[转]真正了解CSS3背景下的@font face规则
本文转自:http://www.zhangxinxu.com/wordpress/2017/03/css3-font-face-src-local/
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=6063
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
很多人只要一提到@font face规则,心中就会不由自主“哦~~”的一声:“这个我知道,可以用来生成自定义字符小图标!”话是没错,问题在于很多人就以为生成字符小图标就是@font face规则的全部,实际上只是功能之一,如果真正了解@font face规则,你会发现,@font face规则可以做的事情其实非常多,尤其我们不考虑IE7,IE8浏览器的情况下。
一、 @font face的本质是变量
虽然说CSS3新世界才出现真正意义上的变量var(参见此文:“了解CSS/CSS3原生变量var”),但实际上,CSS世界中,就已经出现了本质上就是变量的东西,@font face规则就是其中之一,@font face的本质上就是一个定义字体或字体集的变量,这个变量不仅仅是简单的自定义字体,还包括字体重命名,默认字体样式设置等等。
这个“变量”的意识很重要,有助于我们发挥@font face的潜力,可以让我们的CSS代码更加的精简,更方便的维护等。
在进入正题之前,我们先要对@font face规则有个大致的面面观。
@font face规则支持的CSS属性有:font-family,src,font-weight,font-style,unicode-range,font-variant,font-stretch,font-feature-settings。例如:
@font-face {font-family: 'example';src: url(example.ttf);font-style: normal;font-weight: normal;unicode-range: U+0025-00FF;font-variant: small-caps;font-stretch: expanded;font-feature-settings:"liga1" on;
}
属性还是挺多的,而且有些属性,估计是他认识你,你不认识他。但是从实用角度来讲,有些属性其实可以不用去深究,例如font-variant,font-stretch,font-feature-settings这3个属性。为什么呢?因为按照我的经验理解,这3个属性给我感觉更像是专为英文设计的,所以如果不是有业务需要,可以先放一放。
好,现在,是不是感觉压力一下子小了很多,我们需要在意的可以自定义的属性就只剩下下面这些:
@font-face {font-family: 'example';src: url(example.ttf);font-style: normal;font-weight: normal;unicode-range: U+0025-00FF;
}
估计会有小伙伴疑惑@font-face规则中的font-style,font-weight以及unicode-range这些属性有什么用,尤其font-style,font-weight,好像就是专门过来打酱油的。实际上,这里的每个属性都不是泛泛之辈,都是有故事的人。
在介绍每个属性之前,有必要郑重声明一下,接下来有大量的案例,全是基于local本地字体做示意的,而IE7,IE8浏览器是不支持local本地字体的,所以,本文的标题是“CSS3背景下的……”,就是这么个原因,大家注意明辨,如果你的项目还需要兼容IE8,本文介绍,这些好东西可能就需要斟酌斟酌了。
二、 @font face常用CSS属性详细介绍
我们一个一个来介绍:
font-family
这里的font-family可以看成是一个字体变量,名称可以非常随意,例如直接一个美元符号'$',例如:@font-face {font-family: '$';src: local("Microsoft Yahei"); }这时候,对普通HTML元素,你设置其
font-family属性值为'$',则其字体表现就变成了“微软雅黑”(如果本地有这个字体)。甚至非IE浏览器下可以直接使用纯空格
' ',不过有一点需要注意,就是使用这些稀奇古怪的字符或者有空格的时候,一定要加引号。虽然说自己变量名可以很随意,但是有一类名称,不能随便设置,就是原本系统就有的字体名称,例如下面的代码:
@font-face {font-family: 'Microsoft Yahei';src: local(SimSun); }从此“微软雅黑”字体就变成了“宋体”。当然,有时候我们说不定就需要这种覆盖,比如说新来了一个设计主管,平生最看不惯“微软雅黑”,希望换成其他字体,这个时候我们就可以使用这个变量覆盖轻轻松松完成整站的字体变更。
src
src表示调用字体文件,可以是本地字体文件(IE9+支持),也可以是线上地址(可能有跨域限制)。本文主要着重介绍本地字体文件的应用。
作用1:字体文件名简写
现在很多网站会使用“微软雅黑”字体,但是,“微软雅黑”的名称有点长:.font {font-family: 'Microsoft Yahei'; }小手一抖,说不定就拼错了,还要加引号,还要加空格,好麻烦的勒。此时我们就可以利用
@font face规则简化,这样就容易记忆了,书写更快了:@font-face {font-family: YH;src: local("Microsoft Yahei"); }使用的时候直接:
.font {font-family: YH; }多么干净,多么清爽,心情多么舒畅!
