webflow如何使用_我如何使用Webflow构建辅助项目以帮助设计人员进行连接
webflow如何使用
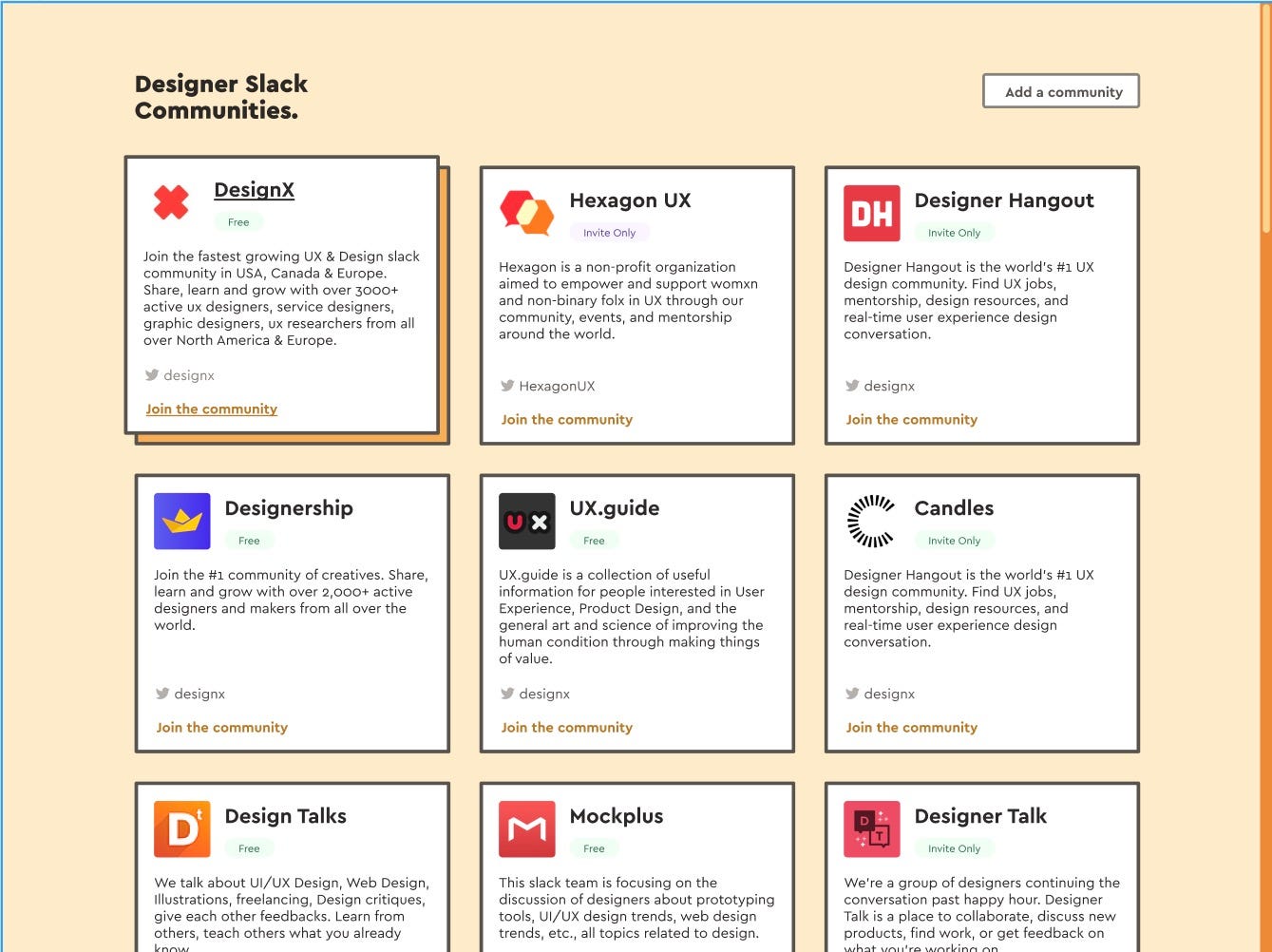
I launched Designer Slack Communities a while ago, aiming to help designers to connect with likeminded people. By sharing my website with the world, I’ve connected with so many designers. The whole experience is a first time for me, so I want to share my experience about how I built it.
