微信小程序 php解密,微信小程序des加密、PHP des解密
最近在做对小程序传输数据进行加密,加密方法有很多,使用的是des对称加密 采用的是CBC模式,
需要传入内容,密钥,初始化向量3个参数
var server = require(‘../../utils/server.js‘);var CryptoJS = require(‘../../utils/tripledes.js‘);
Page({/**
* 页面的初始数据*/data: {
val:‘‘},
input(e) {var val =e.detail.value;this.encrypt(val);
},
encrypt(val) {var pwd = ‘lib123123‘; //这里需要传入8个字节以上的密钥
var iv = ‘123123123‘;var encryptData = this.encryptByDESModeCBCUtf8to64(val, pwd, iv);
console.log(encryptData);this.setData({
encryptData: encryptData
})
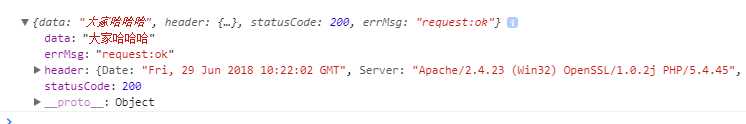
server.postJSON(‘Index/decrypt‘, { data: encryptData, pwd: pwd, iv: iv }, function(res) {
console.log(res);
})
},
encryptByDESModeCBCUtf8to64(message, key, iv) {var keyHex =CryptoJS.enc.Utf8.parse(key);var ivHex =CryptoJS.enc.Utf8.parse(iv);var encrypted =CryptoJS.DES.encrypt(message, keyHex, {
iv: ivHex,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
})returnencrypted.ciphertext.toString(CryptoJS.enc.Base64);
}
})
{{encryptData}}
输入内容,然后会进行des加密

后台使用的PHP进行des解密的,因为刚学PHP没多久,所以借鉴了网上的方法
public functiondecrypt(){$data=I(‘post.data‘);$pwd=I(‘post.pwd‘);$iv=I(‘post.iv‘);$encrypted = base64_decode($data); //如需转换二进制可改成 bin2hex 转换
$key = str_pad($pwd,8,‘0‘); //3DES加密将8改为24
$td = mcrypt_module_open(MCRYPT_DES,‘‘,MCRYPT_MODE_CBC,‘‘);//3DES加密将MCRYPT_DES改为MCRYPT_3DES
if( $iv == ‘‘)
{$iv = @mcrypt_create_iv (mcrypt_enc_get_iv_size($td),MCRYPT_RAND);
}
@mcrypt_generic_init($td, $key, $iv);$decrypted = mdecrypt_generic($td, $encrypted);
mcrypt_generic_deinit($td);
mcrypt_module_close($td);$y=$this->pkcs5_unpad($decrypted);$this->ajaxReturn($y);
}function pkcs5_unpad($text){$pad = ord($text{strlen($text)-1});if ($pad > strlen($text)) {return false;
}if (strspn($text, chr($pad), strlen($text) - $pad) != $pad){return false;
}return substr($text, 0, -1 * $pad);
}
最终前端获取的结果就是加密输入的内容

在这里,我遇到过一个小问题,就是mcrypt_module_open函数使用不了,开始网上找了很多方法,有去掉extension前面分号的,
还有就是下载php_mcrypt.dll和libmcrypt.dll,都没有成功,最终结果还是因为phpstrom版本太高,这个函数在最新版本不兼容,
所以如果有类似小伙伴遇到mcrypt_module_open函数不能用的情况下,看下编辑器版本是否过高
微信小程序 php解密,微信小程序des加密、PHP des解密相关推荐
- java des加密与js解密
java代码:import java.io.IOException; import java.security.SecureRandom;import javax.crypto.Cipher; imp ...
- 全国招标公告公示搜索引擎DES des加密,des加密逆向,解密
仅供参考学习 目录 1.抓包 2.解密 1.抓包 我们打开F12,点击第二页,发现他发送了一个包 在这里看到数据是被加密的 查看initator,发现他使用的是拦截器 我们在全局搜索 intercep ...
- DES加密解密与AES加密解密
× 目录 [1]AES加密算法和DES加密算法的效率比较 [2]AES和DES加密解密代码 随着开发时间的变长,当初认为比较难的东西,现在渐渐也就变的不那么难了!特别对于一些经常很少使用的类,时间长了 ...
- 解密微信小程序Java登录流程(ssm实现具体功能)
点击上方"好好学java",选择"置顶公众号" 优秀学习资源.干货第一时间送达! 精彩内容 java实战练习项目教程 2018微服务资源springboot.s ...
- 微信小程序Java登录流程(ssm实现具体功能和加解密隐私信息问题解决方案)
文章有不当之处,欢迎指正,如果喜欢微信阅读,你也可以关注我的微信公众号:好好学java,获取优质学习资源. 一.登录流程图 20180510145856113.png 二.小程序客户端 doLogin ...
- js des加密 java_java JS DES互相加密解密 通用!!!
如果 出现 异常 javax.crypto.IllegalBlockSizeException 那就看我博客园的 另外一篇 解决这个异常 帮客户整了1天 试了N个JS 的方法 终于找我弄出来了! j ...
- 微信java 签名验证_JAVA版微信小程序用户数据的签名验证和加解密
签名验证和加解密 数据签名校验 为了确保 开放接口 返回用户数据的安全性,微信会对明文数据进行签名.开发者可以根据业务需要对数据包进行签名校验,确保数据的完整性. 签名校验算法涉及用户的session ...
- 微信小程序Java登录流程(ssm实现具体功能和加解密隐私信息问题解决方案)...
文章有不当之处,欢迎指正,如果喜欢微信阅读,你也可以关注我的微信公众号:好好学java,获取优质学习资源. 一.登录流程图 二.小程序客户端 doLogin:function(callback = ( ...
- 跳一跳改分java源码_解密微信小程序漏洞:可下载任意小游戏源代码,“跳一跳”可改分...
原标题:解密微信小程序漏洞:可下载任意小游戏源代码,"跳一跳"可改分 雷锋网消息,据 IT 之家 1 月 2 日消息称,"跳一跳"居然可以利用漏洞自己改分数,甚 ...
- 解密微信小程序加密的微信运动数据(java)
使用java springmvc对微信小程序获取到的加密微信运动数据进行解密 //解密微信运动数据@ResponseBody@RequestMapping(value = "getEncry ...
最新文章
- 终聚.net平台开发
- Django连接postgresql数据库
- centos7启动与切换图形界面
- 网吧服务器RAID 0+1硬盘阵列组建图解
- 7-85 根据输入的空气污染指数,输出相应的信息。
- ActiveMQ not running
- python中seaborn报错These `style` levels are missing dashes解决办法
- Ubuntu18.04配置YCM
- oracle exp query使用解决-LRM-00101: 未知的参数名
- 怎么用html实现QQ代挂功能,如何给自己的代挂网、代刷网、底部添加腾讯云智服客服代码...
- 如何对磁盘分区进行写保护
- JAVA-多线程 三 {多线程状态}JAVA从基础开始 -- 3
- mysql数据库试用期过了_mysql试用期过了
- MySQL简单命令和SELECT查询,给字段起别名【MySQL数据库】
- STM32读取旋钮编码器
- 跳伞求生服务器未响应,绝地求生跳伞就未响应 | 手游网游页游攻略大全
- JRebel 2018.1 免费激活使用
- 我查查 并行数据处理应对突发流量
- 简易版“美颜”来了!肝了一夜!用Python做一个高瘦脸神器!
- webpack打包图片