src还支持多个local字体地址同时出现,嘿,这简化的CSS代码可不是一个字体名了,而是一大波字体名称了,例如某网站使用了大量类似下面的font-family属性值:body {font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif; } .xxxx {font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif; }虽然说,实现的时候,借助了Sass, Less之类工具让字体名称们成为了变量,写代码的时候好像也没怎么吃力,但是最终生成的CSS其实是比较啰嗦,如果我们走本质上就是变量的
@font face,是不是不仅开发简单,代码也简单了,如下处理:@font-face {font-family: BASE;src: local("HelveticaNeue-Light"), local("Helvetica Neue Light"), local("PingFang SC"), local("Microsoft YaHei"), local(sans-serif); }于是我们用字体的时候直接:
body {font-family: BASE; } .xxxx {font-family: BASE; }看语义又好,代码又简单,实用又方便,超级使用的小技巧。
当然,
local本地作用还不止这些。业界有个名为“字蛛”的中文字体处理工具,可以提取页面中使用的特殊中文字体并生成新的体积更小的自定义字体。我们可以在这个基础上更进一步,举个例子:
一些特殊的标题设计师就是喜欢用“方正粗雅宋”这个字体(已经购得版权),但是很显然,这么帅气的字体,几乎很少有用户安装的,所以实际开发的时候,全都是通过工具而生成一个全新的精简版的“方正粗雅宋”字体文件,再通过
src属性url()方法外链这个字体文件。很棒的方案,但还不够完美,为什么呢?虽然安装“方正粗雅宋”这个字体的用户并不多,但并不表示没有用户使用之。试想一下,假如有用户安装了这个字体,结果你在网页呈现的时候,还要再去外链一个额外的文件地址,岂不是白白的浪费?既浪费流量,体验又不一定好,如果字体文件加载慢,会看到文字“变形”的过程,显然是不友好的。
我们可以借助
@font face规则中的local实现代码和体验上的进一步的提升,如下:@font-face {font-family: FZCYS;src: local("FZYaSongS-B-GB"), url("FZCYS.woff2"), url("FZCYS.woff"),url("FZCYS.ttf"); }于是乎,那些安装了“方正粗雅宋”这个字体的用户,就没有任何字体文件请求。加载更快了,用户体验上升了,还省了流量,如此百益无一害的事情,还不妥妥的用起来。
font-style
在Chrome浏览器下,@font face规则设置font-style:italic可以让文字倾斜,但是这并不是其作用所在。@font face规则中的font-style和font-weight类似,都是用来设置对应字体样式或自重下该使用什么字体。因为有些字体可能会有专门的斜体字,注意这个斜体字,并不是让文字的形状倾斜,而是专门设计的倾斜的字体,很多细节会跟物理上的请求不一样。于是,我在CSS代码中使用font-style:italic的时候,就会调用这个对应字体,如下示意:@font-face {font-family: 'I';font-style: normal;src: local('FZYaoti'); } @font-face {font-family: 'I';font-style: italic;src: local('FZShuTi'); }由于专门的斜体字不太好找,所以我使用“方正姚体”和“方正舒体”代替做示意。上面CSS代码我解读一下:制定一个字体,名叫
'I',当文字样式正常的时候,字体表现使用“方正姚体”,当文字设置了font-style:italic的时候,字体表现为“方正舒体”。好,现在假设有下面这样的CSS和HTML:
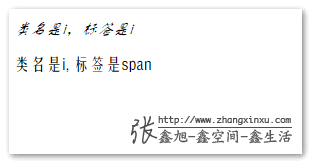
.i {font-family: I; }<p><i class="i">类名是i,标签是i</i></p> <p><span class="i">类名是i, 标签是span</span></p>
请问最终的表现是怎样的?
