使用百度地图API创建第一个电子地图
一、百度地图API是一套为开发者免费提供的基于百度地图的应用程序接口,包括JavaScript、iOS、Andriod、静态地图、Web服务等多种版本,提供基本地图、位置搜索、周边搜索、公交驾车导航、定位服务、地理编码及逆地理编码等丰富功能。
二、在调用百度地图API的时候我们需要申请密钥,方法如下:
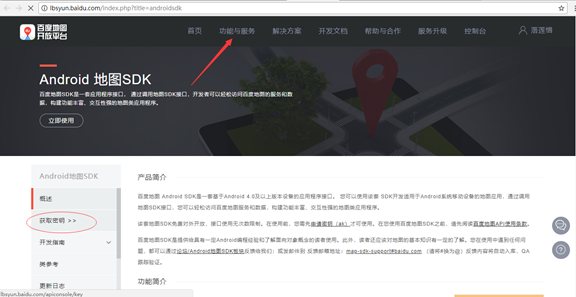
- 首先注册一个百度账号,打开百度地图开放平台(http://lbsyun.baidu.com/index.php),在导航栏下方的功能与服务中选择地图,选择获取密钥:

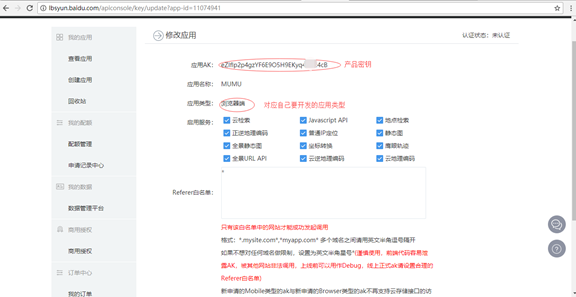
- 在创建应用是我们需注意一下几点:应用类型的选择、启用的服务以及检验方式,应用建好以后如下图:

3. 密钥的申请可参考网址 :http://lbsyun.baidu.com/index.php?title=subway/guide/getkey
三、 创建电子地图
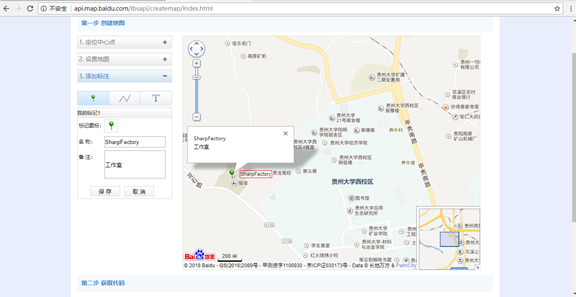
- 打开网站http://api.map.baidu.com/lbsapi/createmap/index.html
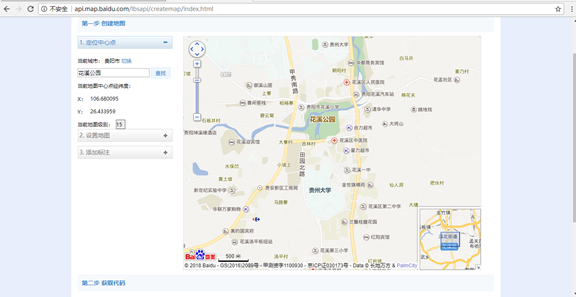
第一步 创建地图
(1)输入地名或坐标

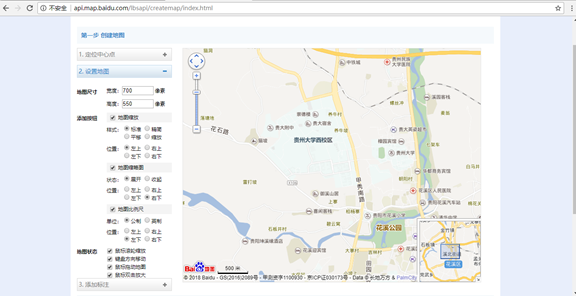
(2)定义地图的大小和位置

(3)添加个人标注

第二步 获取代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" /><meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" /><title>百度地图API自定义地图</title><!--引用百度地图API--><script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=eZIflp2p4gzYF6E9O5H9EKyq471ic4cB"></script></head><body><!--百度地图容器--><div style="width:700px;height:550px;border:#ccc solid 1px;font-size:12px" id="map"></div><p style="color:red;font-weight:600">地图生成工具基于百度地图JS api v2.0版本开发,使用请申请密匙。<a href="http://developer.baidu.com/map/index.php?title=jspopular/guide/introduction" style="color:#2f83c7" target="_blank">了解如何申请密匙</a><a href="http://lbsyun.baidu.com/apiconsole/key?application=key" style="color:#2f83c7" target="_blank">申请密匙</a></p></body><script type="text/javascript">//创建和初始化地图函数:function initMap(){createMap();//创建地图setMapEvent();//设置地图事件addMapControl();//向地图添加控件addMapOverlay();//向地图添加覆盖物}function createMap(){ map = new BMap.Map("map"); map.centerAndZoom(new BMap.Point(106.97627,26.443649),11);}function setMapEvent(){map.enableScrollWheelZoom();map.enableKeyboard();map.enableDragging();map.enableDoubleClickZoom()}function addClickHandler(target,window){target.addEventListener("click",function(){target.openInfoWindow(window);});}function addMapOverlay(){var markers = [{content:"工作室",title:"SharpFactory",imageOffset: {width:0,height:3},position:{lat:26.453078,lng:106.655557}}];for(var index = 0; index < markers.length; index++ ){var point = new BMap.Point(markers[index].position.lng,markers[index].position.lat);var marker = new BMap.Marker(point,{icon:new BMap.Icon("http://api.map.baidu.com/lbsapi/createmap/images/icon.png",new BMap.Size(20,25),{imageOffset: new BMap.Size(markers[index].imageOffset.width,markers[index].imageOffset.height)})});var label = new BMap.Label(markers[index].title,{offset: new BMap.Size(25,5)});var opts = {width: 200,title: markers[index].title,enableMessage: false};var infoWindow = new BMap.InfoWindow(markers[index].content,opts);marker.setLabel(label);addClickHandler(marker,infoWindow);map.addOverlay(marker);};}//向地图添加控件function addMapControl(){var scaleControl = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});scaleControl.setUnit(BMAP_UNIT_IMPERIAL);map.addControl(scaleControl);var navControl = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});map.addControl(navControl);var overviewControl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:true});map.addControl(overviewControl);}var map;initMap();</script>
</html>四、 总结
- 在地图上我们添加了一个标注,鹰眼等。 实现后的效果如下图,这样我们就实现了第一个简单的地图API

