PicGo的安装与使用
0x01 起因
我有使用Typora做Blog的习惯,咱也不具体说Typora是一款完全免费、跨平台并且支持实时预览的Markdown文本编辑器。Typora支持图片插入,但不同的博客平台都有自己图片存储方式,使用Typora完成的Blog其中使用的图片是本地的可能就会很麻烦(我直接就是这样的*_*)。后来了解到图床的概念,就想实现类似的功能,来减少其中不必要的繁琐步骤。
0x02 Markdown图床
什么是图床
**图床**就是一个存储图片的服务器,常以URL的形式来供其他平台获取图片。说白了就是将图片存储在一个服务器上,在需要其中的一个或一些图片时通过HTTP请求或其他方式获取图片的信息。服务器的选择主要分为两种可以自己搭建,也可以使用别人搭建好后提供的服务。自己搭建肯定花钱,别人搭建给你提供服务,有的收费,有的一定范围内不收费,有的完全免费。
为啥需要图床
- 在一定程度上可以缓解服务器压力,聚集性的访问请求会影响系统的性能,分散的访问请求一定程度上可以起到缓解作用。
- 起到一定的安全作用,主服务器被攻破图床服务器上的信息不会直接受到影响。
- 最主要的原因是访问速度,图片的加载在浏览器做渲染的比较耗时,如果服务器在国外加载的时间可能就会更长,影响体验效果。
选择图床的依据
可靠性。数据在当今社会是最宝贵的财富之一,因此在选择存储的服务时,可靠性无疑是首要的考虑因素。安全性。面对攻击、盗取和破坏时如何保障数据不受到损失,是另一个重要的考虑因素。是否简单易用。越简单易用越好。价格是否合理。在满足前两条的情况下,越便宜越好,最好免费。
图床选择方案
- 对象存储图床
- 国外的有
amazon s3和google storage等 - 国内的有七牛云、又拍云、腾讯云、阿里云、天翼云等
- 国外的有
- 第三方图床
- sm.ms:
- 免费版存储容量5GB。
- 每分钟限制上传20张,每小时限制上传100张,每天限制上传200张,每周限制上传500张,每月限制上传1000张。
- 单张图片最大5M。
- 不支持相册,找图片需要用搜索功能
- imgchr:
- 免费版存储容量不限。
- 每小时限制上传30张,每天限制上传次数为120次。
- 单张图片最大10M。
- 支持相册。仅限于非商用。
- 聚合图床:
- 将图片分发到多处备份,借助其本身的CDN加速功能,节省服务器流量,并且不用担心图片被删除,即便其中某几个图床上的图片被删除了,还有其他备份,保证万无一失。
- 支持匿名和注册管理。
- 免费版无API支持,跳转链接无法保证永久有效,若链接失效需要您重新上传获取新链接。
- 最多存1000张。
- 单张图片大小5M。
- 不支持相册。
- sm.ms:
- 云盘图床
- 云盘一般都是文件系统存储,通过分享等方式获得上传图片的外链即可,但是获得的外链不能含有密码,有密码无法直接访问图片。
- 社交网站图床
- 新浪微博:新浪图床怎么用、可以把新浪微博作为图床使用吗?2019年4月25日微博使用Referer值进行防盗链设置2019年4月25日微博使用Referer值进行防盗链设置2019年4月25日微博使用Referer值进行防盗链设置
- qq空间:图床使用QQ空间会出现问题吗?
- 云笔记图床
- 印象笔记:使用印象笔记作为图床
- 有道云笔记:使用有道云笔记作为图床
- 代码托管网站图床
GitHub:使用GitHub搭建图床Gitee:PicGO+Gitee实现markdown图床
- 自建图床
- 自建图片服务器,顾名思义就是自己花钱购买服务器来搭建用来存储图片的服务。github有一个开源的图片服务Cheverto,可以用来搭建自己的图床。
- Cheverto官网
- Cheverto-GitHub地址
- 如何搭建一个自己图床网站
- 自建图片服务器,顾名思义就是自己花钱购买服务器来搭建用来存储图片的服务。github有一个开源的图片服务Cheverto,可以用来搭建自己的图床。
- 区块链存储图床
IPFS
0x03 图床工具
图床工具,就是自动把本地图片上传到图床并转换成链接的一款工具,网络上有很多图床工具。
- PicGo:是比较出名的一款图床工具了,它的界面友好,支持的图床也多,还可以在本地对图片进行管理,支持拖拽上传,使用很方便。如果你有自己使用的图床,它是一款用
Electron-vue开发的软件,目前v2.3版可以支持七牛图床,腾讯云COS,又拍云,GitHub,SM.MS,阿里云OSS、Imgur等8种常用图床。 - Mpic:如果你使用的图床是七牛云,那么
Mpic这款软件推荐给你,软件很小,支持图片拖拽上传、截图上床,功能简单专一,支持多种链接复制,只是目前只支持七牛云。- 七牛云+Mpic-图床神器搭建
- ShareX:是一块功能强大的截图工具,从截图、处理截图(比如调整大小)到上传截图然后复制链接,一步到位。只不过
ShareX的入门门槛比较高,需要进行相对复杂的设置,但是设置之后就可以起飞了。 - fu:是一款简单的图片上传工具,可以将剪切板的图片直接上传,支持多种链接的复制,还可以自己配置图床,软件很简单。
- quicker:和上面的软件们并不是同类,他是一款
windows下的效率神器,它可以快速的打开你电脑上的任何软件、文件等,还可以帮你做很多机械重复的电脑操作,可以结合everything快速检索文件,可以结合snipaste进行图片处理,可以执行自定义的脚本,总之非常好用,他有丰富的动作库,可以使用现成的动作,如果库里面没有你也可以直接实现新的动作,非常灵活,比如本次要提到的图片上传图床就有现成的动作,叫做SM.MS图床。 - vscode:如果你是用
vscode写markdown的,那么强烈推荐picgo插件,简直完美。- vscode作为Markdown编辑器
0x04 我的选择
- 没钱
- 图床主要用作
Blog不做隐私图片存储之用 - 操作简单能和
Typora完美搭配 - 主要访问流量来自国内
综上情况选择的方式为:Typora + PicGo + Gitee
0x05 开始安装
Typora安装
Typora安装轻参考Typora安装及使用。
PicGo安装
PicGo 编译好的.exe文件在GitHub上,所以可以在GitHub上直接下载,但是在GitHub上下载有一个最大的问题就是长城防火墙(下载的时候请扶墙)。
下载链接:PicGo-Setup-2.3.0-x64.exe

