vs2015 web_2015年新的Web布局想法
vs2015 web
Every year new web design concepts emerge as some older trends recede. In the next months we will no doubt see a temporary increase in the popularity of video backgrounds, tiles and animated storybooks, just to name a few.
每年随着一些旧趋势的消退,新的网页设计概念应运而生。 在接下来的几个月中,毫无疑问,视频背景,磁贴和动画故事书的流行将暂时增加,仅举几例。
On the other hand, it’s almost guaranteed that responsive web design, a trend that surfaced back in 2010, will remain at the core of our designs for the foreseeable future.
另一方面,几乎可以保证,在可预见的将来,自适应网页设计(将在2010年浮出水面)将成为我们设计的核心。
Of course, this doesn't mean that all web pages have to move towards a common and standardized structure. On the contrary, there will likely be more space for differentiation, flexibility and experimentation than ever before.
当然,这并不意味着所有网页都必须朝着通用和标准化的结构发展。 相反,与以往相比,差异化,灵活性和实验性空间可能更大。
We have identified four trends, or general schemes, that we believe will characterize layout design in the next year. You can take inspiration from these models but the best design often comes when you use inspiration as a jumping off point for your ideas.
我们已经确定了四个趋势或总体方案,我们认为它们将成为明年布局设计的特征。 您可以从这些模型中汲取灵感,但是当您将灵感用作想法的起点时,通常会获得最佳设计。
So, here are the trends.
所以,这是趋势。
分割画面 (The Split Screen)
By "split screen" we mean all those websites where the screen is divided in two parts, usually of the same size, by a vertical section.
所谓“分屏”是指将屏幕分为垂直部分的两部分,通常大小相同的所有网站。
There are two main reasons to divide the page this way:
以这种方式划分页面的主要原因有两个:
- To show two important characteristics.表现出两个重要特征。
- To express the idea of duality.表达对偶的想法。
The first situation often occurs when a company has to promote a product or a service which has two equally significant features or variants. Since websites generally display elements stacked in order of importance, a more traditional layout may not be suitable in this case.
第一种情况通常发生在公司必须促销具有两个同等重要的功能或变体的产品或服务时。 由于网站通常按重要性顺序显示堆叠的元素,因此在这种情况下,更传统的布局可能不适合。
On the other hand, dividing the screen in two equal columns may be the best way to showcase two different aspects of the same system — for instance, a publishing system that is advantageous to both publishers and readers.
另一方面,将屏幕划分为两个相等的列可能是展示同一系统的两个不同方面的最佳方法,例如,一个对发布者和阅读者均有利的发布系统。
In this way, there is no need to distinguish between a primary and a secondary characteristic and the readers will immediately focus on what is important.
这样,无需在主要特征和次要特征之间进行区分,读者将立即专注于重要的内容。
The second reason originates from the fact that sometimes, designers need to convey an idea of duality. In this case, dividing the screen in two parts creates two spaces where it is possible to concentrate on different topics or even on two different products. Also, this style makes you able to highlight opposite traits of a certain reality.
第二个原因是由于有时设计师需要传达对偶性的想法。 在这种情况下,将屏幕分为两部分可创建两个空间,使您可以专注于不同的主题甚至两个不同的产品。 同样,这种风格使您能够突出特定现实的相反特征。
DESKTIME https://www.desktimeapp.com/
桌面时间https://www.desktimeapp.com/
The first example we are going to see is represented by the homepage of Desktime, a company which operates in the office-sharing sector. They've cleaved the page in two in order to simultaneously satisfy the needs of those who already have an office, for and of those who are looking for one.
我们将要看到的第一个示例是Desktime的主页,这是一家在办公室共享领域运营的公司。 他们将页面分为两部分,以便同时满足那些已经在办公室,正在寻找办公室的人的需求。
Therefore, they used the "vertical split" to put give equal stage time to two equally important features in their service. The style they have adopted is effective and practical, and it is also very linear and simple. Well done!
因此,他们使用“垂直拆分”为服务中的两个同等重要的功能分配了相等的阶段时间。 他们采用的样式既有效又实用,而且非常线性和简单。 做得好!

Note: Eight&Four has redesigned since I wrote took this screenshot.
注意:自从我撰写了此屏幕截图以来,“八四”已经重新设计。
EIGHT&FOUR http://eightandfour.com/
八四http://eightandfour.com/
This second example is from Eight&Four, a digital marketing company. Their homepage is also divided in two and the design is based on the contrast between white and a flat color. The division here is used to express a series of different features which are all present in the company.
