css html5布局方式_创建新HTML5&CSS3单页布局– Rock门户
css html5布局方式


Creating new HTML5&CSS3 single page layout – Rock portal HTML5/CSS3 page layout tutorial. Today I want to introduce new nice design masterpiece – new template with codename: ‘Rock portal’. This will nice HTML5/CSS3 template with dark colors for musical websites. Hope that you will like new styles and you will learn some new design methods. I going to start step-by-step tutorial for creating html5-css3 layout.
创建新HTML5&CSS3单页布局– Rock portal HTML5 / CSS3页面布局教程。 今天,我想介绍一个新的漂亮的设计杰作–代号为“ Rock portal”的新模板。 这将为音乐网站提供带有深色HTML5 / CSS3模板。 希望您会喜欢新样式,并且您将学习一些新的设计方法。 我将开始创建html5-css3布局的分步教程。
最后结果 (Final Result)


现场演示
[sociallocker]
[社交储物柜]
下载结果
[/sociallocker]
[/ sociallocker]
开始吧 (Get started)
Ok, let`s start. As usual – we will prepare well structured folders:
好,让我们开始吧。 和往常一样-我们将准备结构良好的文件夹:
- css – which will contain our CSS stylesheets (nivo-slider.css, reset.css and style.css)css –将包含我们CSS样式表(nivo-slider.css,reset.css和style.css)
- images – which will contain all used images图片–将包含所有使用过的图片
- js – will contain JS files (html5.js, jquery.js, jquery.nivo.slider.pack.js and main.js)js –将包含JS文件(html5.js,jquery.js,jquery.nivo.slider.pack.js和main.js)
头段代码 (Head section code)
Now I am going to give you the usual HTML head area of index.html with the attached CSS/JS.
现在,我将为您提供带有附件CSS / JS的index.html的常规HTML头区域。
<!DOCTYPE html>
<html lang="en"><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"><title>Rock portal single page layout | Script Tutorials</title><meta charset="utf-8"><!-- Linking styles --><link rel="stylesheet" href="css/reset.css" type="text/css" media="screen"><link rel="stylesheet" href="css/style.css" type="text/css" media="screen"><link rel="stylesheet" href="css/nivo-slider.css" type="text/css" media="screen"><!-- Linking scripts --><script src="js/jquery.js"></script><script src="js/jquery.nivo.slider.pack.js"></script><script src="js/main.js"></script><!--[if lt IE 9]><script type="text/javascript" src="js/html5.js"></script><![endif]-->
</head>
<!DOCTYPE html>
<html lang="en"><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"><title>Rock portal single page layout | Script Tutorials</title><meta charset="utf-8"><!-- Linking styles --><link rel="stylesheet" href="css/reset.css" type="text/css" media="screen"><link rel="stylesheet" href="css/style.css" type="text/css" media="screen"><link rel="stylesheet" href="css/nivo-slider.css" type="text/css" media="screen"><!-- Linking scripts --><script src="js/jquery.js"></script><script src="js/jquery.nivo.slider.pack.js"></script><script src="js/main.js"></script><!--[if lt IE 9]><script type="text/javascript" src="js/html5.js"></script><![endif]-->
</head>
前进–主要布局(正文) (Moving forward – Main layout (body))
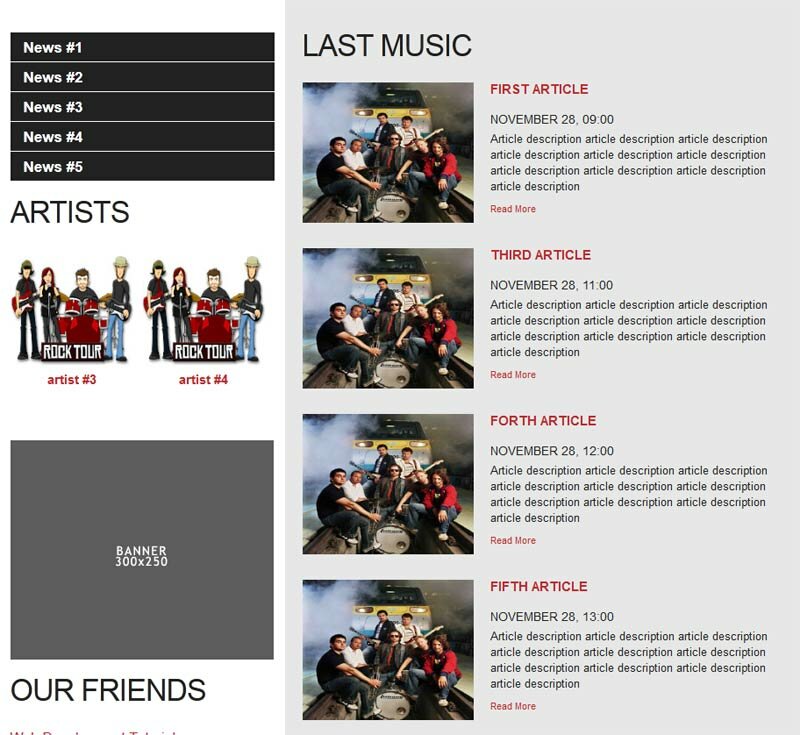
Whole layout consist of 3 main section: header (with logo, navigation menu and slider), main section (two column layout with extra menu block, list of artists, banner placement, friends section and news section at right) and footer (with copyrights and social buttons). It looks like:
整个布局包括3个主要部分:标题(带有徽标,导航菜单和滑块),主要部分(带有额外菜单栏的两列布局,艺术家列表,横幅位置,右侧的朋友部分和新闻部分)和页脚(具有版权)和社交按钮)。 看起来像:
<body>
<header><!-- define the header section --><div class="header_img"><img alt="" src="data:images/header-pic.png"></div><div class="header_title">This is your favourite music</div><div class="logo"><a href=""><img alt="Rock portal" src="data:images/logo.png"></a></div><nav class="primary"><ul><!-- define the navigation menu -->..........</ul></nav><section id="slider-wrapper"><!-- define the slider section -->..........</section>
</header>
