完美融入云原生的无代码平台 iVX编辑器实战
文章目录
- iVX首页展示
- 编辑器窗口
- 对象树
iVX官网:iVX编辑器
iVX首页展示
界面分区
现在,我们将对「iVX」的工作界面进行介绍,使您对工具界面的窗格模块获取初步的认识。iVX的工作界面由以下几个模块组成:
1. 舞台
画面中间有一块白色区域,称之为“舞台”(也称为前台、编辑器窗口)。舞台可以类比为Photoshop等主流图像处理软件中的“画布”,它定义了项目的编辑区域,所有的编辑和创作都在这一区域完全可视化地进行:

2. 组件工具栏
工作界面最左侧的长条形组件栏中竖直排列着一列小图标,每个小图标就是一个“组件”。每个组件都有特定的功能和用法,例如用于页面排版的横幅、面板,用于添加媒体对象的图片、视频、音频、文本,用于添加动效的动效组等等:

组件是iVX中最为核心的元素,所有交互、动画、数据都需要以组件为基础,通过组件的组合和编排来完成。有些组件可以容纳媒体素材,例如图片组件,需要为其指定图片素材;音频组件,需要指定音频素材。
了解每种组件的详细用法、它所支持的素材类型,是使用iVX的基础,可以在“组件详解”模块中进行学习。
组件栏具有以下功能特性:
· 组件栏按照组件功能被划分为若干区域,包括系统组件、媒体组件、数据组件、通讯组件等。
· 组件栏有“精简”和“完整”两种模式,可以通过点击左上角的“折叠\展开”按钮,在精简和完整模式之间切换。
· 如果您的电脑屏幕未能显示完全工具栏中所有的工具,可以将鼠标置于工具栏区域,通过鼠标滚轮上下滚动查看完整的工具栏区域。
· 依照选取的案例类型(小程序、网站)、开发环境和排版方式的不同,系统将自动加载匹配的组件,组件类型和用法可能略有差异。
· 前台和后台对应不同的组件,详情请见“组件详解-前台组件/后台组件”。
我们可以通过鼠标悬浮任意一个组件,来查看其相应的文档:

3. 对象树/素材面板
工作区的右侧为对象树/素材窗格。二者可通过顶部标签进行切换,默认状态展示对象树窗格。
· 对象树
对象树是进行对象管理的重要窗口。当前开发环境中添加的每种组件都会被对象树记录,以树状结构进行可视化的展示,例如下图:

对象树分为前台和后台两部分,其中前台内容即我们的案例所展示的内容,打开案例后能看到的内容都属于前台,通过对对象树前台部分进行操作,可以实现快速选中某个对象、调整对象之间的层级关系、复制或删除对象、对对象进行重命名、搜索对象、为对象添加动画或交互等操作,功能极为强大;后台主要功能为数据的存储,后台可以添加数据库以及服务,通过服务前台就可以对后台的数据库进行操作。
· 素材面板
素材窗格用于管理当前案例中的所有媒体素材,包括视频、音频、图片等。所有素材都将显示在该窗格中,可进行替换、下载、删除等操作。

4. 属性面板
当我们通过对象树或舞台任意点选一个对象时,可以看到工具栏右侧将对应显示该对象的属性窗格:

每个对象都有很多属性,比如X、Y是它的位置属性,宽度、高度是它的尺寸属性。通过调节这些属性,可以对每个对象的外观、位置及功能进行定义,使它满足我们的开发需求。
某些属性窗格可能包含有可折叠的样式部分,用于调整该对象的可视效果。
5. 菜单栏
菜单栏可用于进行一些全局性操作。是iVX中非常重要的功能型区域。

菜单栏分为三个区域:
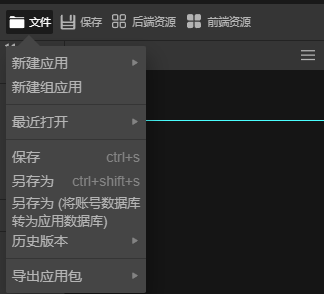
左侧区域:汇集了若干个下拉菜单。例如**「文件」**菜单,通过它可以完成新建、保存、另存为等操作:

其中还有一些功能按钮,对应于当前账号所建立的数据库、电商、用户、连接、SVG库。
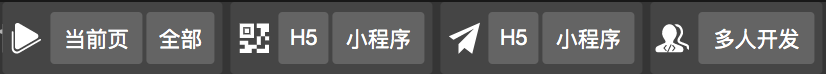
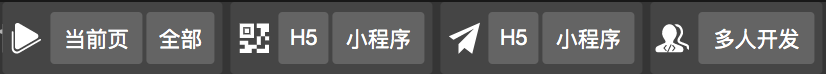
**中部区域:**用于案例的预览和发布,以及多人协作开发。
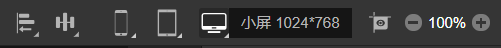
**右侧区域:**用于定义编辑器的属性:

例如通过设备列表功能,可以在系统预置设备列表中选取合适的开发环境:

需要特别注意的是这里有一个显示比例的按钮,用于调节编辑器窗口的显示比例。当编辑器窗口尺寸较大时,难以完全显示,通过调节比例,便于我们更好地进行预览。
6. 逻辑工具栏
逻辑工具栏位于对象树窗格右侧,用于为对象添加事件、自定义函数、动作组、服务等交互逻辑功能。

7. 辅助工具
当我们在使用中遇到任何问题时,都可以通过查看文档、教学视频或直接求助于客服来解答疑问。

客服系统可通过右下角的帮助按钮进行访问。

编辑器窗口
舞台
编辑器中间的白色区域即为舞台(也称为前台、编辑器窗口),是整个项目的在编辑过程中的展示界面,可以在上面预览页面的布局和样式、动效及动画的播放等。但是舞台并不是一个纯粹的展示窗口,通过舞台同样可以与应用交互并使得应用开发更加便捷。
舞台在应用开发中主要有以下两种用途:
1.选中对象
舞台上的内容为我们添加的所有组件构成的树形结构的具体展示,我们可以在舞台上找到每一个处于显示状态的组件并且通过点击来选中该组件,选中也直接反馈到对象树和属性面板——对应的组件会在对象树中被选中,同时属性面板切换为被点击的组件的属性面板。

在对象树层级比较深的情况下,我们很难直接在对象树上定位某个特定的组件,但通过上述的方法我们就可以快速地找到并定位组件。
2.调整元素位置
舞台中的元素处于相对定位环境时,位置相对固定,只能通过外边距来进行位置的调整;但处于绝对定位环境(例如H5应用环境、画布等),即元素通过X、Y坐标来进行定位时,我们可以直接在舞台中拖动这些元素来改变它们的位置。

对象树
对象树简介
对象树是 iVX 编辑器中直观呈现案例数据结构、管理对象的可视化体系。它具有非常强大的功能,尤其当案例中添加了数量众多的对象,数据结构繁杂时,借助于对象树可以更好地管理对象。在iVX中,对象树分为了前台和后台两个部分,前台为我们项目中可视的部分,各种页面的组件和模块都放在前台这个“根”的下方;后台则专门用于存放数据库,已及用于前台后台沟通的服务等,该部分主要是抽象的功能,并不具有可视的实体。下面将主要针对对象树前台根进行几种基本功能的详解:
对象树中的对象之间一般会存在以下两种特殊的关系:
- 层级关系
是指对象之间的相对次序–在对象树上的排列顺序,层级关系在相对定位环境和绝对定位环境下表现会有较大差异。
在相对定位的环境下,层级关系影响到的是两个对象之间的位置关系,层级处于对象树更下方的对象按照对象所处容器的排列方式排列在更前面(图中在前台下的正常排列从上到下,对象层级在下方的会显示在更上面)。

在绝对定位环境下,组件的位置排列是不会互相挤压的,因而层级关系不会影响到两个组件之间的位置关系,层级体现的影响为对象的z轴相对位置,即对象发生重叠时,层级高的对象将遮盖层级低的对象,调整层级会影响存在重叠关系的两张图片谁显示在上方。

当作品中添加多个页面,在作品预览时,页面将由下往上加载。
- 父子关系
是指对象之间的相对归属关系。通俗的讲,也就是使用某个对象容纳其他对象。例如,我们可以直观的看到,在对象树中,前台组件相对于所有对象有一个缩进关系,点击前方的小三角前台将发生折叠,此时其他对象也会被折叠起来。类似于一个盛放其他对象的文件夹:

这种包含、从属关系就成为父子关系,所有对象都可被视为前台组件的子对象,前台组件为其父对象。
父对象的位置、是否可见等属性都将被子对象继承,可用于对一组对象进行统一管理,容纳,避免对象毫无组织的散落在前台中,从而形成逐级嵌套、统一管理的更为规范、合理的数据结构。
并非所有对象都可充当父对象,在 iVX 中,通常只有容器类组件(前台、行、列、容器组…)可充当父对象。当某对象处于选中状态时,新添加的组件将成为其子对象。
对象树操作
对象树除了可视化呈现案例结构外,还可通过其对对象进行重命名、删除、复制、粘贴等操作。
(1)重命名
添加组件时,系统将自动对对象按照“组件类别 + 添加次序”的方式进行命名,例如图片 1、文本 2 等。如果想进行重命名,可在对象树中双击其名称,将进入重命名模式,此时可通过键盘键入重新命名。键入完毕后点击任意位置可结束编辑状态:

(2)对象的层级调整
对象树规定越靠下的对象处于较低的层级,因此当我们需要调整对象的层级顺序时,只需长按鼠标左键然后将其拖动至目标对象的上方,此时系统将出现橙色条提示目标位置,确认无误后释放鼠标左键即可:

(3)对象的归属调整
如果我们想改变对象的归属,将其从 A 父对象下移动到 B 父对象下,也可以通过将拖拽的方式进行。此时需要按住鼠标左键,拖动至目标父对象位置,目标父对象将处于橙色高亮选中状态,释放鼠标即可完成拖动:

需要注意的是,使用该方法所选取的对象一定要是能作为父对象的容器类对象,否则将提示“不可拖入”。
该方法可实现对象移入,也可实现移出。需要注意其与改变层级操作的区别。
(4)对象的管理操作
对象树允许我们对某对象执行复制(剪切)、粘贴(相对位置粘贴)、删除操作。使用时只需选中目标对象(支持多选的操作,长按Ctrl进行点击选择实现同时选择多个对象),然后右键单击,选择对应指令即可。
通过该方法,我们同样可以实现对象的归属调整:

如果项目较大,有时候难以立马寻找到我们所要用到的组件,此时则可以使用到对象树的搜索功能,输入对象的名称并选中可以快速定位该名称的对象。

iVX 支持对象(或对象组)的跨案例复制,即将某对象从一个项目中复制到另一个项目中,便利可重复开发。
完美融入云原生的无代码平台 iVX编辑器实战相关推荐
- 完美融入云原生的无代码平台 iVX编辑器介绍
文章目录 前言:[iVX编辑器地址](https://www.ivx.cn/) 一 iVX相比传统编程方式有哪些优势? 1.1 快速学习 1.2 快速开发 1.3 快速运行 1.4 快速维护 二 iV ...
- 阿里云游戏——用云原生和低代码打造边缘计算的元宇宙
元宇宙,这三个字近段时间频频出现在大众的视野当中,但其实它并不是一个最近才被提出的新概念,早在几年前国内外各大科技巨头就在元宇宙这条赛道上进行布局,展现出对这条新赛道的浓厚兴趣. 关于元宇宙的讨论为什 ...
- 一文说透低代码平台/无代码平台
一.低代码/无代码平台是什么 二.低代码/无代码平台是怎么产生的 三.低代码/无代码平台应具备哪些能力 四.主流的低代码/无代码平台有哪些 五.低代码/无代码平台典型应用场景 六.低代码/无代码平台有 ...
- 一文看懂:零代码、0代码、无代码平台是什么?怎么选?
注:零代码.0代码.无代码平台,指的基本是同一个意思,即不用代码开发.就能实现应用搭建的平台 以前想要P一张好看的图片或者做一个很燃的视频,只能交给设计师&摄影师用专业的软件,但现在有了美图秀 ...
- 2021盘点:国外十大低代码/无代码平台
在与新冠疫情共存的当下,全球企业对软件开发速度的要求持续提升.使用低/无代码平台加速企业数字化转型已成为一种趋势,并在诸多案例中得到证实.同时,低/无代码开发模式也将与传统开发共存,成为企业软件开发的 ...
- 网易数帆陈谔:云原生“牵手”低代码,加速企业数字化转型丨数据猿专访
数据智能产业创新服务媒体 --聚焦数智 · 改变商业 近日,网易数帆在第十届全球云计算大会上斩获"云鼎奖"2021-2022年度优秀解决方案奖项.随着在云原生领域布局的持续深化,网 ...
- 云效,云原生时代一站式研发平台
阿里云 云效,云原生时代一站式DevOps平台,10万企业都在用.云效平台支持公共云.专有云和混合云多种部署形态,云效平台通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组 ...
- 云原生时代一站式DevOps平台--阿里云效
云原生 以原生开源技术构建的云环境是当前互联网行业的根基命脉 DevOps以云原生为根基,则可快速成长为参天大树 主流DevOps技术栈 目前互联网行业甚至传统行业都有自己的DevOps技术栈选型 不 ...
- 什么是云效,云原生时代新 DevOps 平台
什么是云效,云原生时代新 DevOps 平台,阿里云云效,云原生时代新 DevOps 平台,支持公共云.专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研 ...
最新文章
- matlab inviter,水中石
- springboot EnableAutoConfiguration
- FlashInspector 【Firefox浏览器插件,flash分析工具】
- TFS2013 微软源代码管理工具 安装与使用图文教程
- c语言如何实现水平和垂直镜像_如何用C语言实现OOP
- boost::kruskal_minimum_spanning_tree用法的测试程序
- 文华软件登录显示请选择服务器,文华财经提示先登录云服务器
- oracle数据库建表视频,Oracle数据库的创建表全
- 元素的水平垂直居中解决方法
- python读取dat文件写入表格_python DDT读取excel测试数据
- c语言中的memset函数与bzero函数
- 【虚幻引擎UE】UE5 fbx文件导入gltf文件在线/本地导入和切换(含骨骼动画)
- linux SD卡驱动
- 【历史上的今天】5 月 1 日:AMD 成立;第一个 BASIC 程序跑通;世界上第一封垃圾邮件
- 漫游流量 android,人在国外 怎么设置小米手机国际漫游指定app使用流量?
- linux返回上级目录
- NOIP2015 普及组第四题 推销员
- 掉入黑洞会怎样?被拉成面条,还是前往另一个宇宙?
- 不用Maven打jar包
- 人类投资者VS人工智能,究竟谁会胜出?