我不久前启动了Designer Slack社区 ,旨在帮助设计师与志趣相投的人建立联系。 通过与世界分享我的网站,我与很多设计师建立了联系。 整个体验对我来说还是第一次,所以我想分享一下我如何构建它的经验。
什么是Designer Slack社区 (What is Designer Slack Communities)
Designer Slack Communities is a website where I collect all the active Slack communities for designers. It’s aiming for designers who are looking to join more communities and connect with designers around the world.
Designer Slack社区是一个网站,我在这里收集所有面向设计师的活动Slack社区。 它面向希望加入更多社区并与世界各地的设计师建立联系的设计师。
我为什么决定建造它 (Why did I decide to build it)
A few weeks ago, I attended Remote Designer Week, organized by Design X. It was such a wonderful experience. During the time, I’ve slack-met a lot of designers and got introduced to a few more Slack communities. I enjoyed the sense of community, and many designers are looking to join different communities as well. I think it would be helpful if there is a list of Slack groups for designers to join. When I search for something similar on the internet, there are resources like this. But they are either not tailored to designers, or have expired links. So I decided to build a website to collect all the active Slack communities I can find.
几周前,我参加了由Design X组织的“ 远程设计师周” 。那真是太棒了。 在这段时间里,我遇到了很多设计师,并被介绍给更多的Slack社区。 我喜欢社区感,许多设计师也希望加入不同的社区。 我认为,如果有一个供设计师加入的Slack组列表,将很有帮助。 当我在互联网上搜索类似内容时,就会有类似的资源。 但是它们不是为设计人员量身定制的,或是链接已过期。 因此,我决定建立一个网站来收集我可以找到的所有活跃的Slack社区。
收集信息和设计 (Gather information and design)
With the 20 active communities I gathered. I started to design the first version. I wanted to keep the design simple, but I also wanted to try something different this time. I’ve used too much soft shadow and pastel colour in my design work that I’m kind of tired of it. I chose to use bold borders and more vivid colours for this one. It makes the website more fun and delightful.
在20个活跃社区中,我聚会了。 我开始设计第一个版本。 我想保持设计简单,但是这次我也想尝试一些不同的东西。 我在设计工作中使用了太多柔和的阴影和柔和的颜色,我对此感到有些厌倦。 我选择使用粗体边框和更鲜艳的颜色。 它使网站更加有趣。

建造 (Building)
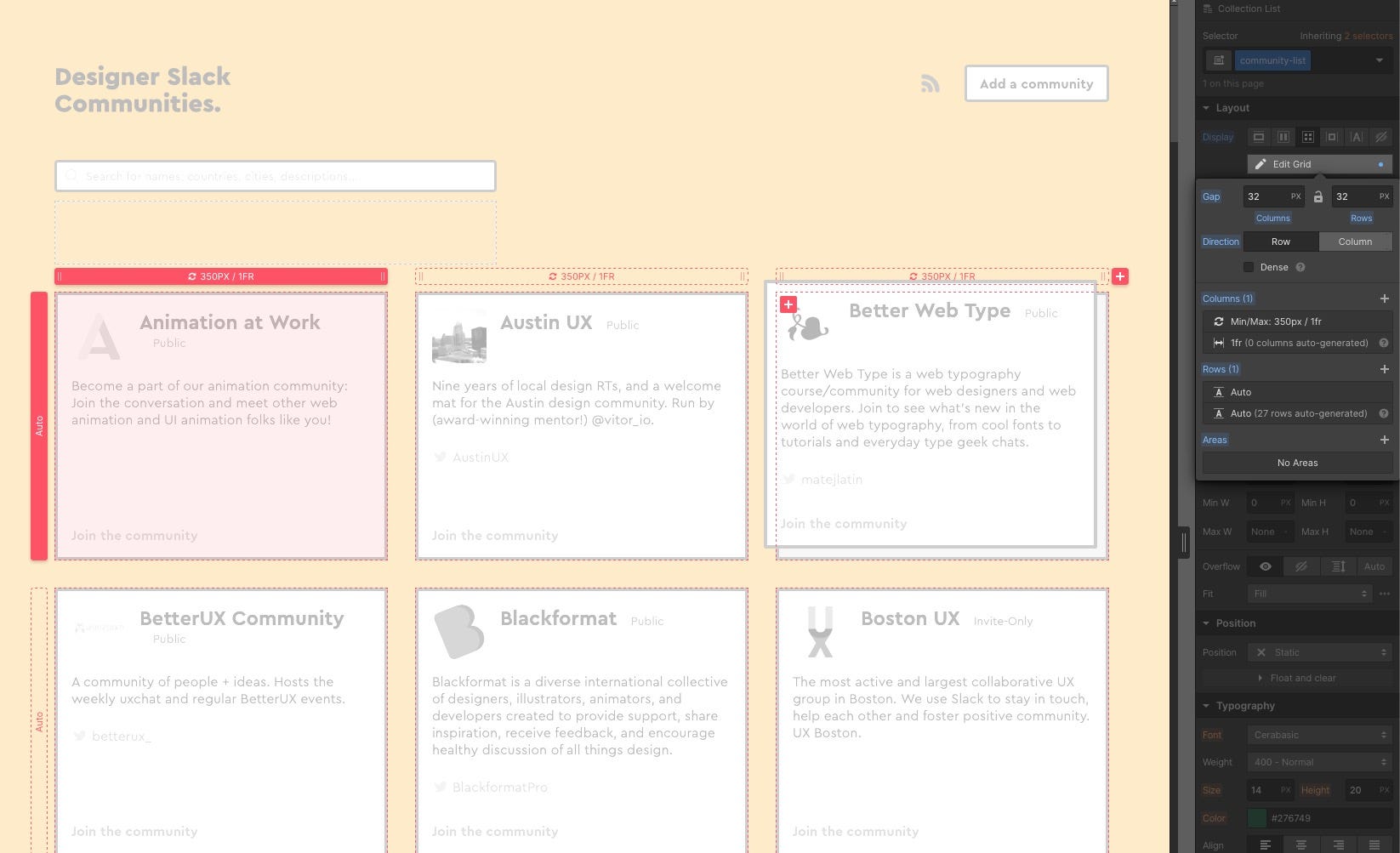
