js对iframe内外(父子)页面进行操作
怎么对iframe进行操作,1.在iframe里面控制iframe外面的js代码。2.在父框架对子iframe进行操作。
获取iframe里的内容
主要的两个API就是contentWindow,和contentDocument iframe.contentWindow, 获取iframe的window对象 iframe.contentDocument, 获取iframe的document对象 这两个API只是DOM节点提供的方式(即getELement系列对象)
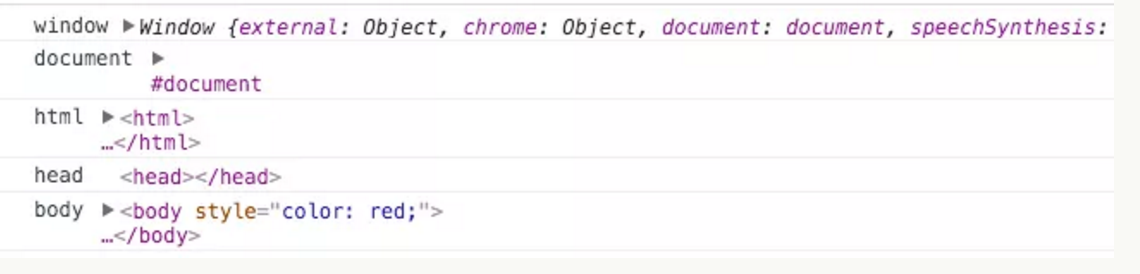
var iframe = document.getElementById("iframe1");var iwindow = iframe.contentWindow;var idoc = iwindow.document;console.log("window",iwindow);//获取iframe的window对象console.log("document",idoc); //获取iframe的documentconsole.log("html",idoc.documentElement);//获取iframe的htmlconsole.log("head",idoc.head); //获取headconsole.log("body",idoc.body); //获取body
实际情况如: 
另外更简单的方式是,结合Name属性,通过window提供的frames获取.
<iframe src ="/index.html" id="ifr1" name="ifr1" scrolling="yes"><p>Your browser does not support iframes.</p>
</iframe>
<script type="text/javascript">console.log(window.frames['ifr1'].window);
console.dir(document.getElementById("ifr1").contentWindow);
</script>
其实window.frames[‘ifr1’]返回的就是window对象,即
window.frames['ifr1']===window
这里就看你想用哪一种方式获取window对象,两者都行,不过本人更倾向于第二种使用frames[xxx].因为,字母少啊喂~ 然后,你就可以操控iframe里面的DOM内容。
在iframe中获取父级内容
同理,在同域下,父页面可以获取子iframe的内容,那么子iframe同样也能操作父页面内容。在iframe中,可以通过在window上挂载的几个API进行获取.
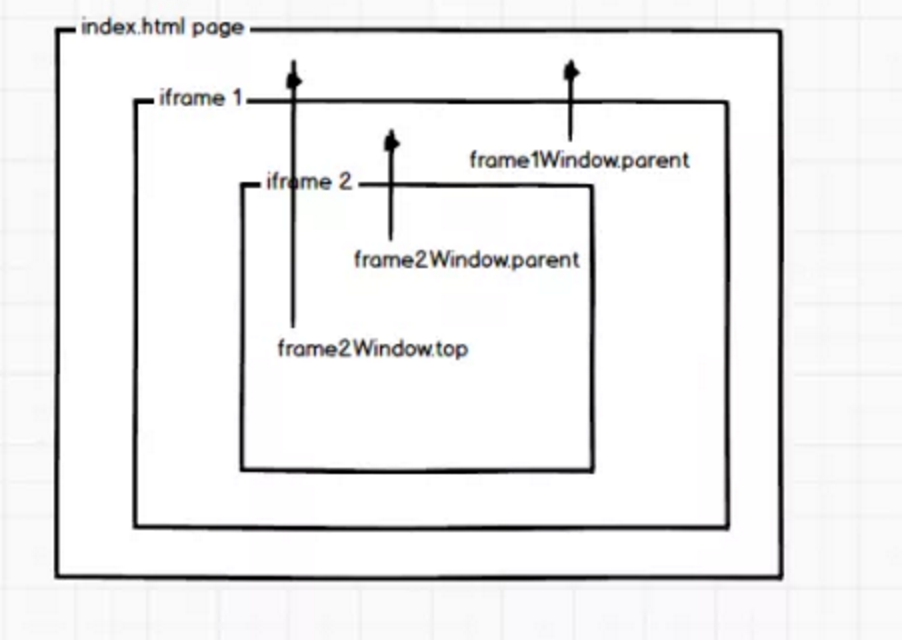
window.parent 获取上一级的window对象,如果还是iframe则是该iframe的window对象
window.top 获取最顶级容器的window对象,即,就是你打开页面的文档
window.self 返回自身window的引用。可以理解 window===window.self(脑残)
如图: 来个栗子~  ok, 获取了之后,我们就可以进行相关操作了。 在同域的iframe中,我们可以巧妙的使用iframe的黑科技来实现一些trick.
