谈谈个人网站的建立(七)—— 那些建站必备的插件
欢迎访问我的网站http://www.wenzhihuai.com/ 。感谢,如果可以,希望能在GitHub上给个star,GitHub地址https://github.com/Zephery/newblog 。
建站的一开始,我也想自己全部实现,各种布局,各种炫丽的效果,想做点能让大家佩服的UI出来,但是,事实上,自己作为专注Java的程序员,前端的东西一碰脑子就有“我又不是前端,浪费时间在这合适么?”这种想法,捣鼓来捣鼓去,做出的东西实在是没法看,我就觉得,如果自己的“产品”连自己都看不下去了,那还好意思给别人看?特别是留言板那块,初版的页面简直low的要死。所以,还是踏踏实实的“站在巨人的肩膀上”吧,改用别人的插件。但不要纯粹的使用别人的博客模板了,如hexo,wordpress这些,就算是自己拼凑过来的也比这些强。下面是本博客中所用到的插件,给大家介绍介绍,共同学习学习。
本站主要用到的插件有:
1.wowslider
2.畅言
3.Editor.md
4.highchart、echart
5.百度分享
6.waterfall.js
7.心知天气
8.标签云
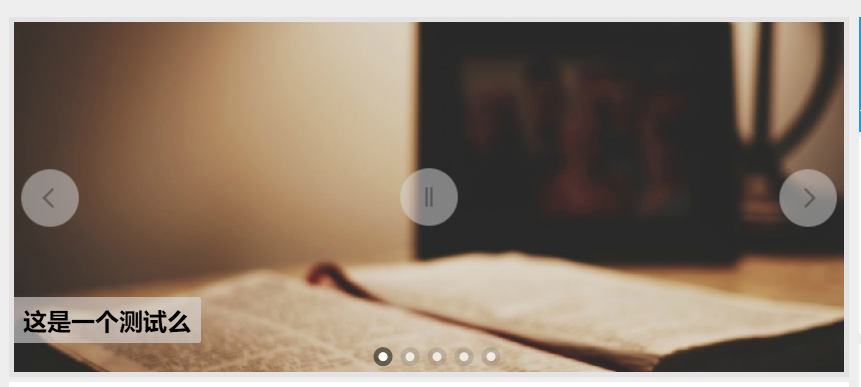
wowslider
可能是我这网站中最炫的东西了,图片能够自动像幻灯片一样自动滚动,让网站的首页一看起来就高大上,简直就是建站必备的东西,而且安装也及其简单,有兴趣可以点击官网看看。GitHub里也开放了源代码。安装过程:自己选择“幻灯片”切换效果,保存为html就行了,WORDPREESS中好像有集成这个插件的,做的还更好。感兴趣可以点击我的博客首页看一看。

不过还有个值得注意的问题,就是wowslider里面带有一个googleapis的服务,即https://fonts.googleapis.com/css?family=Arimo&subset=latin,cyrillic,latin-ext,由于一般用户不能访问谷歌,会导致网页加载速度及其缓慢,所以,去掉为妙
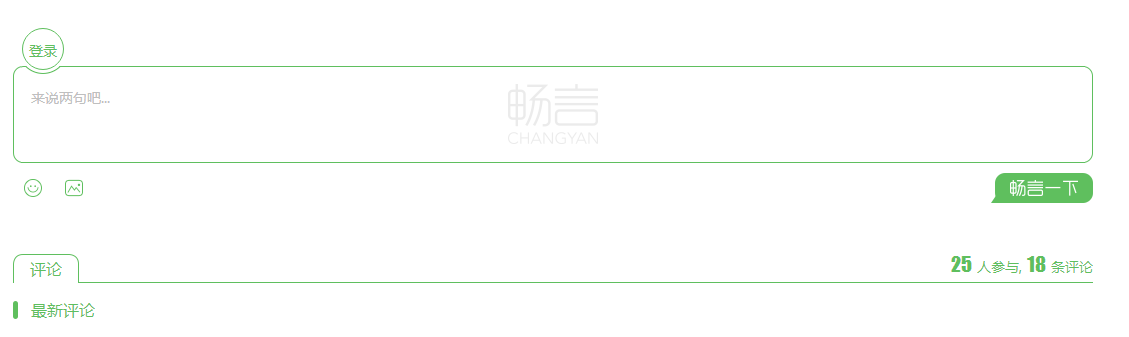
畅言
作为社交评论的工具,虽然说表示还是想念以前的多说,但是畅言现在做得还是好了,有评论审核,评论导出导入等功能,如果浏览量大的话,还能提供广告服务,让站长也能拿到一丢丢的广告费。本博客中使用了畅言的基本评论、获取某篇文章评论数的功能。可以到我这里留言哈

