vscode + vue 入门学习
安装
1.1 需要安装node.js[可以查看vscode工具的学习]
下载地址:https://nodejs.org/en
查看安装的版本:
1.2 安装vue
vue 的使用有俩种方式:
方式1: 直接下载,使用script 导入,
学习的时候建议使用开发版本,部署到服务器上使用生产版本
方式2:npm 安装 (构建大型应用使用) 后期会详细讲解

特点 体积小 更高的运行效率 双向数据绑定 生态丰富 易学 被广泛用于前端 、移动端、跨平台应用开发
开始第一个练习
新建一个项目, 将下载的vue.js导入进来



此刻页面中会有一个Vue 对象,每个 Vue 应用都需要通过实例化 Vue 来实现。






前缀 $,以便与用户定义的属性区分开来
以上需要注意一点: 只有先将数据加载到 Vue 实例中后,数据才有效


生命周期


以下生命周期学习了组件后再学习模板语法
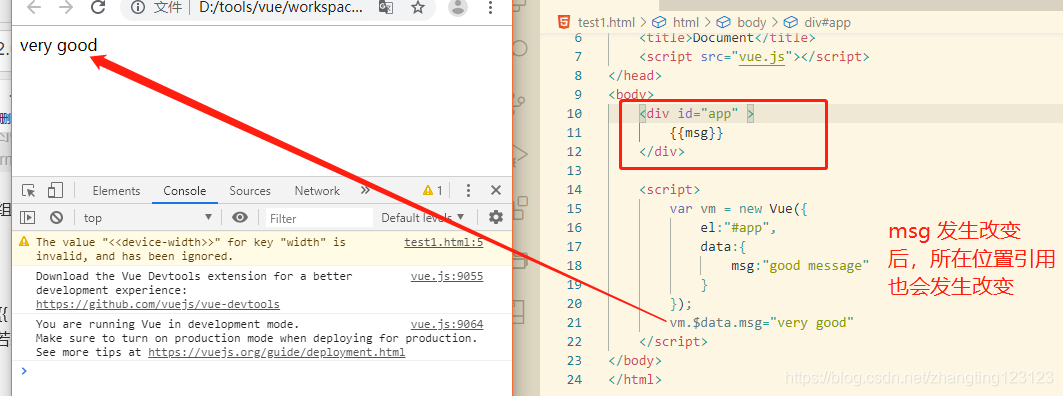
插值:1.文本 :{{ }} ,但是这样插入的值会在发生改变后而改变
若想一次插入值,不想数据更改而更改,可以如下操作2.若想插入html


3. 属性绑定:


- js 表达式

指令:


指令绑定属性








 条件渲染:
条件渲染:




如果需要非常频繁地切换,则建议使用 v-show ;如果在运行时条件很少改变,则建议使用 v-if 。
- js 表达式
列表渲染



建议尽可能在使用 v-for 时提供 key 属性
 事件绑定
事件绑定

以上这种方式使用的较少,通常使用如下的方式:


表单绑定






组件基础:



上面案例中,Vue.component 是全局注册,全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加。


检测npm版本:npm是基于Node.js的包管理器

由于网络不好,可以使用cnpm
 使用cnpm安装vue
使用cnpm安装vue
 安装webpack: js 打包器
安装webpack: js 打包器



若第二次启动项目: 则如下操作:







想要运行vue 项目需要给vscode 安装一个插件









再新增一个模板:



vscode + vue 入门学习相关推荐
- vue入门学习(基础篇)
vue入门学习总结: vue的一个组件包括三部分:template.style.script. vue的数据在data中定义使用. 数据渲染指令:v-text.v-html.{{}}. 隐藏未编译的标 ...
- Day7:Vue入门学习——传智播客学习笔记【微服务电商】
本节依旧是前端内容,但还是了解一下基础的入门知识 学习目标 会创建Vue实例,知道Vue的常见属性 会使用Vue的生命周期的钩子函数 会使用vue常见指令 会使用vue计算属性和watch监控 会编写 ...
- 基于VueAxios制作音乐播放器(bilibili黑马程序员Vue入门学习记录)
目录 使用Vue制作一个音乐播放器 前言 Vue Vue导入 Vue挂载 Vue指令 v-text v-html v-on v-show v-if v-bind v-for v-model axios ...
- vue入门学习(一)
一.Vue起步 1.vue构造器 <div id="vue_det"><h1>site : {{site}}</h1><h1>url ...
- Vue入门学习(上)
本篇用作记录自己初次学习Vue的一个过程,尝试用自己的方式总结Vue的常用的用法,此次也是在自己通读了Vue的文档以后,做出的一些总结,对于vue-router,以及vuex不会涉及,当然会提到一些初 ...
- vue入门学习篇——父子组件通信
Vue父子组件之间通信的原理 父组件:props down -- 父组件通过props向下传递数据给子组件 子组件:events up -- 子组件通过事件events向上传递数据给父组件 下面我们来 ...
- Vue 入门学习视频教程
网盘视频链接:https://pan.baidu.com/s/1NjJkC_Zvx_ugvixSN_R2Kg 视频课程内容: 01 Vue的介绍 02 Vue环境搭建 运行项目 03 Vue目录结构 ...
- vue入门笔记(一)
Vue Day 01 B站原视频地址 注:本文只是记录自己的学习过程 文章目录 Vue Day 01 一.邂逅Vuejs 1.1.认识Vuejs 1.2.Vue的初体验 1.3.创建Vue时, opt ...
- Babylonjs入门02——VsCode+vue+babylonjs开发第一个babylon项目程序
Babylonjs入门02--VsCode+vue+babylonjs开发第一个babylon项目程序 1 环境搭建 2 创建vue项目 3 基于vue项目写第一个babylon项目 4 下一期再见 ...
最新文章
- 业务逻辑应该在哪里实现更为合理呢?
- 谁能解答我对知识图谱的上百个疑问?
- ssm配置socket_ssm框架中集成websocket实现服务端主动向客户端发送消息
- 什么是java序列化,如何实现java序列化?
- Android 贴纸样式标签
- 资深技术专家崮德在阿里管理研发团队的实践和思考
- transitionend、change、classList、兼容代码、元素样式属性的操作、-Attribute自定义属性、阻止跳转、元素绑定相同事件、元素解绑事件、事件冒泡、事件三阶段
- 本周计划(4月12日-19日)
- 操作系统-单处理器调度
- Xcode开发者使用技巧
- ADO.Net之SqlConnection、 Sqlcommand的应用
- 动态规划 钢条切割问题
- 两种添加数据到DropDownList 控件的方法
- 通过谷歌浏览器,找到页面某个事件属于哪个js文件
- 2022年全国图书参考联盟读秀5.0/4.0/3.0/2.0/1.0书库网盘数据索引在线搜索查询系统搭建教程,可以实现ISBN/SS号/书封面链接/书名/作者/出版社…等信息一键搜索查询
- 学习笔记:定积分的求解(矩形法)
- U盘容量变小了 -恢复U盘实际容量教程(亲试有效)
- python有道字典翻译_使用Python从有道词典网页获取单词翻译
- @vaild权限校验框架配合java正则表达式
- 水面倒影风格的LOGO在线做
