CSS3 Media Queries 实现网页自适应
文章转载自:爱思资源网http://www.aseoe.com/show-10-261-1.html
导语 接下来会展示如何运用 HTML5 和 CSS3 来设计一个自适应网页。当今银屏分辨率从 320px (iPhone) 到 2560px (大屏显示器) 或者更大。人们也不再仅仅用台式机来浏览网页,现在有手机,平板电脑等等。所以现在屏幕分辨率的范围很大,从 320px (iPhone) 到 2560px (大型显示器),甚至更大。用户也不只是使用台式电脑访问web站点了,他使用手机、笔记本电脑、平板电脑。所以传统的设置网站宽度为固定值,已经不能满足需要了。web设计需要适应这种新要求,页面布局需要能够根据访问设备的不同分辨率自动进行调整。本教程将会向你介绍,如何使用html5和CSS3 Media Queries完成跨浏览器的响应式设计。
demo预览地址:http://webdesignerwall.com/demo/adaptive-design/final.html
demo下载地址:http://www.webdesignerwall.com/file/adaptive-design-demo.zip
第一次运行
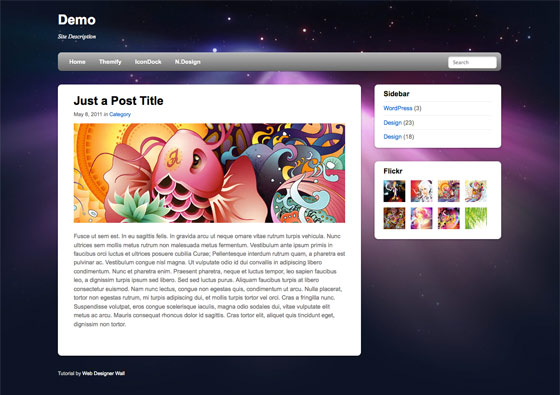
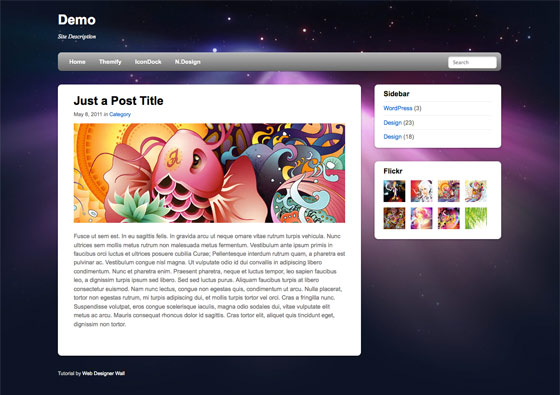
在开始之前,我们可以查看 最终demo 来查看最终效果。调整你浏览器的大小,我们可以看到页面会根据视窗的大小自动调整布局。

更多例子
你可以访问下面的地址,查看更多相关例子: WordPress themes。我设计了如下media queries: Tisa, Elemin, Suco, iTheme2, Funki, Minblr, 和 Wumblr。
概述
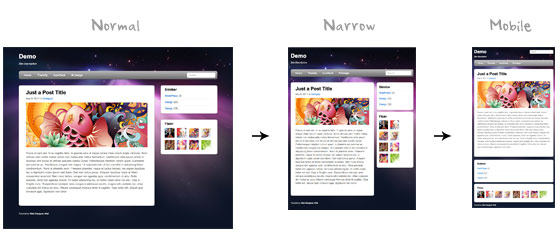
默认情况下,页面容器的宽度是980px,这个尺寸优化了大于1024px的分辨率。Media query用来检查 viewport 宽度,如果小于980px他会变为窄屏显示模式,页面布局将会以流动的宽度代替固定宽度。如果 viewport 小于650px,他会变为mobile显示模式,内容、侧边栏等内容会变为单独列布局方式,他们的宽度占满屏幕宽度。

HTML代码
在这里,我不会介绍下面html代码中的细节。下面是布局页面的主框架,我们有一个“pagewrap”的容器包装了"header", "content", "sidebar", 和 "footer"。
<div id="pagewrap"><header id="header"><hgroup><h1 id="site-logo">Demo</h1><h2 id="site-description">Site Description</h2></hgroup><nav><ul id="main-nav"><li><a href="#">Home</a></li></ul></nav><form id="searchform"><input type="search"></form></header><div id="content"><article class="post">blog post</article></div><aside id="sidebar"><section class="widget">widget</section></aside><footer id="footer">footer</footer></div>
HTML5.js
请注意,我在demo中使用了html5标签,不过IE9之前IE浏览器不支持<header>, <article>, <footer>, <figure>等html5新标签。可以在html文档中添加 html5.js 文件将解决这一问题。
<!--[if lt IE 9]><script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
CSS
设置html5元素为块状元素
下面的css将会把html5的元素(article, aside, figure, header, footer 等)设置为块元素。
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;
}css主体结构
在这里我也不会解释css文件的细节。页面主容器“pagewrap”的宽度被设置为980px。header被设置为固定高度160px。“content”的宽度为600px,靠左浮动。“sidebar”宽度设置为280px,靠右浮动。
#pagewrap {width: 980px;margin: 0 auto;
}#header {height: 160px;
}#content {width: 600px;float: left;
}#sidebar {width: 280px;float: right;
}#footer {clear: both;
}Step 1 Demo
我们可以通过demo查看当前效果。这时我们还没有使用 media queries,调整浏览器宽度,页面布局也不会发生变化。
CSS3 Media Query
你可以通过《HTML5实践 -- CSS3 Media Queries》了解更多信息。
包含 Media Queries Javascript文件
IE8和之前的浏览器不支持CSS3 media queries,你可以在页面中添加css3-mediaqueries.js来解决这个问题。
<!--[if lt IE 9]><script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
包含 Media Queries CSS
创建media query所需的css,然后在页面中添加引用。
<link href="media-queries.css" rel="stylesheet" type="text/css">
Viewport小于 980px(流动布局)
当viewport小于980px的时候,将会采用下面的规则:
- pagewrap = 宽度设置为 95%
- content = 宽度设置为 60%
- sidebar = 宽度设置为 30%
tips:使用百分比(%)可以使容器变为不固定的。
