MOS2010的界面介绍和定制方法简介【资料汇集】
MOS2010的界面相比以前的版本进行了大幅度的修改,充分借鉴了Office07引入的Ribbon等成功元素。下面把使用和学习中整理的相关资料总结一下。
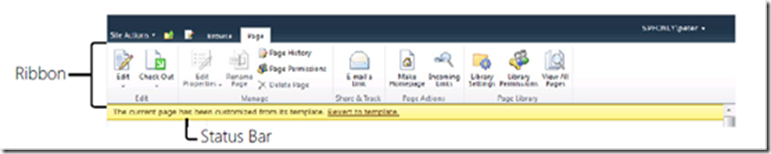
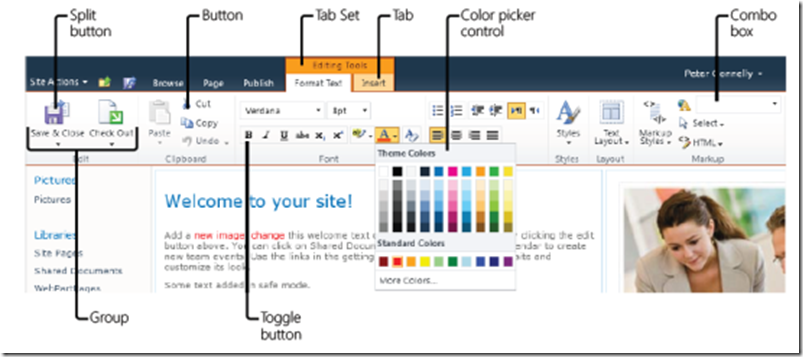
MOS2010主要的界面元素和图示
Server ribbon
Status bar
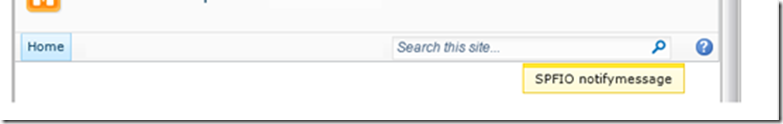
Notification area
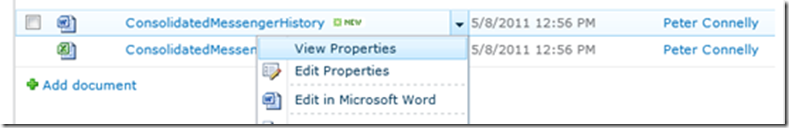
List item menu (LIM)
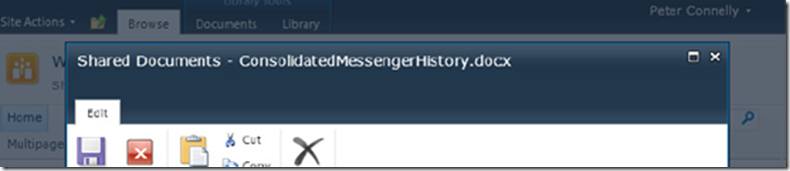
Modal dialogs





CSS控制
Microsoft split Cascading Style Sheet (CSS) files into multiple files that are only downloaded when necessary, thereby reducing the time needed to render pages. Similarly, Microsoft introduced script on demand, which allows delaying JavaScript downloads until they’re needed.
工具
http://code.msdn.microsoft.com/vsixforsp
http://blogs.msdn.com/b/pstubbs/archive/2010/04/26/sharepoint-2010-extensibility-projects-server-ribbon.aspx
定制注意
The ribbon is aggressively cached developing your custom actions, to test your modifications you will need to clear your browser cache InPrivate Browsing
Microsoft SharePoint Foundation 中的自定义操作的 CustomAction 元素和 CustomActionGroup 元素使用的位置、自定义操作组 ID 和自定义操作 ID
http://msdn.microsoft.com/en-us/library/bb802730.aspx
http://msdn.microsoft.com/zh-cn/library/bb802730.aspx
Custom Actions
The creation of new controls to the ribbon together with the commands that should execute when the control is clicked is often referred to as custom actions.
In SharePoint Designer, the addition of ribbon server controls is known as adding custom actions. These custom actions can only be added to the ribbon of list views, list forms; and to the LIM. List forms are pages that display and edit a single list item, whereas views are pages that display a number of list items. In lists, the list and form pages are stored in the root of the list; for libraries they are stored in the Forms folder, which by default is hidden when a library is displayed in the browser, but is visible in Explorer view and in SharePoint Designer. There are three types of list forms: Display New Edit
SharePoint Designer cannot be used to:
● Add tabs or tab sets.
● Add groups.
● Add controls, such as check boxes, drop-down menus, text boxes, fly-out anchors or the color picker.
● Add controls to groups that do not exist.
● Remove the actions/controls that were not added by SharePoint Designer.
