CSS 盒子模型(Box model)中的 padding 与 margin
编辑自 http://www.x6x8.com/IT/199.HTML
本文将讲述 HTML 和 CSS 的关键—盒子模型 (Box model) 。理解 Box model 的关键便是 margin 和 padding 属性,而正确理解这两个属性也是学习用 CSS 布局的关键。
如果有一点HTML基础的话,就应该了解一些基本元素 (Element),如 p,h1~h6,br,div,li,ul,img 等. 如果将这些元素细分,又可以分别归为顶级 (top-level) 元素,块级 (block-level) 元素和内联 (inline) 元素。
- Block-level element: 指能够独立存在,一般的块级元素之间以换行(如一个段落结束后另起一行)分隔. 常用的块级元素包括: p,h1~h6,div,ul等。
- Inline element: 指依附其他块级元素存在,紧接于被联元素之间显示,而不换行. 常用的内联元素包括: img,span,li,br等。
- Top-level element: 包括HTML、body、frameset,表现如 Block-level element,属于高级块级元素。
块级元素是构成一个 HTML 的主要和关键元素,而任意一个块级元素均可以用 Box model 来解释说明。
Box Model
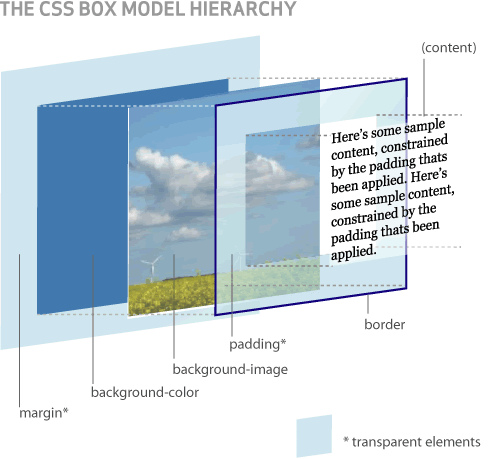
Box Model: 任意一个块级元素均由 content(内容),padding,background(包括背景颜色和图片),border(边框),margin 五个部分组成. 立体图如下(Fig. 1):

该立体图引自:http://www.hicksdesign.co.uk/ (Under the Creative Commons License)
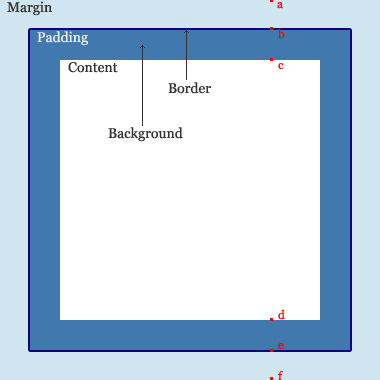
平面图如下(Fig. 2):

根据以上两图,相信大家对于 Box model 会有个直观的认识。
Margin&Padding
- Margin: 包括 margin-top,margin-right,margin-bottom,margin-left,控制块级元素之间的距离,它们是透明不可见的,对于 Fig. 2 所示的上右下左 margin 值均为 40px,因此代码为:
margin-top: 40px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 40px;根据上、右、下、左的顺时针规则,简写为
margin: 40px 40px 40px 40px;为便于记忆,请参考下图:

当上下,左右 margin 值分别一致,可简写为:
margin: 40px 40px;
前一个40px代表上下 margin 值,后一个 40px 代表左右 margin 值。
当上下左右 margin 值均一致,可简写为:
margin: 40px;
- Padding: 包括padding-top,padding-right,padding-bottom,padding-left,控制块级元素内部,content 与 border 之间的距离,其代码,简写请参考margin属性的写法。
至此,我们已经基本了解 margin 和 padding 属性的基本用法。但是,在实际应用中,却总是发生一些让你琢磨不透的事,而它们又或多或少的与 margin 有关。
注: 当你想让两个元素的 content 在垂直方向 (vertically) 分隔时, 既可以选择 padding-top/bottom,也可以选择 margin-top/bottom, 再此 Jorux 建议你尽量使用 padding-top/bottom 来达到你的目的,这是因为 CSS 中存在 Collapsing margins (折叠的 margins )的现象。
Collapsing margins: margins 折叠现象只存在于临近或有从属关系的元素,垂直方向的margin中. 文字说明可能让人费解,下面用一个例子说明 margin-collapsing 现象。
例: 在HTML文件的<body></body>之间写入如下代码:
<div id=”ID1″> <h1 id=”ID2″>Margins of ID1 and ID2 collapse vertically.<br/>元素ID1与ID2的margins在垂直方向折叠。</h1> </div>
在与其外联的CSS文件中写入:
1 * {
2 padding:0;
3 margin:0;
4 }
5 #ID1 {
6 background-color: #333;
7 color: #FFF;
8 margin-top: 10px;
9 margin-bottom: 10px;
10 }
11 #ID2 {
12 font: normal 14px/1.5 Verdana,sans-serif;
13 margin-top: 30px;
14 margin-bottom: 30px;
15 border: 1px solid #F00;
16 }代码解释:
在HTML写入的代码表示,在 HTML 中插入 id 分别为 ID1 和 ID2 的两个块级元素 div,h1 。
- *{padding:0; margin:0;}: 使浏览器默认的元素padding和margin值均归零。
- #ID1{…}: 使id为ID1的元素div的背景颜色为#333,字体颜色为#FFF,margin-top/bottom为10px。
- #ID2{…}: 使id为ID2的元素h1的字体大小为14px,verdana字体,行高为字体高的150%,正常粗细. margin-top/bottom为30px,边框为1px宽,红色实线。
依据以上解释,我们应该得到如下效果(Fig. 3):