ok, 获取了之后,我们就可以进行相关操作了。 在同域的iframe中,我们可以巧妙的使用iframe的黑科技来实现一些trick.
iframe的轮询
话说在很久很久以前,我们实现异步发送请求是使用iframe实现的~! 怎么可能!!! 真的史料为证(自行google), 那时候为了不跳转页面,提交表单时是使用iframe提交的。现在,前端发展尼玛真快,websocket,SSE,ajax等,逆天skill的出现,颠覆了iframe, 现在基本上只能活在IE8,9的浏览器内了。 但是,宝宝以为这样就可以不用了解iframe了,而现实就是这么残酷,我们目前还需要兼容IE8+。所以,iframe 实现长轮询和长连接的trick 我们还是需要涉猎滴。
iframe长轮询
如果写过ajax的童鞋,应该知道,长轮询就是在ajax的readyState = 4的时,再次执行原函数即可。 这里使用iframe也是一样,异步创建iframe,然后reload, 和后台协商好, 看后台哥哥们将返回的信息放在,然后获取里面信息即可. 这里是直接放在body里.
var iframeCon = docuemnt.querySelector('#container'),text; //传递的信息var iframe = document.createElement('iframe'),iframe.id = "frame",iframe.style = "display:none;",iframe.name="polling",iframe.src="target.html";iframeCon.appendChild(iframe);iframe.onload= function(){var iloc = iframe.contentWindow.location,idoc = iframe.contentDocument;setTimeout(function(){text = idoc.getElementsByTagName('body')[0].textContent;console.log(text);iloca.reload(); //刷新页面,再次获取信息,并且会触发onload函数},2000);}
这样就可以实现ajax的长轮询的效果。 当然,这里只是使用reload进行获取,你也可以添加iframe和删除iframe的方式,进行发送信息,这些都是根据具体场景应用的。另外在iframe中还可以实现异步加载js文件,不过,iframe和主页是共享连接池的,所以还是很蛋疼的,现在基本上都被XHR和hard calllback取缔了,这里也不过多介绍了。
1.js在iframe子页面操作父页面元素代码:
window.parent.document.getElementByIdx_x("父页面元素id");
2.js在父页面获取iframe子页面元素代码如下:
window.frames["iframe_ID"].document.getElementByIdx_x("子页面元素id");
3. jquery在iframe子页面获取父页面元素代码如下:
$("#objid",parent.document)
4. jquery在父页面获取iframe子页面的元素
$("#objid",document.frames('iframename').document)
5.在iframe中调用父页面中定义的方法和变量:
window.parent.window.parentMethod(); window.parent.window.parentValue;
6.在父页面操作iframe子页面的方法和变量
window.frames["iframe_ID"].window.childMethod(); window.frames["iframe_ID"].window.childValue;
一、同域下父子页面的通信
父页面parent.html
<html>
<head><script type="text/javascript">function say(){alert("parent.html");}function callChild(){myFrame.window.say();myFrame.window.document.getElementById("button").value="调用结束";}</script>
</head>
<body><input id="button" type="button" value="调用child.html中的函数say()" οnclick="callChild()"/><iframe name="myFrame" src="http://caibaojian.com/child.html"></iframe>
</body>
</html>
子页面child.html
<html>
<head><script type="text/javascript">function say(){alert("child.html");}function callParent(){parent.say();parent.window.document.getElementById("button").value="调用结束";}</script>
</head>
<body><input id="button" type="button" value="调用parent.html中的say()函数" οnclick="callParent()"/>
</body>
</html>
注意事项
要确保在iframe加载完成后再进行操作,如果iframe还未加载完成就开始调用里面的方法或变量,会产生错误。判断iframe是否加载完成有两种方法:
1. iframe上用onload事件
2. 用document.readyState=="complete"来判断
二、跨域父子页面通信方法
如果iframe所链接的是外部页面,因为安全机制就不能使用同域名下的通信方式了。
1.父页面向子页面传递数据
实现的技巧是利用location对象的hash值,通过它传递通信数据。在父页面设置iframe的src后面多加个data字符串,然后在子页面中通过某种方式能即时的获取到这儿的data就可以了,例如:
1.1 在子页面中通过setInterval方法设置定时器,监听location.href的变化即可获得上面的data信息
1.2. 然后子页面根据这个data信息进行相应的逻辑处理
2.子页面向父页面传递数据
实现技巧就是利用一个代理iframe,它嵌入到子页面中,并且和父页面必须保持是同域,然后通过它充分利用上面第一种通信方式的实现原理就把子页面的数据传递给代理iframe,然后由于代理的iframe和主页面是同域的,所以主页面就可以利用同域的方式获取到这些数据。使用 window.top或者window.parent.parent获取浏览器最顶层window对象的引用。
之前写过一篇iframe自适应高度的文章,就是通过iframe对子页面的操作来实现的。你也可以看看。
参考:http://www.cnblogs.com/sydeveloper/p/3712863.html
js对iframe内外(父子)页面进行操作相关推荐
- iframe之父子页面通信
文章目录 iframe之父子同源页面的通信 1.获取 子页面 的 window 对象 ----- `获取iframe节点的contentWindow属性` 2.子 iframe 获取 父页面----- ...