The Rights Mask uses SPBasePermission member names, which you can find at http://msdn.microsoft.com/en-us/library/microsoft.sharepoint.spbasepermissions.aspx
TEMPLATE\IMAGES subfolder
<img style="left: -80px; top: -176px; " alt="" src="/_layouts/1033/format16x16.png" unselectable="on" />
Server-Side Custom Actions
<CustomAction
Location="Microsoft.SharePoint.StandardMenu"
GroupId="SiteActions"
ControlAssembly="DevLeap.SP2010.UIExtensions, Version=1.0.0.0,
Culture=neutral, PublicKeyToken=3b7c6076bf78362f"
ControlClass="DevLeap.SP2010.UIExtensions.SwitchToMobileMode"
Id="DevLeap.CustomActions.SwitchToMobileMode">
</CustomAction>
</CustomAction>
Ribbon
The Internet contains many examples if you wish to learn more about extending the ribbon. Here are just some of the websites that you might find useful:
● User Interface Enhancements: Channel 9 Videos: http://channel9.msdn.com/
learn/courses/SharePoint2010Developer/UiEnhancements/
● Microsoft SharePoint Team Blog: Enabling a Button on the Ribbon Based on
Selection: http://sharepoint.microsoft.com/blog/Pages/BlogPost.aspx?pID=436
How to Create a Web Part with a Contextual Tab: http://blogs.msdn.com/b/
sharepointdeveloperdocs/archive/2010/01/28/how-to-create-a-web-partwith-
a-contextual-tab.aspx
● How to Add a Tab to the Ribbon in SharePoint Foundation: http://blogs.msdn.
com/b/sharepointdeveloperdocs/archive/2009/12/07/sharepointfoundationhowtoaddtabtoribbon.
aspx
● SharePoint 2010 Ribbon Customization series: http://makarandrkulkarni.blogspot.
com/2010/01/architecture-of-sharepoint-2010-ribbon.html
● Code to Hide the Ribbon and Site Actions Menu for Anonymous Users:
www.elumenotion.com/Blog/Lists/Posts/Post.aspx?ID=106
Command locations
http://msdn.microsoft.com/en-us/library/ee537543.aspx
具体的ID编号在文件:
%ProgramFiles%\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE\GLOBAL\XML\CMDUI.xml
CommandAction
n {ItemId} ID (GUID) taken from the list view
n {ItemUrl} Web-relative URL of the list item (Url)
n {RecurrenceId} ID of a recurrent item (RecurrenceID)
n {SiteUrl} The fully qualified URL to the site (Url)
n {ListId} ID (GUID) of the list (ID)
n {ListUrlDir} Server-relative URL of the site plus the list’s folder
n {Source} Fully qualified request URL
n {SelectedListId} ID (GUID) of the list that is currently selected from a list view
n {SelectedItemId} ID of the item that is currently selected from the list view
不显示按钮
<CustomAction Id="SPFIO_RemoveControl" Location="CommandUI.Ribbon" >
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.EditingTools.CPEditTab.Markup.Html.Menu.Html.EditSource" />
</CommandUIDefinitions>
</CommandUIExtension>
</CustomAction>
<!-- 隐藏编辑和Ribbon区 和 显示条目对话框中的“编辑项目"-->
<CustomAction Id="cust4" Location="CommandUI.Ribbon" >
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.ListItem.Manage.EditProperties" />
</CommandUIDefinitions>
</CommandUIExtension>
</CustomAction>
<CustomAction Id="cust20" Location="CommandUI.Ribbon" >
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.ListItem.New.NewListItem" />
</CommandUIDefinitions>
</CommandUIExtension>
</CustomAction
窗口
“How to: Display a Page as a Modal Dialog box” which
you can read at http://msdn.microsoft.com/en-us/library/ff798390.aspx.
<script language="ecmascript" type="text\ecmascript">
var statusId = '';
function displayStatusBar() {
statusId = SP.UI.Status.addStatus("SPFIO Status Bar Title",
"SPFIO message text", true)
SP.UI.Status.setStatusPriColor(statusId, 'red');
}
function removeStatusBar() {
SP.UI.Status.removeStatus(statusId);
statusId = '';
}
</script>
<script language="ecmascript" type="text\ecmascript">
var notifyId = '';
function displayNotification() {
notifyId = SP.UI.Notify.addNotification(
"<span style=\'background-color: yellow\'>SPFIO notify message</span>",
true);
}
function removeNotification() {
SP.UI.Notify.removeNotification(notifyId);
notifiyId = '';
}
</script>
<p>Click to display Notification message</p>
<p><input id=bAddNotify οnclick="displayNotification()"
type="button" value="Add Notification" /></p>
<p>Click to remove Notification message</p>
<p><input id=bRemoveNotify οnclick="removeNotification()"
type="button" value="Remove Notification" /></p>
The signatures for all the versions of the JavaScript COM application programming interfaces (APIs) can be found in the SP*.debug.js files in the SharePoint root in the Template\LAYOUTS subfolder. These are the equivalent of the minified SP*.js files. Therefore, you can look at the source code for all the client-side code provided by Microsoft.