由于
<i>标签天然font-style:italic,因此理论上,上面一行文字表现为“方正舒体”,下面一行为“方正姚体”,最终结果是如何呢?当当当当,完全符合,如下截图:

这下大家应该明白,
@font face规则中的font-style是干嘛用的了吧。- font-weight
font-weight和font-style类似,不过是定义了不同字重使用不同字体,对于中午而言,这个要比font-style适用性强很多。我这里就有一个非常具有代表性的例子,版权字体“汉仪旗黑”自重非常丰富,但是这个字体不像“思源黑体”,天然可以根据font-weight属性值加载对应的字体文件,怎么办呢?很简单,使用@font face规则重新定义一下即可,例如下面的CSS代码:@font-face {font-family: 'QH';font-weight: 400;src: local('HYQihei 40S'); } @font-face {font-family: 'QH';font-weight: 500;src: local('HYQihei 50S'); } @font-face {font-family: 'QH';font-weight: 600;src: local('HYQihei 60S'); }解读一下就是,是一个全新的字体,名为
'QH',当字重font-weight为400的时候,使用“汉仪旗黑 40S”字重字体,为500的时候,使用“汉仪旗黑 50S”字重字体,为600的时候,使用“汉仪旗黑 60S”字重字体。于是乎,当我们应用如下的CSS和HTML代码的时候:
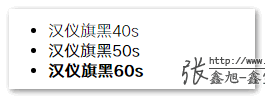
.hy-40s, .hy-50s, .hy-60s {font-family: 'QH'; } .hy-40s {font-weight: 400; } .hy-50s {font-weight: 500; } .hy-60s {font-weight: 600; }<ul><li class="hy-40s">汉仪旗黑40s</li><li class="hy-50s">汉仪旗黑50s</li><li class="hy-60s">汉仪旗黑60s</li> </ul>
我们就可以看到,文字粗细错落有致的效果,如下截图:

如果用在网页开发中,必定会让我们的界面更加的细腻,设计更加的精致,视觉更加的愉悦。
unicode-range
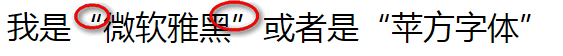
unicode-range的作用是可以让特定的字符或者字符片段使用特定的字体。举个例子,下图是文字应用了“微软雅黑”字体后的效果:
但是,这两个“引号”左右间隙不均,方向不明,实在是看着不爽,此时我们就专门指定这两个“引号”使用其他字体,如下CSS:
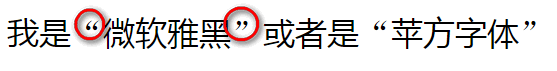
@font-face {font-family: BASE;src: local("Microsoft Yahei"); } @font-face {font-family: quote;src: local('SimSun'); unicode-range: U+201c, U+201d; } .font {font-family: quote, BASE; }然后效果就变成这样子了:

嗯,一下子变得舒服多了。
关于
unicode-range更多内容,可参考我之前写的文章“CSS unicode-range特定字符使用font-face自定义字体”。
三、结束语
根据我个人的感觉,@font-face的为人所知要得益于icon fonts小图标技术。因为自定义的小图标字体几乎一定是外链的,而恰恰好,低版本IE7,IE8浏览器的src只能是url()外部字体文件。外加矢量、颜色可控等特性,于是成为了兼容时代最好的小图标解决方案,可谓功不可没,但也带来了另外一个弊端,让很多同学误以为@font-face除了自定义一些小图标之外就一无是处了。于是,当越来越多产品和项目不需要兼容IE7,IE8浏览器的时候,由于有更好的SVG图标解决方案,@font-face似乎又很少被提及了。
通过本文的一些介绍,大家应该感觉到@font-face规则的作用被严重低估了,除了小图标外,@font-face还能做的事情非常多,而这些事情,才更像是@font-face应该做的事情。
就算你的项目需要兼容IE8,本文介绍的一些特性也是可以渐进增强使用的,例如特殊中文字体优先使用本地字体,或者unicode-range特定字符使用特定字体等。
希望本文的内容可以唤起大家对@font-face真正的认识!
感谢阅读,欢迎交流!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=6063
[转]真正了解CSS3背景下的@font face规则相关推荐
- 使用 CSS3 创建下拉菜单
当我在为 WordPress 编写 Notepad 主题 时,顺道学习了一些新的 CSS3 特性,现在此分享.查看演示可以看到一款类似 Mac 风格的多级下拉菜单,使用 border-radius,b ...
- educoder实训平台----CSS3背景样式
educoder实训平台----CSS3背景样式 第1关:CSS背景相关的概念 DACAD 第2关:CSS-背景色的设置 <!DOCTYPE html> <html> < ...
