使用Smooth Navigational Menu实现动态菜单
在企业应用中一般需要根据登录用户的身份动态生成系统菜单,本文演示了使用Smooth Navigational Menu插件,通过ajax技术,从后台获取数据动态生成菜单的方法。其中前台使用的Smooth Navigational Menu是一jquery插件,后台使用Struts的Action与其交互。
Smooth Navigational Menu的主页为:http://www.dynamicdrive.com/dynamicindex1/ddsmoothmenu.htm
将jquery和Smooth Navigational Menu引入项目很简单,只需将有关文件拷贝到 WebContent 目录下即可,本例中以如下结构引入:
/WebContent
/jquery jquery-1.3.1.js
/smoothmenu ddsmoothmenu.css, ddsmoothmenu.js, down.gif, right.gif
jsp文件中引入相关的css和js文件,并定义容纳菜单的<div>,代码如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>jquery web app</title> <link rel="stylesheet" type="text/css" href="jquery/smoothmenu/ddsmoothmenu.css" mce_href="jquery/smoothmenu/ddsmoothmenu.css" /> <mce:script type="text/javascript" src="jquery/jquery-1.3.1.js" mce_src="jquery/jquery-1.3.1.js"></mce:script> <mce:script type="text/javascript" src="jquery/smoothmenu/ddsmoothmenu.js" mce_src="jquery/smoothmenu/ddsmoothmenu.js"></mce:script> </head> <body> <div id="smoothcontainer"> </div> </body> </html>
为了以ajax方式获取数据,需要修改ddsmoothmenu.js。修改的位置为文件末尾处的ddsmoothmenu.init( )处,代码如下:
ddsmoothmenu.init({ mainmenuid: "smoothmenu-ajax", //菜单的id customtheme: ["#1c5a80", "#18374a"], //颜色定义 contentsource: ["smoothcontainer", "GetMenuAction.action"] //容纳菜单的<div>的id,获取菜单数据的url })
其中mainmenuid是菜单数据中菜单<div>的id,这在后面的Action处可以看到,contentsource的第一项是jsp中容纳菜单的<div>的id,第二项是通过ajax获取菜单数据的url
另外,为了正确显示菜单中的箭头,需要修改ddsmoothmenu.js中down.gif和right.gif的路径。
示例的Action代码如下,其中的菜单数据可以想象为例如从数据库读取的。
package jqweb.actions; import java.io.ByteArrayInputStream; import java.io.InputStream; import com.opensymphony.xwork2.ActionSupport; public class MenuAction extends ActionSupport { private static final long serialVersionUID = -7891855010840306865L; private InputStream inputStream; public void setInputStream(InputStream inputStream) { this.inputStream = inputStream; } public InputStream getInputStream() { return inputStream; } public String execute() throws Exception { StringBuilder sb = new StringBuilder(); sb.append("<div id='smoothmenu-ajax' class='ddsmoothmenu'>"); sb.append("<ul>"); sb.append("<li><a href="#" mce_href="#">菜单1</a>"); sb.append(" <ul>"); sb.append(" <li><a href="http://www.google.con" mce_href="http://www.google.con">谷歌中国</a></li>"); sb.append(" <li><a href="http://www.baidu.com" mce_href="http://www.baidu.com">百度</a></li>"); sb.append(" </ul>"); sb.append("</li>"); sb.append("<li><a href="#" mce_href="#">菜单2</a>"); sb.append(" <ul>"); sb.append(" <li><a href="http://www.google.con" mce_href="http://www.google.con">谷歌中国</a></li>"); sb.append(" <li><a href="#" mce_href="#">菜单2.1</a>"); sb.append(" <ul>"); sb.append(" <li><a href="#" mce_href="#">菜单2.1.1</a></li>"); sb.append(" <li><a href="#" mce_href="#">菜单2.1.2</a></li>"); sb.append(" <li><a href="#" mce_href="#">菜单2.1.3</a></li>"); sb.append(" </ul>"); sb.append(" </li>"); sb.append(" </ul>"); sb.append("</li>"); sb.append("</ul>"); sb.append("<br style="clear: left" mce_style="clear: left" />"); sb.append("</div>"); inputStream = new ByteArrayInputStream(sb.toString().getBytes("utf-8")); return SUCCESS; } }
struts.xml中对这个action的定义与一般的action不同,定义如下:
<action name="GetMenuAction" class="jqweb.actions.MenuAction"> <result type="stream"> <param name="contentType">text/html</param> <param name="inputName">inputStream</param> </result> </action>
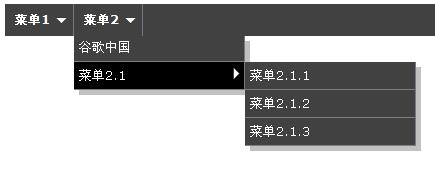
最后实现的菜单效果如下:
使用Smooth Navigational Menu实现动态菜单相关推荐
- ASP.NET2.0 菜单控件menu的动态静态用法
利用 ASP.NET Menu 控件,可以开发 ASP.NET 网页的静态和动态显示菜单.您可以在 Menu 控件中直接配置其内容,也可通过将该控件绑定到数据源的方式来指定其内容. 无需编写任何代码, ...
