https 页面中引入 http 资源的解决方式
相对协议
应用场景
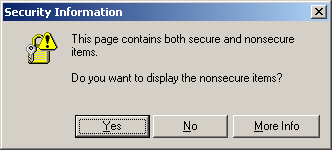
浏览器默认是不允许在 https 里面引用 http 资源的,一般都会弹出提示框。
用户确认后才会继续加载,用户体验非常差。
而且如果在一个 https 页面里动态的引入 http 资源,比如引入一个 js 文件,会被直接 block 掉的。Chrome v21 之后,在 SSL 加密页面 embed 非 SSL 的 Flash 资源也会被默默的屏蔽掉,只留下一句 console 报告。
解决方式
相对协议
如果你的网站同时准备了 https 资源和 http 资源,那么,可以使用相对协议可以帮助你实现当网站引入的都是 http 资源,网站域名更换为 https 后的无缝切换。
具体使用方法为:
<img src="//domain.com/img/logo.png">简而言之,就是将URL的协议(http、https)去掉,只保留//及后面的内容。这样,在使用https的网站中,浏览器会通过https请求URL,否则就通过http发送请求。
附注:如果是浏览本地文件,浏览器通过
file://协议发送请求,导致请求失败,因此本地测试最好是搭建一个本地服务器。
HTML5 Boilerplate 使用相对协议请求 Google CDN 中的 jQuery ,使用方式为:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js"></script> <script>!window.jQuery && document.write(unescape('%3Cscript src="js/libs/jquery-1.4.2.js"%3E%3C/script%3E'))</script>上面的例子中除了引用 Google CDN 中的文件外,还添加了一个本地 jQuery 链接,以便连接 Google CDN 失败后,使用本地副本。代码判断过程为:
首先检查 jquery 对象是否存在,如果存在,证明 Google CDN 运行正常;
如果不存在,则说明连接 Google CDN 失败,引入本地 jQuery 库。
本猿认为,在国内相对特殊的网络环境中,Google CDN 请求缓慢甚至失败常有,因此不推荐引用 Google CDN 托管的各种库。即便有备用链接,浏览器还是会多次尝试请求 Google CDN 中的文件,这个过程可谓漫长,严重影响页面载入速度。
使用 iframe
使用 iframe 的方式引入 http 资源,比如在 https 里面播放优酷的视频,我们可以先在一个 http 的页面里播放优酷视频,然后将这个页面嵌入到 https 页面里就可以了。
另外一个典型的例子是在 https 页面里通过 Ajax 的方式请求 http 资源,Chrome 是不允许直接 Ajax 请求 http 的。如果两个页面的内容都可以控制的话,当前窗口可以 iframe 窗口进行通信。
其他用法
这个小技巧同样适用于 CSS :
.omg { background:url(//websbestgifs.net/kittyonadolphin.gif); }转载于:https://www.cnblogs.com/kabi/p/6186406.html
https 页面中引入 http 资源的解决方式相关推荐
- https页面加载http资源的解决方法
前言 在公司做了一个官网项目,在浏览器中调试查看页面,页面样式.布局都是按照代码写的那样.没有任何异常.由于公司的服务器还没通过备案,于是我打算先部署在我自己的阿里云服务器中去测试看看.不测还好,一测 ...
- php引用http的页面,如何在HTTPS 网页中引入HTTP资源: Mixed Content?
HTTPS页面里动态的引入HTTP资源,比如引入一个js文件,会被直接block掉的.在HTTPS页面里通过AJAX的方式请求HTTP资源,也会被直接block掉的. 方法1:相对协议. 对于同时支持 ...
- 在https页面中使用iframe出现安全警告的解决方法
在Https页面中,如果iframe所引入页面是非https协议的页面,或者src属性不存在都可能导致浏览器弹出安全警告.本人在网上查找相关资料,总结如下几种解决方法: 创建一个只含有的空白htm页面 ...
- 【转】Vue.js入门教程(二)在页面中引入vue的方式
第二章:安装和基础效果展示 页面中引入vue 因为我们的目标是在最短的时间之内学会vue的使用方法,所以我们不一定需要通过npm工程化进行安装,你直接用script在页面中引用也完全没有问题. 第一种 ...
- jsp、css中引入外部资源相对路径的问题
jsp.css中引入外部资源相对路径的问题 在jsp页面中添加base,可用相对路径: <%String path = request.getContextPath();String baseP ...
- WPF中引入外部资源
有时候需要在WPF中引入外部资源,比如图片.音频.视频等,所以这个常见的技能还是需要GET到. 第一步:在VS中创建一个WPF窗口程序 第二步:从外部引入资源,这里以引入图片资源为例 1)新建Reso ...
- 同一页面中引入多个JS库产生的冲突解决方案(转)
发生JS库冲突的主要原因:与jQuery库一样,许多JS库都使用'$'符号作为其代号.因此在一个页面中引入多个JS库,并且使用'$'作为代号时,程序不能识别其代表哪个库(这个是我自己的解释,但更深的原 ...
- 怎样在vue单页面中引入其他组件
场景 在一个vue的单页面,假如是home.vue中要引入其他组件的内容. 页面结构如下: 实现 首先在components下新建组件Today_recommend.vue组件 <templat ...
- 如何在vue页面中引入其他的子组件?(局部引入/全局引入)
在页面中引入子组件分为局部引入和全局引入,局部引入顾名思义就是只在当前页面引入且只在当前页面显示,全局引入即引入后在所有页面都显示. 首先我们创建两个页面Test.vue和Tset2.vue: 起始效 ...
最新文章
- c语言结构体如何定义字母,c语言中定义结构体如何定义?
- framebuffer显示JPEG图片
- Markdown简介和基本语法
- matlab slider不可移动,GUI界面能运行,但是_slider不能用,不能控制波长
- 非管理型工业交换机和管理型工业交换机的区别和选择
- 关于LUA+Unity开发_XLua篇
- 隐藏在你电脑里面的电影
- 11月26日struts项目练习
- 位置度标注方法图解_追踪主力-散户操盘实战图解:操盘手法分析
- 111. Minimum Depth of Binary Tree
- 4600u黑苹果 r5_黑苹果集成显卡Intel HD Graphics 4400/4600 驱动方法
- 酒店后台管理系统、客栈管理、入住会员、房间管理、房源、房型、订单、报表、酒店企业、短信模板、积分、打印、交接班、住宿、入住、锁房、收支流水、房间销售、消费项目、酒店管理、渠道销售、支付管理、连锁酒店
- 基于虚拟仿真技术的数字化工厂管理系统
- 电商一定是一元化结构
- macOS - 安装 swig 、PCRE
- 超低功耗CMOS 16Mbit SRAM
- ab 发送post请求 测试API性能
- 排位赛三B. Loan Repayment
- Linux服务器如何查看CPU占用率、内存占用、带宽占用
- ThreeJS之让一个模型围绕自己的轴心旋转