《OpenGL超级宝典(第5版)》——第1章,第1.1节计算机图形的简单历史回顾
本节书摘来自异步社区《OpenGL超级宝典(第5版)》一书中的第1章,第1.1节计算机图形的简单历史回顾,作者 【美】Richard S. Wright , Jr.Nicholas Haemel,更多章节内容可以访问云栖社区“异步社区”公众号查看
第1章 3D图形和OpenGL简介
OpenGL超级宝典(第5版)
本章内容
简单介绍计算机图形的历史
如何在2D屏幕上创建3D图形
基本的3D效果和术语
3D坐标系统和视口的工作原理
什么是顶点以及如何使用
不同类型的3D投影
本书讲述的是OpenGL,这是一种用于创建实时3D图像的编程接口。在讨论OpenGL究竟是什么以及它的工作方式之前,读者至少应该在一个比较高的层次上对实时3D图形有一个基本的了解。也许读者已经对实时3D的原则有了较深的理解,阅读本书的目的只是为了学习如何使用OpenGL。如果是这样的话,那就太好了,请直接跳到第2章。但是,如果读者购买本书的原因是觉得这本书中的图片非常酷,并且希望学会如何在自己的PC中创建这样的图片,那么很可能需要从本章开始认真学习。
1.1 计算机图形的简单历史回顾
最早的计算机是由一行行的开关和灯组成的。技术人员和工程师需要工作几个小时、几天甚至几星期,对这些机器进行编程,并阅读它们的计算结果。发光灯泡所组成的各种模式向计算机用户传达有用的信息。此外,计算机或许还可能产生一些原始的打印信息。读者可以认为计算机图形的最初形式就是在一块面板上闪烁的灯(早期编写程序的程序员流传的一些故事似乎也映证了这个想法,他们所编写的程序除了追踪灯光、创建各种闪烁模式之外,就几乎没有其他用途了!)。
随着时间的变迁,这一切逐渐发生了变化。最初所谓的那些“思考机器”发展为完全可编程的设备,使用一种类似电传打字机的机制在纸卷上进行打印。数据可以有效地存储在磁带、磁盘上,甚至可以一行行地存储在打孔纸上,或者存储在一堆穿孔卡上。计算机图形诞生于计算机最初开始能够打印的日子。由于字母表中的每个字符都有固定的大小和形状,上世纪70年代的那些富有创造力的程序员仅仅利用星号(*)就创建了许多艺术图案和图像。
1.1.1 进入电子时代
纸作为计算机的输出媒体非常实用,直到今天仍然是主要的输出媒体之一。激光打印机和彩色喷墨打印机已经取代了原始的ASCII艺术,它们具有鲜活的表现质量和近乎照片般的艺术再现能力。但是,作为常规的显示媒体,纸可能显得过于昂贵了。一直用纸作为输出媒体会浪费自然资源,尤其在绝大多数情况下,我们实际上并不需要对计算结果或数据库查询进行硬复制的输出。
作为计算机的一种辅助设备,阴级射线管(CRT)是一项震撼人心的技术。作为最初的计算机监视器,CRT一开始只是一种显示ASCII文本的视频终端,就像最初的纸终端一样。但是,CRT能够完美地绘制点和线,以及字母字符。不久,其他符号和图形陆续补充到字符终端。程序员使用计算机和监视器创建图形,作为文本或表格输出的补充。首先,一些用于绘制直线和曲线的算法被开发出来,并且公布于众。于是,计算机图形逐渐从一项业余爱好变成了一门科学。