第二个示例来自数字营销公司Three&Four。 他们的主页也分为两部分,其设计基于白色和纯色之间的对比。 此处的部门用于表示公司中存在的一系列不同功能。
The "vertical split" style is also hinged by the presence of the "&" which attenuates the division.
“垂直拆分”样式还通过减弱拆分的“&”的存在来确定。
无容器布局 (Container-Free Layouts)
Almost since design began designers have been using elements such as boxes, shapes and lines to divide and contain content in a design. As an example, consider how headers or footers have always been designed to be visually separated from the rest of the content.
自设计开始以来,设计师几乎就使用框,形状和线条等元素来划分和包含设计中的内容。 例如,考虑如何始终将页眉或页脚设计为与内容的其余部分在视觉上分开。
A new trend is gaining popularity centered around the idea of removing any graphic structure in favor of a more free and open style.
围绕删除任何图形结构以支持更自由和开放的样式的想法,一种新的趋势正变得越来越流行。
This trend has some common traits with minimalism but it also goes a step further. Indeed, minimalism often still uses simple, linear structures, while this new "container-less" completely strips any visual packaging.
这种趋势具有一些极简主义的共同特征,但它又向前迈进了一步。 确实,极简主义通常仍使用简单的线性结构,而这种新的“无容器”则完全剥夺了任何视觉包装。
Content itself is put at the center of the attention and the hierarchy of information is given by the choice of color, by positioning and by thoughtful typography rather than by boxes and structure.
内容本身成为关注的焦点,信息的层次结构是通过颜色的选择,位置和考虑周到的字体而不是盒子和结构来确定的。
FOREWORD http://foreword.io/
前言http://foreword.io/
As you can see from the homepage, Foreword is an interactive agency which is based in New York and in Paris. Their website does away with any containing elements and the attention of the users is here focalized by colors and fonts.
从首页可以看到,Foreword是一个互动式代理机构,总部位于纽约和巴黎。 他们的网站消除了任何包含元素的内容,在这里,用户的注意力集中在颜色和字体上。
In particular, they use typography wisely to give the most important company information. Color is prominently used to highlight other clickable voices. It is also obvious that this website, aside from being responsive in every sense, is extremely minimal.
特别是,他们明智地使用排版来提供最重要的公司信息。 颜色主要用于突出显示其他可点击的声音。 同样显而易见的是,该网站除了在各个方面都具有响应能力之外,还非常少。
块状网格 (Block Grids)
We don't need to point out here that grid structures can be a very effective way to create responsive websites. In this case, every module will contain a particular piece of content such as a heading, an image or a text.
我们不需要在这里指出网格结构可以是创建响应式网站的非常有效的方法。 在这种情况下,每个模块都将包含特定的内容,例如标题,图像或文本。
Modules are typically used in the homepage of websites but they can be developed in every other page to satisfy the need.
模块通常用在网站首页中,但可以在其他每个页面中开发以满足需求。
The dimensions of each module is designed to be flexible and it will adapt to the screen size. This makes a robust "grid layout" is a very versatile tool and it can equally usefully used for websites as well as mobile applications.
每个模块的尺寸设计灵活,可以适应屏幕尺寸。 这使健壮的“网格布局”成为一种非常通用的工具,并且同样可以用于网站以及移动应用程序。
However, one of the challenges of this approach is that if you create many modules of the same size, it can be difficult to create a distinction between the most interesting material and the older, and less important items.
但是,此方法的挑战之一是,如果您创建许多相同大小的模块,则很难区分最有趣的材料和较旧的材料以及不太重要的材料。
Indeed, if many blocks are of uniform size, the user's attention may not be grabbed by any item in particular. To avoid this problem, one new approach is to create modules which have different dimensions according to what they contain.
