Extjs自定义日期控件的显示格式
2019独角兽企业重金招聘Python工程师标准>>> 
Ext.Date.dayNames = [ '日','一', '二', '三', '四', '五', '六'];
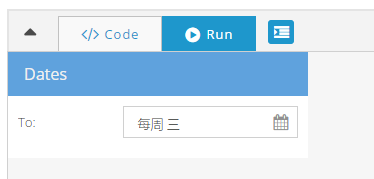
Ext.create('Ext.form.Panel', {renderTo: Ext.getBody(),width: 300,bodyPadding: 10,title: 'Dates',items: [{xtype: 'datefield',anchor: '100%',format:' 每周 D',fieldLabel: 'To',name: 'to_date',value: new Date() // defaults to today}]
});
转载于:https://my.oschina.net/zhongzhong5/blog/891809
Extjs自定义日期控件的显示格式相关推荐
- 安卓自定义日期控件(仿QQ,IOS7)
还记得上篇:高大上的安卓日期时间选择器,本篇是根据上篇修改而来,先看下qq中日期选择的效果: 鉴于目前还没有相似的开源日期控件,因此本人花费了一些时间修改了下之前的日期控件,效果如图: 虽说相似度不是 ...
- extjs 获取日期控件的值_Extjs的datefield怎么获取当前系统时间所属月月初到月末...
匿名用户 1级 2016-10-14 回答 日期控件: new Ext.form.DateField( { fieldLabel : '开始日期', id : 'beginDate', width : ...
- 安卓自定义日期控件(仿QQ,IOS7)续
本篇是在原来的基础上修改了界面效果,使其更加接近ios7,qq等日期选择控件,看图: 源码地址:http://download.csdn.net/detail/baiyuliang2013/87601 ...
- 【转】ExtJS DateField 日期控件Format格式化
日期格式参考extjs api文档中的Date类型. var md = new Ext.form.DateField({ ............ format: 'Y-m-d H:i:s', ... ...
- EXTJS 6 - 日期控件 Date picker 只选年月
官方没有支持,只能自己写一下了. Ext.define('Ext.form.field.Month', {extend: 'Ext.form.field.Date',alias: 'widget.mo ...
- extjs 月份选择控件_ExtJs日期控件案例(可控制时间的选择) | 学步园
图片效果: ExtJs代码: /* *********************************************************************日期控件的简单案例**** ...
- WPF自定义控件与样式(5)-Calendar/DatePicker日期控件自定义样式及扩展
原文:WPF自定义控件与样式(5)-Calendar/DatePicker日期控件自定义样式及扩展 一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐 ...
- 一瞬间-自定义一个漂亮的日期控件
因为项目,需要一个日期输入控件,目前没有看到有特别合适的,所以自己DIY了一个,比较匆忙,说是一瞬间搞定,可也搞了2个小时才搞定的. 虽然其中使用事件和代码不是很规范,但目前可以凑合能用啦!,放 ...
- extjs 月份选择控件_Ext JS 4实现带week(星期)的日期选择控件(实战二)
前言 JavaScript 中的日期和时间 Ext JS 4实现带week(星期)的日期选择控件(实战一) 如对本篇的一些预备知识需详尽了解,可参考以上两篇. Javascript 有提供Date 对 ...
- Wdatepicker日期控件的使用指南
示例2-3-1 起始日期简单应用 示例2-3-2 alwaysUseStartDate属性应用 示例2-3-3 使用内置参数 示例 2-4-1: 年月日时分秒 示例 2-4-2 时分秒 示例 2-4- ...
最新文章
- 深度学习先驱Bengio:AI顶会论文的Deadline是时候取消了
- Python使用sklearn构建广义线性模型:gamma回归(Gamma regression)实战
- [转]全面了解setjmp与longjmp的使用
- Python爬虫开发:url中文字符编码的两种解决方式
- vue-cookies的使用
- Linux下的图形库curses写贪吃蛇,酷
- liberOJ#6006. 「网络流 24 题」试题库 网络流, 输出方案
- pushpop指令的操作数必须是字操作数_MCS-51单片机指令系统(1)
- Linux 命令(17)—— su 与 sudo 命令
- C# 中格式化字符串中包含 { 或者 } 如何转义?
- 《软技能—代码之外的生存指南》
- android 7和苹果手机,苹果对比安卓,7个iPhone比安卓手机更好的理由
- ReentranLock源码分析
- 传奇DBC2000安装及配置图文详细教程
- CCL“中国法研杯”相似案例匹配评测竞赛 - TOP队伍攻略分享
- R语言入门-常用的向量运算
- 静态ip设置失败解决办法
- python123新版个人所得税计算_Python 小案例 计算个人所得税
- 2018 DDoS攻击加剧,闻“D”色变的无力困境,我们要怎么办
- 项目研发管理经验交流
热门文章
- 《深入浅出MFC》第三章 MFC六大关键技术之仿真
- day16——oracle灾备2
- ASP连接sql server实例解析
- Topcoder SRM 656 (Div.1) 250 RandomPancakeStack - 概率+记忆化搜索
- 雅虎网站页面性能优化的34条黄金守则
- SAS的SQL过程(SQL Procedure in SAS)(一)
- 在团队中我的索引卡任务
- Python Web开发
- 小记tensorflow-1:tf.nn.conv2d 函数介绍
- nginx 502 .sock failed (11: Resource temporarily unavailable) while connecting to upstream
