12款响应式的 jQuery 旋转木马(传送带)插件
在企业网站,作品集网站,电子商务网站或任何其他类型的网站内容显示图片可以使用 jQuery 旋转木马(传送带)插件来实现。 jQuery 旋转木马插件允许开发人员以水平或垂直的方式显示内容,视频和图像,以使网站在视觉上更加创意和美丽。
在这篇文章中,我们收集了12款免费的响应的 jQuery 旋转木马插件,这将有助于你在网站上组织和显示图片,使他们响应式,能够在移动设备上显示。下面的jQuery 插件完全免费的,每个都有不同的特性,功能和多种自定义选项。
- 12款经典的白富美型 jQuery 图片轮播插件
- 让网站动起来!12款优秀的 jQuery 动画插件
- 精心挑选的美轮美奂的 jQuery 图片特效插件
- 精心挑选的优秀jQuery Ajax分页插件和教程
- 精心挑选的优秀 jQuery 文本特效插件和教程
1. Slick

slick 是一款完全响应式的 jQuery 传送带插件,能够根据容器自动适应宽度。在现代浏览器中会使用 CSS3 来实现特殊效果,可以使用扩展方法对项目进行添加、删除和过滤。提供的特色功能有:鼠标拖动,无限循环,键盘导航等等。
2. Tiny CircleSlider

Tiny Circleslider 是一个圆形的滑块,旋转木马插件。为网页开发人员提供一个区别于标准的旋转木马功能外的选择。Tiny Circleslider 融入到任何网页中。它是使用 jQuery 库建成,支持 iPhone ,iPad 和 Android。你可以在每次移动后触发一个回调函数。
3. anoSlide

anoSlide 是一款轻量的 jQuery 传送带(旋转木马)插件。适合用于制作支持桌面和移动端的传送带效果。拥有响应式,基于 jQuery,图片延迟加载等等众多特色。
4. Owl Carousel

Owl Carousel 可以帮助你快速的创建传送带效果,是一款触摸友好,支持各种 HTML 内容以及标签的 jQuery 插件。支持设置滑动速度,自动播放,显示子弹风格导航等等。另外,还可以分别定制在桌面,平板和移动端的项目显示数量,Owl Carousel 会自动处理。
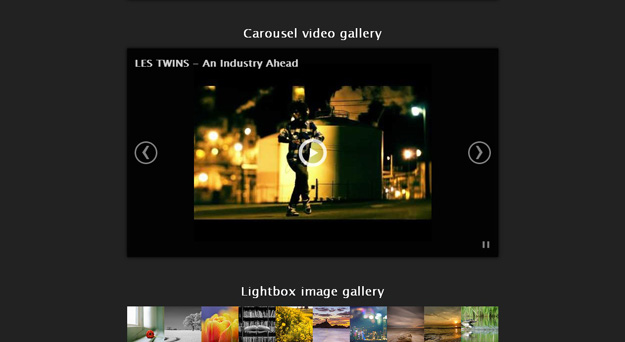
5. Blueimp Gallery

blueimp Gallery 支持触屏,是响应式的,可以定制的图片 & 视频画廊,可以显示传送带效果,Lightbox 效果,专门为移动和桌面端浏览器优化。特色功能有:支持 swipe 操作,鼠标和键盘导航,过渡特效,幻灯片以及全屏功能。
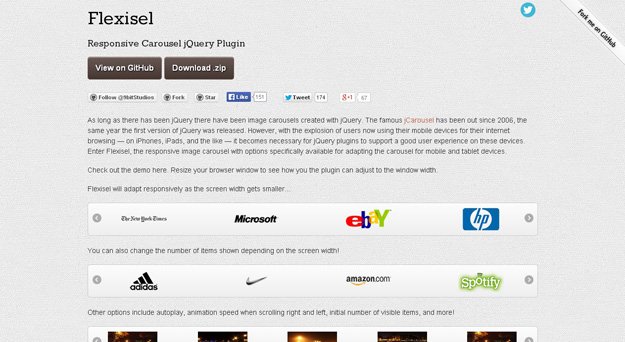
6. Flxisel

Flexisel 是一款响应式的图片传送带 jQuery 插件,能自动适配屏幕尺寸,在各种设备上提供优秀的用户体验,会根据视窗的的宽度自动调整显示的项目数量。
7. Elastislide