转载于:https://my.oschina.net/u/3717557/blog/1795808
使用百度地图API创建第一个电子地图相关推荐
- php百度地图创建应用程序,使用百度地图API创建第一个电子地图
一.百度地图API是一套为开发者免费提供的基于百度地图的应用程序接口,包括JavaScript.iOS.Andriod.静态地图.Web服务等多种版本,提供基本地图.位置搜索.周边搜索.公交驾车导航. ...
- baidumap api MySQL_百度地图API
本文我将从如何使用地图API(本文以百度为例,谷歌类似)开始,往后的扩展行的内容详见后续文章. 1.打开链接http://developer.baidu.com/map/jshome.htm 这里有很 ...
- asp.net调用百度地图API,实现电子地图
http://openapi.baidu.com/map/index.html 例子: <%@ Page Language="C#" AutoEventWireup=&quo ...
- 百度地图api之创建自定义控件
百度地图api,创建自定义控件 创建百度地图代码省略,直接上创建控件代码 js里边添加控件代码 /*** 自定义控件*/function addTitle(){function zoomControl ...
- 百度地图API(三)电子围栏—地图点击事件创建多边形
百度地图API(四)电子围栏-DrawingManager 分析 电子围栏:顾名思义就是一个多边形,然后终端或者其他什么东西在这个围栏中,如果离开围栏则通知离开了围栏,而做这个电子围栏应该就是鼠标点击 ...
- 【百度地图API·javascriptapi】地图定位、创建自定义图标、获取用户点击位置
引言 地图在网页上的应用远不止于展示,我们可以借助百度地图定位用户的当前位置,在地图上创建自定义的标记,或者在用户点击地图的时候,获取用户点击位置的经纬度. 定位 百度地图给用户提供了专门的定位api ...
- 教你用百度地图API抓取建筑物周边位置、房价信息(附代码)
来源:大数据挖掘DT数据分析 本文共2465字,建议阅读5分钟. 本文为大家解读怎样用脚本与百度API的交互,爬取百度地图的数据. 需求描述 对于数据挖掘工程师来说,有时候需要抓取地理位置信息,比如统 ...
- vue调用百度地图API输入提示示例下拉列表一直被触发问题
2019独角兽企业重金招聘Python工程师标准>>> 先看图 然后点确定,居然下拉框又被触发了,而且在添加页面各种输入框只要一输入文字就会触发地图下拉框展示,很恶心的一个bug,不 ...
- 【百度地图API】如何区分地址解析和智能搜索?
摘要: 很多用户一直无法区分地址解析geocoder和智能搜索localsearch的使用场景.该文章用一个详尽的示例,充分展示了这两个类,共5种方法的使用场景.并在文章末尾贴出全部源代码. 工具如下 ...
最新文章
- Vivado 随笔(2) 综合属性之use_dsp48?
- C++ Primer 5th笔记(chap 15 OOP)抽象基类
- php-fpm通过request_slowlog_timeout检查哪个脚本执行时间长
- 一个方案提升Flutter内存利用率(干货)
- FLASH ERASE:CHIP、BLOCK、SECTOR
- 让网站性能最佳的34条黄金守则
- 天呐,你竟然还在用 try–catch-finally
- 设计一个媒体类,其中包含:书,CD及磁带3个子类。按照类的设计模式,完成他们的插入、删除和查找功能。
- [转载] Java中final关键字
- java.security.NoSuchAlgorithmException: SHA256WithRSAandMGF1 Signature not available
- 基于ESP32-S2制作本地气象台/温度计
- 在线制图:腾讯云架构在线绘制
- 第22章 声音与音乐
- 【Python训练营】Python每日一练----第28天:鲁卡斯队列(round函数用法)
- 《明解C语言》第九章字符串课后练习题
- cPanel里的 Addon Domain/Subdomains/Parked domain 区别
- 硬件断点和软件断点的区别
- 集合之六:Map接口
- Android9如何看错误信息提示快速解决问题
- 矩阵的初等变换的应用
热门文章
- 疫情下的网络舆情管控方案
- Debian 安装sublime 安装拼音输入法 安装谷歌浏览器
- vs community 2019安装失败问题解决
- java excel 单元格类型,POI Excel 单元格内容类型判断并取值
- 【超长序列建模】美团CIKM‘22:《Sampling Is All You Need on Modeling Long-Term User Behaviors for CTR Prediction》
- Redux 替代品 Zustand
- 贵州省那些大学有计算机专业,贵州大学的计算机专业全国排名第几?
- SQL Server使用快捷键查看指定表的信息(字段、备注、索引、约束信息等)
- bert简单介绍和实践
- 蛋白质集合c语言算法,利用蛋白质序列的预测方法