- 征文 | “‘互联网+’背景下大数据与税收征管的深度融合研究” 专题征文启事...
党的十九大报告提出,推动互联网.大数据.人工智能和实体经济深度融合.国务院<促进大数据发展行动纲要>提出"将大数据作为提升政府治理能力的重要手段".随着互联网.大数据. ...
- 硅片行业:过剩背景下的寡头市场
来源:乐晴智库精选 ▌竞争格局:过剩背景下的寡头市场,规模壁垒初步形成 光伏产业总体处于产能过剩的状态,硅片环节的过剩尤为突出.根据PVInfolink的统计数据,截至2018年2季度末,全球硅片总产 ...
- 清华大学:智能驾驶背景下转向系统发展趋势
来源:智车科技 这里近几年,自动驾驶汽车的研发与推广发展迅速,根据国家工业和信息化部等发布的<汽车产业中长期发展规划>,2025 年,高度和完全自动驾驶汽车开始进入市场,在此背景下,线控转 ...
- 基于opencV的动态背景下运动目标检测及跟踪(修改版)
基于openCV的动态背景下的运动目标检测 from: http://www.mianfeiwendang.com/doc/89c6692a222a84b2ced0d502/1 摘要:介绍在动态背景下 ...
- 运动背景下的运动目标检测
from:运动背景下的运动目标检测 各种目标检测方法介绍(懒人可以直接略过) 目标检测是一个老话题了,在很多算法当中都有它的身影.目标检测要做的就两件事:检测当前图片中有没有目标?如果有的话,在哪?按 ...
- 基于相空间重构的混沌背景下微弱信号检测方法仿真
1.1算法参数取值对系统性能的影响 在研究算法性能之前,首先需要分析各个参数对算法整体性能的影响,本文将重点考虑相空间重构参数和m,SVM支持向量机参数C和.这里分别对四个参数进行性能影响测试,首先对 ...
- 消费升级背景下零食行业发展报告_趋势丨零食行业进入4.0时代
导语 商务部流通产业促进中心发布的<消费升级背景下零食行业发展报告>显示,2006年~2016年,我国零食行业总产值规模从4240.36亿元增长到22156.4亿元,年复合增长率为17.9 ...
- 干货 | 万字长文全面解析GraphQL,携程微服务背景下的前后端数据交互方案
作者简介 古映杰,携程研发高级经理,负责前端框架和基础设施的设计.研发与维护.开源项目react-lite和react-imvc作者. 前言 随着多终端.多平台.多业务形态.多技术选型等各方面的发展, ...
最新文章
- 听说微软出了个 Windows XP reStart Edition? 重启版?
- git将代码提交到多个远程仓库
- nacos+openfeign服务提供和服务消费远程调用代码简单实例2
- 机器人抓取方式,值得研究。
- winform 统计大量数据重复的元素个数_面试系列:十个海量数据处理方法大总结...
- Win32ASM学习[19]:结构与联合
- Java-什么是面向对象
- HTMLCSS编码规范
- 拖延心理学读后感ppt
- centos完全卸载mysql_centos下完全卸载mysql
- python量化交易通达信_分享一个可以实战的量化交易策略(适用于通达信系统)...
- 常见条形码的用法和格式
- python爬虫国家企业信息网_国家企业信用信息公示系统爬虫
- 群晖设置公网ipv6方式域名解析访问
- 01-计算机网络术语中英文对照
- 微小宝公众号排行榜_榜单 广东省技工院校微信公众号排行榜(50期)
- Cannot assign requested address解决办法
- 卡罗拉 (COROLLA) - 加注玻璃水
- 连锁超市价格表 超市商品价格目录表
- 学习会计实操真的有用吗?
热门文章
- 自杀式未来,从垃圾快乐上瘾开始?
- 计算机二级vb上机操作题库,全国计算机二级VB上机题库(题+答案)word版
- zend studio html插件安装,Zend Studio使用教程:将Zend Studio作为插件安装
- IT项目管理的三个约束条件、五个实施步骤
- 视频教程-GO语言打造区块链视频教程-区块链
- 网页测速 php,2020年8月更新 站长必备/测速工具网站推荐
- matlab 16qam误码率图,16QAM理论误码率与实际误码率MATLAB仿真程序(最新整理)
- visio画图导入word公式符号发生变形
- UG NX 12 取消选择对象
- uTorrent任务栏的种子状态一直是“找不到元素”