扶墙失败的可以用我分享的这个网盘链接下载:
链接:https://pan.baidu.com/s/1urqHWmms-VTNvDGZZ9UrdA
提取码:9sk4
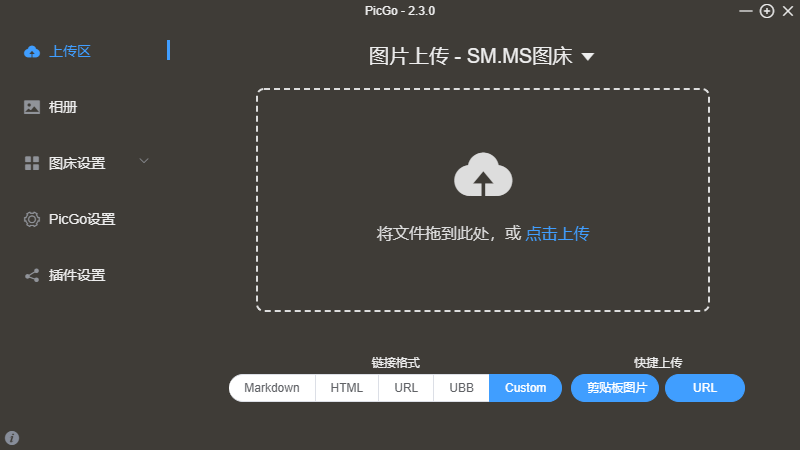
- 直接傻瓜式安装(路径可以自己指定)安装之后打开主界面显示大致如下图所示。

Node.js安装
PicGo采用Electron-vue开发,虽然运行程序编译成了.exe可执行文件,但是其插件还是依赖于node.js环境,因此如果需要安装插件必须先安装node.js环境(gitee必须安装插件),若是程序自带的图床接口(SM.MS图床、腾讯云COS、GitHub图床、七牛图床、Imgur图床、阿里云OSS、又拍云)可不需要安装node.js。
下载链接:下载 | Node.js 中文网

