HTML+CSS系列学习:重生之我要精通编程语言修仙
@[TOC](HTML+CSS系列学习:重生之我要精通编程语言修仙)
# 导言
## 1.拨云见日
基础环节:HTML, CSS
切图流程:传统切图,智能切图,公司流行企图
实战环节:PC企业布局, PC游戏站布局
## 2.溯本求源
基础的扩展:HTML ,扩展CSS
新语法:HTML5,CSS3
浏览器的兼容与解决方案:hack
## 3.风生水起
布局:弹性布局,网格布局,移动端布局,响应式布局
布局框架:Bootstrap
## 4.巧夺天工
工程方面:预编译CSS,postcss
架构:CSS架构
高级功能:CSS高级用法
交互:CSS与JS交互
# 一、什么是HTML,CSS?
## 1.什么是HTML,CSS?
网站开发的基础编程语言:**HTML**和**CSS**。
HTML:全称为**超文本标记语言**,是一种**标记语言**。
作用:通过**超级链接**方法将文本中的**文字**、**图表**与**其他信息媒体**相关联。
CSS::全称为**层叠样式表**,是一种用来表现**HTML**或**XML**等文件样式的**计算机语言**。
作用:不仅可以**静态**地**修饰网页**,还可以配合各种脚本语言**动态**地对网页各元素进行**格式化**。
*PS:**一般情况下需要配合使用**。
## 2.如何去写代码?写到哪里?
1.一个网站是由**N多个网页**组成的。
2.每一个**网页**就是一个 **.html文件**。
## 3.代码和浏览器的关系
1.**网站**是**浏览器**解析**代码**之后的效果。
2.如何看到网站的原始代码呢?
鼠标**右键**选择查看**网页源代码**。
# 二、宇宙第一编辑器 VS Code
## 1.什么是 VS Code?
[VS Code](https://baike.baidu.com/item/visual%20studio%20code/17514281):全称是 **Visual Studio Code**,由微软创造,是一个**开源的、基于Electro**的**轻量代码编辑器**。
## 2.学习编辑器的基本知识
1.快捷方式:
```MarkDown
ctrl + s:保存
ctrl + a:全选
ctrl + x:剪切
ctrl + c :复制
ctrl + v:粘贴
ctrl + z :撤销
ctrl + y :前进
shift + end :从头选中一行
shift + home:从尾部选中一行
shift + alt +↓:快速复制一行
alt + ↑或↓:快速移动一行
tab :向后缩进
shift + tab:向前缩进
alt + 鼠标左键 :多光标
ctrl + d :选择相同元素的下一个***
```
2.设置:
***文件->首选项->设置(大小、是否换行、word wrap)***
3.作用:
***创建文件、创建文件夹、重命名和删除、搜索***
# 三、浏览器的选择&五大浏览器
## 推荐:Chrome浏览器
原因:1.**使用程度方面**:

2.[百度统计浏览器市场份额](https://tongji.baidu.com/web/welcome/login?castk=LTE=)
## 1.Google Chrome
[Google Chrome](https://baike.baidu.com/item/Google%20Chrome/5638378)是一款由**Google公司**开发的网页浏览器,该浏览器基于其他开源软件撰写,包括WebKit,**目标**是提升稳定性、速度和安全性,并创造出**简单且有效率**的使用者界面。
软件的名称来自称作Chrome的网络浏览器GUI(图形使用者界面)。
软件的beta测试版本在2008年9月2日发布,提供50种语言版本,有Microsoft Windows、macOS、Linux、Android、以及iOS版本提供下载。谷歌将在Chrome上推出“小程序”增强型网页应用(Progressive Web Apps,简称 PWA)。2018年11月,Google宣布,将从2018年12月份开始在其Chrome 71网络浏览器上移除持续提供滥用使用体验的网站上的所有广告。
受2020年新型冠状病毒疫情影响,谷歌于2020年3月暂停向Chrome浏览器系统增加新功能,以保证软件尽可能平稳运行。
2022年2月7日讯,Google 再次修改 Chrome 浏览器图标。
## 2.Microsoft Edge
[Microsoft Edge](https://baike.baidu.com/item/Microsoft%20Edge?fromModule=lemma_search-box)的前身:[Internet Explorer](https://baike.baidu.com/item/Internet%20Explorer/1537769?fromModule=lemma_search-box&fromtitle=ie&fromid=69103)本是**微软公司**推出的一款网页浏览器,在**IE7**以前,中文直译为“网络探路者”,但在IE7以后官方便直接俗称"**IE浏览器**"。2022年6月15日,微软停止支持Internet Explorer,转而只提供其当前的浏览器Microsoft Edge。
## 3.Mozilla Firefox
[Mozilla Firefox](https://baike.baidu.com/item/Mozilla%20Firefox?fromModule=lemma_search-box),中文俗称“**火狐**”(正式缩写为Fx或fx),是一个由**Mozilla**开发的自由及开放源代码的网页浏览器。
## 4.Opera
[opera](https://baike.baidu.com/item/Opera%E6%B5%8F%E8%A7%88%E5%99%A8/4067735?fromModule=lemma_search-box&fromtitle=Opera&fromid=25140),是一款**挪威Opera Software ASA公司**制作的支持**多页面标签式浏览**的网络浏览器,是**跨平台浏览器**可以在Windows、Mac和Linux三个操作系统平台上运行。Opera浏览器创始于1995年4月。2019.1.31日最新版本58.0(58.0.3135.53)。
2016年2月确定被奇虎360和昆仑万维收购。2018年6月29日,Opera向SEC提交了上市申请。
## 5.Safari
[Safari](https://baike.baidu.com/item/Safari/597?fromModule=lemma_search-box)是一款由**苹果公司**开发的网页浏览器,是各类苹果设备(如Mac、iPhone、iPad、iPod Touch)的默认浏览器。Safari使用WebKit浏览器引擎。
Safari,作为苹果计算机的操作系统macOS中的浏览器,它用来取代之前的Internet Explorer for Mac。Safari 以惊人速度渲染网页。与Mac及iPod touch、iPhone、iPad兼容.聪明的它还会检查**拼写**和**语法**。
## 6.其他常见浏览器
1.**360安全浏览器**
2.**qq浏览器**
3.**搜狗高速浏览器**
4.**360极速浏览器**
5.**世界之窗浏览器**
6.**猎豹浏览器**
# 四、深入了解网站开发