实际上,如果许多块具有统一的大小,则特别是任何项目都可能不会抓住用户的注意力。 为避免此问题,一种新方法是根据其包含的内容创建尺寸不同的模块。

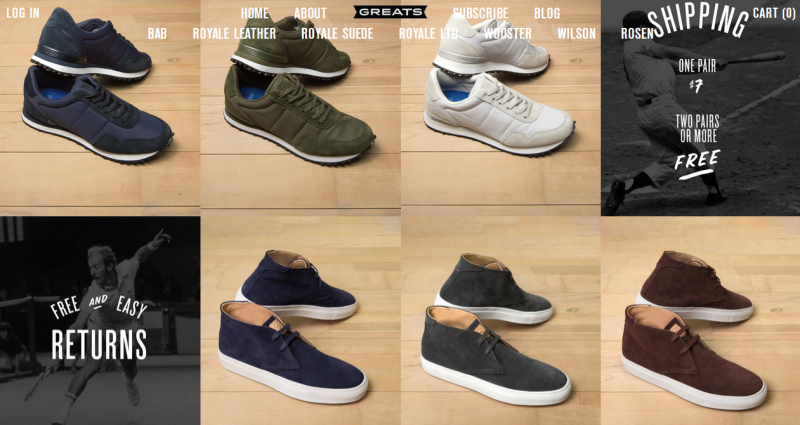
Note: Greats have also redesigned since I took this screenshot.
注意:自从我截取此屏幕截图以来,Greats也进行了重新设计。
GREATS http://www.greats.com/
祝福http://www.greats.com/
Greats is a New York based company which sells men's footwear, mainly via their website. Their website is their showcase, thus every detail is studied and taken into careful consideration.
Greats是一家位于纽约的公司,主要通过其网站销售男装鞋。 他们的网站是他们的展示柜,因此每个细节都经过仔细研究和考虑。
"Greats" opted for the utility of a grid layout. They've stacked their homepage with rows of modules and each module contains a pair of shoes. The modules all have similar sizes and their shape is implied rather than strictly marked out. Indeed, the user is encouraged to ignore anything other than the parade of shoes.
“ Greats”选择使用网格布局。 他们在首页上排列了成排的模块,每个模块包含一双鞋子。 这些模块均具有相似的尺寸,并且隐含其形状,而不是严格标出。 实际上,鼓励用户忽略除了鞋子游行之外的任何事情。
单屏网站 (Single Screen Sites)
The last trend we have been seeing a lot in the last 6 months are websites dominated by a background image that responsively always fits the screen. Usually, these sites are very plain and certainly tend toward a minimalistic design sense.
在过去的6个月中,我们看到的最后一个趋势是网站背景图片始终以适合屏幕的形式占据主导地位。 通常,这些站点非常简单,并且肯定倾向于简约的设计感。
However, the signature feature of this design trend is their lack of a scrollbar: in other words, these websites almost always take a 'single-page app' approach to their UI.
但是,这种设计趋势的标志性特征是它们缺少滚动条:换句话说,这些网站几乎总是采用“单页应用程序”的方式来编写用户界面。
Since the available content space is limited, the designer should have in mind a very clear hierarchy of content, and they should be especially discriminating when it comes to including less than highly relevant information.
由于可用的内容空间是有限的,因此设计人员应牢记非常清晰的内容层次结构,并且在包括不那么相关的信息时应特别加以区分。
In most cases, the image (or often even a video) dominates the design, leaving very limited space for other design ideas. It may demonstrate the product or it may simply be used to evoke a emotive, filmic feel.
在大多数情况下,图像(甚至通常是视频)在设计中占主导地位,为其他设计思想留出了非常有限的空间。 它可以演示产品,也可以简单地唤起情感,电影般的感觉。
SHAMBALLA JEWELS http://www.shamballajewels.com/
香巴拉珠宝http://www.shamballajewels.com/
"Shamballa Jewels" is a company which markets a range of jewellery. The website has a homepage which is composed by a unique page where some of their works are shown. There isn't any scrollbar and the navigation in the site is granted by a menu at the top of the screen.
“ Shamballa Jewels”是一家销售各种珠宝的公司。 该网站有一个主页,该主页由一个唯一的页面组成,其中显示了他们的一些作品。 没有任何滚动条,并且该站点中的导航由屏幕顶部的菜单授予。
What I really like about this site is that the background keeps changing. Indeed images which fit the whole space are alternated with vertical split screens.
我对这个网站的真正爱好是背景不断变化。 实际上,适合整个空间的图像会与垂直分割屏幕交替显示。
The examples above show that outstanding, effective design, doesn't need to be tethered to the 4 or 5 most common layout patterns we see out there. Each one resisted the urge to start with the familiarity and safety of one of the popular grid/frameworks — and got a great result accordingly.
上面的示例表明,出色,有效的设计并不需要与我们在那里看到的4种或5种最常见的布局模式联系在一起。 每个人都抵制了从流行的网格/框架之一的熟悉性和安全性入手的渴望,并因此获得了不错的成绩。
Does that mean the more common web layouts don't work?