- 这里需要额外说明的是:如果您也使用Hexo,则需要注意Node.js的版本,因为有的Hexo主题对Node.js不同版本的兼容性不好,但Node.js版本最次也不能<8
0x06 工具使用
PicGo设置
配置文件
PicGo的配置信息保存在一个名为data.json的文件中,其中包含默认图床设置、所有支持图床信息、图床参数信息、快捷键设置信息、服务器设置信息、安装插件信息等,详细的json字符串内容如下所示。(#为json中的非法注释)
data.json文件位置:(写死的不可修改
C:\Users\xx\AppData\Roaming\picgo\data.json
data.json文件内容:
{"uploaded": [],# 图床信息"picBed": {# 当前显示图床为"current": "gitee",# 所有图床列表"list": [{"name": "SM.MS图床", # 图床显示的名称"type": "smms", # 图床类型,图床的唯一标识"visible": false # 是否在界面中显示图床},{"name": "腾讯云COS","type": "tcyun","visible": false},{"name": "GitHub图床","type": "github","visible": false},{"name": "七牛图床","type": "qiniu","visible": false},{"name": "Imgur图床","type": "imgur","visible": false},{"name": "阿里云OSS","type": "aliyun","visible": false},{"name": "又拍云图床","type": "upyun","visible": false},{"name": "Gitee图床","type": "gitee","visible": true}],"gitee": {# gitee图床配置信息"message": "信息","owner": "用户名","path": "路径","repo": "库名","token": "toke值"},"uploader": "gitee", # 默认图床"proxy": "http://127.0.0.1:7890" # 上传代理},"settings": {"shortKey": { # 热键设置"picgo:upload": {# 上传快捷键设置信息"enable": true,"key": "CommandOrControl+Shift+P","name": "upload","label": "快捷上传"}},"server": { # 服务器设置信息,第三方调用picgo时会用到"port": 36677,"host": "127.0.0.1","enable": true # 默认开启},# 其他设置"showUpdateTip": true, # 打开更新助手"uploadNotification": true, # 开启上传提示"rename": true, # 上传前重命名"checkBetaUpdate": false, # 接受Beta版本更新"pasteStyle": "Custom", # 自定义链接格式名称"customLink": "<center><img src=\"$url\" alt=\"$fileName\"/></center>", # 自定义链接内容"autoCopy": true, # 上传后自动复制URL"privacyEnsure": true, # 隐私保护"autoRename": true, # 时间戳重命名"logLevel": [ # 设置日志文件,没有设置则无该项"all"],"autoStart": true, # 开机自启"miniWindowOntop": true, # Mini窗口置顶"proxy": "http://127.0.0.1:7890", # 插件安装代理"registry": "https://registry.npm.taobao.org/" # 插件镜像地址},"picgoPlugins": {# 下载的插件列表"picgo-plugin-gitee": true # 插件是否启用},"debug": true,"PICGO_ENV": "GUI","needReload": false
}
- 上述配置文件中为了方便理解,用#号添加了部分注释,但这在json中是非法的,若想直接使用该配置文件,需要先将添加的注释信息删除。为什么是不用
json中合法的注释呐?因为json不支持常见的注释,若使用键值对形式强行添加注释会影响到原文件的结构,所以没有必要生拉硬扯。
日志文件