最初,显示在这些终端上的计算机图形是二维的,或简称为2D。人们用平面的直线、圆和多边形来创建各种各样的图形。图形可以用一种表格或数字无法实现的方式显示科学或统计数据。那些富有探索精神的程序员甚至创建了一些简单的街机游戏(Arcade Game),如Lunar Lander和Pong。它们所使用的简单图形就是由各种线型所绘制的,并且每秒刷新数次(重绘)。
实时(Real-Time)这个术语最初应用于那些活动的计算机图形。在计算机科学中,这个术语更为广泛的含义是指计算机能够即时对输入进行处理。例如,人与人之间通过电话交谈就是一种实时活动。当你说话的时候,对方立即就能听到,并随即做出回答,然后又允许你立即做出响应,接下来循环往复。在现实中,由于电流的缘故,通话实际上存在延迟。但对通话者而言,这种延迟通常是感觉不到的。与电话相反,写信显然不是一种实时活动。
把实时这个术语应用到计算机图形中意味着计算机对诸如操作杆活动、击键等输入事件直接做出响应,产生动画或图像序列。实时计算机图形可以显示一种波形,由电子设备、数值读出器、交互性游戏和视觉模拟程序进行测量。
1.1.2 走向3D
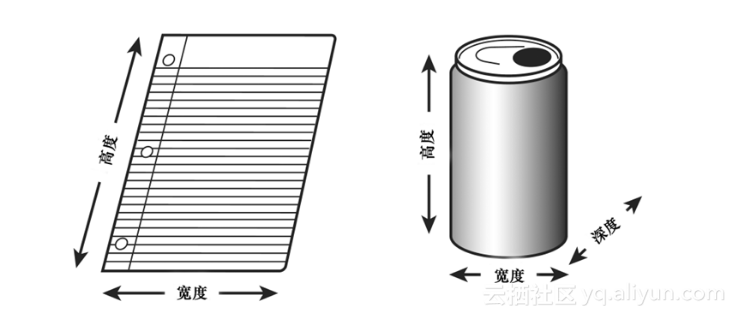
三维(或3D)这个术语表示一个正在描述或显示的物体具有3个维度:宽度、高度和深度。例如,放在书桌上的一张纸(上面画了一些图形或写了一些字)是个二维物体,因为它没有可以令人感觉得到的深度。但是,放在它旁边的一罐苏打水却是个三维物体。这个苏打饮料罐又圆(宽度和高度)又长(深度)。根据观察点,我们可以把这个罐的任何一边作为宽度或高度,但这个罐头是个三维物体的本质并不会改变。图1.1所示显示了可以怎样测量这个罐头和这张纸的各个维度。

图1.1 测量二维和三维物体
几个世纪以来,艺术家已经知道如何让一幅画看上去具有真实的深度。从本质上说,画本身是个二维物体,因为它只是用颜料在二维的画布上所创作的作品而已。类似地,计算机3D图形在实质上也是平面的,它只是在计算机屏幕上所显示的二维图像,但它可以提供深度(或第3维)的错觉。
2D + 透视 = 3D
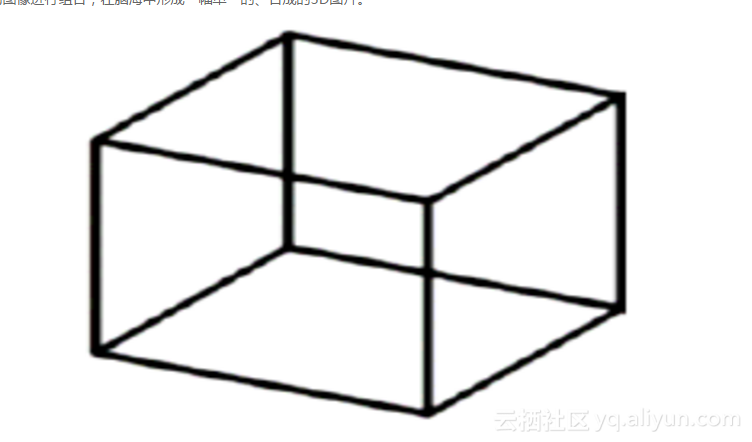
毫无疑问,最初的计算机图形看上去类似于图1.2所示图形,我们可以看到12条线段组成了一个简单的三维立方体。使这个立方体看上去具有三维效果的是透视(Perspective),或线段之间的角度。正是它们产生了深度的幻觉。
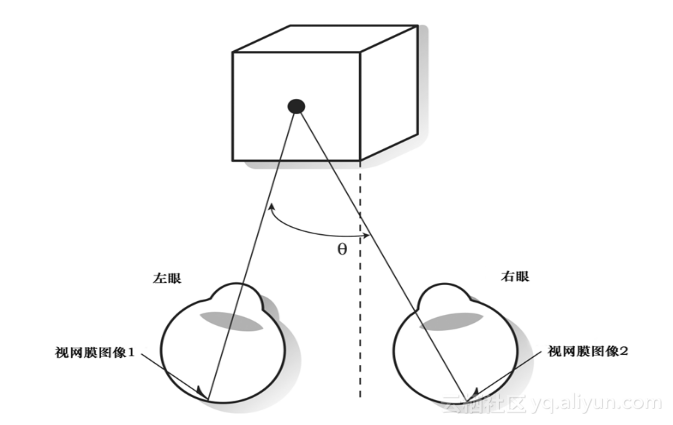
为了真正看到3D图像,实际上需要用两个眼睛观察一个物体,或者为每只眼睛分别提供这个物体的一幅独立而又唯一的图像。如图1.3所示,每只眼睛看到的都是一幅二维图像,非常类似于在每个视网膜(位于眼睛的后半部分)上显示了一幅临时照片。随后,大脑对这两幅略微不同的图像进行组合,在脑海中形成一幅单一的、合成的3D图片。