## 1.团队成员
一、[UI设计师](https://baike.baidu.com/item/UI%E8%AE%BE%E8%AE%A1%E5%B8%88?fromModule=lemma_search-box):
**设计稿**
二、[Web前端开发工程师](https://baike.baidu.com/item/web%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91%E5%B7%A5%E7%A8%8B%E5%B8%88?fromModule=lemma_search-box)(HS开发):
1.**设计稿→代码**
2.**数据库里的数据→显示到页面**
3.HTML+CSS
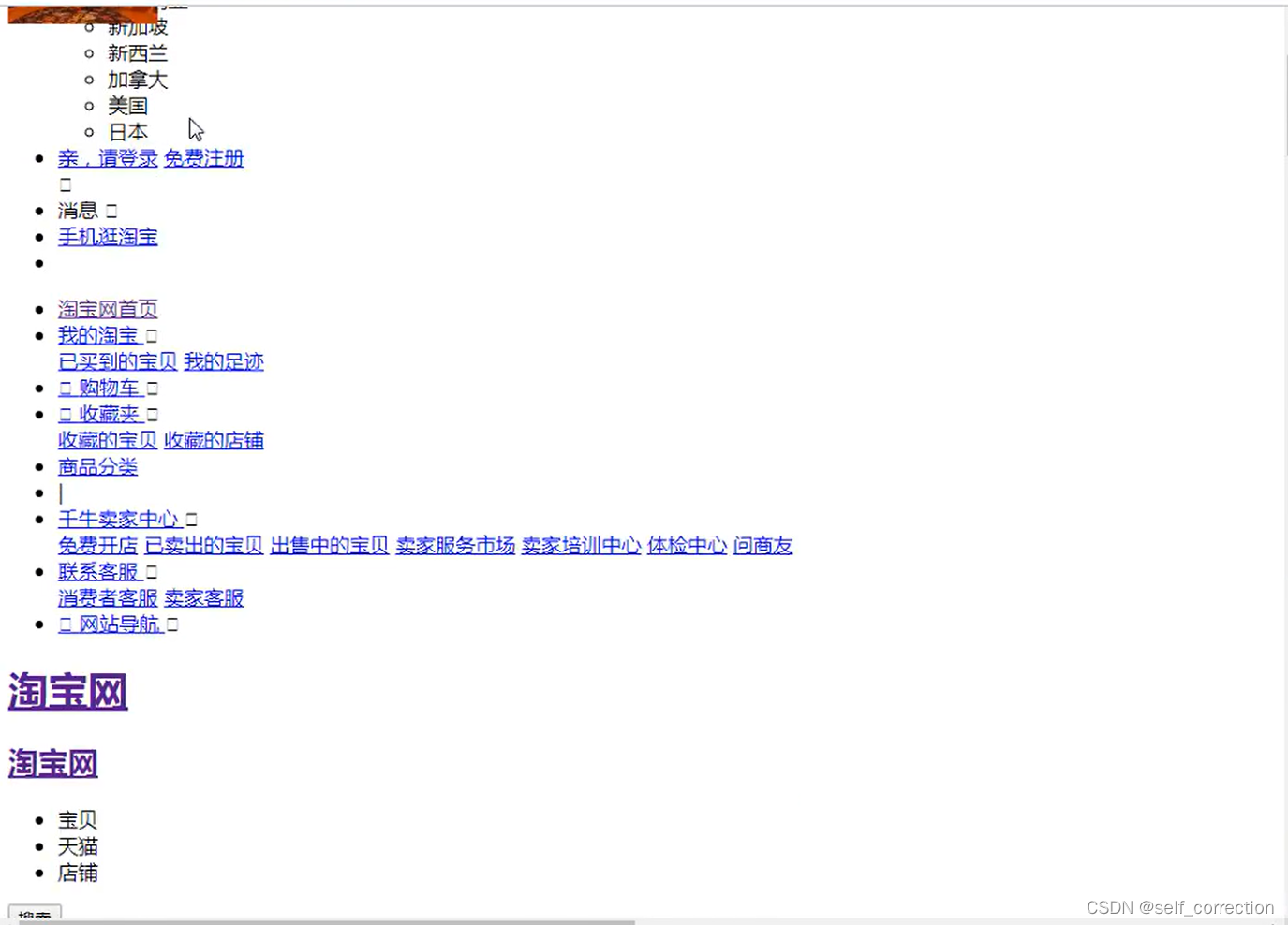
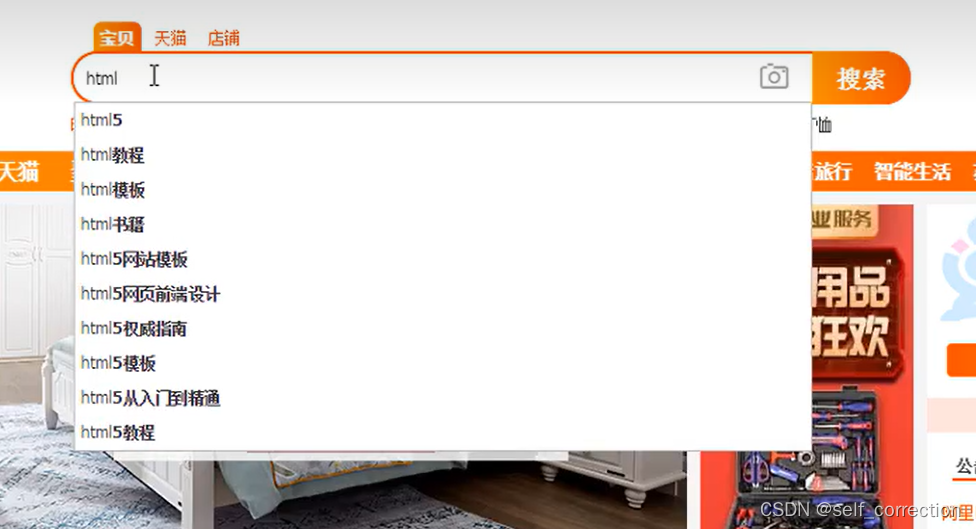
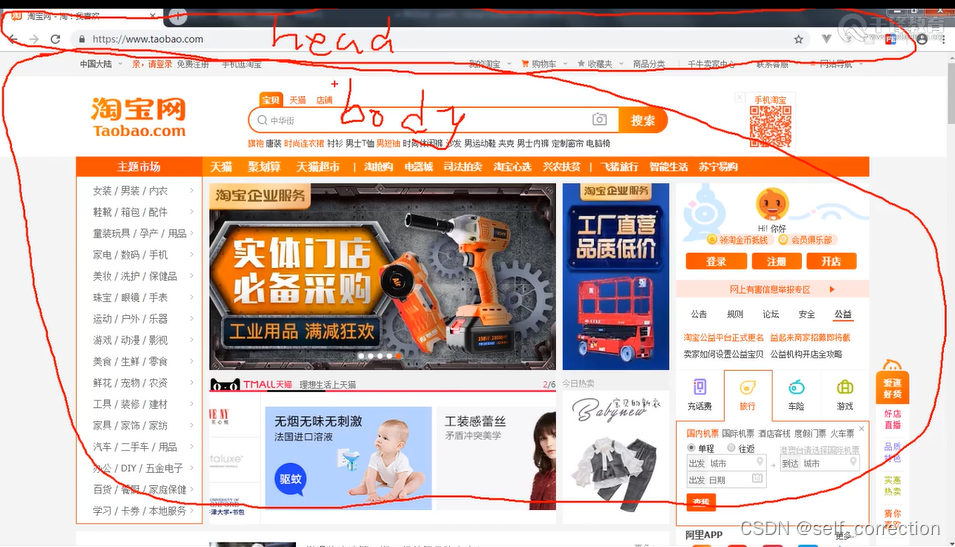
HTML:结构(光有结构,无样式。例子:[淘宝网站](https://www.taobao.com/))