Editor.md
一款能将markdown解析为html的插件,国人的作品,博客的文章编辑器一开始想使用的是markdown,想法是:写文章、保存数据库都是markdown格式的,保存在数据库中,读取时有需要解析markdown,这个过程是有点耗时的,但是相比把html式的网页保存在数据库中友好点吧,因为如果一篇文章比较长的话,转成html的格式,光是大小估计也得超过几十kb?所以,还是本人选择的是一切都用源markdown。
editor.md,是一款开源的、可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。页面看起来还是美观的,相比WORDPRESS的那些牛逼插件还差那么一点点,不过从普通人的眼光来看,应该是可以的了。此处,我用它作为解析网页的利器,还有就是后台编辑也是用的这个。

代码样式,这一点是不如WORDPRESS的插件了,不过已经可以了。

图表
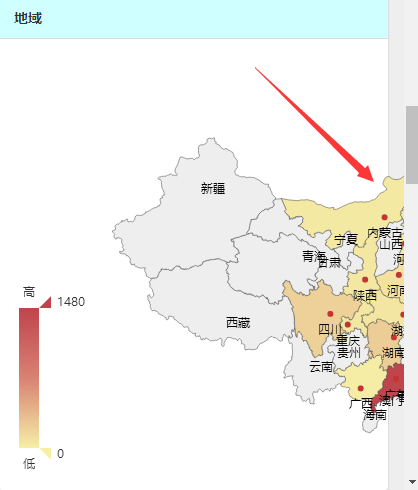
目前最常用的是highcharts跟echart,目前个人博客中的日志系统主要还是采用了highcharts,主要还是颜色什么的格调比较相符吧,其次是因为对echarts印象不太友好,比如下面做这张,打开网页后,缩小浏览器,百度的地域图却不能自适应,出现了越界,而highcharts的全部都能自适应调整。想起有次面试,我说我用的highcharts,面试官一脸嫌弃。。。(网上这么多人鄙视百度是假的?)

不过地图确确实实是echarts的优势,毕竟还是自家的东西了解自家,不过前段时间去看了看echarts的官网,已经不提供下载了。如果有需要,还是去csdn上搜索吧,或者替换为highmap。

百度分享
作为一个以博客为主的网站,免不了使用一些社会化分享的工具,目前主要是jiathis和百度分享,这两者的ui都是相似的(丑爆了)。凭我个人的感觉,jiathis加载实在是太过于缓慢,这点是无法让人忍受的,只好投靠百度。百度分享类似于jiathis,安装也很简单,具体见官网http://share.baidu.com/code/advance#tools。一直点点点,配置完之后,就是下图这种,丑爆了是不是?

好在对它的美观改变不是很难,此处参考了别人的UI设计,原作者我忘记怎么联系他了。其原理主要是使用图片来替换掉原本的东西。完整的源码可以点击此处。
#share a {width: 34px;height: 34px;padding: 0;margin: 6px;border-radius: 25px;transition: all .4s;
}
/*主要的是替换掉backgound的背景图片*/
#share a.bds_qzone {background: url(http://image.wenzhihuai.com/t_QQZone.png) no-repeat;background-size: 34px 34px;
}改完之后的效果。

瀑布流
有段时间,瀑布流特别流行?还有段时间,瀑布流开始遭到各种抵制。。。看看知乎的人怎么说,大部分人不喜欢的原因是让人觉得视觉疲劳,不过瀑布流最大的好处还是有的:提高发现好图的效率以及图片列表页极强的视觉感染力。没错,我还是想把自己的网站弄得铉一些==,所以采用了瀑布流(不过效果不是很好,某些浏览器甚至加载出错),这个大bug有时间再改,毕竟花了很多时间做的这个,效果确实不咋地。目前主要的瀑布流有waterfall.js和masory.js。这一块目前还不是很完善,希望能得到各位大佬的指点。

天气插件
此类咨询服务还是网上还是挺多的,这一块不知道是不是所谓的“画蛇添足”这部分,主要是我觉得网站右边这部分老是少了点什么,所以加上了天气插件。目前常用的天气插件有中国天气网,心知天气等。安装方式见各自的官网,这里不再阐述,我使用的是心知天气。注意:心知天气限制流量的,一个小时内只能使用400次,如果超出了会失效,当然也可以付费使用。

标签云
标签云,弄得好的话应该说是一个网站的点缀。现在好像比较流行3D的标签云?像下面这种。

从个人的网站风格来看,比较适应PHP形式的,有点颜色而又不绚丽的即可,之前用的跟分类的一样的样式,即双纵列的样式,美观度还行,虽然老是感觉有点怪怪的,如果某个标签的字数过长怎么办,岂不是要顶出div了。所以还是选择换另一种风格,最终偶然一次找到了下面这种,能够自适应宽度,颜色虽然鲜艳了点(以后有空再调一下吧),源码见style.css。 下图为目前的标签页。