图1.2 一个简单的线框3D立方体
在图1.3中,随着物体逐渐变远,图像之间的角度也越来越小。我们可以通过加大两幅图像之间的角度来增强3D效果。立体单片(一种手持式立体镜片,在小时候可能玩过)和3D电影利用了这种效应,在每只眼睛上放置一块单独的镜片或者戴上一幅滤色眼镜,将两幅层次不一的图像分离。这些图像通常进行了过度增强,以取得某种戏剧性的效果或影院效果。图像卡上的快门玻璃和软件会在两只眼睛之间进行图像切换,在每只眼睛上显示变化的透视效果,从而产生了“真正”的立体3D体验。遗憾的是,许多人抱怨这个效果令他们头痛,或者令他们感到头晕目眩。

图1.3 如何观察三维物体
计算机屏幕是在平面上显示平面图像,而不是通过不同的视角在两只眼睛上显示两幅图像。这样一来,绝大多数3D计算机图像实际上只是近似3D。这种近似效果和多年来画家在绘画作品中实现视觉深度所使用的手法是一样的,就像人们用一只眼睛也能够观察到3D效果一样。
在生活中,读者可能已经注意到,当遮住一只眼睛时,所看到的世界并不会立即变成平面!当我们遮住一只眼睛时会发生什么呢?我们可能觉得自己看到的仍然是3D世界。但是,请尝试下面这个试验:把一只玻璃杯(或其他物体)放在一臂之外的地方,靠左手一侧(如果放得很近,这个戏法就不灵了),用右手遮住右眼,然后用左手去摸这只杯子(可能最好换用空的塑料杯)。注意,在摸到这个杯子之前,我们会觉得估计这个杯子的距离显得比较困难。现在,放开右眼,然后再去触摸这个杯子,我们就会发现这次判断杯子的距离要容易得多。现在,我们应该能够明白为什么只有一只眼睛的人在感知距离时常常会遇到困难了。
单凭透视本身就足以创建三维的外观。注意前面图1.2所显示的那个立方体。即使不进行着色,这个立方体仍然具有三维物体的外观。但是,如果长时间凝视这个立方体,就会发觉这个立方体的前后将会交换位置。由于图中缺少任何表面着色,大脑将会因此而产生混淆的感觉。这幅图不能提供足够的信息以帮助大脑确定它到底感知到了什么。我们遮住一只眼睛时所看到的世界没有突然看起来像平的,原因在于以二维形式观察时,很多3D世界的效果仍然存在。这些效果足以激发大脑辨别深度的能力。其中一个线索是由光线照射产生的表面着色,而另一个线索则是近处的物体看起来比远处的物体要大。这种透视效果称为透视缩短(Foreshortening)。这种效果加上颜色的改变、纹理、光照、着色以及各种不同的颜色强度共同组成了我们对三维图像的感知。
《OpenGL超级宝典(第5版)》——第1章,第1.1节计算机图形的简单历史回顾相关推荐
- 《OpenGL超级宝典第5版》学习笔记(一)—— 第一个OpenGL程序
// GLTools库包含了一个用于操作矩阵和向量的3D数学库,并依靠GLEW获得OpenGL3.3中用来产生和渲染一些简单3D对象的函数, // 以及对视觉平截头体.相机类和变换矩阵进行管理的函数的 ...