这是否意味着更常见的Web布局不起作用?
Of course not. But as Mark Twain's said "To a man with a hammer, everything looks like a nail."
当然不是。 但是正如马克·吐温(Mark Twain)所说的:“对于一个拿着锤子的人来说,一切看上去都像钉子。”
Make sure you're looking at a nail.
确保您正在看钉子。
翻译自: https://www.sitepoint.com/web-layout-ideas-2015/
vs2015 web
vs2015 web_2015年新的Web布局想法相关推荐
- CSS Conf -《新时代CSS布局》学习总结
首发:krissarea.gitee.io 作者:陈大鱼头 github:KRISACHAN 记录原因:2019年3月30日在深圳举行了第五届的CSS Conf,鱼头作为一枚CSS新手以及爱好者也报名 ...
- Spring4新特性——Web开发的增强
2019独角兽企业重金招聘Python工程师标准>>> Spring4新特性--泛型限定式依赖注入 Spring4新特性--核心容器的其他改进 Spring4新特性--Web开发的增 ...
- Web布局连载——两栏固定布局(五)
在上一篇<Web布局连载--两栏固定布局(四)>中留了一个下文,"No div, no float, no clear, no hack".看起来很有意思,这种没有di ...
- HTML5和CSS3不仅仅是两项新的Web技术标准
2019独角兽企业重金招聘Python工程师标准>>> HTML5和CSS3不仅仅是两项新的Web技术标准 HTML5和CSS3不仅仅是两项新的Web技术标准,更代表了下一代HTML ...
- 电容屏物体识别_兆易创新的传感器布局:电容/光学/超声指纹/ToF全面发力
作为国内知名的NOR Flash及MCU厂商,2019年兆易创新成功并购国内第二大的指纹识别芯片厂商思立微,成立传感器事业部. 除了原有的电容式触控芯片.电容指纹芯片.OLED屏下光学指纹芯片之外,兆 ...
- IDEA中添加tomcat服务器和创建一个新的web项目
1.tomcat服务器的配置 第一步: 第二步:找到Templates 第三步: 第四步: 第五步: 第六步: 这样就完成了 2.创建一个新的web项目 第一步: 第二步: 第三步 第四步:
- 使用Visual Studio 创建新的Web Part项目
使用Visual Studio 创建新的Web Part项目 Web Part是你将为SharePoint创建的最常见的对象之一.它是平台构建的核心基块. 1. 管理员身份打开Visual Studi ...
- VS2015 无法启动 IIS Express Web 服务器 解决方案
VS2015 无法启动 IIS Express Web 服务器 解决方案 参考文章: (1)VS2015 无法启动 IIS Express Web 服务器 解决方案 (2)https://www.cn ...
- win10添加美式键盘_给windows10添加新的键盘布局,这样操作就对了
Windows10操作系统允许用户使用多种键盘布局,用户可以在初始设置过程中添加一个或多个键盘布局(也称为"开箱即用"体验(OOBE)).但是,如果你配置了错误的布局,或者以后需要 ...
最新文章
- 15万奖金强化学习赛事!Go-Bigger多智能体决策智能挑战赛来了!
- 2021年春季学期-信号与系统-第五次作业参考答案
- edx错误的地方开始安装
- 判断IE中某个ActiveX控件是否已经安装
- 从Paxos到Multi-Paxos
- [转贴]What's the Scroll Lock key on my computer for?
- Linux scipy安装
- 批量修改图片的尺寸,MATLAB操作,上手简单,保证能用
- JSONObject 与 JSON 互转
- JZ45 扑克牌顺子
- 晶联讯1353显示屏测试程序
- 2022 CCF BDCI 返乡发展人群预测 [0.9117+]
- 关于jQuery中end()的定义和用法
- python from __future__ import
- 北大核心2020_上清华也能选修北大课程?是的!清华北大互相开放部分本科课程...
- 多少岁才能评中级工程师,需要工作业绩吗,需要几个工作业绩?
- 毕业设计 单片机森林火灾监控防护预警系统 - 物联网 嵌入式
- tp6_layui_01_登录页面的实现
- win8计算机无法安装打印机驱动,Win8系统HP打印机驱动无法卸载如何应对?
- 教师计算机教程,中学化学教师计算机教学应用教程——中小学教师计算机教学应用教程...