深入的定制
如果对界面进行深入的定制,那可以自己设计界面或修改默认的CSS等,这个有专门Branding方面的资料参考,如下
Professional SharePoint? 2010 Branding and User Interface Design
www.wiley.com
ISBN: 978-0-470-58464-4
转载于:https://blog.51cto.com/mythinker/789177
MOS2010的界面介绍和定制方法简介【资料汇集】相关推荐
- 可视化HTA窗体设计器-HtaMaker 界面介绍及使用方法,下载 | HTA VBS可视化脚本编写
HtaMaker 百度了一圈没有一篇关于HtaMaker的介绍, 那么就来写一篇使用笔记吧. CSDN源文件下载直达 项目结构 HtaMaker├── dist│ └── TestApp.hta├── ...
- tensorboard使用界面介绍以及使用方法(看这篇就够了,都有源码可以直接测试)
0 总述 简要概述所显示的仪表板(顶部导航栏中的选项卡): Scalars显示损失和准确率指标在每个时期如何变化. 您还可以使用它来跟踪训练速度,学习率和其他标量值. Graphs 可帮助您可视化模型 ...
- Flask的简单介绍及使用方法简介
一.什么是flask? Falsk是由python开发的轻量的web框架,小巧,灵活,一个脚本就可以启动一个web项目, 开发的难度比较大,flask好多的模块是按照django的思路开发的.和fla ...
- Matlab:Matlab软件之Simulink的简介、特点、使用方法、界面介绍之详细攻略
Matlab:Matlab软件之Simulink的简介.特点.使用方法.界面介绍之详细攻略 目录 Simulink的简介 Simulink的特点 Simulink的使用方法 Simulink的界面介绍 ...
- 一种快捷简便的WIN CE界面定制方法
一种快捷简便的WIN CE界面定制方法 提供一个自己定制Windows CE UI 的大体思路:1.在Catalog Item View里面把Core OS - CEBASE - Shell and ...
- TabBarController创建及使用方法简介
TabBarController创建及使用方法简介 大致讲解一下TabBarController的创建过程: 首先,我们需要一些视图,如创建UIControllerView类型的view1,view2 ...
- python界面颜色设置_pycharm修改界面主题颜色的方法
pycharm修改界面主题颜色的方法 更新时间:2019年01月17日 09:53:27 作者:转身及不见 今天小编就为大家分享一篇pycharm修改界面主题颜色的方法,具有很好的参考价值,希望对大家 ...
- linux 深度定制,基于ubuntu发行版的安装界面的深度定制过程
基于ubuntu发行版的安装界面的深度定制过程 先阅读官方帮助文档详细介绍ubuntu社区如果定制ubuntu发行版的具体步骤.最好是按照步骤执行一遍,否则会停留在表面问题. 漫长的阅读-. 1.版本 ...
- word@tips官方文档和教程@软件界面介绍@功能区自定义@拼写检查@AI润色改进@ 图片顶部上方插入文字
文章目录 word 文档和教程 word软件界面元素 字符和标记 格式标记 段落标记(paragraph marks) 自定义功能区(Ribbon) 自定义功能区要点@层次关系 添加自定义选项卡(ta ...
最新文章
- 程序员在翻车时的30种常见反应
- 第三部分:Android 应用程序接口指南---第一节:应用程序组件---第七章 App Widgets...
- 解决linux系统CentOS下调整home和根分区大小
- DirectX11 driver类型浅析
- 制作血条_unity-UGUI如何制作血条
- 题目1189:还是约瑟夫环
- java文件编码格式环境变量_Jenkins maven 构建乱码,修改file.encoding系统变量编码为UTF-8...
- Nacos 发布 1.0.0 GA 版本,可大规模投入到生产环境
- 小程序php生成海报,小程序用canvas绘制海报的做法
- LINQ体验(2)——C# 3.0新语言特性和改进(上篇)
- ios 相册 同时选择多张图片
- C#调用GDAL算法进度信息传递
- PeerCDN:使用WebRTC构建基于浏览器的P2P CDN
- 统计过程控制图SPC(2)
- 不拽术语,如何通俗地讲解机器学习?
- ubuntu 安装uget 和 flashgot 下载软件相当于windows中的迅雷
- UVALive 6860 Most Influential Pumpkin
- 意外险、医疗险、重疾险、寿险的主要保障功能和提示
- PPT制作技巧汇总之图形对象与多媒体应用(office 2007)
- typora 公式对齐_三年级数学下册概念及公式,一篇就搞定,给孩子寒假看!