<div class="wrap"><div id="sidebar"><!-- define the sidebar --><ul class="extra_menu"><!-- define extra menu block -->..........</ul><div id="wid1" class="widget"><!-- define the artists block --><h3>Artists</h3><ul class="artists"><li><a href="#"><img src="data:images/artist.jpg" alt="artist #1" title="artist #1" /></a><div class="name"><a href="#" title="artist #1">artist #1</a></div></li>..........</ul><div class="clear"></div></div><img src="data:images/banner.jpg" /><br /><br /><!-- define the banner 350x250 --><div id="wid2" class="friends widget"><!-- define extra block with friends --><h3>Our friends</h3>..........</div></div><div id="content"><!-- define the content --><h3>Last Music</h3><ul class="posts">..........</ul></div>
</div>
<footer><!-- define the footer section --><div class="footer"><div><h4>Join us</h4><ul class="social">..........</ul></div></div><p><a href="https://www.script-tutorials.com/" title="Rock portal" class="site-name">Rock portal</a> © 2011 by Script Tutorials</p>
</footer>
</body>
<body>
<header><!-- define the header section --><div class="header_img"><img alt="" src="data:images/header-pic.png"></div><div class="header_title">This is your favourite music</div><div class="logo"><a href=""><img alt="Rock portal" src="data:images/logo.png"></a></div><nav class="primary"><ul><!-- define the navigation menu -->..........</ul></nav><section id="slider-wrapper"><!-- define the slider section -->..........</section>
</header>
<div class="wrap"><div id="sidebar"><!-- define the sidebar --><ul class="extra_menu"><!-- define extra menu block -->..........</ul><div id="wid1" class="widget"><!-- define the artists block --><h3>Artists</h3><ul class="artists"><li><a href="#"><img src="data:images/artist.jpg" alt="artist #1" title="artist #1" /></a><div class="name"><a href="#" title="artist #1">artist #1</a></div></li>..........</ul><div class="clear"></div></div><img src="data:images/banner.jpg" /><br /><br /><!-- define the banner 350x250 --><div id="wid2" class="friends widget"><!-- define extra block with friends --><h3>Our friends</h3>..........</div></div><div id="content"><!-- define the content --><h3>Last Music</h3><ul class="posts">..........</ul></div>
</div>
<footer><!-- define the footer section --><div class="footer"><div><h4>Join us</h4><ul class="social">..........</ul></div></div><p><a href="https://www.script-tutorials.com/" title="Rock portal" class="site-name">Rock portal</a> © 2011 by Script Tutorials</p>
</footer>
</body>
这是您可以看到的基本CSS样式 (here are you can see base CSS styles)
/* base styles */
* {margin:0;padding:0;
}
body {background:none repeat scroll 0 0 #222;color:#333;font-family:Arial,Helvetica,sans-serif;font-size:12px;font-style:normal;margin:0;padding:0;position:relative;
}
img {border:0 none;margin:0;vertical-align:top;
}
h3 {color:#222;font-size:34px;font-weight:400;letter-spacing:-1px;line-height:1.2em;margin:0;padding:0 0 21px;text-transform:uppercase;
}
h4 {color:#FFF;font-size:14px;font-weight:400;line-height:1.2em;margin:0;text-transform:uppercase;
}
h5 {color: #be2a2f;font-size: 15px;line-height: 16px;margin: 0 0 -2px;padding: 0 0 16px;text-transform: uppercase;
}
/* base styles */
* {margin:0;padding:0;
}
body {background:none repeat scroll 0 0 #222;color:#333;font-family:Arial,Helvetica,sans-serif;font-size:12px;font-style:normal;margin:0;padding:0;position:relative;
}
img {border:0 none;margin:0;vertical-align:top;
}
h3 {color:#222;font-size:34px;font-weight:400;letter-spacing:-1px;line-height:1.2em;margin:0;padding:0 0 21px;text-transform:uppercase;
}
h4 {color:#FFF;font-size:14px;font-weight:400;line-height:1.2em;margin:0;text-transform:uppercase;
}