With the design done, I started thinking about how do I want to build it. I could look into different CMS options and static website frameworks. It would take me weeks to learn them and make the website. If I wanted to add new features in the future, it would take even more time to figure it out. Then I remembered Webflow. Webflow is great at quickly building a website. Although it has its limitations, a single-page website like this would be the perfect use. Thanks to the power of the Webflow CMS, it only took me a couple of hours to implement my design. The CSS grid makes building a responsive list easy. It’s widely supported across modern browsers. So I would encourage everyone to use the CSS grid whenever you can.
完成设计后,我开始考虑如何构建它。 我可以研究不同的CMS选项和静态网站框架。 我将需要数周的时间来学习它们并制作网站。 如果将来我想添加新功能,则需要花费更多时间才能解决。 然后我想起了Webflow。 Webflow擅长快速构建网站。 尽管它有其局限性,但是像这样的单页网站将是理想的选择。 得益于Webflow CMS的强大功能,我只花了几个小时就实现了我的设计。 CSS网格使构建响应列表变得容易。 在现代浏览器中得到了广泛的支持。 因此,我鼓励大家尽可能使用CSS网格。

发射 (Launching)
After finishing the development, I post my website on various Slack groups and social media. I got a lot of positive response. People were adding me on LinkedIn and Twitter. They found this website is helpful as they were searching for similar resources. I also have people saying they were working on similar things and asking if I want to collaborate. It truly felt joyful as I created something that helped people. That’s the reason why I became a designer.
完成开发后,我将我的网站发布在各种Slack团体和社交媒体上。 我得到了很多积极的回应。 人们在LinkedIn和Twitter上添加了我。 他们发现该网站对搜索类似资源很有帮助。 我也有人说他们正在做类似的事情,并问我是否要合作。 当我创造出可以帮助人们的东西时,真的感到很高兴。 这就是我成为设计师的原因。
I’m also surprised by the connections I made. As an introvert and a non-native English speaker, I always find it hard to connect with people. Building a side project and sharing your work is an excellent way for people like me to establish networks.
我对建立的联系也感到惊讶。 作为一个内向的人和不讲英语的人,我总是很难与人建立联系。 建立副项目并共享您的工作是像我这样的人建立网络的绝佳方法。
持续改善 (Keep improving)
Within a few days after the launch, I got over 50 new communities submitted. The list became rather long. A way to sort or search for communities would certainly help people to find what they want. Webflow doesn’t have this feature built-in, but I found a great tutorial on the Webflow Forum. It uses MixItUp 3 to do dynamic searches for CMS items. With few customizations I made, the feature is working great. Another alternative is Jetboost. It’s a paid service, but the setup process is straightforward. No js code required.
