疯狂ios讲义疯狂连载之图像控件(UIImageView)
UIImageView代表一个图片显示控件,它直接继承了UIView基类,没有继承UIControl,因此,UIImage只能作为图片的显示控件,不能接受用户输入,也不能与用户交互,它只是一个静态控件。
当程序需要使用UIImageView来显示图片时,即可直接在Interface Builder中把UIImageView拖入程序界面中,也可在程序中创建UIImageView对象。
创建UIImageView对象之后,接下来可以通过如下两个属性访问或设置该控件显示的图片。
image:访问或设置该控件显示的图片。
highlightedImage:访问或设置该控件处于高亮状态时显示的图片。
除此之外,UIImageView还可以使用动画显示一组图片,使用UIImageView动画显示一组图片的属性和方法如下。
animationImages:访问或者设置该UIImageView需要动画显示的多张图片。该属性的值是一个NSArray对象。
highlightedAnimationImages:访问或者设置该UIImageView高亮状态下需要动画显示的多张图片。该属性的值是一个NSArray对象。
animationDuration:访问或设置该UIImageView的动画持续时间。
animationRepeatCount:访问或设置该UIImageView的动画重复次数。
startAnimating:开始播放动画。
stopAnimating:停止播放动画。
isAnimating:该方法判断该UIImageView是否正在播放动画。

如果在Interface Builder的用户界面设计文件中选中一个UIImageView,可以看到Xcode显示如图10.24所示的属性检查器面板。
在图10.24所示的属性检查面板中,UIImageView所支持的三个属性的意义非常明确,此处不再赘述。实际上,UIView控件所支持的Mode属性可控制UIImageView所显示图片的缩放模式,Mode属性是一个列表框,该列表框支持如下列表项。
Scale To Fill:不保持纵横比缩放图片,使图片完全适应该UIImageView控件。
Aspect Fit:保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
Aspect Fill:保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
Center:不缩放图片,只显示图片的中间区域。
Top:不缩放图片,只显示图片的顶部区域。
Bottom:不缩放图片,只显示图片的底部区域。
Left:不缩放图片,只显示图片的左边区域。
Right:不缩放图片,只显示图片的右边区域。
Top Left:不缩放图片,只显示图片的左上边区域。
Top Right:不缩放图片,只显示图片的右上边区域。
Bottom Left:不缩放图片,只显示图片的左下边区域。
Bottom Right:不缩放图片,只显示图片的右下边区域。
实例1:图片浏览器

利用本实例的图片浏览器可以依次查看应用中的每张图片,除此之外,还可以改变正在查看的图片的透明度,这可借助UIView的alpha属性来实现。不仅如此,本图片浏览器还可通过一个小区域来查看图片的原始大小,因此,本例会定义两个UIImageView:一个用于查看图片整体,一个用于查看图片局部的细节。
创建一个Single View Application,并向界面中添加三个按钮、两个UIImageView,然后将它们摆放整齐,在Interface Builder中设计出的程序界面如图10.25所示。
为了能在程序中访问两个UIImageView控件,还需要在Interface Builder中将这两个UIImageView绑定到控制器类的IBOutlet属性:iv1和iv2,这样控制器类即可通过这两个属性来访问这两个UIImageView控件。
为了让程序能响应应用界面上的三个按钮的单击事件,还需要在Interface Builder中为这三个按钮的Touch Up Inside事件绑定IBAction事件处理方法,这些按钮分别绑定到IBAction事件处理方法为:plus:、minus:和next:。
完成界面设计之后,接下来编写该应用界面对应的控制器类的实现部分,主要就是为plus:、minus:和next:方法提供实现。
除此之外,程序还需要为UIImageView的单击事件提供响应——问题是UIImageView并未继承UIControl基类,因此,既不能在Interface Builder中为UIImageView的Touch Up Inside事件绑定IBAction事件处理方法,也不能通过代码为该控件的Touch Up Inside事件绑定事件处理方法。为了让UIImageView能响应单击事件,程序可以通过UIImageView添加手势检测器来处理单击事件。
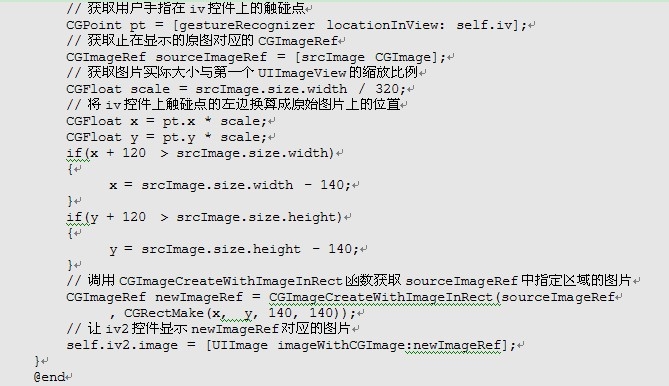
下面是控制器类的实现部分代码。
程序清单:codes/10/10.7/UIImageViewTest/UIImageViewTest/FKViewController.m