h5 {color: #be2a2f;font-size: 15px;line-height: 16px;margin: 0 0 -2px;padding: 0 0 16px;text-transform: uppercase;
}
标头部分带有徽标,导航菜单和滑块 (Header section with logo, nav menu and slider)


Here are HTML for this section:
这是此部分HTML:
<header><!-- define the header section --><div class="header_img"><img alt="" src="data:images/header-pic.png"></div><div class="header_title">This is your favourite music</div><div class="logo"><a href=""><img alt="Rock portal" src="data:images/logo.png"></a></div><nav class="primary"><ul><!-- define the navigation menu --><li class="active"><a href="#">Last Music</a></li><li><a href="#">Top 40</a></li><li><a href="#">News</a></li><li><a href="#">Contacts</a></li><li><a href="https://www.script-tutorials.com/creating-new-html5css3-single-page-layout-rock-portal/">Back</a></li></ul></nav><section id="slider-wrapper"><!-- define the slider section --><div id="slider" class="nivoSlider"><a href='#'><img src='images/slider/slide-1.jpg' alt='' title='#sliderCaption1' /></a><a href='#'><img src='images/slider/slide-2.jpg' alt='' title='#sliderCaption2' /></a><a href='#'><img src='images/slider/slide-3.jpg' alt='' title='#sliderCaption3' /></a><a href='#'><img src='images/slider/slide-4.jpg' alt='' title='#sliderCaption4' /></a><a href='#'><img src='images/slider/slide-5.jpg' alt='' title='#sliderCaption5' /></a></div><div id="sliderCaption1" class="nivo-html-caption"><p>Megadeth</p></div><div id="sliderCaption2" class="nivo-html-caption"><p>Motorama</p></div><div id="sliderCaption3" class="nivo-html-caption"><p>AC-DC</p></div><div id="sliderCaption4" class="nivo-html-caption"><p>Slayer</p></div><div id="sliderCaption5" class="nivo-html-caption"><p>Roger Waters</p></div></section>
</header>
<header><!-- define the header section --><div class="header_img"><img alt="" src="data:images/header-pic.png"></div><div class="header_title">This is your favourite music</div><div class="logo"><a href=""><img alt="Rock portal" src="data:images/logo.png"></a></div><nav class="primary"><ul><!-- define the navigation menu --><li class="active"><a href="#">Last Music</a></li><li><a href="#">Top 40</a></li><li><a href="#">News</a></li><li><a href="#">Contacts</a></li><li><a href="https://www.script-tutorials.com/creating-new-html5css3-single-page-layout-rock-portal/">Back</a></li></ul></nav><section id="slider-wrapper"><!-- define the slider section --><div id="slider" class="nivoSlider"><a href='#'><img src='images/slider/slide-1.jpg' alt='' title='#sliderCaption1' /></a><a href='#'><img src='images/slider/slide-2.jpg' alt='' title='#sliderCaption2' /></a><a href='#'><img src='images/slider/slide-3.jpg' alt='' title='#sliderCaption3' /></a><a href='#'><img src='images/slider/slide-4.jpg' alt='' title='#sliderCaption4' /></a><a href='#'><img src='images/slider/slide-5.jpg' alt='' title='#sliderCaption5' /></a></div><div id="sliderCaption1" class="nivo-html-caption"><p>Megadeth</p></div><div id="sliderCaption2" class="nivo-html-caption"><p>Motorama</p></div><div id="sliderCaption3" class="nivo-html-caption"><p>AC-DC</p></div><div id="sliderCaption4" class="nivo-html-caption"><p>Slayer</p></div><div id="sliderCaption5" class="nivo-html-caption"><p>Roger Waters</p></div></section>
</header>
标头部分CSS (CSS for header section)
/* header section */
header {height:353px;margin:0 auto;overflow:hidden;position:relative;width:940px;background: -moz-linear-gradient(#c3c3c3, #ffffff); /* FF 3.6+ */background: -ms-linear-gradient(#c3c3c3, #ffffff); /* IE10 */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #c3c3c3), color-stop(100%, #ffffff)); /* Safari 4+, Chrome 2+ */background: -webkit-linear-gradient(#c3c3c3, #ffffff); /* Safari 5.1+, Chrome 10+ */background: -o-linear-gradient(#c3c3c3, #ffffff); /* Opera 11.10 */filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c3c3c3', endColorstr='#ffffff'); /* IE6 & IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#c3c3c3', endColorstr='#ffffff')"; /* IE8+ */background: linear-gradient(#c3c3c3, #ffffff); /* the standard */
