6款jQuery图表插件
图表应用能让数据显示更加直观易懂,但光靠CSS +Xhtml 或纯图片实现的图表显然有很多局限性,强大的jquery 让我们可以实现各种很强大的图表,下面是6款jQuery图表插件 ,另外,你也许也愿意看看7款在线图表制作工具 。
1,Flot

从交互性的层面来说,jQuery实现的 Flot 图表和Flash实现的图表效果已经是非常的接近。图表输出效果相当的流畅光滑,注重视觉效果。你也可以和data points数据节点配合使用,当鼠标hover到某个数据节点时,会得到对应节点的数值说明内容的反馈信息。

如上图所示,你也可以选择图表的一部分内容,获得这些特殊区域的数据;同时,你还可以对数据节点进行放大处理。
优势: 线条、节点、区域填充、柱状图以及以上功能的组合。
2,Sparklines

Sparklines 是我最欣赏的微型图表实现工具。真正实现了仪表风格的图表样式(登录到你的 Google Analytics 就知道什么样子了)。另外一个好的功用就是,可以帮助在所有的图表插件中实现 self-refresh 的能力。
优势 : 楔形、线条、柱状图以及以上功能的组合。
3, Google Charts Plugin

Google Charts plugin 是通过jQuery插件将Google Charts API 应用到Web程序的一个非常简单的方式。同时,这个 API 本身也是非常的简单易用 。允许使用简单的jQuery调用,设置你自己需要的参数:
.attr(<span>'src'</span>, api.make(<span><strong>{</strong></span>data : [[<span>153</span>, <span>60</span>, <span>52</span>], [<span>113</span>, <span>70</span>, <span>60</span>], [<span>120</span>, <span>80</span>, <span>40</span>]]<strong>}</strong>))
优势 : 柱状图、重叠柱状图、线条、楔形、3D楔形。
4,
jQuery Chart 0.21
0.21

jQuery Chart 0.21 看起来似乎并不是一个特别好看的图表插件。实现的也是基本的功能,但它的使用却是非常灵活、易用的。
实例 (添加值给图表)
.chartAdd({”label”:”Leads”,”type”:”Line”,”color”:”#008800″,”values”:["100","124","222","44","123","23","99"]})
优势: 区块、线条、柱状图以及以上功能的组合。
5,jQchart

jQchart 可以实现在图表中的拖拽动作和动画转换功能。如果你的CSS应用够好,可以实现外观不错的图表效果。与其他插件相比,jQchart的实现功能似乎有些单一。
优势: 柱状图、线条
6,TufteGraph

Tuftegraph 生成的柱状图漂亮精致,而且可以实现层叠效果。相比Flot 的精致小巧,Tuftegraph 也可以实现自身的减压,变得更加轻便。
优势: 柱状图、重叠柱状图。
以上6中同样通过jQuery实现的图表效果,却各有各的优势和局限,你可以根据自身项目的需求,有选择性地使用,我们的原则就是:简单、实用、兼容性强。
re free for personal and commercial use.
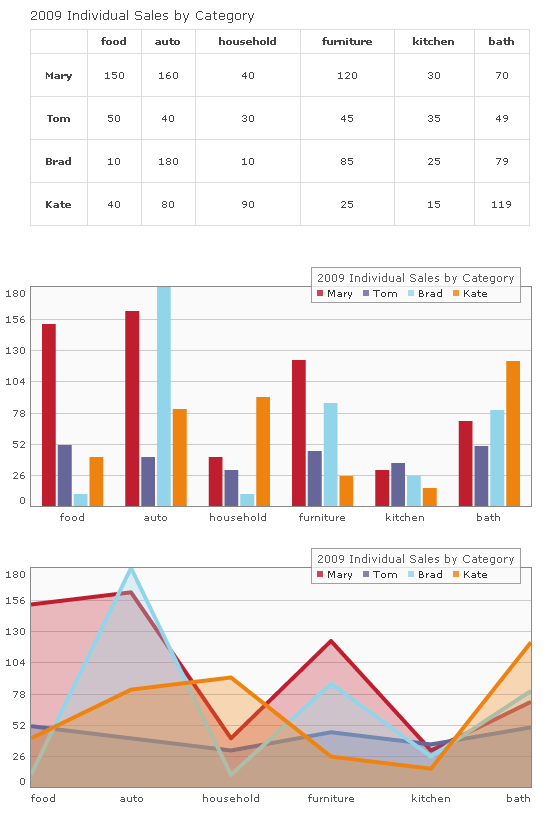
1. jQuery Visualize Plugin
jQuery Visualize Plugin is the perfect plugin if you have a table and want to generate a chart out of it. It offers different types of charts such as Bar, Area, Pie & Line charts.
Examples