@media screen and (max-width: 980px) {#pagewrap {width: 95%;}#content {width: 60%;padding: 3% 4%;}#sidebar {width: 30%;}#sidebar .widget {padding: 8% 7%;margin-bottom: 10px;}}Viewport小于 650px(单列布局)
当viewport小于650px的时候,将会采用下面的规则:
- header = 设置高度为 auto
- searchform = 重新设置 searchform 的位置 5px top
- main-nav = 设置位置为 static
- site-logo = 设置位置为 static
- site-description = 设置位置为 static
- content = 设置宽度为 auto (这会使容器宽度变为fullwidth) ,并且摆脱浮动
- sidebar = 设置宽度为 100%,并且摆脱浮动
@media screen and (max-width: 650px) {#header {height: auto;}#searchform {position: absolute;top: 5px;right: 0;}#main-nav {position: static;}#site-logo {margin: 15px 100px 5px 0;position: static;}#site-description {margin: 0 0 15px;position: static;}#content {width: auto;float: none;margin: 20px 0;}#sidebar {width: 100%;float: none;margin: 0;}}Viewport小于 480px
下面得css是为了应对小于480px屏幕的情况,iphone横屏的时候就是这个宽度。
- html = 禁用文字大小调整。 默认情况,iphone增大了字体大小,这样更便于阅读。你可以使用 -webkit-text-size-adjust: none; 来取消这种设置。
- main-nav = 字体大小设置为 90%
@media screen and (max-width: 480px) {html {-webkit-text-size-adjust: none;}#main-nav a {font-size: 90%;padding: 10px 8px;}}

弹性的图片
为了让图片尺寸变得更为弹性,可以简单的添加 max-width:100% 和 height:auto。这种方式在IE7中正常工作,不能在IE8中工作,需要使用 width:auto\9 来解决这个问题。
img {max-width: 100%;height: auto;width: auto\9; /* ie8 */
}弹性的嵌入视频
为了使嵌入视频也变得更加弹性,也可以使用上面的方法。但是不知道什么原因,max-width:100% 在safari浏览器中不能正常的在嵌入资源中工作。我们需要使用width:100% 来代替他。
.video embed,
.video object,
.video iframe {width: 100%;height: auto;
}initial-scale Meta 标签 (iPhone)
默认情况下,iphone的safari浏览器会收缩页面,以适应他的屏幕。下面的语句告诉iphone的safari浏览器,使用设备宽度作为viewport的宽度,并且禁用initial-scale。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
最终效果
查看最终的demo,调整浏览器的大小,查看media query 的行为。你也可以使用iPhone, iPad, 新版Blackberry, 和 Android 来查看modile版的效果。

总结
可靠的Media Queries Javascript
可以使用css3-mediaqueries.js来解决浏览器不支持media queries的问题。
<!--[if lt IE 9]><script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
CSS Media Queries
这一技巧可以创建自适应的设计,可以根据 viewport 的宽度重写布局的css。
@media screen and (max-width: 560px) {#content {width: auto;float: none;}#sidebar {width: 100%;float: none;}}弹性的图片
使用max-width:100% 和 height:auto,可以让图片变得更加弹性。
img {max-width: 100%;height: auto;width: auto\9; /* ie8 */
}弹性的内嵌视频
使用width:100% 和 height:auto,可以让内嵌视频变得更加弹性。
.video embed,
.video object,
.video iframe {width: 100%;height: auto;
}Webkit字体大小调整
使用-webkit-text-size-adjust:none,在iphone上禁用字体大小调整。
html {-webkit-text-size-adjust: none;
}设置iPhone Viewport 和 Initial Scale
下面的语句实现了在iphone中,使用meta标签设置viewport 和 inital scale。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
好了,今天的教程到此为止。
原文地址:http://webdesignerwall.com/tutorials/responsive-design-with-css3-media-queries
转载于:https://www.cnblogs.com/liujufu/p/5075219.html
CSS3 Media Queries 实现网页自适应相关推荐
- CSS:媒体查询 CSS3 Media Queries
定义和使用 使用 @media 查询,你可以针对不同的媒体类型定义不同的样式. @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的. ...
