WebApp那些事——(JqueryMobile) 实战(一)
2019独角兽企业重金招聘Python工程师标准>>> 
其实WebApp这个版块已经放置一段时间了,但是一直没有写文章,那是因为我还在学习中。今天的话,我们就来写一篇关于布局的,以前在没有BootStrap,jQuery EasyUI,Jquery Mobile之前不论是做web项目还是web 移动站点都是那么费劲,尤其是我这种学不会css的人,实在是搞不了前台。OK,废话不多说,我们来看一下今天要仿制的页面,手机头条网。

看到了吧,这个界面如果用BootStrap的话可能更简单一些,因为它是单纯的三列或者两列布局,利用Bootstrap的网格系统可以很好的布局出来。那今天的话还是用Jquery Mobile css。
首先看一下最顶端的头部,我的代码如下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
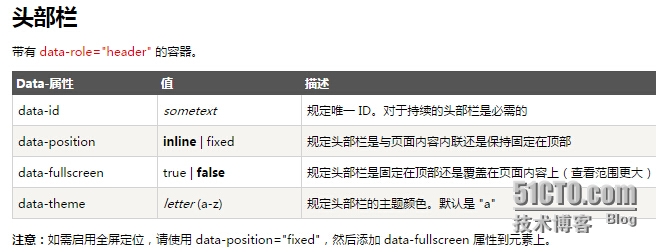
其实这里我们使用Jquery Mobile css中的一些样式及属性。我们看一下data-role="header"

在这里我们设置头部不会在点击屏幕的时候缩回去data-tap-toggle="false",这样当页面内容随着滚动条上移时,会被头部盖住。data-theme="f"这个是我自己定义的主题,主题可以是a-z。而Jquery Mobile css默认只提供了五种主题。

所以f需要自己定义,我们来看一下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
第一个css就是我们自己定义的主题,必须是以ui-bar-[a-z]来命名。头部的话在这里共分了三列,因为我们的第一个div是 <div class="ui-grid-b">这个css就把屏幕分成了相等的三份。

然后我们在每一份放我们的元素。

效果如上,那么这个圆圈图片是怎么实现的呢,很简单,CSS3很好实现,将下面的css应用到图片即可。
|
1 2 3 |
|
OK,头部还有一个Nav bar,这个其实将div的data-role设置为navbar,然后在div中嵌套<ul><li>。

头部的这个导航条如果被点击的话,它的颜色会变,这个功能是Jquery Mobile实现的,我们不需要做什么。
头部说完了我们看内容页,为了简单,有一些css我直接写在元素上。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
|
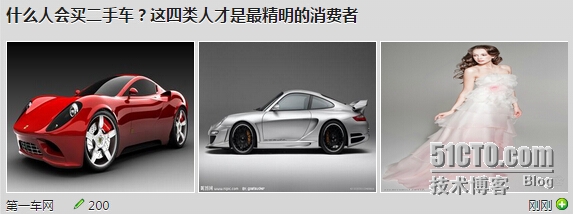
其实我们观察一下,就会发现,第一行是标题,第二行是三个图片,第三行是一些其他的信息。
那么第一部分我们布局就可以采用<p><div><div>完成这三部分。第一行没什么说的,第二行我们使用网格系统,将屏幕分成三列,每列一张图,最后一行需要注意这个"刚刚+"是在右边,需要使用float="right",看一下效果

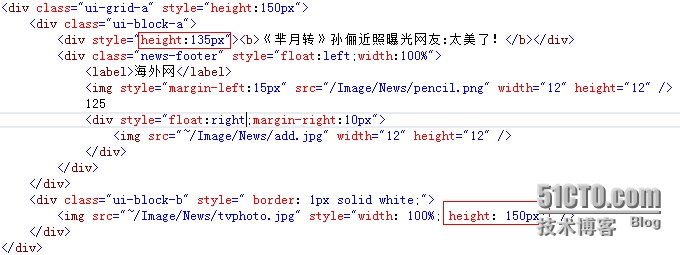
怎么样,还行吧。OK,我们接着看下面的布局,下面的布局我在使用Jquery mobile的网格系统的时候没有查到像BootStrap那样的跨列功能。所以我暂时先用50%/50%的网格。
第一个网格我们放置文字,第二个网格我们放置图片。

需要注意的是上面的两个height,我们设置总高度为150,设置文字的高度为135,那么小文字的高度为15,此时我们设置小文字所在的层的float:left,因为高度不够,它就会自动沉底。

