jquery on() 转
前几天在看《jquery基础教程》,看到事件委托的时候,关于live()方法讲的不是很详细,就去搜了一下关于live()和delegate()的。
然后在一处看到live()已经被移除了,囧,然后去看了最新的jq源码,果然被移除了,现在是1.9.1版本,不知道live()是在之前哪个版本被移除的,惭愧啊,之前都没留意。
看源码发现bind()和delegate()都是由on()实现的。on()的描述如下:
.on( events [, selector ] [, data ], handler(eventObject) )
一个简单的事件绑定如 $('button').on('click',function(){}); 与bind()无二样。
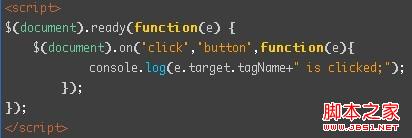
在需要为较多的元素绑定事件的时候,优先考虑事件委托,可以带来性能上的好处。比如:


如上图,将click事件绑定在document对象上,页面上任何元素发生的click事件都冒泡到document对象上得到处理。
注意到.on()的描述中第二个可选参数:selector。如下图,添加了第二个参数,选择符button:

结果:
当事件冒泡到document对象时,检测事件的target,如果与传入的选择符(这里是button)匹配,就触发事件,否则不触发。
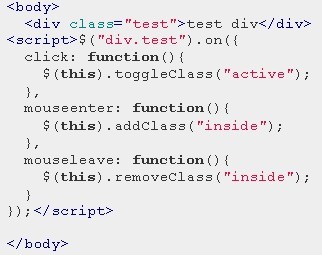
注意.on()也可以接收一个对象参数,该对象的属性是事件类型,属性值为事件处理函数。下面是官方文档的一个例子:

最后有一点,原先的live()方法,处理函数是默认绑定在document对象上不能变的,如果DOM嵌套结构很深,事件冒泡通过大量祖先元素会导致较大的性能损失。而使用.on()方法,事件只会绑定到$()函数的选择符表达式匹配的元素上(上面我的例子中,为了简单绑定到了document),因此可以精确地定位到页面中的一部分,而事件冒泡的开销也可以减少。delegate()与on()同理,毕竟是用on()实现的:

转自:http://www.jb51.net/article/33880.htm
转载于:https://www.cnblogs.com/zifeiyu/p/3143948.html
jquery on() 转相关推荐
- Ajax接收Java异常_java – 处理来自Servlet的Jquery AJAX响应中的异常
我的servlet代码是 try{ //something response.setStatus(201); out.print("Data successfully saved" ...
- Jquery DIV滚动至浏览器顶部后固定不动代码
获取元素(这里定位元素A)距离顶部的高度,接着设定scroll滚动的事件,比如超过那个高度,把A的位置设定为fixed,小于该高度,修改回relative. 效果例1 代码如下复制代码 <scr ...
- jquery.raty评星插件
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title>j ...
- jquery autocomplete demo
根据用户输入值进行搜索和过滤,让用户快速找到并从预设值列表中选择. jquery.autocomplete参考地址 http://bassistance.de/jquery-plugins/jquer ...
- 在Ant-design-pro框架中引入jQuery和jQuery-ui步骤
1.安装jQuery和jQuery-ui npm i jquery s npm i jquery-ui s yarn install 2.在vue.config.js中进行配置 // webpack ...
- 火狐浏览器允许ajax,解决火狐浏览器发送jquery的ajax请求无效的问题
今天遇到这样一个问题: 页面在chrome下发送ajax的请求是没有问题的,但是在firfox下无效. 代码大致如下: //前面省略 ..... 生成成绩 查询成绩 ...... ...... fun ...
- jquery 监听的案例
jQuery 简介 jQuery 是一个 JavaScript 库. jQuery 使用 可以下载一个,也可以使用Staticfile CDN.百度.又拍云.新浪.谷歌和微软的服务器都存有 jQuer ...
- 网站项目必备——12款白富美型 jQuery 图片轮播插件
转自:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html 图片轮播是网站中的常用功能,用 ...
- 利用 jquery 获取某个元素下的所有图片并改变其属性
HTML代码 <div id="mochu"> <p>内容....<./p> <p><img src="xxxx.p ...
- 通过jQuery调用ASP.NET的AJAX
传统上,在ASP.NET页面中实现AJAX的方法是拖放一个ScriptManager控件,并进行一系列的设置和相关编程.但事实上,这并不是理想的解决方案.使用jQuery来调用ASP.NET后台的方法 ...
最新文章
- 进程状态控制-进程的挂起和激活
- SET key value [EX seconds] [PX milliseconds] [NX|XX]
- .Net Core中间件和过滤器实现错误日志记录
- php如何模拟网页点击按钮,python模拟点击网页按钮如何实现 python模拟点击网页按钮实现方法...
- oracle 命令分析2
- 【堆】leetcode215:第k大元素
- 模板题——堆排序 哈希表 字符串哈希
- 【MATLAB imagesc 背景色】
- J2Cache 知识点总结
- 集成editormd支持markdown语法(一)之基本使用
- JFianl项目中Controller层方法不进行权限校验-可以添加注解@UnCheck
- Postgresql - 监控 moniter — pgbadger
- 亚马逊电商可以用阿里云服务器吗
- java发送通知栏样式_Android 通知栏Notification详解
- java实现上传文件夹
- SQL协同Excel制表统计各学院一二三等奖
- android备份程序数据库文件夹,Android备份/恢复:如何备份内部数据库?
- uniapp 手机端时禁止输入框弹出键盘,使用自定义键盘
- 片上网络路由算法综述
- 串口的TXD、RXD、GND分别是什么意思?
热门文章
- 数据结构和算法——线性结构(3)递归和斐波那契数列、汉诺塔问题
- openocd调试Linux内核,如何结合Eclipse+OpenOCD+arm-none-eabi-gdb实现可视化在线调试ARM Cortex M7内核?...
- 深度神经网络模型与前向传播
- php编写 密码检查,php-检查旧密码和新密码的规则
- linux mysql5.7.12安装图解_centos 安装 mysql-5.7.23-linux-glibc2.12-x86_64.tar.gz 详细步骤
- 动画效果之 Canvas学习-globalCompositeOperation详解
- MySQL四种事务隔离级的说明
- Scala中的下划线使用总结
- MongoDB 通过 Java 代码 CRUD 文档
- exception The valid characters are defined in RFC 7230 and RFC 3986
