Cesium入门7 - Adding Terrain - 添加地形
2019独角兽企业重金招聘Python工程师标准>>> 
Cesium入门7 - Adding Terrain - 添加地形
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
Cesium支持流式的、可视化的全球高程投影地形地势、水形数据,包括海洋、湖泊、河流、山峰、峡谷和其他能够被三维展示出来的且效果比二维好的地形数据。像图层数据一样,Cesium引擎会从一个服务器上请求流式地形数据,仅请求那些基于当前相机能看到的需要绘制的图层上的数据。
Cesium官方提供了一些地形数据集的例子,以及如何配置这些参数。
- ArcticDEM : 高投影的arctic terrain
- PAMAP Terrain : 高投影的Pennsylvania terrain
- Terrain display options : 一些地形数据配置和格式
- Terrain exaggeration : 是地形间的高度差异更加的优雅艺术
支持的地形数据格式
- Quantized-mesh, Cesium团队自己开源的一种格式
- Heightmap
- Google Earth Enterprise
为了添加地形数据,我们需要创建一个CesiumTerrainProvider,提供一个url和一些配置想,然后将这个provider赋值给viewer.terrainProvider。
此处,我们使用Cesium WorldTerrian图层,该图层由Cesium ion提供,在“My Assets”中是默认提供的。我们可以用createWorldTerrainhelper函数创建一个由Cesium ion提供服务的Cesium WorldTerrian。
// Load Cesium World Terrain
viewer.terrainProvider = Cesium.createWorldTerrain({requestWaterMask : true, // required for water effectsrequestVertexNormals : true // required for terrain lighting
});
***requestWaterMask***和***requestVertexNormals***是可选的配置项,告诉Cesium是否需要请求额外的水、光数据。这两个选项默认是设为false的。
最终,既然我们有了地形数据,我们需要更多的线条来使得地形数据背后的objects能够正确地显示,只有最前面、最上面的objects才能是可见的。
// Enable depth testing so things behind the terrain disappear.
viewer.scene.globe.depthTestAgainstTerrain = true;
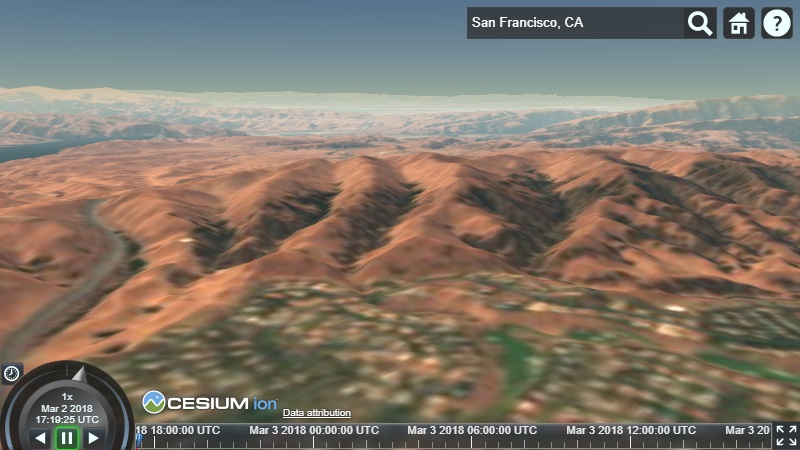
我们现在有地形数据和运动的水。纽约非常平坦,所以可以在上面的地形数据上自由的探索。举一个显而易见的例子,你可以跳转到更加崎岖的区域比如 Grand Canyon 或者 San Francisco。

关于地形数据的更多信息,请访问Terrain Tutorial
Cesium中文网交流QQ群:807482793
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
转载于:https://my.oschina.net/u/1470240/blog/1932103
Cesium入门7 - Adding Terrain - 添加地形相关推荐
- cesium入门(三)添加3D Tiles,并调整位置,贴地
一.3D Tiles是什么 3D Tiles数据集以分块.分级渲染,将大数据量三维数据以分块.分层形式组织起来,可以大量减轻浏览器和GPU的负担,3D Tiles包括建筑物.树木.点云和矢量数据. 二 ...
- Cesium入门11 - Interactivity - 交互性
Cesium入门11 - Interactivity - 交互性 Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ ...
- cesium中级(二)获取地形高度
cesium获取地形高度实现地形贴地有多种方法: sampleTerrain:获取不是很精确的地形高度 sampleTerrainMostDetailed:获取非常精确的地形高度 这两种方法使用的高度 ...
- cesium入门示例-测量工具
作为cesium入门示例级别的最后一篇,参考cesium-长度测量和面积测量实现测量工具封装,修改了其中的距离测量函数,计算贴地距离,并对事件内部处理做了调整.包括贴地距离测量.面积测量.结果清除. ...
- Cesium for UE4 加载离线地形和影像
Cesium for UE4 加载离线地形和影像 CTB 切片地形 编译cesium-terrain-builder {"tilejson": "2.1.0", ...
- vue集成cesium入门教程(1)环境搭建、初始化三维地球
1.概述 这篇内容是<vue集成cesium入门教程>的第一篇,我将记录在vue中集成cesium并实现页面的初始化(显示三维地图页面)等学习内容.效果如下: 2.实现步骤 首先是 ...
- ios view 切上部分圆角_IOS开发入门之给view添加圆角并指定位置
本文将带你了解IOS开发入门之给view添加圆角并指定位置,希望本文对大家学IOS有所帮助. ios中给view添加圆角并指定位置 在ios开发中,为了有个不错的UI交互效果,我们经常会用到为视图添加 ...
- cesium 使用entities、primitives添加的模型并且改变模型颜色
entities方式绘制模型:[线条] var gltf = viewer.entities.add({guid: crossguid,name: 'gltf',polyline: {width: 1 ...
- 快速入门mybatis(查询、添加日志、插入)
快速入门mybatis(查询.添加日志.插入) 参考学习视频网址:https://www.bilibili.com/video/BV185411s7Ry?p=9&spm_id_from=pag ...
最新文章
- 【图像超分辨率论文】BasicVSR: The Search for Essential Components in Video Super-Resolution and Beyond
- Oracle 分页与排序功能的4个查询语句
- springboot启动的时候运行一些代码
- libvlc获取一帧_用VLC 实现获取播放每帧视频的时间(UTC)
- ssm校园在线点餐系统源码(含数据库)
- 详解:淘宝大秒杀系统是如何设计的?
- 关于iCloud的注册,到代码的实现
- PHP京东商城爬取网页乱码问题解决
- mybatis@Param的作用
- 习题11-8 单链表结点删除
- E450连接蓝牙耳机
- python excel模板_如何利用Excel与Python制作PPT
- php 微信开发实战pdf,微信开发实战之模块化的实例详解
- 去美元化:曾经被称为加密的地缘政治问题
- 计算机控制面板的字体在哪里,电脑的字体怎么设置
- 5-1 N个数求和 (20分)
- 配置流复制应用(10g+from linux to aix)
- Unity WebGL(一)Unity和JS交互
- Microsoft Office InfoPath 2003 简介
- bash 将二进制转换为十进制_shell中二进制、十进制、十六进制等进制转换