总结
作为一个后端人员,调css和js真是痛苦==,好在坚持下来了,虽然还是很多不足,以后有时间慢慢改。说了那么多,感觉自己还是菜的抠脚。
题外话,搭建一个博客,对于一个新近程序员来说真的是锻炼自己的一个好机会,能够认识到从前端、java后台、linux、jvm等等知识,只是真的有点耗时间(还不如把时间耗在Spring源码),如果不采用别人的框架的话,付出的代价还是蛮大的(所以不要鄙视我啦)。没有什么能够一举两得,看自己的取舍吧。加油?(ง •_•)ง
欢迎访问我的网站http://www.wenzhihuai.com/ 。感谢,如果可以,希望能在GitHub上给个star,GitHub地址https://github.com/Zephery/newblog 。
转载于:https://www.cnblogs.com/w1570631036/p/7892907.html
谈谈个人网站的建立(七)—— 那些建站必备的插件相关推荐
- 谈谈个人网站的建立(一)——建站历史和技术架构
首先,帮忙点击一下我的网站http://www.wenzhihuai.com/.谢谢啊,如果可以,GitHub上麻烦给个star,以后面试能讲讲这个项目,GitHub地址https://github. ...
- 用整站程序(网站源代码)十分钟快速建站
用整站程序(网站源代码)十分钟快速建站 悬赏分:0 - 解决时间:2007-2-2 18:20 怎么做 提问者: guolibao888 - 试用期 一级 最佳答案 现在提起做网站,特别是一些做一些 ...
- 电商网站模板_阿里云建站:模板建站与定制建站怎么选(小白参考)
企业建站不仅是企业形象的重要组成部分,更是将自身展示给客户乃至全球的窗口,因此越来越多的企业会选择建立自己的网站,因此,现在阿里云的建站产品也越来越火了,阿里云建站产品主要分为模板建站和定制建站,模板 ...
- 开发缺点_利用模板去建设开发企业网站好不好?模板建站的缺点?
企业想要利用网站扩大自己的品牌知名度和吸引客户在现在看来已近是很平常的一件事情了,当然还是有很多企业可能是怕浪费时间又或者是不愿意在这方面投入更多的成本,所以就直接选择了几个已有的模板来建设企业网站, ...
- 网站建设常用的cms建站系统推荐
国内网站建设市场参差不齐,建站公司多如牛毛,网站价格便宜的几百,贵的几十万,作为外行,很难去选择,国内大部分网站建设公司都是营销公司,完全没有底层技术框架的开发能力,90%以上的网站建设公司都是基于各 ...
- 中小企业网站建设不妨试试快速建站
现如今越来越多的企业选择在互联网中快速建站,通过网站建设进行线上推广营销,同时线上推广营销确实为企业带来了利益和口碑.不过企业想要完成网站建设也需要耗费相应的时间和精力,一些中小型企业为了快速达成网站 ...
- 建站必备--素材网站大收集
建站必备--素材网站大收集 标志大全~~~~好多哦 http://www.hrbs.net/xiuxian/mark/ 上万张GIF动画图片 http://www.benhu.com/gif/ 200 ...
- 建站必备知识:域名注册和域名解析流程有哪些?
域名是网站的门牌号,是企业线上流量的主要入口,所以要想玩转一个网站,首先要做好域名的注册和解析工作.下面中科三方简单介绍下域名注册和域名解析的具体流程和一些注意事项. 一.域名注册 域名注册流程因平台 ...
- WordPress建站8款插件Niche站必备
提到Niche建站,我一直推荐WordPress, 免费 简单易学上手快,不需要掌握复杂的编程知识 资源丰富,大量的主题和插件帮助网站实现多种功能 利于Google SEO优化 - 本篇推荐大家8款W ...
最新文章
- 2021-07-15 深度学习服务器Linux终端网络训练training结果(顶会ECCV网络BiSeNet)
- 【Java Web开发指南】mybatis的Example[Criteria]的使用
- UML中类图与对象图的区别
- php div中的字上下居中,Div垂直居中效果怎么实现
- Cisco路由器配置命令之模式转换命令
- CVPR 2019 | 无监督领域特定单图像去模糊
- qq聊天界面 java程序 51cto_Java QQ项目详细设计之:组操作模块
- 分页原理+软件架构师
- java常用代码总结
- 希尔排序--Java
- 以为来自东华理工大学学生的SCI投稿经验
- [洪流学堂]Unity2017.3新功能:程序集定义(Assembly Definition File)功能详解
- OKExChain主网支持EVM,OKB、OKT都将成为“铲子”
- python 指定值的位置_python数组查找某个值的位置
- 最近大火的 NFT 数字藏品是什么?
- docker 垃圾清理命令
- input如何禁止文本框输入的方法
- DM达梦数据库使用druid时提示:dbType not support : dm
- WOT博科聂小云:WLAN网络容量性能设计和优化
- Android JNI开发入门与实战