CSS:样式
三、Web后端开发工程师:
**存储信息,输出信息**。
三者之间的关系:
UI设计师(设计稿)→Web前端开发工程师(代码、数据显示)+Web后端开发工程师(存储)
## 2.Web前端三剑客
Web前端三剑客:HTML、CSS、JavaScript
1.HTML是用来**标记内容**的(重在**内容组织**上)
HTML是**不严谨**的:HTML标签即使不闭合,也并不会影响页面内容的组织。
2.CSS是用来**修饰内容样式**的(重在**内容样式美化展示**上)
CSS用来表现HTML文件样式的,简单说就是负责HTML页面中元素的展现及排版。
3.JavaScript是用来做**交互**的
JavaScript是一种**脚本语言**,即可以运行在**客户端**也能运行在**服务器端**。JavaScript的**解释器**就是**JS引擎**,JS引擎是浏览器的一部分。而JavaScript主要是用来**扩展文档交互能力**的,使**静态的HTML具有一定的交互行为**(比如**表单提交**、**动画特效**、**弹窗**等)。
三者之间的关系:
1.这三者99%的情况下都是搭配使用的,但也不是**绝对**的,具体关系是:
2.HTML与CSS、JS是不同的技术,可以**独立存在**;
3.HTML一般需要CSS和JS来**配合使用**,否则单一HTML文档无论是功能还是展示上效果都不理想;
4.CSS一般是**不能脱离**HTML或XML的,如果CSS脱离了HTML和XML,那就没有存在的必要的;
5.JS可以脱离HTML和CSS而独立存在;
6.JS可以操作HTML和CSS。