}
.header_img {left:20px;position:absolute;top:19px;
}
.header_title {background:none repeat scroll 0 0 #222;color:#FFF;font-size:17px;font-weight:400;height:35px;left:20px;line-height:38px;padding:0 6px 0 8px;position:absolute;text-transform:uppercase;top:139px;
}
.logo {left:17px;position:absolute;top:192px;
}
/*navigation menu*/
nav {left:333px;position:absolute;top:0;z-index:99;
}
nav ul,nav ul * {list-style:none;margin:0;padding:0;
}
nav ul {float:left;line-height:1.0;max-width:607px;
}
nav ul li {background:url("../images/menu-divider.gif") no-repeat scroll 0 25px transparent;float:left;position:relative;
}
nav ul li:first-child {background-color:transparent;
}
nav ul li a {color:#222;display:block;font-size:19px;font-weight:400;height:70px;line-height:70px;margin:0 -2px 0 0;overflow:hidden;padding:0 11px 0 13px;position:relative;text-decoration:none;text-transform:uppercase;
}
nav ul li a:hover, nav ul li.active a {background:#be2a2f;color:#fff;outline:0;
}
/* header section */
header {height:353px;margin:0 auto;overflow:hidden;position:relative;width:940px;background: -moz-linear-gradient(#c3c3c3, #ffffff); /* FF 3.6+ */background: -ms-linear-gradient(#c3c3c3, #ffffff); /* IE10 */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #c3c3c3), color-stop(100%, #ffffff)); /* Safari 4+, Chrome 2+ */background: -webkit-linear-gradient(#c3c3c3, #ffffff); /* Safari 5.1+, Chrome 10+ */background: -o-linear-gradient(#c3c3c3, #ffffff); /* Opera 11.10 */filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c3c3c3', endColorstr='#ffffff'); /* IE6 & IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#c3c3c3', endColorstr='#ffffff')"; /* IE8+ */background: linear-gradient(#c3c3c3, #ffffff); /* the standard */
}
.header_img {left:20px;position:absolute;top:19px;
}
.header_title {background:none repeat scroll 0 0 #222;color:#FFF;font-size:17px;font-weight:400;height:35px;left:20px;line-height:38px;padding:0 6px 0 8px;position:absolute;text-transform:uppercase;top:139px;
}
.logo {left:17px;position:absolute;top:192px;
}
/*navigation menu*/
nav {left:333px;position:absolute;top:0;z-index:99;
}
nav ul,nav ul * {list-style:none;margin:0;padding:0;
}
nav ul {float:left;line-height:1.0;max-width:607px;
}
nav ul li {background:url("../images/menu-divider.gif") no-repeat scroll 0 25px transparent;float:left;position:relative;
}
nav ul li:first-child {background-color:transparent;
}
nav ul li a {color:#222;display:block;font-size:19px;font-weight:400;height:70px;line-height:70px;margin:0 -2px 0 0;overflow:hidden;padding:0 11px 0 13px;position:relative;text-decoration:none;text-transform:uppercase;
}
nav ul li a:hover, nav ul li.active a {background:#be2a2f;color:#fff;outline:0;
}
Custom styles of our slider (nivoSlider) will be in external file:
我们的滑块(nivoSlider)的自定义样式将在外部文件中:
css / nivo-slider.css (css/nivo-slider.css)
This file available in our package.
该文件在我们的软件包中。
主要内容部分 (Main content section)