发布后的几天内,我提交了50多个新社区。 名单变得相当长。 排序或搜索社区的方法肯定会帮助人们找到他们想要的东西。 Webflow没有内置此功能,但是我在Webflow论坛上找到了不错的教程。 它使用MixItUp 3对CMS项目进行动态搜索。 我进行的自定义设置很少,因此功能运行良好。 另一种选择是Jetboost。 这是一项付费服务,但是设置过程很简单。 不需要js代码。
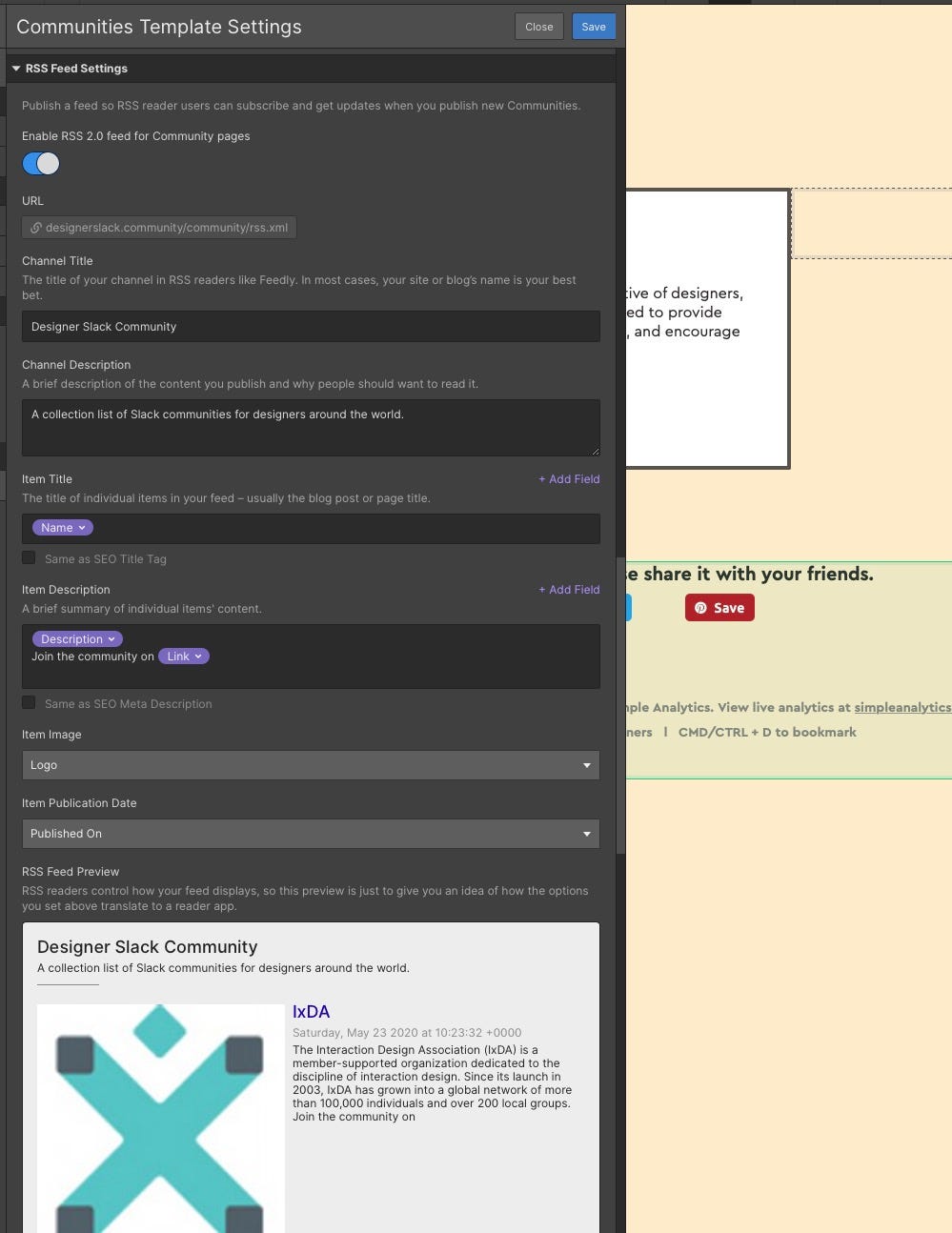
I also added RSS to the website. I’m a huge fan of RSS. It’s a great way to let visitors receive updates without manually check the website every once in a while. Webflow makes adding RSS straightforward. You can use all the fields in your CMS to create the content in RSS and preview without opening a new tab.