上面程序中,在viewDidLoad方法中初始化了该程序需要显示的所有图片——将这些图片的文件名组成一个NSArray数组。除此之外,该程序还创建一个手势检测器,并为iv(第一个UIImageView控件)添加该手势检测器,该手势检测器就会负责处理该UIImageView控件上的点击事件。
接下来在plus:、minus:中的粗体字代码通过修改alpha属性来控制该控件的透明度,而next:方法中粗体字代码则通过image属性来控制该UIImageView所显示的图片。
该程序中的一个难点是使用CGImage来处理位图,虽然iOS提供了UIImage来代表位图,但实际上UIImage对位图的处理功能非常有限,如果需要对位图进行处理,则需要借助CGImage。第11章介绍图形、图像处理时会进一步介绍CGImage的功能和用法。
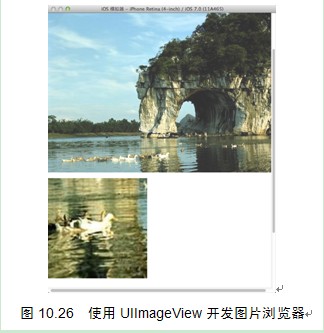
编译、运行该程序,可以看到如图10.26所示的效果。

实例2:“幻灯片”播放器
UIImageView除了可以显示单张图片之外,还能以动画方式轮换显示多张图片,这种显示方式非常类似于幻灯片播放方式。
为了让UIImageView以动画方式显示多张图片,只要为该UIImageView的animationImages属性赋一个NSArray集合(该集合元素中都是UIImage对象),接下来设置与动画相关的一些属性,再调用UIImageView的startAnimating方法开始播放动画即可。
下面的实例将会使用UIImageView开发一个幻灯片播放器。
创建一个Single View Application,使用Interface Builder打开应用界面,并将一个UIImageView拖入该应用界面中。为了能在该应用界面对应的控制器类中访问该UIImageView控件,可以在Interface Builder中将该UIImageView绑定到该控制器类的IBOutlet属性:iv。
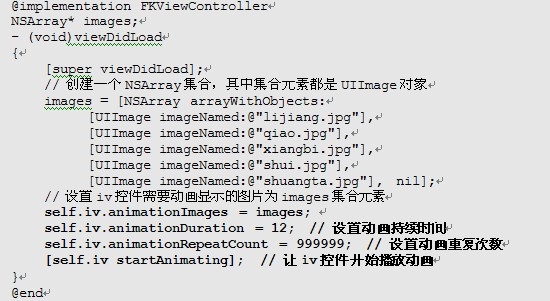
接下来修改该应用界面对应的控制器类的实现部分,修改后的实现部分代码如下。
程序清单:codes/10/10.7/UIImageViewTest2/UIImageViewTest2/FKViewController.m

上面程序中,粗体字代码就是设置UIImageView动画播放图片,并设置该控件的动画持续时间和动画重复次数,程序最后调用了UIImageView的startAnimating方法开始播放动画,这样即可让UIImageView开始正常播放动画。
————本文节选自《疯狂ios讲义(上)》