如上图,小字都沉底了。OK,其实真个头条网都采用这样的布局方式,其实我们只需要在数据库表创建好类型(是一行文字+一行3图片+小字或者是左边文字(打字加小字)+右边图片),标题,小字内容,图片我们就可以动态生成或者加载页面,这个是我下节要实现的内容。
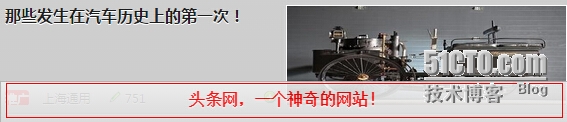
最后我们还给这个页面加了foot。
|
1 2 3 4 5 6 |
|

头条网,一个神奇的网站。这个脚我们设置点击屏幕时该脚会收缩。好了,我们看一下全部页面的效果

收缩掉脚,我们再看看

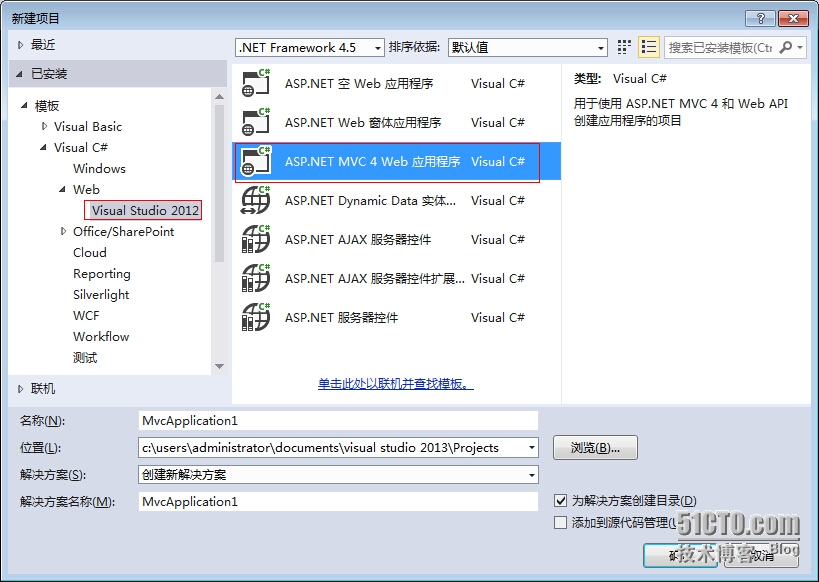
OK,页面今天就到这里,最后告诉大家怎么创建移动项目的

点击确定

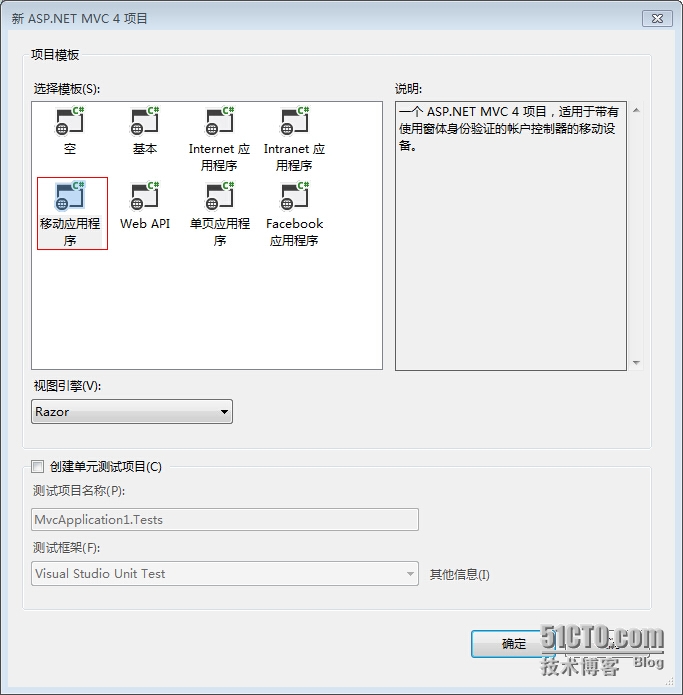
选择移动应用程序,确定,项目就创建好了。
免费学习更多精品课程,登录乐搏学院官网http://www.learnbo.com/
或关注我们的官方微博微信,还有更多惊喜哦~