PicGo支持日志记录,存在六种日志记录等级(All、Success、Error、Info、Warn、None),默认为似乎是All级别会在picgo.log文件中记录上传过程、上传结果、文件路径等信息,正常情况下这些日志信息的用处不大,但是当程序发生错误时,这些信息有助于定位报错原因,这对于一个软件来说,我觉得是非常友好的一点。
picgo.log文件位置:
C:\Users\xx\AppData\Roaming\picgo\picgo.log
picgo.log文件内容:
2021-04-05 13:56:41 [PicGo INFO] [PicGo Server] is listening at 36677
2021-04-20 19:31:52 [PicGo INFO] [PicGo Server] is listening at 36677
2021-04-20 19:33:06 [PicGo SUCCESS] 插件安装成功
2021-04-20 19:46:40 [PicGo ERROR] Error: image not found in clipboard
------Error Stack Begin------
Error: image not found in clipboardat PicGo.upload (D:\Soft\PicGo\resources\app.asar\node_modules\picgo\dist\src\core\PicGo.js:132:27)at processTicksAndRejections (internal/process/task_queues.js:89:5)
-------Error Stack End-------
2021-04-20 19:46:47 [PicGo INFO] Before transform
2021-04-20 19:46:47 [PicGo INFO] Transforming...
2021-04-20 19:46:47 [PicGo INFO] Before upload
2021-04-20 19:47:23 [PicGo INFO] Uploading...
2021-04-20 19:47:28 [PicGo SUCCESS]
https://gitee.com/.../ChromeRCE漏洞复现.png # 敏感信息打个码
自定义链接格式
PicGo预置的有四种链接格式:Markdown、HTML、URL、UBB,其得到的上传文件链接分别为:
Makdown:
HTML:
<img src="https://i.loli.net/2021/09/14/KB3LimF5SGtI6vf.png"/>URL:
https://i.loli.net/2021/09/14/KB3LimF5SGtI6vf.pngUBB:
[IMG]https://i.loli.net/2021/09/14/KB3LimF5SGtI6vf.png[/IMG]
想要自定义链接格式,可以选择Custom,然后在PicGo设置里点击自定义链接格式,然后你可以配置自己想要的复制的链接格式。这里贴上我的设置
Custom:
<center><img src="$url" alt="$fileName"/></center>得到链接:
<center><img src="https://i.loli.net/2021/09/14/KB3LimF5SGtI6vf.png" alt="PicGo主界面"/></center>
- 为什么选择这种定义方式呐?
- 因为Typora默认是将图片居中显示,但是在一些其他的Markdown编辑器中是默认靠左显示的,我更喜欢将图片居中显示,所以这里使用
<center>标签来实现帮助我实现; - 另外一点是因为,我使用的blog使用的渲染方式会将alt属性值显示在图片下方,所以我这里选用
<img>标签来自定以图片链接及alt值。
设置代理和镜像地址
PicGo的代理功能在2.3.0得到完善,但作者也表示该功能也仅限于此,不会再添加复杂的代理设置。
再2.3.0版本中支持三处代理设置:上传代理、插件安装代理、插件镜像地址。
针对上传时候的代理请配置**「上传代理」**,这个使用国内图床的话一般用不到,若是上传国外图床可能需要设置此项。
如果针对插件安装的代理请配置**「插件安装代理」**,下载的插件从npm官方源下载有时可能被墙,扶墙或者配置下一条设置为国内源。
如果是针对插件安装时候的
npm镜像源的设置,可以设置**「插件镜像地址」**,推荐使用淘宝源:# 软件作者推荐淘宝源,其实也有其他比较好用的源,可以自行搜索 https://registry.npm.taobao.org/
下面贴上一张设置案例:

Server设置
2.2版本之后,PicGo内部会默认开启一个小型的服务器,用于配合其他应用来调用PicGo进行上传。监听的地址推荐就默认的 127.0.0.1 (本机),端口推荐默认的 36677。当然如果你不想要开启也可以选择关闭,只不过推荐你可以开启,可以配合一些第三方工具实现很方便的上传工作流。–来源:PicGo-Server设置
其意思就是开启该功能后,第三方工具(Typora默认支持的图床工具就是PicGo)可以通过PicGo直接将图片上传至图床中,若关闭该功能则第三方工具将无法调用PicGo上传图片。
下面贴上一张Server设置的图片:

我的设置
其他设置相对来说就比较简单,这里也不会花篇幅去进行一一讲解,这里大致说一下我的优选的配置,其他详细的配置说明可以在配置手册 | PicGo中查看。
- 设置日志文件:ALL
- 修改快捷键:禁用
- 自定义链接格式:
<center><img src="$url" alt="$fileName"/></center> - 插件镜像地址:
https://registry.npm.taobao.org/ - 设置Server:默认(我这里有使用Typora的习惯)
- 打开更新助手:开
- 接受Beta版本更新:关(不稳定
- 开机自启:关(非必要程序,不必设置自启动
- 上传前重命名:开(若是剪切板中图片建议开启,若是已经设置名称的图片可关闭
- 开启上传提示:开(显示上传结果信息
- Mini窗口指定:开(上传图片时非常方便
- 上传后自动复制URL:开(一定要开
- 选择显示的图床:
Gitee(只在图床设置中显示我用到的图床,其他图床只是被隐藏起来并没有被删除
贴上我的配置文件:
{"uploaded": [],"picBed": {"current": "gitee","list": [{"name": "SM.MS图床","type": "smms","visible": false},{"name": "腾讯云COS","type": "tcyun","visible": false},{"name": "GitHub图床","type": "github","visible": false},{"name": "七牛图床","type": "qiniu","visible": false},{"name": "Imgur图床","type": "imgur","visible": false},{"name": "阿里云OSS","type": "aliyun","visible": false},{"name": "又拍云图床","type": "upyun","visible": false},{"name": "Gitee图床","type": "gitee","visible": true}],"gitee": {"message": "picgo","owner": "xx", # 替换"path": "Software/Windows/PicGo","repo": "ImagesBed","token": "xx" # 替换},"uploader": "gitee","proxy": ""},"settings": {"shortKey": {"picgo:upload": {"enable": false,"key": "CommandOrControl+Shift+P","name": "upload","label": "快捷上传"}},"server": {"port": 36677,"host": "127.0.0.1","enable": true},"showUpdateTip": true,"uploadNotification": true,"rename": true,"checkBetaUpdate": false,"pasteStyle": "Custom","customLink": "<center><img src=\"$url\" alt=\"$fileName\"/></center>","autoCopy": true,"privacyEnsure": true,"autoRename": true,"logLevel": ["all"],"autoStart": false,"miniWindowOntop": true,"proxy": "","registry": "https://registry.npm.taobao.org/"},"picgoPlugins": {"picgo-plugin-gitee": true},"debug": true,"PICGO_ENV": "GUI","needReload": false
}
插件设置
在插件设置界面中可以进行安装、更新、禁用、卸载、配置、启用插件等操作。
安装插件
在线安装
在插件界面的搜索栏搜索插件名。PicGo的插件名以picgo-plugin-为前缀,你只需要搜前缀后的名字即可。比如一个picgo-plugin-wow的插件你只需要搜索wow即可。
搜到了插件之后只要点击右下角的安装即可。如果遇到未对GUI优化的提示,可以询问一下插件作者,这个插件适不适合在PicGo软件上使用,否则它有可能只是个命令行插件。

- 在线安装的插件默认在
C:\Users\xx\AppData\Roaming\picgo\node_modules目录下
离线安装
支持导入本地插件(文件夹)。导入要求是一个完整的 picgo 插件文件夹。可用于离线安装picgo插件包或者插件开发者自测使用。可以在Awesome-PicGo中寻找插件并下载,导入插件的入口在 插件设置 页的标题栏右侧:

操作插件
点击插件图标右下角的齿轮图标可显示此插件的相关操作:启用插件、禁用插件、卸载插件、更新插件、配置插件等。

配置插件
对于一些安装的插件有一些默认的配置,但也支持自定义的配置,若是一个图床插件则可对图床进行详细的设置,下面就拿Gitee图床来说明一下。

在码云上创建一个对应的项目用来存储图片,在设置→私人令牌中获取token(获取的token只以明文形式展示一次)
其他图床设置请参考配置手册 | PicGo
图片上传
图片上传主要发生在上传区,在上传区支持多种方式上传图片:
- 资源管理器中选择图片
- 剪切板中图片
- 图片URL
- 拖拽图片(本地图片调用图片路径、网络图片调用URL
- 多图片上传
上传区显示结果如下图所示:

上传图片转化的链接格式也在此界面中设置,默认有:Markdown、HTML、URL、UBB四种,还支持自定义格式。
相册
在相册界面中支持对一个或多个图片进行复制、删除操作,并且支持对图片URL的修改,以及设置复制图片链接的格式,以上操作都非常简单这里不再赘述,详细的操作可参考:配置手册 | PicGo
- 需要说明的是PicGo中删除文件的操作并不能删除远程图床中的图片,仅仅只能删除相册中显示的图片及信息,原因可查看
picgo.log日志文件中,其实它确实发送了删除图片的请求但是由于请求参数有误并没有成功执行。
2021-09-14 22:49:33 [PicGo INFO] https://gitee.com/api/v5/repos/jixiansiwei/ImagesBed/contents/Security/WebSec/Chrome/20210413RCE/ChromeRCE漏洞复现.png?access_token=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
2021-09-14 22:49:33 [PicGo INFO] {"name":"RequestError","message":"TypeError [ERR_UNESCAPED_CHARACTERS]: Request path contains unescaped characters","cause":{},"error":{},"options":{"method":"GET","url":"https://gitee.com/api/v5/repos/jixiansiwei/ImagesBed/contents/Security/WebSec/Chrome/20210413RCE/ChromeRCE漏洞复现.png?access_token=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx","headers":{"contentType":"application/json;charset=UTF-8","User-Agent":"PicGo"},"simple":true,"resolveWithFullResponse":false,"transform2xxOnly":false}}
2021-09-14 22:49:33 [PicGo INFO] https://gitee.com/api/v5/repos/jixiansiwei/ImagesBed/contents/Security/WebSec/Chrome/20210413RCE/ChromeRCE漏洞复现.png?access_token=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx&message=picgo&sha=undefined
2021-09-14 22:49:34 [PicGo INFO] {"name":"StatusCodeError","statusCode":400,"message":"400 - \"{\\\"message\\\":\\\"Blob SHA does not match\\\"}\"","error":"{\"message\":\"Blob SHA does not match\"}","options":{"method":"DELETE","url":"https://gitee.com/api/v5/repos/jixiansiwei/ImagesBed/contents/Security/WebSec/Chrome/20210413RCE/ChromeRCE%E6%BC%8F%E6%B4%9E%E5%A4%8D%E7%8E%B0.png?access_token=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx&message=picgo&sha=undefined","headers":{"contentType":"application/json;charset=UTF-8","User-Agent":"PicGo"},"simple":true,"resolveWithFullResponse":false,"transform2xxOnly":false},"response":{"statusCode":400,"body":"{\"message\":\"Blob SHA does not match\"}","headers":{"date":"Tue, 14 Sep 2021 14:49:34 GMT","content-type":"application/json","content-length":"37","connection":"close","server":"nginx","cache-control":"no-cache","x-request-id":"001062364616d7333a71255718e73521","x-runtime":"0.047604","vary":"Origin"},"request":{"uri":{"protocol":"https:","slashes":true,"auth":null,"host":"gitee.com","port":443,"hostname":"gitee.com","hash":null,"search":"?access_token=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx&message=picgo&sha=undefined","query":"access_token=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx&message=picgo&sha=undefined","pathname":"/api/v5/repos/jixiansiwei/ImagesBed/contents/Security/WebSec/Chrome/20210413RCE/ChromeRCE%E6%BC%8F%E6%B4%9E%E5%A4%8D%E7%8E%B0.png","path":"/api/v5/repos/jixiansiwei/ImagesBed/contents/Security/WebSec/Chrome/20210413RCE/ChromeRCE%E6%BC%8F%E6%B4%9E%E5%A4%8D%E7%8E%B0.png?access_token=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx&message=picgo&sha=undefined","href":"https://gitee.com/api/v5/repos/jixiansiwei/ImagesBed/contents/Security/WebSec/Chrome/20210413RCE/ChromeRCE%E6%BC%8F%E6%B4%9E%E5%A4%8D%E7%8E%B0.png?access_token=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx&message=picgo&sha=undefined"},"method":"DELETE","headers":{"contentType":"application/json;charset=UTF-8","User-Agent":"PicGo","content-length":0}}}}
下面我们来说明另一个问题,相册中的图片及信息所在的位置?
使用FileMonitor监控picgo文件夹并做一个删除图片的操作,显示结果如下图所示。

由上图可以删除文件时访问了picgo.db文件,但是我用Navicat打开此文件时显示打不开,手头没有其他的数据库管理软件,有空再来补坑。
2021-10-08 前来填坑
PicGo的安装与使用
感谢博友ace2020的提示
之前测试的时候看到是.db后缀的文件就以为是一个数据库文件,其实作者在这里使用了一个简单的混淆,其原始样貌是一个.gz文件,下面是使用FileType.py脚本文件进行文件类型解析的结果。