我还在网站上添加了RSS。 我是RSS的忠实粉丝。 这是让访问者接收更新的好方法,而无需偶尔手动检查网站。 Webflow使添加RSS变得简单。 您可以使用CMS中的所有字段在RSS中创建内容并进行预览,而无需打开新标签。

Someone suggested I should add social share buttons to lead more referral traffics. Thanks to the help of the Webflow community, it’s quite easy to do it. Wierperwebworks shared a project that makes this process simple as copy and paste.
有人建议我应该添加社交分享按钮来引导更多的引荐流量。 感谢Webflow社区的帮助,这很容易做到。 Wierperwebworks共享了一个项目,使复制和粘贴过程变得简单。
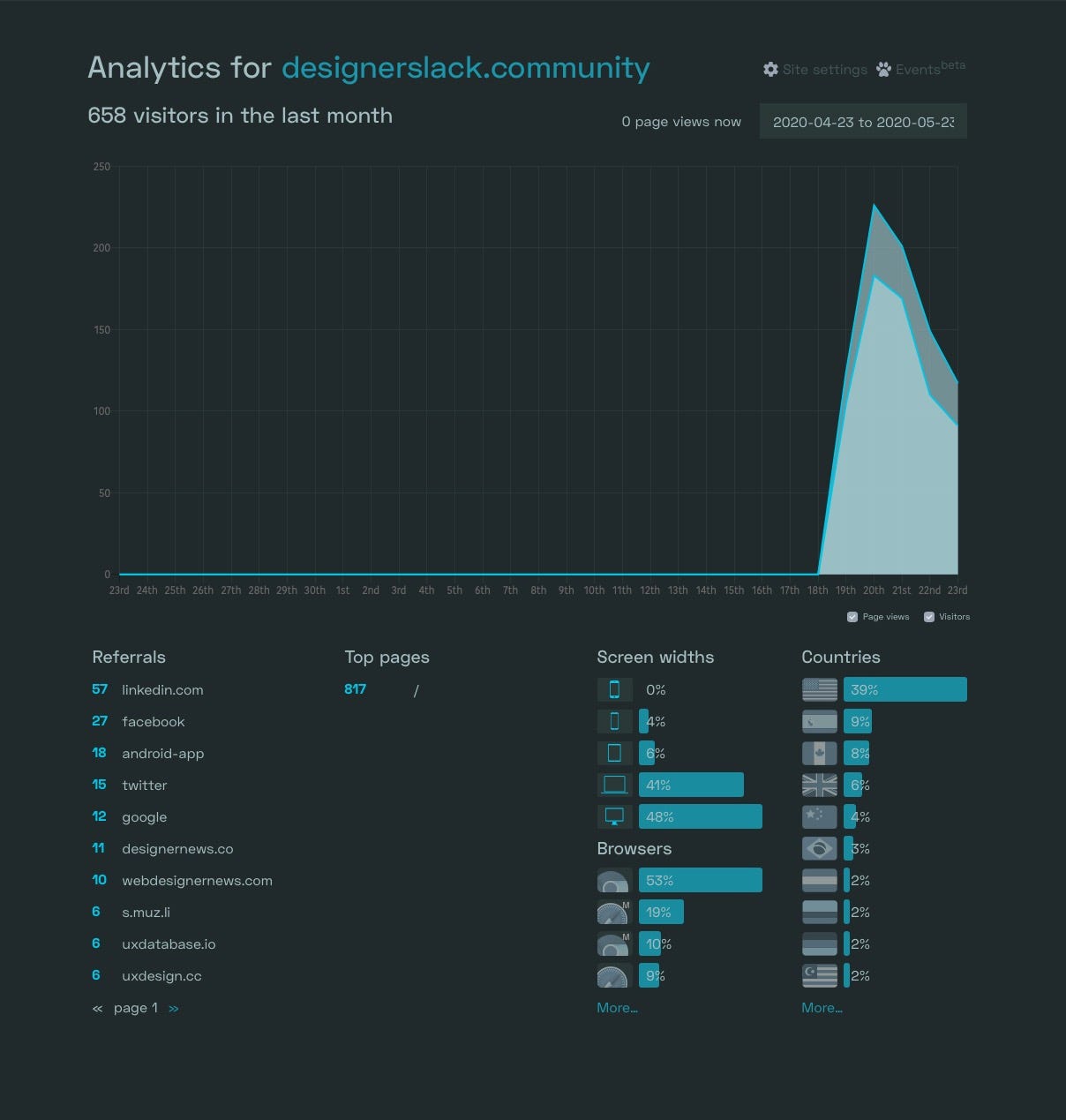
The last thing I did is to switch to Simple Analytics from Google Analytics. It’s a privacy-focused web analytics tool. It has all the essential metrics that are more than enough for me. Even though it’s not a free tool, it does feel relieved because I know it respects the privacy of my visitors.