<div class="wrap"><div id="sidebar"><!-- define the sidebar --><ul class="extra_menu"><!-- define extra menu block --><li><a href="#">News #1</a></li><li><a href="#">News #2</a></li><li><a href="#">News #3</a></li><li><a href="#">News #4</a></li><li><a href="#">News #5</a></li></ul><div id="wid1" class="widget"><!-- define the artists block --><h3>Artists</h3><ul class="artists"><li><a href="#"><img src="data:images/artist.jpg" alt="artist #1" title="artist #1" /></a><div class="name"><a href="#" title="artist #1">artist #1</a></div></li><li><a href="#"><img src="data:images/artist.jpg" alt="artist #2" title="artist #2" /></a><div class="name"><a href="#" title="artist #2">artist #2</a></div></li><li><a href="#"><img src="data:images/artist.jpg" alt="artist #3" title="artist #3" /></a><div class="name"><a href="#" title="artist #3">artist #3</a></div></li><li><a href="#"><img src="data:images/artist.jpg" alt="artist #4" title="artist #4" /></a><div class="name"><a href="#" title="artist #4">artist #4</a></div></li></ul><div class="clear"></div></div><img src="data:images/banner.jpg" /><br /><br /><!-- define the banner 350x250 --><div id="wid2" class="friends widget"><!-- define extra block with friends --><h3>Our friends</h3><div><a href="https://www.script-tutorials.com/" title="Web Development Tutorials">Web Development Tutorials</a></div><div><a href="http://www.google.com/" title="Google">Google</a></div><div><a href="http://www.facebook.com/ScriptTutorials" title="Facebook">Facebook</a></div></div></div><div id="content"><!-- define the content --><h3>Last Music</h3><ul class="posts"><li><a href="#"><img src="data:images/post.jpg" /></a><h5><a href="#">First article</a></h5><div class="date">November 28, 09:00</div><div class="description">Article description article description article description article description article description article description article description article description article description article description </div><div class="post-data"><a href="#">Read More</a></div></li><li><a href="#"><img src="data:images/post.jpg" /></a><h5><a href="#">Second article</a></h5><div class="date">November 28, 10:00</div><div class="description">Article description article description article description article description article description article description article description article description article description article description </div><div class="post-data"><a href="#">Read More</a></div></li><li><a href="#"><img src="data:images/post.jpg" /></a><h5><a href="#">Third article</a></h5><div class="date">November 28, 11:00</div><div class="description">Article description article description article description article description article description article description article description article description article description article description </div><div class="post-data"><a href="#">Read More</a></div></li><li><a href="#"><img src="data:images/post.jpg" /></a><h5><a href="#">Forth article</a></h5><div class="date">November 28, 12:00</div><div class="description">Article description article description article description article description article description article description article description article description article description article description </div><div class="post-data"><a href="#">Read More</a></div></li><li><a href="#"><img src="data:images/post.jpg" /></a><h5><a href="#">Fifth article</a></h5><div class="date">November 28, 13:00</div><div class="description">Article description article description article description article description article description article description article description article description article description article description </div><div class="post-data"><a href="#">Read More</a></div></li></ul></div>
</div>
