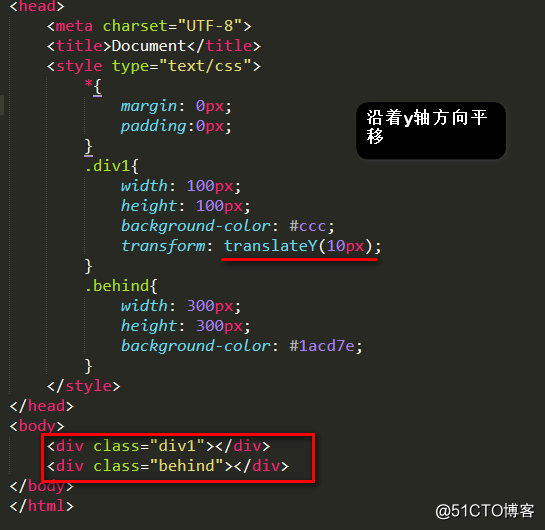
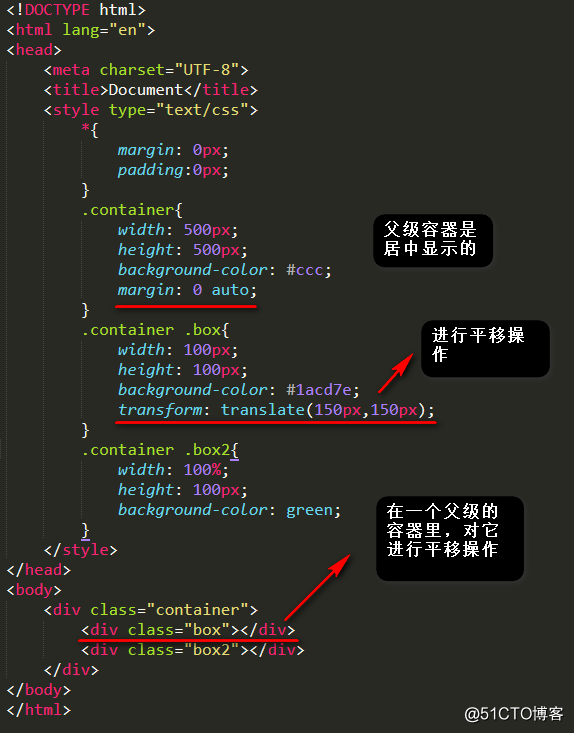
css3中translateY、translateX的使用

效果:


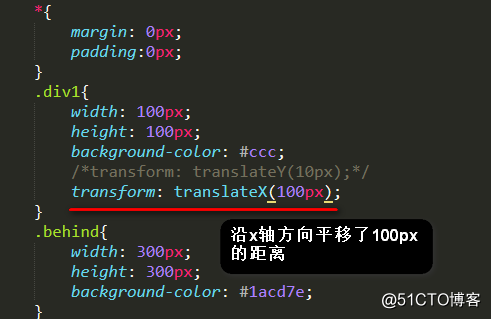
此时的效果:

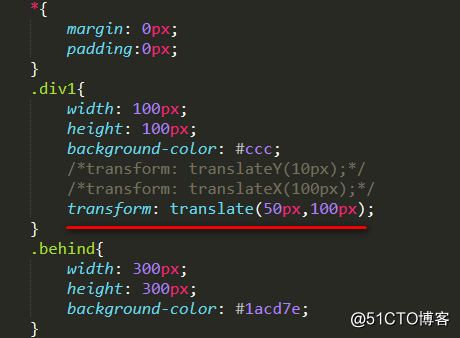
translate的使用。translate(x轴,y轴);

此时的效果:

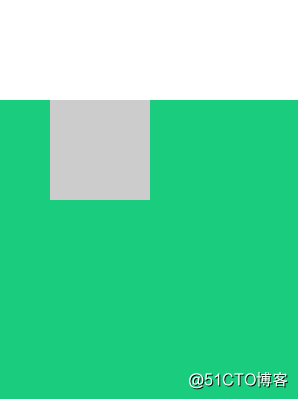
再看一个例子:

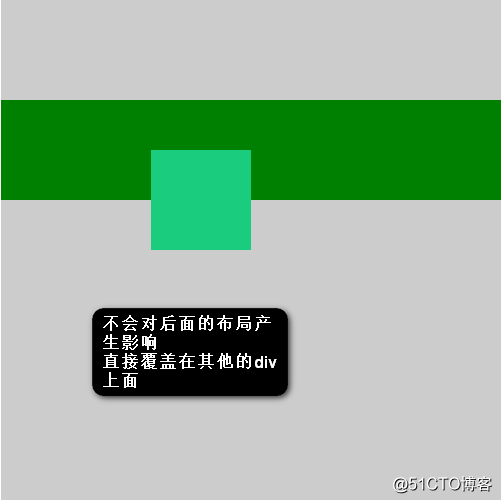
此时的效果:

转载于:https://blog.51cto.com/11871779/2310722
css3中translateY、translateX的使用相关推荐
- css3个性loading,css3 中实现炫酷的loading效果
•今天实现了一个炫酷的loading效果,基本全用css来实现,主要练习一下css3的熟练运用 •js需要引入jquery 只用到了一点点js •先看效果图 html: 加载中 . . . css: ...
- css3中变形与动画(三)
transform可以实现矩阵变换,transition实现属性的平滑过渡,animation意思是动画,动漫,这个属性才和真正意义的一帧一帧的动画相关.本文就介绍animation属性. anima ...
- css中变形,css3中变形处理
transfrom功能 在css3 中可以使用transfrom功能实现文字或图像的旋转,缩放,倾斜,移动等变形处理 deg是css3中使用的一种角度单位. 旋转: 使用rotate方法,在参数中加入 ...
- CSS3中的动画效果记录
今天要记录的是CSS3中的三种属性transform.transition以及animation,这三个属性大大提升了css处理动画的能力. 一.Transform 变形 CSS中transform ...
- css3中的变形(transform)、过渡(transtion)、动画(animation)
Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动translate以及矩阵变形matrix.下面我们一 ...
- CSS3中的3D变换与简易立方体的制作
大家好,这里是demo软件园,今天为大家分享的是css3中的3d变换. 我们首先要知道在浏览器中,X轴是从左到右,Y轴是从上到下,Z轴是从里到外.CSS的3d变换中,有以下属性: A.3D旋转: CS ...
- CSS3中的一些新特性(CSS)
CSS3中的一些新特性 CSS3能做什么 边框 阴影 box-shadow 颜色 文字与字体 背景 CSS3中的动画 CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大 ...
- css3中的2D和3D转换、动画效果以及布局
文章目录 一.2D转换: 1. 2D移动:translate().使用translate()函数,你可以把元素从原来的位置移动.移动参照元素左上角原点 2. 2D缩放: 3. 2D旋转: 4. 2D翻 ...
- CSS3中的变形处理--transform功能(旋转、缩放、倾斜、移动)
1.transform属性 在CSS3中,可以利用transform功能实现文字或图像的旋转.缩放.倾斜.移动这4中类型的变形处理. (1)浏览器支持 到目前为止:Safari3.1以上.Chrome ...
- CSS3中的变形处理——transform功能(旋转、缩放、倾斜、移动)
1 transform属性 在CSS3中,可以利用transform功能实现文字或图像的旋转.缩放.倾斜.移动这4中类型的变形处理. (1)浏览器支持 到目前为止:Safari3.1以上.Chrome ...
最新文章
- ISME:中国林科院亚林所袁志林组揭示盐碱地根系深色有隔内生真菌种群基因岛的正向选择机制...
- 环境微生物期刊—Applied and Environmental Microbiology
- 如何快速生成不同系列的Apriltag码?
- COMP0037 Coursework Investigating Path Planning Algorithms
- 设计模式的理解: 代理模式(Proxy)
- 在 Java OOP 编程中的注意事项
- 专业设计师是哪里找到高质量素材的!
- 计算机二级access上机题,计算机二级ACCESS上机题库
- struct与typedef 结构体定义
- 全面理解Unity加载和内存管理
- 录屏音画不同步的快速解决办法
- 中国工业互联网相关政策汇总分析:“十四五”系列规划助力工业互联网创新融合发展[图]
- 51单片机彩灯控制器c语言代码,【原创】第九届蓝桥杯单片机:彩灯控制器源程序和题目...
- 编写加密程序,将用户输入的一个英文句子加密为加密字符串,然后输出加密字符串。假设句子长度不超过100个字符。每日一题--20200415--字符串加密类型
- 软件工程-系统流程图
- 200道常见java知识点总结,问题+答案(转)
- MDP 与 贝尔曼方程
- 【支付宝】Android-支付宝支付时显示:系统繁忙,请稍后再试。错误码:ALI40247
- 前端向后端传对象数组--方式一
- git merge之--no-ff 的作用