- JS打字效果的动态菜单代码分享
这篇文章主要介绍了JS打字效果的动态菜单,推荐给大家,有需要的小伙伴可以参考下. 这是一款基于javascript实现的打字效果的动态菜单特效代码,分享给大家学习学习. 小提示:浏览器中如果不能正常运 ...
- vue项目token放在哪里_关于vue动态菜单的那点事
vue-element-admin4.0国内节点访问地址:https://panjiachen.gitee.io/vue-element-admin-site/zh/ 本此使用的是https://gi ...
- java工具栏的工具提示,动态菜单项、状态条提示、工具条提示问题
问题的提出: 一个应用程序想要动态改变菜单项.使用CCmdUI::SetText("Menu Text")可以改变菜单文本,但是如何动态改变工具条和状态条的文本呢? 有几种策略,避 ...
- 使用依赖注入的ASP.NET Core 2.0用户角色基础动态菜单管理
目录 介绍 背景 先决条件 使用代码 第1步 - 创建数据库 创建数据库 第2步 - 创建ASP.NET Core 更新appsettings.json 步骤3 - 在Startup.cs文件中添加I ...
- 【荐】JS实现类似星球仿flash效果的动态菜单
代码简介:推荐朋友们看看,非常值得,JS类似flash,又有点星空的感觉. 代码内容: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tra ...
- 微信公众号开发(一) -- 自定义菜单 动态菜单
简单修改一下appid.appsecret 代码可直接复制使用 自定义菜单 //获取token值 $appid = ''; //微信支付申请对应的公众号的APPID $appsecret = ''; ...
- Skill加载和管理(设置相对路径与动态菜单)
本文作者原创,因资料来源于EDA365,先发于EDA365,在本网站作一备份. 论坛中大神很多,但小白也不想花时间学怎么开发skill,只要可以加载使用就好了.群中的内容操作多数都可直接拿来使,可当下 ...
- 基于iview-admin的动态菜单
基于iview-admin的动态菜单 思路 定义routers 代码实现 最近公司前台一直在使用vue,其中一个项目决定使用iview UI库,为了方便我们就使用了官方提供的iview-admin后台 ...
最新文章
- ECMAScript——引用数据类型之array
- 数论(Lucas定理) HDOJ 4349 Xiao Ming's Hope
- CFStringTransform
- 自然灾害能否被利用?
- SQLServer存储过程
- SharePoint 2013 Error - TypeError: Unable to get property 'replace' of undefined or null reference
- IPSEC的NAT兼容性
- day10_cookiesession学习笔记
- 索引超出数组界限是什么意思_从V8源码分析一个JS 数组的内存占用问题
- 1024,第 15 届「中国内核开发者大会」 参会指南(议程全剧透)
- python 电脑显示桌面_使用Python快速实现显示器关闭和锁住桌面
- 解决python报错写入文件 io.UnsupportedOperation: not writable
- BZOJ 1004: [HNOI2008]Cards [Polya 生成函数DP]
- 让.net 2.0支持并行计算
- noip2009 普及组
- socket编程—UDP套接字
- 线性二次型调节器(LQR)原理详解
- LeetCode 9 回文数 c语言
- 酷Q自动升级失败的可能解决方法
- 低价主机,怎么找性价比虚拟主机香港空间