本文出自 “技术创造价值” 博客,请务必保留此出处http://leelei.blog.51cto.com/856755/1591204
转载于:https://my.oschina.net/learnbo/blog/806928
WebApp那些事——(JqueryMobile) 实战(一)相关推荐
- 网络爬虫--15.【糗事百科实战】多线程实现
文章目录 一. Queue(队列对象) 二. 多线程示意图 三. 代码示例 一. Queue(队列对象) Queue是python中的标准库,可以直接import Queue引用;队列是线程间最常用的 ...
- 网络爬虫--14.【糗事百科实战】
文章目录 一. 要求 二. 参考代码 一. 要求 爬取糗事百科段子,假设页面的URL是 http://www.qiushibaike.com/8hr/page/1 使用requests获取页面信息,用 ...
- 爬虫 | urllib入门+糗事百科实战
所谓爬虫(crawler),是指一只小虫子,在网络中爬行,见到有用的东西就会把它拿下来,是我们获取信息的一个重要途径.平常使用的浏览器,它的背后就是一个巨大的爬虫框架,输入我们想要查找的信息,帮我们爬 ...
- 有源则至清——我读《移山之道》
引子 =============== 大概是因为列在博文的作译者清单里的缘故罢,我常常能在第一时间得到有关新书的消息.这本<移山之道>的消息在<大道至简>出版前我就知道了.当时 ...
- ios 上传图片失败 小程序_iOS上传图片,就是有这种不一样的操作!
很久没发文了,最近这段时间在看前端的东西,在忙微商城webapp的事,用的vue2.0开发,打算过段时间记录总结那方面的一些知识点和坑.下面进入今天的主题. 说到iOS上传图片,网上的资料满满皆是,分 ...
- 【吐血整理】2019年所有精品文章分类汇总!必收藏!
各位小伙伴大家好,看了很多技术号都汇总了2019年发表的文章.想着自己公众号也发表了300多次的文章,其中有100多篇原创,索性也来分类汇总一下去年的成果,也方便大家的阅读. Flask系列 小白学F ...
- 【Angular】Angular8开发拼多多——Angular CLI的环境配置
Angular CLI 的 环 境 配 置 前 言 : Angular8开发拼多多 webapp从基础到实战 准 备 一:Angular CLI 的 环 境 配 置 步 骤 : node -> ...
- 编辑-发布-开发分离: 静态API设计
周末在计划着Growth的最外一层,即解决方案的时候,想着自己要做一个静态的API--即基于JSON与GitHub的API. 在之前的那篇<编辑-发布-开发分离:git作为NoSQL数据库> ...
- 浅谈漏洞修复的方法论
序言 大人,时代变了 面临的场景不同 技术的不同 应该怎么做 战略 组织 技术 策略 未来的发展 是否是创业的方向 序言 近日在看到安全牛发布的<漏洞管理的八大趋势>,其中提到了" ...
- 3500x架构_7nm架构基因,3500X完胜9400F的法宝
原标题:7nm架构基因,3500X完胜9400F的法宝 游戏玩家都知道,拥有一颗强劲的CPU才能保证游戏帧速足够高.体验足够流畅.随着AMD第三代锐龙处理器上市,AMD锐龙5 3600/3600X凭借 ...
最新文章
- 论机器学习领域的内卷:不读PhD,我配不配找工作?
- 号称史上最牛逼的几篇博客整理(python+java+js等)
- 研读代码必须掌握的五个Eclipse快捷键
- PHP的composer的快速源
- Web前端开发笔记——第三章 CSS语言 第四节 CSS列表、表格样式
- android /system,android:fitSystemWindows详解
- operator() error
- 远程使用plsql登陆数据库时,界面提示 ORA-12170 TNS 连接超时
- julia语言 python解释器_新一代科学计算语言Julia以及开发环境搭建教程
- fastadmin页面日期时间组件的调用
- 4484: [Jsoi2015]最小表示
- Android -- 广播
- win7 各版本下载地址
- 自律才是通往自由的唯一捷径
- unity文字转语音插件(中文版)教程
- arm64服务器性能,80核ARM服务器有多恐怖 性能比64核霄龙还强
- 绘制巴厘岛Barong蒙版– Photoshop教程
- ubuntu实现中文输入法_Ubuntu 中文输入法安装
- 清华大学计算机系哪个专业就业前景最好,清华大学就业率及就业情况怎么样(含就业前景好的专业)...
- 小程序直播带货系统优势—直播带货的技巧
热门文章
- 数据字典模块设计_使用正则表达式采集整站小说数据小说精品屋爬虫模块的设计与实现...
- 哈弗h2s车内时间怎么调_你想拥抱的品质生活,就让哈弗H4乐享版帮你实现吧
- c语言游戏源码_【C语言/C++】益智游戏开发:2048(思路+源码详解)
- ebay 后台HTML有尺寸宽度要求吗,eBay牛仔裤成为尺码问题重灾区,卖家上架需注意这几个方面...
- linux麒麟安装磁盘分区,一种中标麒麟系统根分区扩容的实现方法技术方案
- 前端面试instanceof_【面试准备】每日前端面试题 45 (前端校招字节跳动面试4)...
- 19年PDYZ冬令营游记
- 解决Selection executes are supported only in the DbVisualizer Personal edition
- k8s基本概念-如何使用私有regsitry
- HttpURLConnection模拟form表单提交文件