- CSS3 Media Queries 详细介绍与使用方法,Responsive Web Design 必备技术, 响应式设计
上一篇我们介绍了Responsive Web Design之后,这次要来详细介绍CSS3 Media Queries了. 在上一篇中,我们提到Responsive Web Desig n的实作方式有大 ...
- 响应式web设计之CSS3 Media Queries
开始研究响应式web设计,CSS3 Media Queries是入门. Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表.换句话说,其允许我们在不改变 ...
- css3 media queries
CSS3 Media Queries模板 作者:大漠 日期:2012-04-04 点击:3183 最早在<CSS3 Media Queries>一文中初探了CSS3的媒体类型和媒体特性 ...
- CSS3 Media Queries:移动 Web 的完美开端
移动时代,是任何 Web 设计与开发者都不能忽视的一个时代,总有一天,你设计的东西将被显示在两种屏幕上,桌面大屏幕和移动小屏幕,如何让同一个网站同时适应完全不同的两种尺寸的屏幕,这是一个很久以来都没有 ...
- CSS3 Media Queries在iPhone4和iPad上的运用
CSS3 Media Queries的介绍在W3CPlus上的介绍已有好几篇文章了,但自己碰到的问题与解决的文章还是相对的较少.前几天在<修复iPhone上submit按钮bug>上介绍了 ...
- CSS之Responsive设计和CSS3 Media Queries的结合
随着高科技的发展,现在我们浏览网页不在局限于PC机上了,用户可使用上网的设备是越来越多的品种:手机.小笔记本.iPad.Playbook,以及PC机,而且PC机的显展大小各不一致.这样一来不同的屏幕分 ...
- CSS3 Media Queries详细介绍和使用实例
Media Queries直译过来就是"媒体查询",在我们平时的Web页面中head部分常看到这样的一段代码: 复制代码 代码如下: <link href="css ...
- 实践 HTML5 的 CSS3 Media Queries
先来介绍下 media,确切的说应该是 CSS media queries(CSS 媒体查询),媒体查询包含了一个媒体类型和至少一个使用如宽度.高度和颜色等媒体属性来限制样式表范围的表达式.CSS3 ...
最新文章
- 带有JSON的杰克逊:无法识别的字段,未标记为可忽略
- python 跟踪算法
- MVC3快速搭建Web应用(二)
- Linux 给Qt应用软件创建图标启动
- 【OS学习笔记】二十六 保护模式八:任务门---任务切换
- redis有序集合sorted set详解
- python cnn代码详解图解_基于TensorFlow的CNN实现Mnist手写数字识别
- 《OCA认证考试指南(1Z0-061):Oracle Database 12c SQL基础》
- MVC HtmlHelper listbox用法
- java中基本类型占了几个字节(byte、char等)
- 二维码中间嵌入logo
- 浅谈端上智能之计算优化
- 银行考试计算机也需要考金融知识吗,银行招聘考试科技岗考试科目及考试内容...
- android 强制锁屏app,自制力app强制锁屏
- 区块链Baas平台强势来袭,助力企业快速搭建区块链落地项目
- 在vue中使用marked解析markdown文件
- [转](42)驱动中使用全局变量
- 输出三位数的个十百位数
- Linux 磁盘分区挂载
- 你了解过软件确认测试吗?可进行确认测试的软件测评中心