Type of Charts: Bar, Area, Pie & Line.
Requirements: jQuery, excanvas (included)
Browser Support: IE6*, IE7*, IE8*, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9.
* HTML 5 canvas element is not supported by IE but Google maintains a library that translates canvas scripting into VML, allowing it to work in all versions of internet explorer.
Demo: http://www.filamentgroup.com/examples/charting_v2/index_2.php
License: MIT and GPL licenses
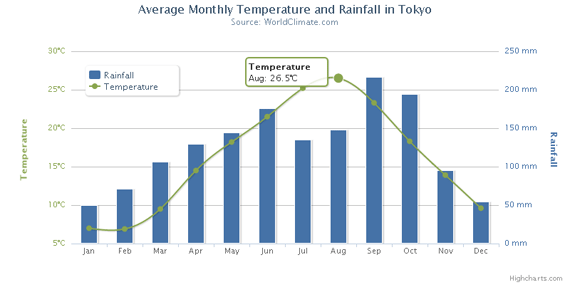
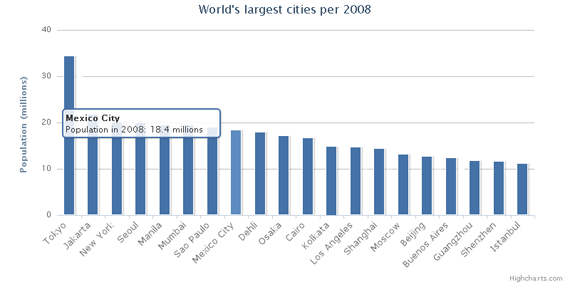
2. Highcharts
Highcharts is a really impressive jQuery Chart Library. In a few words Highcharts is compatible with most Browsers and even the iPhone; numerous chart types are supported; it is a dynamic plugin because you can add, remove and modify series, axes or points at any time after chart creation and you can load data from external files; tooltip labels are also supported which is great for detailed information in a point of a chart; zooming and last but not least all text labels can be rotated in any angle.
Examples

Line and column example

Columns with rotated labels
Type of Charts: Bar, Area, Areaspline , Pie, Line, Spline, Column & Scatter.
Requirements: jQuery or MooTools
Browser Support: IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9 and iPhone!
Demo: http://www.highcharts.com/demo/
License: Creative Commons Attribution Non-Commercial 3.0 License. Free for personal website, a school site or a non-profit organization. For a single commercial Website the license costs $80.
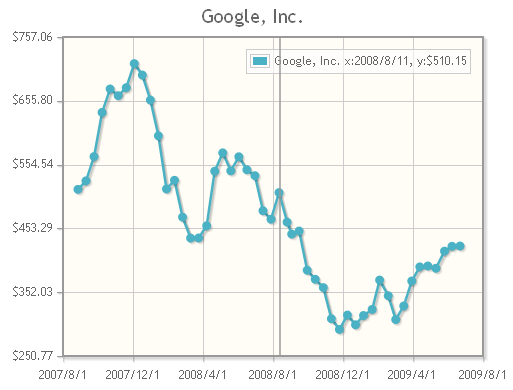
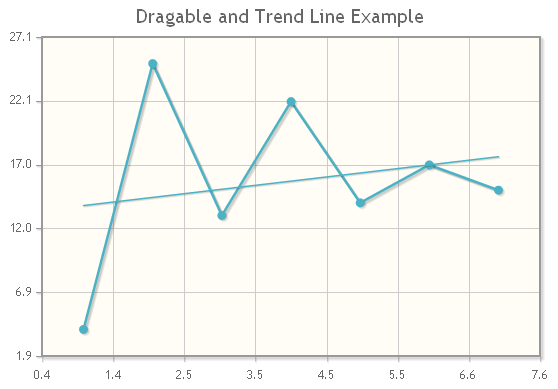
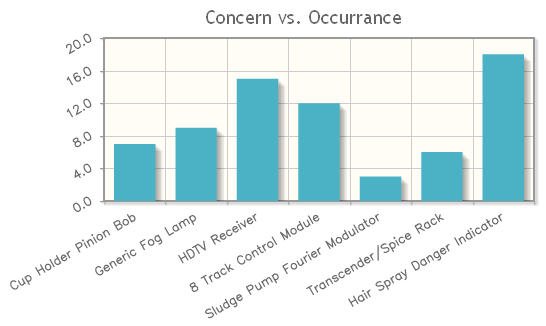
5. jqPlot
jqPlot did not catch my eye at first glance but after further research I found it to be one of the best and free jQuery chart library. Numerous graphical options are available you can even add shadows and interact per drag&drop in the charts! It even automatically computes trend lines. We could compare it to highcharts in terms of features and functionality.
Examples