# 五、Web前端的三大核心技术

JavaScript:**交互**(根据输入的内容,来提示)

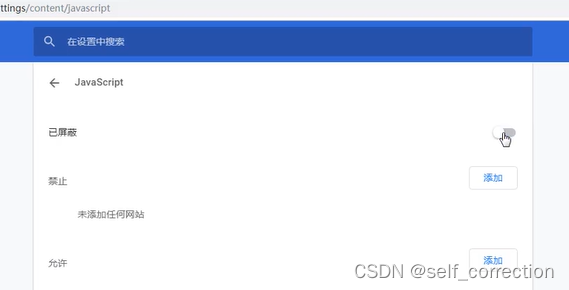
去除JS:
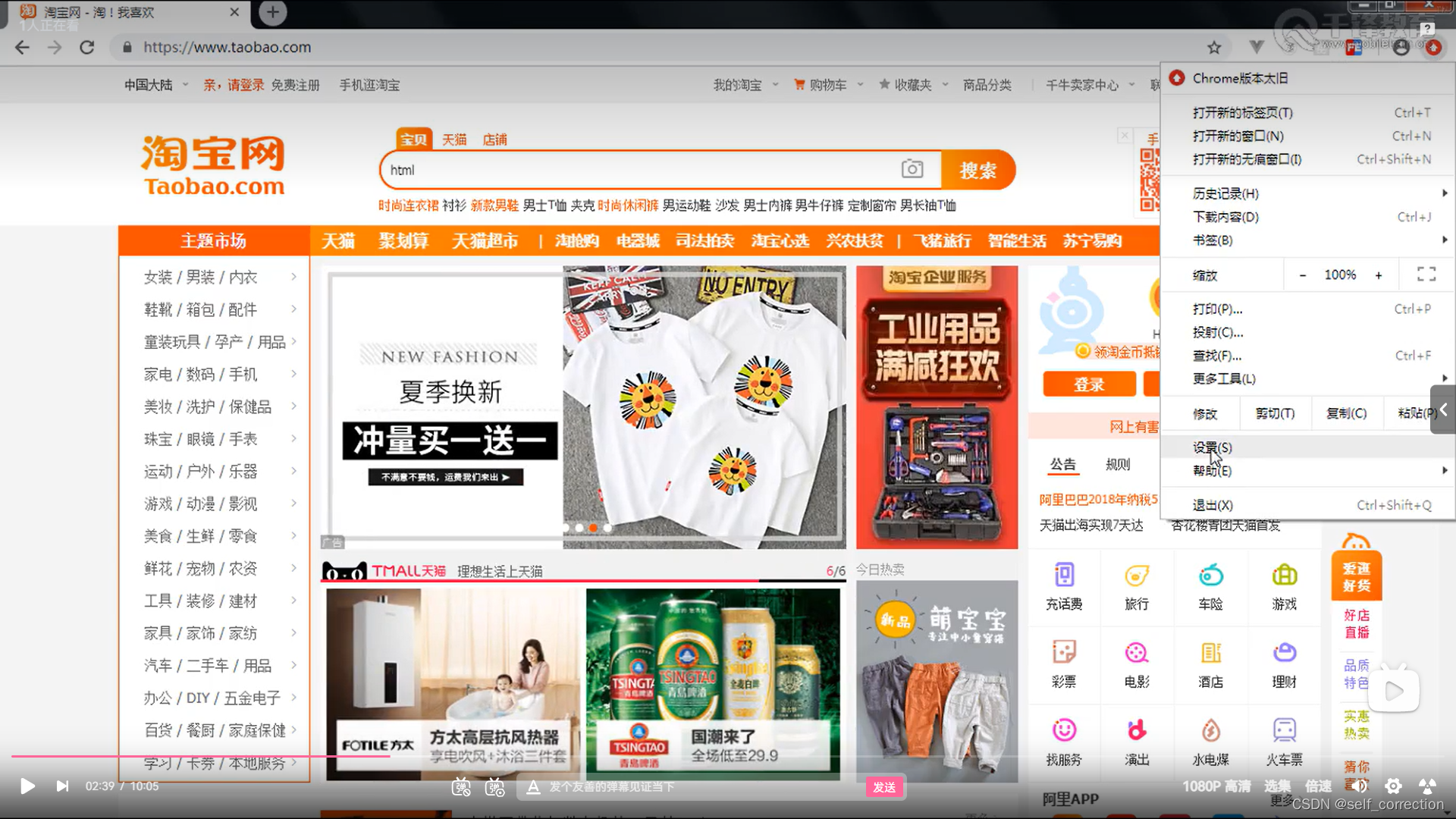
第一步:点击 **设置**