本文转自 fkJava李刚 51CTO博客,原文链接:http://blog.51cto.com/javaligang/1353619 ,如需转载请自行联系原作者
疯狂ios讲义疯狂连载之图像控件(UIImageView)相关推荐
- 疯狂ios讲义疯狂连载之显示动画
UIImage专门用于显示各种位图该类支持表12.1所示的各种图片格式. 当系统内存紧张时UIImage会将图片数据从UIImage对象中清理出去来以节省系统内存这里的清理行为只是清理UIImage内 ...
- 疯狂ios讲义疯狂连载之日期选择器(UIDatePicker)
UIDatePicker是一个可以用来选择日期和时间的控件.除此之外,它也可作为倒计时控件. 日期选择器(UIDatePicker)继承了UIControl,因此UIDatePicker可以作为活动控 ...
- 疯狂ios讲义疯狂连载之游戏的状态数据模型
对游戏玩家而言在游戏界面上看到的"元素"千差万别.变化多端但对游戏开发者而言游戏界面上的元素在底层都是一些数据不同的数据所绘制的图片有所不同.因此建立游戏的状态数据模型是实现游戏逻 ...
- 疯狂ios讲义疯狂连载之加载界面的图片
正如前面FKBaseBoard类的代码中所看到的,当程序需要创建N个FKPiece对象时,程序会直接调用getPlayImages()函数去获取图片,该函数将会随机从项目包下取得N张图片. 为了让ge ...
- 疯狂ios讲义疯狂连载之实现游戏视图控制器
前面已经给出了游戏界面的布局文件,该布局文件需要使用一个视图控制器来负责显示.除此之外,视图控制器还需要为游戏界面的按钮事件提供事件监听器. 下面是该程序的视图控制器类的代码. 程序清单:codes/ ...
- 疯狂ios讲义疯狂连载之实现游戏逻辑(2)
13.6.5 定义获取通道的工具方法 这里所谓的通道指的是一个方块上.下.左.右4个方向上的空白方块图13.10显示了一个方块四周的通道. 图13.10 方块四周的通道 下面是获取某个坐标点四周通道的 ...
- 疯狂ios讲义之网页控件(UIWebView)
通过使用UIWebView控件,可以实现一个内置的浏览器(类似于Safari),而且可以直接将这个浏览器内嵌到应用的任意位置,因此非常方便. UIWebView直接继承了UIView基类,一般不可以与 ...
- 疯狂iOS 讲义(上) Objective-C 2.0与iPhone/iPad应用开发基础(国内首部iOS 7相关著作,小伙伴们,学好iPhone/iPad应用开发,我们一起做土豪吧)
疯狂iOS 讲义(上) Objective-C 2.0与iPhone/iPad应用开发基础(国内首部iOS 7相关著作,小伙伴们,学好iPhone/iPad应用开发,我们一起做土豪吧) 李刚 编 IS ...
- 疯狂iOS 讲义(上) Objective-C 2.0与iPhone/iPad应用开发基础
疯狂iOS 讲义(上)Objective-C 2.0与iPhone/iPad应用开发基础(国内首部iOS 7相关著作,小伙伴们,学好iPhone/iPad应用开发,我们一起做土豪吧) 李刚编 ISBN ...
- 疯狂ios讲义之使用路径
正如前面提到的Quartz 2D只提供了绘制矩形.椭圆的函数并没有直接提供绘制圆角矩形.三角形等几何图形的函数.为了绘制更复杂的图形必须启用路径. 表12.4列出了Quartz 2D为创建路径提供的函 ...
最新文章
- 计算机用户要以ADSL,2012年计算机一级MsOffice第三十三套练习题及答案解析
- 如何解决failed to push some refs to git
- es6 --- Reflect的静态方法
- php $rs1- gt eof,PHP_PHP速成大法,简单介绍一下PHP的语法 1、嵌 - phpStudy
- 计蒜客 - T1012 A*B问题
- Java数据结构与算法(3) - ch04栈(栈和转置)
- SHEditor v0.3 SkinSharp皮肤设计工具
- Unity3D学习 ④ Unity导入商店资源,实现基本的奔跑、攻击动作切换与交互
- 在Excel中用vba编写的进销存管理系统
- SSM项目实战之一:项目创建
- 一个优秀的logo应该具备哪些特点?
- linux mbr转gpt分区,免重装!迄今为止最详细的MBR转GPT分区攻略
- TomcatCVE-2020-10487任意命令执行(msf反弹shell)
- 大数据分析取得的成果有哪些
- docker设置系统开机自动启动,docker容器随着docker服务启动自动运行
- SpringBoot整合Mybatis-Plus
- APP开发-第三方SDK使用
- 1905. 统计子岛屿-深度优先遍历图
- 记录一次 torch.cuda.is_available()==false的问题解决过程
- Matlab粒子群算法神经网络泰坦尼克号