Type of Charts: Bar, Pie & Line.
Requirements: jQuery
Browser Support: IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9 and Google Chrome.
Demo: http://www.jqplot.com/tests/
License: MIT and GPL version 2 licenses
6款jQuery图表插件相关推荐
- 一款可定制的外国jQuery图表插件jqplot
jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图.jqPlot支持为图表设置各种不同的样式.提供Tooltips,数据点高亮显示等功能. 用法: 1.引入jQuery类库和相 ...
- 25款 jQuery图表开源软件
转载地址:http://www.oschina.net/project/tag/275/jquery-chart jQuery图表插件 jQchart jQchart 是一个jQuery的插件,用来绘 ...
- JQuery图表插件Highcharts示例教程
JQuery图表插件Highcharts示例教程,先上图,大伙Show一下效果:先上三个图,分别是曲线.柱状.扇形. 图表中的数据纯属于DEMO的测试数据,没有实际用意.下面讲下大致的实现步骤 第一步 ...
- jQuery 图表插件 jqChart 使用
jQuery 图表插件 jqChart显示效果效果非常好.支持以下几种图表: Area Bar Bubble Column Financial Chart - Candlestick Financia ...
- 15款jQuery幻灯片插件
幻灯片效果通常用于展示相册图片或特色推荐内容.一个漂亮的幻灯片更能吸引访客的注意力.本文里面,收集了15款jQuery幻灯片插件,让你的图片展示更漂亮,让你的特色内容更吸引人.如果你是WordPres ...
- JQuery图表插件之Flot
Flot是一个Jquery下图表插件,具有简单使用,交互效果,具有吸引力外观特点.目前支持 Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ an ...
- 使用jQuery图表插件Sparklines来开发一个实用的网站PV(page view)实时监控应用
日期:2011/11/14 来源:Terry jQuery sparklines是一个jQuery的图表插件,可以帮助你快速构建行内的小图表,今天我们将使用Sparklines开发一个动态监视首页P ...
- 开源数据可视化 datart-自定义Jquery图表插件教程
在数据可视化应用方面,滚动图表插件一直备受欢迎,下面给大家一份关于滚动图标插件干活教程. 滚动图标插件教程 主要使用 jQuery jQuery.marquee jQuery-DataTables 视 ...
- 推荐一款jquery前端插件(zoomify),灯箱效果插件(用于图片看大图的效果),简单易用!
前段时间项目中,需要使用图片看大图的效果,主要是用于上传的企业工商执照等信息.这个时候的需求是希望放大图片,看到大图.在进行认真调研基础上发现了一款极好用.极简单的前端插件 zoomify,下面简单介 ...
最新文章
- python爬虫设置下拉框的值_python爬虫:BeautifulSoup 使用select方法的使用
- XtraGrid GridView设置默认选中的行颜色
- 快速搭建一个restful风格的springboot项目
- Android中利用服务来守护进程
- Codeforces Round #359 (Div. 2) D. Kay and Snowflake
- [转载]acm进阶之路
- flink中写入行存储、列存储时设定checkpoint多久时间间隔另存一个新文件
- matlab——FFT傅里叶快速变换
- DPDK examples rxtx_callbacks完全注释
- iview-cli 设置跨域代理服务器
- php 人像识别,基于OpenCV的PHP图像人脸识别技术
- 3dmax高级建模方法总结
- 如何用“项目管理方法论”的思维,提升研发项目管理水平?
- openGL加载obj三维模型
- K8S集群中网络通信故障常见问题的排查思路
- 用python语言实现人工智能猴子摘香蕉的问题_人工智能猴子香蕉问题
- Dummy variable (变量dummy化)
- 全球破解组织网址大全
- EtherCAT 之邮箱
- 数字水印(DWT算法Python实现)