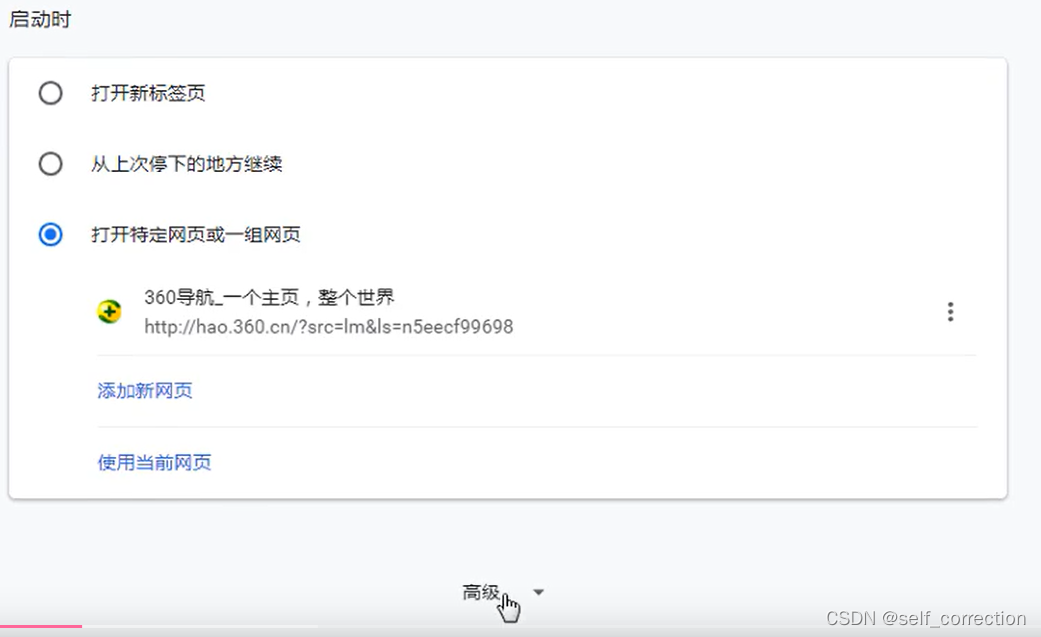
第二步:点击 **高级**

第三步:点击 **内容设置**

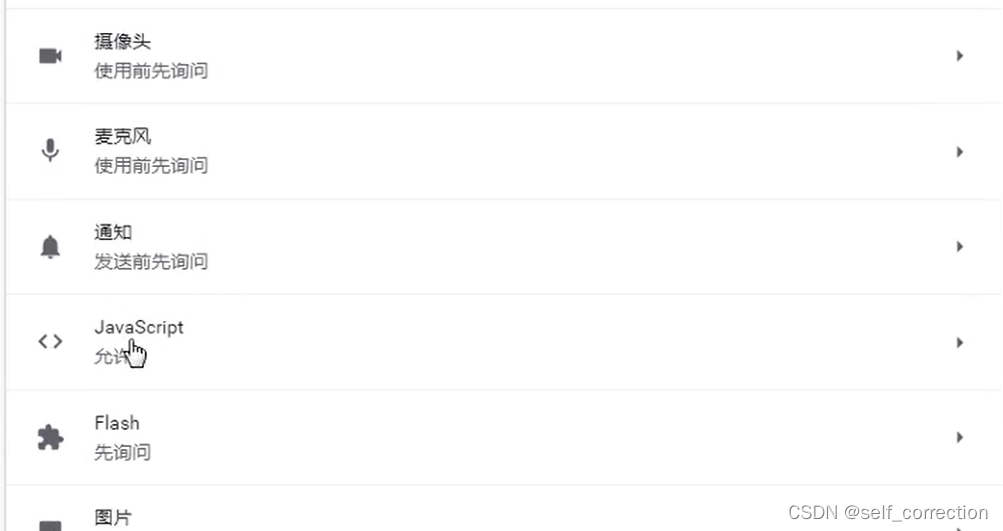
第四步:点击 **JavaScript**

第五步:关闭 JavaScript

# 六、HTML 基础结构与属性

## 1.HTML的基本结构
HTML是一种 **超文本 标记 语言**
[**超文本**](https://baike.baidu.com/item/%E8%B6%85%E6%96%87%E6%9C%AC/2832422):

**标记**:<单词>(也叫做标签)
**语言**:编程语言

PS:
1.***此处header footer都为双标签,此处只是为了了解***
2.***创建标签的快捷键: 单词 + tab→<单词>***
3.***标签是可以上下排列,也可以组合嵌套***
### HTML标签含义之元素周期表

