1 0 1,0" />我想要椭圆上半段,此处修改为x轴半径的两倍 android:pathData=" M50,50 a10,5 90,1 0 20,0" /> 椭圆左半段 android:pathData=" M50,50 a10,5 90 1 0 0 10" />
椭圆右半段 android:pathData=" M50,50 a10,5 90 1 1 0 10" />
<pathandroid:fillColor="#fff70000" 下android:pathData=" M50,50 a10,5 0 1 0 1 0" /><pathandroid:fillColor="#FFF22420" 上android:pathData=" M50,50 a10,5 0 1 1 1 0" /><pathandroid:fillColor="#fff57000"右android:pathData=" M50,50 a10,5 0 1 1 1 1" /><pathandroid:fillColor="#FF323243"左android:pathData=" M50,50 a10,5 0 1 0 0 1" />

出现上面的情况可以想到是因为,起始点50,50在椭圆中的位置不同。那么,再修改一下。
android:pathData=" M50,50 a10,5 0 1 1 0 7" /> 修改了右边椭圆的代码现在取的是大弧度,所以看到这样的效果,如果 7改为10(也就是y轴半径的两倍)这刚好会在 一半的位置。
现在取小弧度看看,
android:pathData=" M50,50 a10,5 0 0 1 0 7" /> ,可以看到小弧度 顺时针画图。

再修改为逆时针,
android:pathData=" M50,50 a10,5 0 0 0 0 7" />

椭圆的属性 差不多讲解完成了,如下
android:pathData=" M50,50 a10,5 0 0 0 0 7" />
10,5 为椭圆x,y轴半径
第一个0 为 x轴旋转角度
第二个0 为取大小弧度,0为小,1为大
第三个0 为顺逆时针,0为逆1为顺
第四个 7 为修改修改起始点在椭圆中的位置,该位置为起始点。
这是前辈留下的图:

以上内容部分来源于 网络。本文不已盈利为目的,仅供大家学习参考。
Android vector Path Data画图详解相关推荐
- Android vector标签 PathData 画图超详解
此文章来源于https://www.cnblogs.com/yuhanghzsd/p/5466846.html点击打开链接 Android vector标签 PathData 画图超详解 SVG是一种 ...
- android strictmode有什么作用,Android严苛模式StrictMode使用详解
StrictMode类是Android 2.3 (API 9)引入的一个工具类,可以用来帮助开发者发现代码中的一些不规范的问题,以达到提升应用响应能力的目的.举个例子来说,如果开发者在UI线程中进行了 ...
- 【Android 应用开发】Ubuntu 下 Android Studio 开发工具使用详解 (旧版本 | 仅作参考)
. 基本上可以导入项目开始使用了 ... . 作者 : 万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/21035637 ...
- Android Telephony分析(三) ---- RILJ详解
前言 本文主要讲解RILJ工作原理,以便更好地分析代码,分析业务的流程. 这里说的RILJ指的是RIL.java (frameworks\opt\telephony\src\java\com\And ...
- Android Loader 异步加载详解二:探寻Loader内部机制
Android Loader 异步加载详解二:探寻Loader内部机制 转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/7025991 ...
- Android Loader 异步加载详解一:基础概念
转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/70241844 本文出自[赵彦军的博客] Android Loader 异步加载详解 ...
- 《Android群英传》读书笔记 (5) 第十一章 搭建云端服务器 + 第十二章 Android 5.X新特性详解 + 第十三章 Android实例提高...
第十一章 搭建云端服务器 该章主要介绍了移动后端服务的概念以及Bmob的使用,比较简单,所以略过不总结. 第十三章 Android实例提高 该章主要介绍了拼图游戏和2048的小项目实例,主要是代码,所 ...
- android OKHttp的基本使用详解
今天,简单讲讲Android里如何使用OKHttp. Android框架系列: 一.android EventBus的简单使用 二.android Glide简单使用 三.android OKHttp ...
- Android之AsyncTask异步任务详解总结
Android 多线程----AsyncTask异步任务详解 [正文] 本文将讲解一下Android的多线程的知识,以及如何通过AsyncTask机制来实现线程之间的通信. 一.Android当中的多 ...
最新文章
- 打工人,打工魂,抽终身会员,成为人上人!
- 2017年6月份学习总结,读书《5个高效工作习惯,让你跟「瞎忙」划清界限》
- double free or corruption 错误解决办法
- 【bzoj1050】[HAOI2006]旅行comf 并查集
- rocketmq底层通信模块解析
- 【深入浅出imx8企业级开发实战 | 01】imx8qxp yocto工程构建指南
- 局域网屏幕监控软件_实验14:局域网监控软件的应用
- 教你将视频作为背景添加到另一段视频中
- Adapter模式 适配器模式
- WebGoat攻略 for Mac(1)
- FPGA------------ SRIO通信(1)发送
- Vue项目中操作svg文件
- Digital Clock 3D for Mac(3D机械时钟动态桌面壁纸)
- 力天创见客流分析功能需求
- 秦西盟乘着“互联网+管道”的东风,做天下的生意
- 多频子量子计算机,离构建稳定的“量子比特”又近了一步,量子计算机指日可待!...
- 几种典型的无线传播模型
- Java开发进阶10本必备书单
- php 生成 webp,PHP imagewebp()用法及代码示例
- paypal for php,PayPal网站付款标准版(for PHP),paypal标准版_PHP教程
热门文章
- css表单发光,表单input选中后发光CSS怎么写
- mysql sql优化与调优机制详解_MySQL之SQL优化详解(一)
- 【小白学习keras教程】三、Kears中常见模型层Padding、Conv2D、MaxPooling2D、Flatten和Dense
- 股票系列,动态规划,加油,九月太浪了,十月不许浪
- 五十五、手把手教你从零到一,完成淘宝数据分析案例
- 多快好省的预训练模型:你丢我也丢
- 实录分享 | 计算未来轻沙龙:深度学习工具专场(PPT下载)
- 直播实录 | 非自回归神经机器翻译 + ICLR 2018 论文解读
- 从2017年顶会论文看Attention Model - PaperWeekly 第50期
- linux操作这样用视频,Linux下使用mencoder对视频进行操作