即 ID1 的 margin-top/bottom=ab=ef=10px;
ID2 的margin-top/bottom=bc=de=30px;
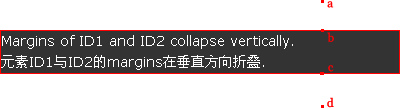
但用浏览器打开 HTML 文件,却得到 Example4 的效果,如下图(Fig. 4):

即 ab=cd=30px,ID1 的 margin-top/bottom=10px 被折叠了,而且 ID1 应有的 margin 黑色背景也一同被折叠消失了.
为什么会折叠: 造成以上现象的原因是, 我们在 CSS 中并没有声明 id 为 ID1 的元素 div 的 height (高),因此它的高便被设为 auto (自动)了. 一旦其值被设为 auto, 那么浏览器就会认为它的高为子元素 ID2 的 border-top 到 border-bottom 之间的距离,即Fig. 4中bc的长度, 所以子元素 ID2 的 margin-top/bottom(30px) 就伸出到了父元素 ID1 之外,出现了 Fig. 4 中 ab 与 cd 之间的空白区域. 因此父元素ID1的 margin-top/bottom 因子元素的”红杏出墙”而被折叠消失了.
如何解决折叠问题: 可能大家最初想到的办法就是根据折叠发生的原因——auto,来解决问题. 但是,在实际操作中,某些元素如 div、h1、p 等,我们是不可能预先知道它的高是多少的,因此在 CSS 文件中是不能常规通过声明元素的高来解决折叠问题.
我们需要在 CSS 文件中加入如下代码(下划线部分):
#ID1 {background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
padding-top:1px;padding-bottom:1px;}或是:
#ID1 {background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
border-top:1px solid #333;border-bottom:1px solid #333;
}通过增加以上代码,便可使浏览器重新计算 ID1 的高,使其为子元素 ID2 的 margin-top/bottom 外缘 (outer top/bottom) 之间的距离,即 Fig. 3 中 be 的距离。
转载于:https://www.cnblogs.com/RhinoC/p/4471159.html
CSS 盒子模型(Box model)中的 padding 与 margin相关推荐
- 教你吃透CSS的盒子模型(Box Model)
目录 CSS 盒子模型(Box Model) 元素的宽度和高度 浏览器的兼容性问题 CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model&q ...
- CSS盒子模型-小白学习中
CSS盒子模型 一.盒子模型的概念 一个独立的盒子模型由内容.边框(border).内边距(padding)和外边距(margin)4部分组成. 1.border是设定边框线条,盒子的其他部分是相对b ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- css盒子模型、边框border、外边距margin、填充padding、轮廓outline
盒子模型:盒子默认的宽度为容器的宽度,也可以自省设定宽度,高度根据内容适应,也可以自行设定高度.min-height设定最小高度 一个盒子包括外边距.边框.内边距和实际内容 Margin(外边距):清 ...
- CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式...
CSS 框模型概述 术语翻译 element : 元素. padding : 内边距,也有资料将其翻译为填充. border : 边框. margin : 外边距,也有资料将其翻译为空白或空白边. 在 ...
- 详细认识一下CSS盒子模型
定义 CSS把每个元素看成是一个个单独的框,这里就叫它"元素框"吧.而CSS 盒子模型 (Box Model) 可以理解成一种规范,它规定了元素框处理其"最里边的内容区域 ...
- 初识HTML(五)进阶:CSS盒子模型、页面布局
目录 CSS 盒子模型(Box Model) 页面布局 浮动流 制作导航栏 如何页面布局 定位流 relative相对定位 absolute绝对定位 fixed固定定位 CSS 盒子模型(Box Mo ...
- CSS盒子模型和水平、竖直方向的布局
一.块元素.行内元素和行内块元素 行内元素特征: (1)设置宽高无效 (2)对margin仅设置左右方向有效,上下无效:padding设置上下左右都有效,即会撑大空间 (3)不会自动进行换行 块状元素 ...
- php盒子模型,CSS 盒子模型
CSS 盒子模型 CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个 ...
- CSS 盒子模型、边框
CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的H ...
最新文章
- mysql查询出去年某月_Mysql 查询某年,某季度,某月,某天搜索方法总结
- java自定义字段_java-使用自定义字段构造函数将HTML属性添加...
- 腾讯视频云黄斌:打造toB的产品与运营体系
- ocbase 数据库 蚂蚁_iOS开发数据库篇—FMDB简单介绍
- The Zen of Python
- php create database,sql create database 创建数据库命令
- Eval绑定日期时,修改日期显示的格式
- mysql atlas路由_MySQL中间件 Atlas-1.0.3 安装记录
- Python画汉诺塔
- 哀悼日网站全站变灰代码,最简单的还是ng这种方式...
- sails框架条件查询
- 学习笔记—什么是微数据?itemscope/itemtype/itemprop(搜索引擎seo优化)
- 计算机监控系统举例,计算机监控体系举例.ppt
- 【Derivation】Nyquist采样定理
- ASCP300-63B——三相电气防火限流式保护器
- python maketrans函数_maketrans函数
- LSTM做预测遇到的错误总结
- etho失败,无法上网的解决方法
- 智能语音机器人智能在哪里?
- 【UE4教程文档翻译】First Person Shooter C++ Tutoria(第一人称射击C++教程)
