什么是前端编程中的骨,肉,魂
这次和大家一起来聊一聊css3,在前端编程中,html,css,js分别被称之为前端编程中的骨,肉,魂。
html搭建前端页面的结构,就像是人的骨骼一般,支撑整个页面。
css控制前端页面显示的效果和布局,就像是人的血肉一般,使得整个页面更加生动,灵活。
js控制前端页面的业务逻辑,就像是人的灵魂一般,让页面能像一个人一样做该做的事情。
今天,就跟大家来聊聊css3.
所谓的css3是什么呢?
其实也没有什么神秘,就是css(Cascading Style Sheets,层叠样式表)的第三个版本,相对于之前的css,它有了更多优秀的,适合页面需要的布局以及效果。可以说如果我们掌握了css3,那么我们可以更加灵活的,符合需求的来完成页面的需求。做出更加美观,简洁的页面。
css3到底需要学习一些什么样的东西呢?
css3需要学习的是css3新增的选择器,样式属性。
css3新增的选择器让我们可以更加灵活的选择页面中的元素并为其设置样式。
css3新增的样式属性可以让我们设置页面的效果和布局,提供了更多,更加符合需要的样式属性。
接下来,我们会分几次给大家一起来介绍介绍css3新增的这些内容。
而今天我们给大家介绍的主要就是css3新增的选择器。
1.属性选择器
属性选择器,顾名思义,是与属性有关的选择器,具体来说,是根据标签是否拥有属性来进行选择的选择器。而css3中新增的属性选择器是根据属性的属性值所在的位置进行选择。
A.CSS3 [attribute^=value] 选择器 ,实例如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>p{ width:100px;height:100px; }p[class^="one"]{ background:pink; }</style>
</head>
<body><p class="one">第一段</p><p class="one two three">第二段</p><p class="two">第三段</p><p>第四段</p>
</body>
</html>
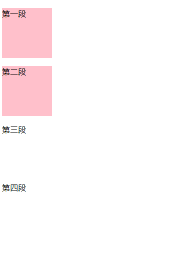
代码效果如下:

由图可见,p标签中拥有class属性,并且class属性是以one开头的标签元素被设置成了粉红色的背景颜色,由此可知,CSS3 [attribute^=value] 选择器的作用就是帮助我们选择属性是以某个属性值开头的标签元素。
B.CSS3 [attribute*=value] 选择器, 实例如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>p{ width:100px;height:100px; }p[class*="two"]{ background:orange; }</style>
</head>
<body><p class="one">第一段</p><p class="one two three">第二段</p><p class="two">第三段</p><p>第四段</p>
</body>
</html>
代码效果如下:

由图可见,p标签中拥有class属性,并且class属性值中有two的标签元素被设置成了橙色的背景颜色,由此可知,CSS3 [attribute*=value] 选择器的作用就是帮助我们选择属性中包含某个属性值的标签元素。
C.CSS3 [attribute*=value] 选择器, 实例如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>p{ width:100px;height:100px; }p[class$="two"]{ background:cyan; }</style>
</head>
<body><p class="one">第一段</p><p class="one two three">第二段</p><p class="two">第三段</p><p>第四段</p>
</body>
</html>
代码效果如下:

由图可见,p标签中拥有class属性,并且class属性值以two结尾的标签元素被设置成了青色的背景颜色,由此可知,CSS3 [attribute$=value] 选择器的作用就是帮助我们选择属性是以某个属性值结尾的标签元素。
2.CSS3 element1~element2 选择器,之后选择器,先查找到符号左边的元素,然后以这个元素作为起始位置查找符号右边的元素。实例如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{ width:100px;height:100px; }.two~div{background: pink;}</style>
</head>
<body><div class="one">1</div><div class="two">2</div><div class="three">3</div><div class="four">4</div><div class="five">5</div><div class="six">6</div>
</body>
</html>
代码效果如下:

由图可见,CSS3 .two~div 选择器是先找到类名为two的元素然后以该元素作为起始位置继续查找div元素,并为div元素设置背景颜色粉红色。
3.相对于父元素的伪类选择器
A.CSS3 element:first-of-type 选择器。请看案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{ width:100px;height:100px; }div:first-of-type{background: pink;}</style>
</head>
<body><h2>这是一个测试</h2><div class="one">1</div><div class="one two">2</div><div class="one two three">3</div><h2>测试结束</h2>
</body>
</html>
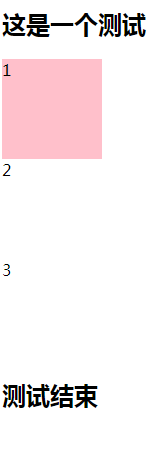
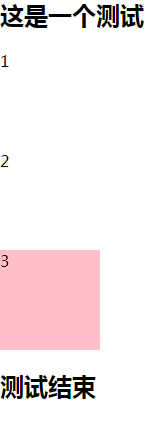
代码效果如下:

由图可见,div:first-of-type选择器的作用是找到div元素的父元素(即body元素),查找div元素的父元素中的第一个div元素为其设置样式。
B.CSS3 element:last-of-type 选择器
案例:div:last-of-type
该选择器的作用是找到div元素的父元素,查找div元素的父元素中的第一个div元素为其设置样式.
C.CSS3 element:only-of-type 选择器
案例:p:only-of-type
该选择器的作用是找到p元素的父元素,并且p元素的父元素中仅仅只有一个p元素,如果有多个p元素,则选择器无效(除了p元素之外可以有其他元素,如h2,div等)。
D.CSS3 element:only-of-child 选择器
案例:p:only-of-child
该选择器的作用是找到p元素的父元素,并且p元素的父元素中仅仅只有一个p元素,也没有其他的元素,如果p元素的父元素中还有其他任何元素,则选择器无效。
E.CSS3 element:last-child 选择器
案例:p:last-child
该选择器的作用是找到p元素的父元素,再找到p元素的父元素的最后一个子元素,如果该子元素是p元素则选择器生效,否则无效。
4.相对于父元素第n个元素的伪类选择器
n选择器最难理解的就是这个n了,首先大家要知道,n并不是一个确切的数字,n表示的是一个数字的范围,那这个范围到底是多少呢?
n是一个增量值,它的开始值是0,n的结束值是选择元素的总数。
n也可以是数字,代表选择数字对应的元素。
n也可以是odd或者even,可以选择奇偶数的元素。
n也可以是表达式,选择符合表达式的元素。
下面给大家讲解几种伪类选择器的时候,陆续讲解n的几种形式。
A.CSS3 element:nth-child(n)
1).n如果为数字形式,案例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{ width:100px;height:100px; }div:nth-child(2){background: pink;}</style>
</head>
<body><h2>这是一个测试</h2><div class="one">1</div><div class="one two">2</div><div class="one two three">3</div><h2>测试结束</h2>
</body>
</html>
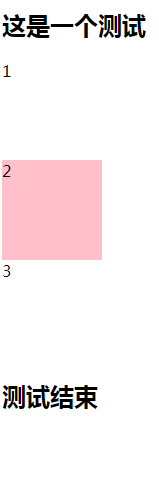
代码效果:

如上图,div的父元素是body,body有五个子元素,第一个子元素是h2,第二个子元素是div,所以找到body的第二个子元素,而第二个子元素刚好又是div,所以设置了该div为粉红色的背景。
2).n如果为odd,案例代码如下:
div:nth-child(odd){ background:pink }
该选择器的作用是找到div元素的父元素,在找到父元素的子元素,找到很多子元素啊,odd的意思就是选择第奇数个的子元素,即第1,3,5,7,9…个元素。
而nth-child的效果也特别有意思,找到div的父元素中的所有子元素(也包含非div的子元素)中奇数的子元素并且是div的子元素,进行样式设置。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{ width:100px;height:100px; }div:nth-child(odd){background: pink;}</style>
</head>
<body><h2>这是一个测试</h2><div class="one">1</div><div class="one two">2</div><div class="one two three">3</div><h2>测试结束</h2>
</body>
</html>
代码效果如下:

如上图,div的父元素是body,body有五个子元素,第一个子元素是h2,第三个子元素是div,第五个子元素是h2,所以只有第三个子元素符合奇数与div两个条件,所以设置了粉红色的背景。
3).n如果为even,案例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{ width:100px;height:100px; }div:nth-child(even){background: pink;}</style>
</head>
<body><h2>这是一个测试</h2><div class="one">1</div><div class="one two">2</div><div class="one two three">3</div><h2>测试结束</h2>
</body>
</html>
代码效果如下:

如上图,div的父元素是body,body有五个子元素,第二个子元素是div,第四个子元素是div,所以第二个子元素,第四个子元素都是div元素,所以设置了粉红色的背景。
tips:三个字母的odd是奇数,四个字母的even是偶数,英文不好的朋友们记住了。
4).n如果为字母n则表示为一个增量值,案例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{ width:100px;height:100px; }div:nth-child(n){background: pink;}</style>
</head>
<body><h2>这是一个测试</h2><div class="one">1</div><div class="one two">2</div><div class="one two three">3</div><h2>测试结束</h2>
</body>
</html>
代码效果如下:

如上图,div的父元素是body,body有五个子元素,所以n的取值范围从0开始,到5为止,那么div:nth-child(n)选择的元素是所有div的父元素的子元素,即包含H2和div的所有子元素,但是div:nth-child(n)是选择div元素,所以div的背景颜色都被设置为了粉红色。
特别提示:有的朋友就说了,这n从0开始,到5为止,0,1,2,3,4,5这是选择了六个元素啊,只有5个子元素呢。大家要注意了,n值为0或者超过了元素个数的值无效。即元素是从1开始的,n为0时是无效的。
5).n如果为表达式,案例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{ width:100px;height:100px; }div:nth-child(2n){background: pink;}</style>
</head>
<body><h2>这是一个测试</h2><div class="one">1</div><div class="one two">2</div><div class="one two three">3</div><h2>测试结束</h2>
</body>
</html>
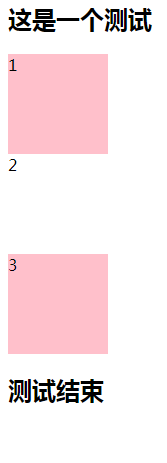
代码效果如下:

如上图,div的父元素是body,body有五个子元素,所以n的取值范围从0开始,到5为止,那么div:nth-child(2n)就是将n的值乘以2:02=0,12=2,22=4,32=6,42=8,52=10,那么2n的值就是0,2,4,6,8,10,但是啊我们都知道在这个案例里面,子元素一共只有5个,是不可能选择到第6,8,10个元素的,所以6,8,10无效,0也无效,只有2,4有效。找到第二个,第四个子元素,这两个子元素又刚好是div元素,符合选择器,就为他们设置了背景颜色粉红色了。
tips:2n的效果和even一致,2n-1的效果与odd一致。
B.CSS3 :nth-last-child选择器
案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{ width:100px;height:100px; }div:nth-last-child(2){background: pink;}</style>
</head>
<body><h2>这是一个测试</h2><div class="one">1</div><div class="one two">2</div><div class="one two three">3</div><h2>测试结束</h2>
</body>
</html>
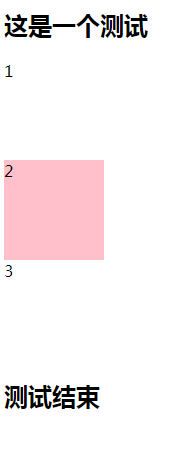
代码效果如下:

如上图,div:nth-last-child(2)的意思就是找到div的父元素body,找到body的倒数第二个元素,而倒数第二个元素刚好就是一个div元素,就将该div元素的背景设置为了粉红色。
小结:child这种伪类选择器非常有意思,需要先找到我们选择的元素的父元素,然后通过父元素找到其所有的子元素,然后就是数一下,符合个数,同时符合元素类型的元素就是我们通过child选择器选择的内容了。
C.CSS3 :nth-of-type选择器
案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{ width:100px;height:100px; }div:nth-of-type(2){background: pink;}</style>
</head>
<body><h2>这是一个测试</h2><div class="one">1</div><div class="one two">2</div><div class="one two three">3</div><h2>测试结束</h2>
</body>
</html>
代码效果如下:

如上图,div:nth-of-type(2)的意思就是找到div的父元素body,再找到body中的所有div元素中的第二个div元素,由此可以看出 nth-child和nth-of-type 的区别。
element:nth-child(n)是找到父元素中所有的子元素,然后找到符合n条件的子元素,查看符合n条件的子元素是否是element类型的元素(因为符合n条件的子元素也可能是其他元素类型,不是element类型),也就是说,nth-child需要符合两个条件才能选择成功,第一个是n条件,第二个是元素类型。
element:nth-of-type(n)是找到父元素中所有的子元素中的element元素,然后找到符合n条件的element元素,也就是说,nth-of-type是先找到element类型的元素,然后再找符合n条件的element类型的元素,先决条件就已经过滤掉了其他的元素。只查找element类型的元素。
D.CSS3 :nth-last-of-type选择器
该选择器的作用域nth-of-type类似,只不过nth-of-type是从前往后找,而nth-last-of-type是从后向前找,所以div:nth-last-of-type(2)的作用是找到div元素的父元素,然后再找到父元素中的所有div元素中的倒数第二个子元素。
5.根元素伪类选择器 :root
案例:
:root{background:orange;}
:root选择器的作用是选择文档根元素,即html元素,上面代码的作用就是将整个页面的背景设置为橙色。
6.空元素伪类选择器 :empty
案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{ width:100px;height:100px; }div:empty{background: pink;}</style>
</head>
<body><h2>这是一个测试</h2><div >123</div><div class="one"></div><div><span>test test</span></div><h2>测试结束</h2>
</body>
</html>
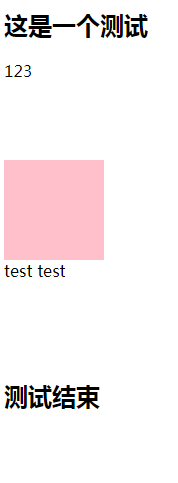
代码效果如下:

由上图效果,div:empty的效果其实就是找到页面中所有的div元素,并且div元素中没有任何的子元素(包括文本节点也不能有)
7.非某元素的伪类选择器
案例:
:not(div){ background:red; }
:not(div)选择器的作用是选择页面中非div的其他元素,即除了div的其他元素。
8.活动锚链接的伪类选择器
案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>h2:target{color:red;font-size: 100px;}</style>
</head>
<body><a href="#one">one</a><a href="#two">two</a><a href="#three">three</a><br><p id="one">这是一个段落</p><h2 id="two">这是一个标题</h2><div id="three">这是一个div</div>
</body>
</html>
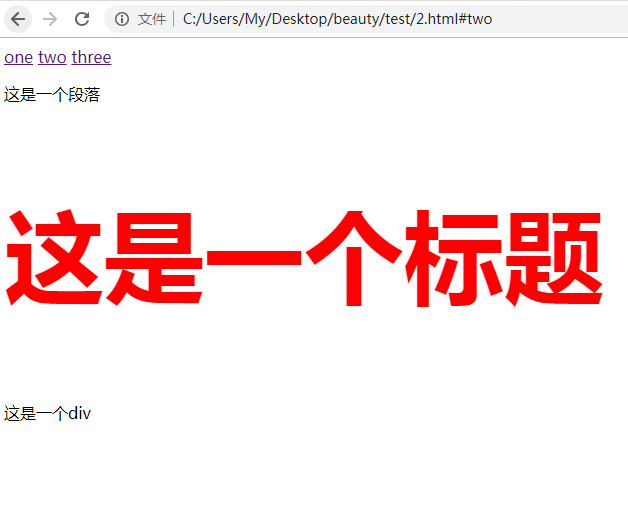
当我们点击two链接时,代码效果如下:

所以,h2:target的作用是当我们点击锚链接进行页面内的跳转之后,判断跳转的是否是h2元素,如果是则会将h2:target设置的样式应用到该h2元素上。
9.表单元素伪类选择器:
这一系列的选择器可以帮助我们选择到特定状态的表单元素
A.CSS3 :enabled选择器
案例: input:enabled{
background: pink;
}
该选择器的作用是找到已经启用的表单元素为其设置背景颜色
B.CSS3 :disabled
案例: input:disabled{
background: pink;
}
该选择器的作用是找到已经禁用的表单元素为其设置背景颜色
C.CSS3 :checked
案例: input:checked{
background: pink;
}
该选择器的作用是找到已经选中的表单元素(比如选中的单选按钮或者复选按钮)为其设置背景颜色
注意: :checked选择器目前只兼容opera浏览器。
D.CSS3 ::selection
案例: ::selection{
background: pink;
}
该选择器的作用是找到用户在页面中选中的内容为其设置样式。
总结:今天我们给大家聊了一下css3新增的这些选择器,我们应该根据自己的需要进行使用。帮助我们更加灵活的查找选择元式的设置。希望今天跟大家聊的选择器能对大家有所帮助。有兴趣小伙伴可以来关注一下我们长沙校区黑马程序员,可以加微信csheima7,请加上备注CSDN。
什么是前端编程中的骨,肉,魂相关推荐
- 前端编程中,如何消除浏览器缓存
在前端编程中,Brackets与nginx是我最喜欢的组合,调试代码与接口全在本地,完全能达到那种飞一般的编程感觉. 但在开发中,最容易郁闷的是,html与js文件容易被浏览器缓存,文件都已经更新了, ...
- 前端编程中利用PS切图还原设计图
一. PS 切图 1.1. 常见的图片格式 序号 格式 特点和常用的用途 1 jpg JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们**产品类的图片** 经常用jp ...
- TCP/UDP编程中的问题汇总
TCP/UDP编程中的问题汇总 TCP和UDP发送大文件的问题. 答: 发送端: 发送时,先发送文件的名称及大小等信息. 然后,设置一个缓冲区的大小,假设为4K. 再循环读4K的文件内容,并发送,直到 ...
- lazy ideas in programming(编程中的惰性思想)
lazy形容词,懒惰的,毫无疑问是一个贬义词.但是,对于计算机领域,lazy却是非常重要的优化思想:把任务推迟到必须的时刻,好处是避免重复计算,甚至不计算.本文的目的是抛砖引玉,总结一些编程中的laz ...
- 初学者Web介绍一些前端开发中的基本概念用到的技术
Web开发是比较费神的,需要掌握很多很多的东西,特别是从事前端开发的朋友,需要通十行才行.今天,本文向初学者介绍一些Web开发中的基本概念和用到的技术,从A到Z总共26项,每项对应一个概念或者技术. ...
- 熟悉html css,编写HTML和CSS的前端开发中不一定熟悉JavaScript
原标题:编写HTML和CSS的前端开发中不一定熟悉JavaScript 作为前端开发人员,HTML.css.Java是必备的知识技能,但是现实工作工作中并非所有的前端都知道Java,根据外国一个网站的 ...
- 三十五岁后,如何自学WEB前端编程
WEB前端编程基础语言包括HTML,CSS,Javascript等. 就好比一个房子,HTML就是框架.房梁.结构.CSS就好比里面的装修样式,颜色等.而Javascript就好比里面的灯开关,水龙头 ...
- 用好这7个VS Code插件,前端编程效率蹭蹭涨
Visual Studio Code (VSCode)是微软的一个免费的开源代码编辑器,它非常轻巧.灵活,资源占用少,内置功能强大,支持绝大多数流行的编程语言.VSCode 用当前大火的 TypeSc ...
- 前端中什么是中台开发环境_Web前端开发中需要学习什么?会使用到哪些开发工具?...
今天我们来谈谈Web和前端开发过程中需要学习什么?前端开发需要使用什么开发工具?也简单介绍前端开发前景和薪水.下面和千锋广州小编一起来看看吧! 前端工程师的主要职责: 前端工程师在不同的公司有不同的 ...
最新文章
- Eclipse Class Decompiler——Java反编译插件(转)
- linux下部署svn服务器
- 英伟达联合芯片巨头ARM打造IOT设备的AI芯片
- 洛谷 - P2598 [ZJOI2009]狼和羊的故事(最大流最小割)
- STL 之accumulate,adjacent_difference,inner_product,partial_sum
- dotNET Core实现分布式环境下的流水号唯一
- php mvc 路由,PHP手写MVC (五)—— 路由
- leetcode 859 亲密字符串
- es文件浏览器怎么用_python爬虫入门:什么是爬虫,怎么玩爬虫?
- Redis Zui佳实践:7个维度+43条使用规范,带你彻底玩转Redis
- Web UI设计基础
- ISO镜像安装WIN10到NVME固态硬盘,无法找到新加装的NVME硬盘(驱动器)
- 今天有空,不如来找找“双鸭山大学”的由来吧~
- 推荐几个免费论文查重网站
- 7-2 厘米换算英尺英寸
- linux用户和组的权限管理
- django外键-left join
- 使用Python在图片上增加文字
- 如何查Unity3D编辑器崩溃原因
- 如何在CentOS上安装和使用Wine