## 2.HTML的属性

PS:***一个 标签可以有多个属性(中间用空格隔开)***
# 七、HTML初始代码

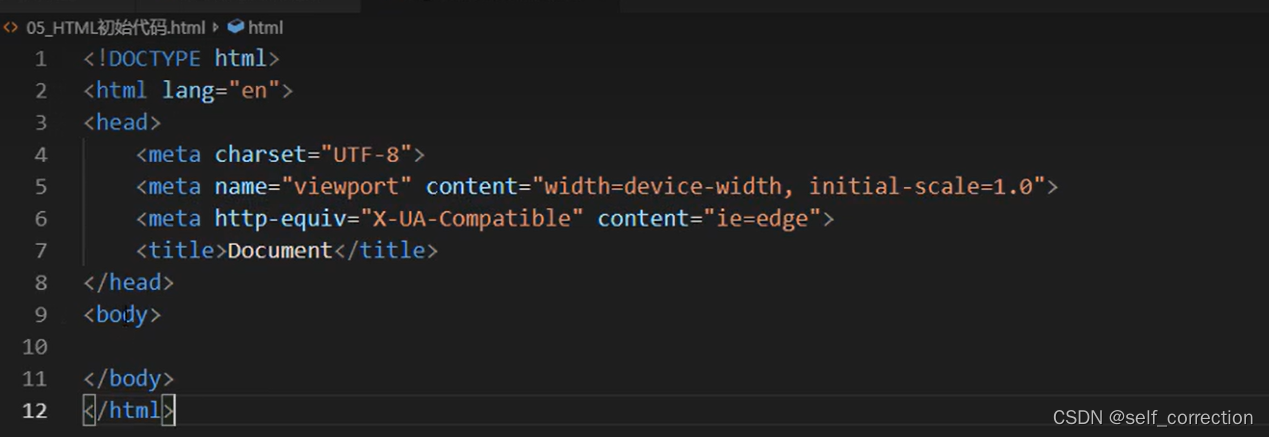
初始代码:每个.html文件都有的代码(**目的:符合html文件的规范写法**)

PS:
1.***!+ tab 快速创建html的初始代码(**前期建议手动书写**)***
2.新手目前建议只写这些:
```MarkDown
<!DOCTYPE html> 文档声明:告诉浏览器这是一个html文件
<html lang="en"> html文件的最外层标签:包括着所有html标签代码,
<head> lang="en"表示是一个英文网站,lang="CN"表示是一个中文网站
<meta charset="UTF-8"> 元信息:是编写网页中的一些赋值信息(防止出现乱码)
<title>Document</title> 设置网页的标题
<head>
<body>
显示网页内容的区域
<body>
<html>
```

# 八、HTML注释

## HTML写法
```MarkDown
<!--注释的内容-->
```
在浏览器中看不到,只能在代码中看到注释的内容。
## HTML意义
1.把暂时不用的代码注释起来,方便以后使用。
2.对开发人员进行提示。
PS:***快捷添加注释与删除注释***
1.ctrl + /(个人认为方便)
2. shift + alt + a
# 九、HTML语义化

优点:
1.在没有CSS的情况下,页面也能呈现很好的内容结构。
2.有利于SEO,让搜索引擎爬虫更好的理解网页。
3.方便其他设备解析(如屏幕阅读器、盲人阅读器等)。
4.便于团队开发与维护。
[屏幕阅读器](https://h5o.github.io/)
# 十、HTML标题与段落
## 1.h标签
标题 →双标签:
```MarkDown
<h1></h1>...<h6></h6>
```
PS:
1.***在一个网页中,h1标签最重要,并且一个.html文件中只能出现一个h1标签***
2.***h5、h6标签在网页中不经常使用***
## 2.p标签
段落→双标签:
```MarkDown
<p></p>
```
例如:

效果如下:

# 十一、文本修饰标签
## 1.强调标签
强调→双标签:
```MarkDown
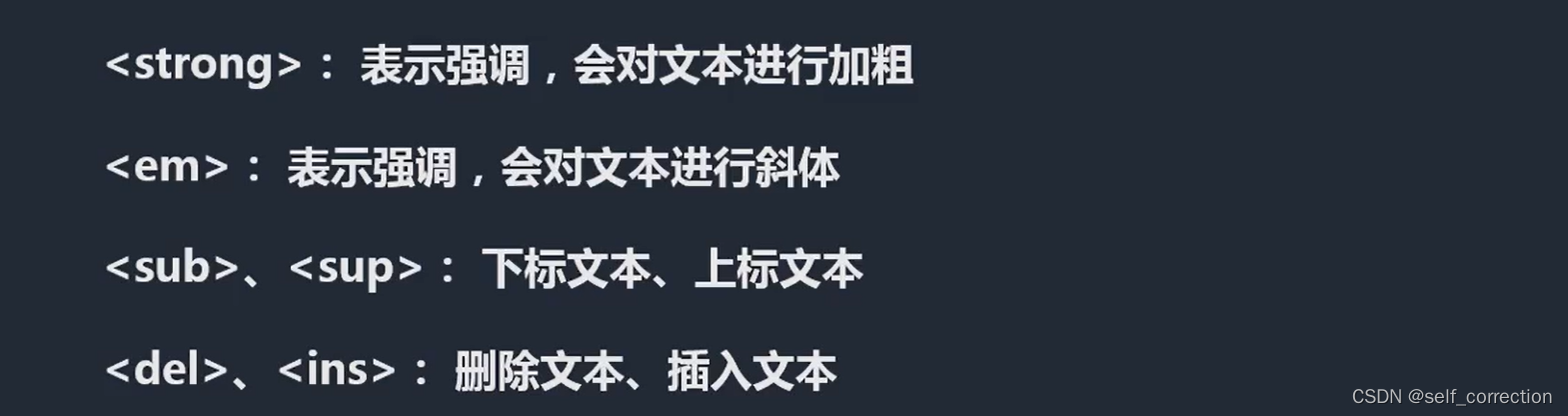
<strong></strong>
<em></em>
```
区别:
1.写法和展示效果是有区别的。前者加粗,后者斜体
2.strong的强调性更强,en的强调性稍弱。
## 2.下、上标签
下标:
```MarkDown
<sub></sub>
```
上标:
```MarkDown
<sup></sup>
```
## 3.删除、插入标签
删除文本:
```MarkDown
<del></del>
```
插入文本:
```MarkDown
<ins></ins>
```
PS:***一般情况下,删除文本都是和插入文本配合使用的***。

## 十二、图片标签与图片属性
img→单标签:<img>
属性:
```MarkDown
src:引入图片的地址
alt:当图片出现问题的时候,可以显示一段友好的提示文字
title:提示信息
width、height:图片的大小(最好加上,为了给用户最好的体验)
```
[一定要点击这里哦,这可是我的心意](https://cn.bing.com/images/search?view=detailV2&ccid=%2bMtSbX5F&id=6978E508D4A7AC7A6B92A20B18B8CACE2FA9207B&thid=OIP.-MtSbX5FgCvpUesKdlpMuAHaHa&mediaurl=https://ts1.cn.mm.bing.net/th/id/R-C.f8cb526d7e45802be951eb0a765a4cb8?rik=eyCpL87KuBgLog&riu=http%253a%252f%252fwx2.sinaimg.cn%252flarge%252f006i7geoly1ffeuceazr2j30k00k0myd.jpg&ehk=dPGPgbfDVXB%252fqwW0cuTzsntHPkcw105wm%252furhJrBRQg%253d&risl=&pid=ImgRaw&r=0&exph=720&expw=720&q=%E6%88%91%E5%96%9C%E6%AC%A2%E4%BD%A0%E5%A5%BD%E7%9C%8B%E7%9A%84%E8%A1%A8%E6%83%85%E5%8C%85&simid=608022612044561275&FORM=IRPRST&ck=87155E724FB23DBB59FFFF6CB5C80DD0&selectedIndex=1&ajaxhist=0&ajaxserp=0)
# 十三、引入文件的地址路径
## 1.相对路径
- 在路径中表示当前路径
- 在路径中表示上一级路径
## 2.绝对路径
例如:
PS:
1.***盘符可以不用写***
2.***新手期间,用相对路径较好***
3.正常斜线 / 和反斜线 \都可以使用,但尽量不要用,不规范(地址中不要用反斜线\)
# 十四、跳转链接
## 1.a标签
a→双标签:
```MarkDown
<a></a>
```
href属性:链接的地址
target属性:可以改变链接打开的方式,默认情况下,在当前页面打开_self,新窗口打开_blank
## 2.base标签
base→单标签:
```MarkDown
<base>
```
作用:改变链接的默认行为。
PS:***一般写在head中***
# 十五、跳转锚点
## 实现一:#号,id属性
#号 + id属性(id属性是加给h标签)
## 实现二:#号,name属性
#号 + name属性(id属性是加给a标签)
# 十六、特殊符号