Elastislide 是一款优秀的响应式的 jQuery 传送带插件,集成了 Touchwipe 插件以支持触屏设备。 提供了四种效果:水平图片传送带,垂直图片传送带,固定在屏幕底部以及缩略图形式预览。
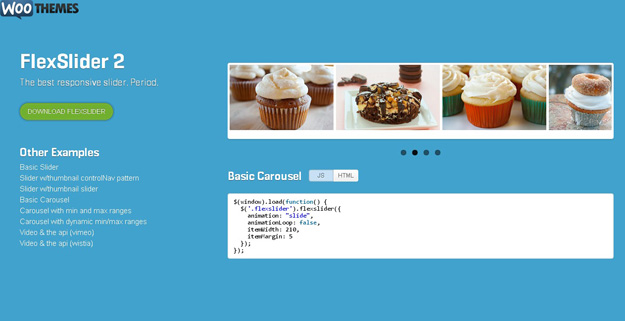
8. Flexslider 2

这是一个完全响应式的 jQuery 滑块插件。它有一个简单和语义化的标记,在所有主要浏览器都支持,配备了各种幻灯片和淡入淡出的动画,支持多滑块实例,提供回调 API 和硬件加速的触摸滑动的支持。
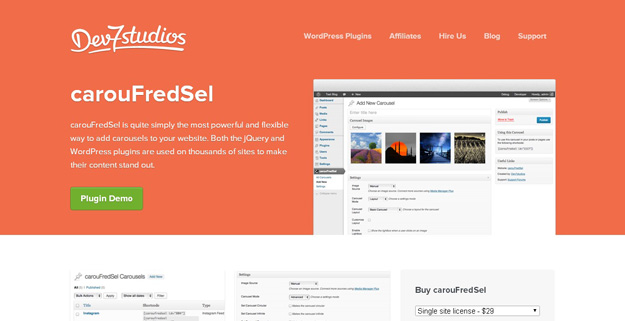
9. CarouFredSel

carouFredSel 这款 jQuery 插件能任何类型的 HTML 元素到一个无限循环的旋转木马。它可以在同一时间同时在水平或垂直方向上滚动一个或多个项目,每个项目可以被自动地通过用户交互(按下键盘上的按钮或键)显示。
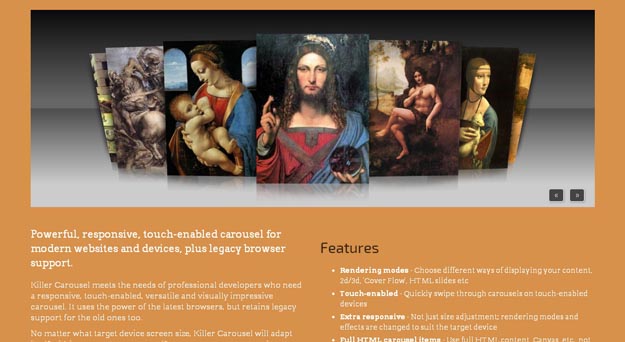
10. Killer Carousel

功能强大,反应灵敏,触摸功能的旋转木马,用于现代网站和设备,也支持传统的浏览器。Killer Carousel 能满足开发人员的各种需求,提供触摸功能,多功能和令人印象深刻的旋转木马的需求。
11. Amazing Carousel