- iframe标签 父子页面传值
2019独角兽企业重金招聘Python工程师标准>>> 1.子页面取父页面的值 采用url 传值的方式 ?+& <iframe src="child.ht ...
- html打印当前页面的函数,js调用iframe实现打印页面内容的方法
1.程序说明 1) 此程序可以实现选择页面中的区域进行打印,以iframe方式进行打印: 2) 与原生态的print() 区别在于,取消打印页面后可以完整保留当前访问页面的内容. 2.代码部分 1) ...
- html中嵌入iframe进行父子页面参数传递
实现的主要原理是: 1.父页面调用子页面函数,选择iframe的id + contentWindow +子页面的函数名([参数列表]) 2.子页面调用父页面函数,window.parent.父页面的函 ...
- js 延迟几秒执行ifarme_用JS控制iframe里的页面,做到3秒自动换一个。
展开全部 假定iframe的id为ifr 下面是js程序 var times = 10; //循环次数32313133353236313431303231363533e4b893e5b19e3133 ...
- layer 弹出框(iframe层)父子页面传值
父页面获取子页面元素 $("#iframeID").contents().find("#eleID") $("#iframeID").con ...
- html 调用父页面元素,操作iframe父页面、子页面的元素和方法 js
iframe获取父页面元素: JavaScript: $(window.parent.document.getElementById("元素id")) jquery: $(&quo ...
- react17同源iframe父子页面相互调用方法
最近制作一个大数据展示页面,需要嵌套第三方html,并进行相应的交互. 如下图: 其中A页面需要与第三方iframe进行交互,同时iframe选择公司或者园区时会回显到树选择器中. 先上解决办法 1, ...
- iframe 覆盖父页面_一次iframe子页面与父页面的通信
事件回顾: 收到需求,说是要在别人的系统里嵌入目前由我维护的系统,嵌入的逻辑不多,只有一个创建流程. 刚开始觉得没什么,不就是你改改,我改改,你给我url加个参数,我知道是你调用,修改下页面balab ...
最新文章
- undefined reference to 'typeinfo for android::Thread'
- 单点登陆_别再问我单点登陆
- Flask框架(flask中对cookie的处理(设置cookie、获取cookie、删除cookie))
- 收藏本站html,加入收藏代码_加入收藏代码 -收藏本站的代码
- Cocos 2d-x 3.3版本升级 五大维度提升3D品质
- thinkphp5中使用workerman
- 求一批整数中出现最多的个位数字_(43)C++面试之从1到n整数中1出现的次数
- linux nand 坏块_韦东山-NAND 上面都是坏块怎么办啊? - 百问网嵌入式问答社区
- 对象流java_Java中的对象流总结(必看篇)
- Docker学习总结(9)——Docker常用命令
- 论文阅读-多任务(2020)-KL4MTL:用于多任务学习的知识蒸馏方法
- 第3章 java的基本程序设计结构
- DCFEE: A Document-level Chinese Financial Event Extraction System based on Automatically Labeled Tra
- 也谈谈让好马吃回头草
- 21考研数学二和英语二复习规划
- 如何正确卸载天锐绿盾客户端
- 解决CSDN免登陆复制问题
- 堪称懒人神器?Reno5新配色一键美妆功能,素颜出镜也不怕
- (C语言)有n人围成一圈,顺序排号。从第1个人开始报数(从1到3报数),凡报到3的人退出圈子,问最后留下的是原来的第几号的那位。
- pip install pyinstaller安装报错