我做的最后一件事是从Google Analytics(分析)切换到Simple Analytics(简单分析)。 这是一个注重隐私的Web分析工具。 它具有所有对我来说绰绰有余的基本指标。 即使它不是免费工具,但它确实让人放心,因为我知道它尊重访问者的隐私。

克隆项目 (Clone the project)
I’ve made this project available on the Webflow community. Everyone can view it, clone it, use it for your own project. I hope it can help other people, just like how I got help from the Webflow community.
我已经在Webflow社区上提供了该项目。 每个人都可以查看,克隆它,并将其用于自己的项目。 我希望它可以帮助其他人,就像我从Webflow社区获得帮助一样。
结论 (Conclusion)
Building a side project is a fun process. You can get creative with it because it’s your project. I’m so humbled that I got connected with many people through this project. It may not give me any profit, but I do feel a sense of fulfillment by sharing my work and connecting with other designers. I hope this post can inspire you to make something small yourself. It doesn’t have to be the greatest idea ever. With tools like Webflow, it won’t take too much time to build it either. If you have any questions, please feel free to tag me on Twitter.
构建辅助项目是一个有趣的过程。 您可以发挥创意,因为这是您的项目。 我很谦虚,以至于我通过这个项目与很多人建立了联系。 它可能不会给我带来任何收益,但是通过分享我的作品并与其他设计师建立联系,我的确感到满足感。 我希望这篇文章可以激励您自己做点小事。 它不一定是有史以来最伟大的想法。 使用Webflow之类的工具,也不需要花费太多时间来构建它。 如有任何疑问,请随时在Twitter上为我添加标签。
翻译自: https://blog.prototypr.io/how-i-build-designer-slack-community-with-webflow-27ccd0f7594
webflow如何使用
http://www.taodudu.cc/news/show-894125.html
相关文章:
- cv::mat 颜色空间_网站设计基础:负空间
- shields 徽标_我的徽标素描过程
- ui设计未来十年前景_UI设计的10条诫命
- 如何了解自己的认知偏差_了解吸引力偏差
- 女生适合学ux吗_UX设计色彩心理学,理论与可访问性
- 视觉测试_视觉设计流行测验
- figma下载_切换到Figma并在其中工作不必是火箭科学,这就是为什么
- 初级爬虫师_初级设计师的4条视觉原则
- ux和ui_糟糕的UI与UX番茄酱模因
- csdn 用户 蚂蚁翘大象_用户界面设计师房间里的大象
- figma下载_不用担心Figma中的间距
- mes建设指南_给予和接受建设性批评的设计师指南
- open-falcon_NASA在Falcon 9上带回了蠕虫-其背后的故事是什么?
- 小屏幕 ui设计_UI设计基础:屏幕
- 七种主流设计风格_您是哪种设计风格?
- osg着色语言着色_探索数字着色
- 美学评价_卡美学的真正美
- ux和ui_设计更好的结帐体验-UX / UI案例研究
- 原子设计_您需要了解的有关原子设计的4件事
- 控制台ui_设计下一代控制台UI
- 桌面图标摆放图案_用图标制作醒目的图案
- “这张图告诉你什么?”
- 智能家居数据库设计_设计更智能的数据表
- houseparty不流畅_重新设计Houseparty –用户体验案例研究
- 概念验证_设置成功的UX概念验证
- figma设计_5位来自杂乱无章的设计师的Figma技巧
- 用户体验与可用性测试_可用性作为用户体验的原则
- ios 动画设计_动画和讲故事在设计中的力量
- xd可以用ui动效效果吗_通过动画使UI设计栩栩如生:Adobe XD和After Effects
- 现代游戏中的UX趋势
webflow如何使用_我如何使用Webflow构建辅助项目以帮助设计人员进行连接相关推荐
- clion如何创建c项目_使用CMake和Clion构建C项目 (Structuring C Project with CMake and Clion)...