12. Rondell

这个 jQuery 插件可以帮助你以一种非常好的方式显示图片和其它的内容,提供了传送带,滑块,画廊,缩略图等多种模式的显示。你可以通过键盘进行控制,也可以通过单击控件或通过单击项目控制。
- 创意无限!一组网页边栏过渡动画【附源码下载】
- 真是好东西!13种非常动感的页面加载动画效果
- 你见过吗?9款超炫的复选框(Checkbox)效果
- 超赞!基于 Bootstrap 的响应式的后台管理模板
- 太赞了!超炫的页面切换动画效果【附源码下载】
英文链接:Free Responsive jQuery Carousel Slider Plugin
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
12款响应式的 jQuery 旋转木马(传送带)插件相关推荐
- 推荐15款响应式的 jQuery Lightbox 插件
利用现代 Web 技术,网络变得越来越轻巧与.模态框是突出展现内容的重要形式,能够让用户聚焦到重要的内容上去.在这个列表中,我们编制了15款响应式的 jQuery 灯箱库,这将有助于开发人员创建和设计 ...
- 【网站开发必备】——12款响应式 Lightbox(灯箱)效果插件
灯箱效果(Lightbox)是网站中最常用的效果之一,用于实现类似模态对话框的效果.网络上各种 Lightbox 插件琳琅满目,随着响应式设计(Respnsive Design)的发展,这一先进理念也 ...
- Flexslider - 响应式的 jQuery 内容滚动插件
FlexSlider 是一款轻量的响应式 jQuery 内容滚动插件,能够帮助你在项目轻松的创建漂亮的内容滚动效果.这款插件曾经连续多年入选 WDL 的年度最佳 jQuery 插件,值得大家在网站开发 ...
- 另外一款超棒的响应式布局jQuery插件 – Freetile.js
在线演示 我们曾经介绍过俩款知名的响应式布局插:isotope和masonary,今天我们这里再介绍一款相当不错的响应式布局插件 – Freetile.js,使用它同样可以生成超酷的动态布局效果.相信 ...
- Chocolat.js – 响应式的 jQuery Lightbox 插件
Chocolat.js 使您能够显示一个或多个图像在同一页面上.给用户展示一组图片缩略图,可以显示全页或块.Chocolat.js 可以很好地处理所有主要的浏览器.它在下面这些浏览器测试通过:IE7+ ...
- html纵向固定导航菜单代码,jQuery和css3响应式垂直固定导航菜单插件
这是一款非常实用的jQuery和css3响应式垂直固定导航菜单插件.当你的页面上有很多的内容,用户需要花费大量的时间才能找到他们想要的内容.这个垂直固定导航菜单插件能够为页面提供一个内容预览,使用户能 ...
- 17款响应式布局框架
响应式页面设计的运用越来越广泛,做为一名WEB前端开发人员,我们有必要了解更多相关的响应式布局的工具和资源,从而使我们更容易地创建具有响应式布局特性的网站,今天就为大家分享几款响应式布局框架吧. 1. ...
- 14款响应式前端开发框架
摘要:使用前端开发框架可以大大简化开发过程,所开发网站具有跨浏览器.一致性.响应式等特点.本文收集了14款响应式前端开发框架,且分别指出所包含的UI组件及JavaScript插件.几乎所有的框架都采用 ...
- 20款响应式的 HTML5 网页模板【免费下载】
下面的列表集合了20款响应式的 HTML5 网页模板,这些专业的模板能够让你的网站吸引很多的访客.除了好看的外观,HTML5 模板吸引大家的另一个原因是由于其响应性和流动性.赶紧来看看. 您可能感兴趣 ...
最新文章
- 电销机器人价格_供应商电话销售机器人服务为先
- DR模式下的mysql (abb读写分离)
- 如何使用MiniProfiler(附最新版MiniProfiler使用心得)
- HDFS的namenode和datanode
- JQ:当页面滚动到一定位置之后,让元素固定在顶部,小于位置后恢复原来的位置
- sharepoint对象模型性能比较
- 创建Maven源代码和Javadoc工件
- Transformer在计算机视觉领域走到哪了?
- 系统相机裁剪比例_从照相到摄影你只差这5个技巧!人像裁剪这4大原则你一定要了解...
- azure kinect三维点云_三维重建技术,你捋清楚了吗?本文适合小白
- python爬虫实验报告册_Python数据分析过程(新手项目记录——爬虫阶段),一条龙,菜鸟,上...
- 深信服桌面云取消聚合口后的影响
- Jackson 电印迹-蛋白质转移丨膜的类型WB转移步骤要素
- 区块链骇客第二讲: 自毁攻击
- android 渠道配置manifest,Android studio 配置多渠道打包配置
- SaltStack配置管理
- 2021最新版IDEA安装(最新版可和谐)
- 图标(ico,cur)文件的结构解析
- [轻量化语义分割] Rethinking BiSeNet For Real-time Semantic Segmentation(CVPR2021)
- 【观察】亚信科技:中期业绩逆势上扬,让5G新价值挺进纵深