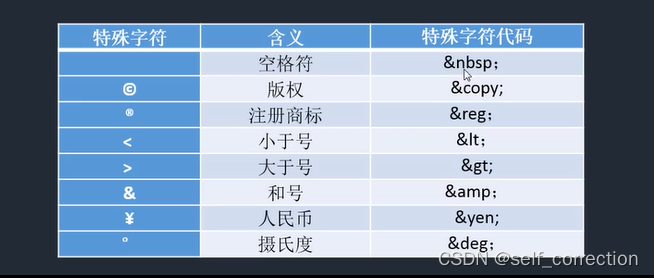
特殊字符:
1.& + 字符
2.解决冲突:左右尖括号、添加多个空格的实现
3.常用:<>
# 十七、列表标签
## 1.无序列表
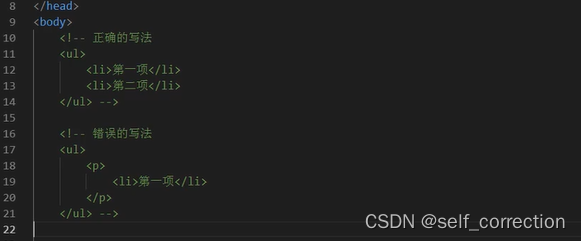
→符合嵌套的规范

```MarkDown
<ul>、<li>:列表的最外层容器、列表项
```
PS:
1.***ul和li必须是组合出现的,他们之间是不能有其他标签的***
2.***但是li内部是允许有其他标签的***
3.***type属性:改变前面标记的样式(一般都是用CSS去控制)***
[无序列表的详细情况,请查看此处](http://www.w3school.com.cn/tags/att_ul_type.asp)
## 2.有序列表
```MarkDown
<ol>、<li>:列表的最外层容器、列表项
```
PS:
1.***有序列表用的非常少,经常用的是无序列表,无序列表可以代替有序列表。***
2.***type属性:改变前面标记的样式(一般都是用CSS去控制)***
[有序列表的详细情况,请查看此处](http://www.w3school.com.cn/tags/att_ol_type.asp)
## 3.定义列表
```
<dl>:定义列表
<dt>:定义专业术语或名词
<dd>:对名词进行解释和描述
HTML+CSS系列学习:重生之我要精通编程语言修仙相关推荐
- HTML+CSS系列学习 第五篇
HTML+CSS系列学习:重生之我要精通编程语言修仙 第五篇 四十五.b与i标签 四十六.引用标签 四十七.iframe标签 四十八.br与wbr标签 四十九.pre与code标签 五十.map和ar ...
- HTML+CSS系列学习
HTML+CSS系列学习:重生之我要精通编程语言修仙 导言 1.拨云见日 2.溯本求源 3.风生水起 4.巧夺天工 一.什么是HTML,CSS? 1.什么是HTML,CSS? 2.如何去写代码?写到哪 ...
- HTML+CSS系列学习笔记.md01
HTML+CSS系列学习笔记 拨云见日 1.什么是HTML.CSS? 答:html css分别是指:1.超文本标记语言,html是一种标记语言,它包括一系列标签:2.层叠样式表,css是一种用来表现H ...
- 重生仙侠java游戏_5本好看的重生修仙小说,剧情和口碑皆为一流,书迷大呼过瘾!...
原标题:5本好看的重生修仙小说,剧情和口碑皆为一流,书迷大呼过瘾! 大家好,我是小马哥,今天给大家推荐5本好看的重生修仙小说,剧情和口碑皆为一流,书迷大呼过瘾! 第一本:<问道章> 作者: ...
- HTML5div css入门案例,div+css教学教案(学习入门到精通~)详细讲解.doc
| div+cssHYPERLINK "/"教程(入门到精通) 目录: 一.div+css教程(入门到精通)详细讲解 二.DIV+CSS网页布局常用基础知识 三.div+css常用 ...
- CSS导航条从入门到精通
1 css实现基本的横向导航条 html结构 <body><div id="top"><!-- 无序列表 包含4个列表项 --><ul&g ...
- 前端修仙路之筑基(CSS篇)
欲成完满筑基,必须先成为凝气十层大圆满,否则天道筑基无望.筑基又分为分为凡道筑基.地脉筑基和天道筑基-唉-奈何文笔太烂编不下去了.不过夯实基础,还是非常重要,本文可能对筑基以上的(基础扎实的)大佬 ...
- 精通CSS与HTML设计模式 第一章(轻松搞定CSS)
精通CSS与HTML设计模式 第一章(轻松搞定CSS) 精通CSS与HTML设计模式 第二章(HTML设计模式) 精通CSS与HTML设计模式 第三章(CSS选择符与继承) 精通CSS与HTML设计模 ...
- HTML+CSS入到到精通
一.前端简介 1.软件的分类 1.1. 系统软件 Windows Linux macOS 1.2. 应用软件 Office QQ 1.3. 游戏软件 绝地求生 王者荣耀 2. 客户端与服务器 通常情况 ...
最新文章
- win7与ubuntu 13.04 64位双系统安装介绍
- Android --- 如何使状态栏和标题栏底色相同
- (蓝桥杯)2018JAVA B组 日志分析
- BZOJ3453 XLkxc(拉格朗日插值)
- BZOJ 3329: Xorequ(数位dp+递推)
- protocol buffer相关
- robotFramework-ride使用1-关键字驱动与数据类型
- 新时代ITer们的思考及购书有奖活动
- Java编程:迪杰斯特拉算法(已知固定起点最短路径问题)
- Open Source Drives IOT From Device to Edge
- 程序猿最喜欢哪一个浏览器?
- U盘防病毒从七方面做起
- Python识别图片中数字/数值的方法笔记
- 计算机网络之数据链路层信道划分介质访问【408_3】
- 刘未鹏的博中带的技术博客链接
- 台湾大学开放式课程C语言,国立台湾大学-台大开放式课程.doc
- 令人匪夷所思的 Magic 之魔数,你真的不会
- php高级工程师面试题,行不行对照看下自己的实力
- WordPress主题 Vieu主题V4.5无授权无限制版 基于Dux主题二次开发 完美运行
- [转] Windows下Hook DirectX