- OpenGL超级宝典第7版环境配置
1.下载源码 地址:http://www.openglsuperbible.com/ 2.运行Cmake,编译glfw库 打开项目后,编译工程(Debug和Release下都编译). 把E:\open ...
- OpenGL超级宝典(第7版)笔记4 渲染管线介绍 清单2.3-2.7
OpenGL超级宝典(第7版)笔记4 渲染管线介绍 清单2.3-2.7 文章目录 OpenGL超级宝典(第7版)笔记4 渲染管线介绍 清单2.3-2.7 1 OpenGL简介 2 OpenGL渲染管线 ...
- OpenGL超级宝典(第五版)环境配置
本文转自:http://blog.csdn.net/sunny_unix/article/details/8056807,感谢作者分享. OpenGL超级宝典(第五版)环境配置 Vs2008+winX ...
- OpenGL超级宝典(第五版)环境配置【转】
OpenGL超级宝典(第五版)环境配置 Vs2008+winXP 后续会整理Ubuntu 12.04LTS下的配置作者:sunny_unix 1.各种库的配置 (1)glew 下载:https:// ...
- OpenGL超级宝典(第五版) 环境配置
特别提醒:有些在word中或者其他中的代码复制到vs中会报错,原因是word中有些隐含的字符,复制到vs中就会报错:重新输一遍就可以解决问题,这里只是提醒下! 可以参阅我前面转载的一篇文章,进行比较然 ...
- OpenGL超级宝典(第五版) 环境配置(WinXp+VS2008)
转自:http://blog.csdn.net/sunny_unix/article/details/8056807 OpenGL超级宝典(第五版)环境配置 1.各种库的配置 (1)glew 下载:h ...
- [转]OpenGL超级宝典 5e 环境配置
OpenGL超级宝典(第五版)环境配置 1.各种库的配置 (1)glew 下载:https://sourceforge.net/projects/glew/files/glew/1.7.0/glew- ...
- OpenGL超级宝典学习笔记——操作矩阵
为了更强大的功能和灵活性,我们有时需要直接操作矩阵.在OpenGL中4x4的矩阵用包含16个浮点数值的一维数组来表示,而不是用二维的4x4的数组来表示.OpenGL之所以这么做,因为使用一维数组更高效 ...
最新文章
- Backbone学习日记[1]:感性认识
- 【主席树】更为厉害(P3899)
- 苹果cmsv10播放器源码插件
- 算法笔记_167:算法提高 矩阵翻转(Java)
- bootstrap table的属性sidePagination设置不当导致数据不显示
- java循环语句_Java十四天零基础入门-Java for循环语句
- oracle关闭和,ORACLE启动和关闭
- python123外汇兑换计算器_使用python+PyQt5 实现等额本金计算器
- 数字图像处理与Python实现-边缘检测-Prewitt算子边缘检测
- 医院计算机,医院计算机
- 部标设备JTT808数据模拟器+Socket数据发送(JAVA版)
- 【半年总结】蓦然回首
- 把VOB格式转换成其它格式的工具
- Linux中的lvm动态扩容管理
- Omi官方插件系列 - omi-transform介绍
- 在家赚钱的可靠方法,5个方法各个月入过万!
- oracle 11g rac suse,suse linux 11 + 多路径+udev+oracle11g rac
- 不冷不热之人传略《狂热的爱》
- 代理模式Proxy——读书笔记
- [CSharp]System.Data.OracleClient requires Oracle client software version 8.1.7 or greater