文件解压之后得到的一个是json类型的文件,显示结果如下图所示。

0x07 参考链接
- 操作指南 | PicGo
- markdown图床
- 图床工具的使用——PicGo
- 图床工具推荐
- Chocolatey安装与卸载
- PicGo + Gitee码云码云码云实现markdown图床
- PicGo/Awesome-PicGo
PicGo的安装与使用相关推荐
- PicGo软件安装失败,显示安装未完成如何解决?
描述情况 本来想重装, 但是看到PicGo之前的配置都有, 于是用软媒魔方的智能卸载进行删除PicGo. 结果, 再次安装的时候- 显示安装未完成 以为是卸载不干净, C盘根目录搜picgo, 出来一 ...
- linux安装配置 typora插件picgo,实现gitee免费图床
linux安装配置 typora插件picgo,实现gitee免费图床 本文是默认已经安装了typora,如果没有安装自行百度安装 1.如果没有安装nodejs就安装一下 查看安装nodejs是否成功 ...
- Markdown写作中的图床解决方案(基于七牛云、PicGo)
在日常的Markdown写作中,使用图片是必不可少的,所以靠谱的图片存储服务和上传工具显得格外重要.图片存储上我一直使用七牛,个人用户拥有10GB的免费存储空间,并且拥有很成熟易用的图片处理引擎,可以 ...
- Typora + PicGo + Gitee
Typora + PicGo + 码云 使用Typora 编写markdown格式的文档. 通过PicGo将markdown文档里面的图片保存到图床上. 使用码云作用图床工具,保存我们的图片. 下载安 ...
- GitHub + jsDelivr + PicGo 搭建个人图床
具体步骤: Github 仓库 新建一个 public 的 Github 仓库,参照 官方文档 生成一个 token密钥 PicGo 下载 PicGo ,安装完成后打开,图床设置 选 GitHub图床 ...
- 写微博picgp图床安装与问题解决(看这一篇就可以了)
文章目录 前言 一 :为什么要写博客 链接参考 二:操作步骤 2.1 nodejs安装 2.2:码云配置 image-20200609095007085 2.3配置picgo 4;问题与解决 1.1问 ...
- Github+jsDelivr+PicGo 打造稳定快速、高效免费图床
本文原创首发于我的个人博客:www.itrhx.com,欢迎访问! 本文在我个人博客上的链接:https://www.itrhx.com/2019/08/01/A27-image-hosting/ – ...
- [工具] PicGo + smms 构建图床
[工具] PicGo + smms 构建图床 文章目录 [工具] PicGo + smms 构建图床 2020.07.02更新 下载PicGo 2.3.0-beta.0 获取API Token Pic ...
- (5.1)Typora——Typora 图像保存和上传( 本地 + PicGo + SMMS/Gitee)
Typora 相关应用见 Typora--MarkDown格式文本编辑器 typora中的图片显示都是依赖于相对路径或绝对路径读取的,如果不设置专门的文件夹保存图片容易造成丢失而无法读取. 官方手册: ...
- Typora + PicGo + 七牛云图床
Typora + PicGo + 七牛云图床 像我平常写博客的话,基本很少使用博客系统自带的编辑器,因为网页端很难达到客户端那样的流畅,偶尔还会出现网络问题,造成辛辛苦苦写完的内容丢失,而在客户端则不 ...
最新文章
- 最强通道注意力来啦!金字塔分割注意力模块,即插即用,效果显著,已开源!...
- 经历小升初择校,我明白了几个道理
- 厉害了,在Pandas中用SQL来查询数据,效率超高
- 修改Windows 7默认的软件安装路径
- 【APIO2010】巡逻
- 随想录(熟练掌握uml)
- orchard学习,
- 48V自动启停的Stateflow应用
- 720s ideapad 黑苹果_Hackintosh 黑苹果长期维护机型 EFI 及安装教程整理
- 塔菲克蓝牙适配器驱动_TAFIQ蓝牙适配器4.0驱动下载
- 高级计算机程序员实操题,国家计算机软考高级程序员历年真题1990.doc
- 绘画板 java_非常值得学习的java 绘图板源代码
- Linux安装mysql(mysql-5.7.23-1.el7.x86_64.rpm-bundle.tar)(万能解决登录问题,最详细教程)
- 程序莫名其妙的错误,怎么办?
- 文件上传并展示上传文件
- matlab 爱,matlab
- 一等公民 二等公民_关于公民众筹的四件事你不知道
- 【Educoder python 作业答案】国防科技大学《大学计算机基础》Python控制结构(二)※
- 重庆市行政边界划分矢量图
- linux重启websphere服务,Websphere 启动关闭命令