2017-10-15 06:21:10 0 I have the following project structure within clion: ├── CMakeLists.txt ├── sr ...
- 一直在构建工作空间_基于用户场景构建的建筑工程弱电设计工作设想
[摘要]因为弱电产品更新速度快,功能差异变化大,往往会出现设计成果同预期有所区别的情况.针对类似情形,文章提出借鉴发展变化更加迅速的互联网行业中产品设计的理念,通过业主方或者设计方构建用户场景的手段, ...
- figma设计_如何在Figma中构建设计入门套件(第1部分)
figma设计 Figma教程 (Figma Tutorial) Do you like staring at a blank canvas every time you start a new pr ...
- 大数据平台构建_如何像产品一样构建数据平台
大数据平台构建 重点 (Top highlight) Over the past few years, many companies have embraced data platforms as a ...
- 英文ppt结尾欢迎您的意见_不受欢迎的意见,您需要大型的前期设计
英文ppt结尾欢迎您的意见 您需要大型的前期设计(You need a big upfront design) You've probably heard that creating extensiv ...
- webflow如何使用_如何使用Webflow构建和部署动态投资组合网站
webflow如何使用 Welcome back to the series, 'How to Build and Deploy a Dynamic Portfolio Website with We ...
- web 原型设计工具_适用于Web设计人员的7种原型设计工具
您知道线框 , 模型和原型之间的区别吗? 这三个术语经常互换使用,表示同一事物. 问题是,您不应该这样做. 线框是设计的静态,低保真描述 . 它提供了拟议设计的外观或形状的轮廓,但未提供其功能或感觉. ...
- python跟易语言那个写辅助_易语言写练练看辅助
.版本 2 .支持库 BmpOperate .支持库 shellEx .支持库 dp1 .程序集 窗口程序集1 .程序集变量 方块数据, 方块数据, , "19,11" .程序集变 ...
- logistic 回归_具有Logistic回归的优秀初学者项目
logistic 回归 Welcome to this friendly beginner's guide to creating a logistic regression model for cl ...
最新文章
- angular2-swiper幻灯片模块使用方法
- 实体类dao接口mysql_利用MyBatis生成器自动生成实体类、DAO接口和Mapping映射文件...
- fileinputstream java_Java FileInputStream close()方法
- c mysql 关闭连接池_数据库连接池关闭的时间
- 开心网分析,师从“中国缘”
- python视窗编程_[PYTHON] 核心编程笔记(19.图形用户界面编程)
- MATLAB求线性代数的参数范围,MATLAB科学计算04(线性代数问题求解一)
- 苹果无人车裁员200人,收购特斯拉呼声再起
- Windows基于gitee使用hexo搭建个人博客笔记
- C语言解决约瑟夫环问题 详细注释
- correlation 蒙特卡洛_蒙特卡洛模拟法
- [luogu P5960] 【模板】差分约束算法
- 三点运算符(...)的使用
- 2个阶乘什么意思_两个阶乘符号连在一起是什么意思
- 在Azure上建立Ubantu虚拟机
- 微信号名称乱码什么情况_2020最火微信号,微信号改成什么比较好?
- 后台SpringBoot + Mybatis开发遇到的一些坑
- 计算机电源可以改装,玩转电源:将电脑电源改成可调稳压电源的设计
- 八数码难题的多种解法
- android自定义美颜相机,效果最自然 美颜相机for Android版更新
热门文章
- 第4章 Python 数字图像处理(DIP) - 频率域滤波11 - 使用高通滤波器锐化图像
- 第4章 Python 数字图像处理(DIP) - 频率域滤波1 - 傅里叶级数和变换简史
- Node的异步与java的异步_node.js和异步编程回文
- mysql_query 资源标识符_借助PHP的mysql_query()函数来创建MySQL数据库的教程
- echarts折线图背景线_echarts设置折线线条颜色和折线点颜色的实例
- atcoder A - Frog 1(DP)
- C++二维数组做形参
- DEDECMS 5.6整合Discuz_X1.5的方法
- ESP8266等模块
- php响应超过三十秒会报错么,如何捕捉致命错误:PHP中超过30秒的最大执行时间...