<div class="wrap"><div id="sidebar"><!-- define the sidebar --><ul class="extra_menu"><!-- define extra menu block --><li><a href="#">News #1</a></li><li><a href="#">News #2</a></li><li><a href="#">News #3</a></li><li><a href="#">News #4</a></li><li><a href="#">News #5</a></li></ul><div id="wid1" class="widget"><!-- define the artists block --><h3>Artists</h3><ul class="artists"><li><a href="#"><img src="data:images/artist.jpg" alt="artist #1" title="artist #1" /></a><div class="name"><a href="#" title="artist #1">artist #1</a></div></li><li><a href="#"><img src="data:images/artist.jpg" alt="artist #2" title="artist #2" /></a><div class="name"><a href="#" title="artist #2">artist #2</a></div></li><li><a href="#"><img src="data:images/artist.jpg" alt="artist #3" title="artist #3" /></a><div class="name"><a href="#" title="artist #3">artist #3</a></div></li><li><a href="#"><img src="data:images/artist.jpg" alt="artist #4" title="artist #4" /></a><div class="name"><a href="#" title="artist #4">artist #4</a></div></li></ul><div class="clear"></div></div><img src="data:images/banner.jpg" /><br /><br /><!-- define the banner 350x250 --><div id="wid2" class="friends widget"><!-- define extra block with friends --><h3>Our friends</h3><div><a href="https://www.script-tutorials.com/" title="Web Development Tutorials">Web Development Tutorials</a></div><div><a href="http://www.google.com/" title="Google">Google</a></div><div><a href="http://www.facebook.com/ScriptTutorials" title="Facebook">Facebook</a></div></div></div><div id="content"><!-- define the content --><h3>Last Music</h3><ul class="posts"><li><a href="#"><img src="data:images/post.jpg" /></a><h5><a href="#">First article</a></h5><div class="date">November 28, 09:00</div><div class="description">Article description article description article description article description article description article description article description article description article description article description </div><div class="post-data"><a href="#">Read More</a></div></li><li><a href="#"><img src="data:images/post.jpg" /></a><h5><a href="#">Second article</a></h5><div class="date">November 28, 10:00</div><div class="description">Article description article description article description article description article description article description article description article description article description article description </div><div class="post-data"><a href="#">Read More</a></div></li><li><a href="#"><img src="data:images/post.jpg" /></a><h5><a href="#">Third article</a></h5><div class="date">November 28, 11:00</div><div class="description">Article description article description article description article description article description article description article description article description article description article description </div><div class="post-data"><a href="#">Read More</a></div></li><li><a href="#"><img src="data:images/post.jpg" /></a><h5><a href="#">Forth article</a></h5><div class="date">November 28, 12:00</div><div class="description">Article description article description article description article description article description article description article description article description article description article description </div><div class="post-data"><a href="#">Read More</a></div></li><li><a href="#"><img src="data:images/post.jpg" /></a><h5><a href="#">Fifth article</a></h5><div class="date">November 28, 13:00</div><div class="description">Article description article description article description article description article description article description article description article description article description article description </div><div class="post-data"><a href="#">Read More</a></div></li></ul></div>
</div>
主要内容CSS部分 (CSS for Main content section)
/* main section */
.wrap {background-color:#E7E7E7;margin:0 auto;overflow:hidden;width:940px;
}
#sidebar {background-color:#FFF;float:left;padding:47px 12px 20px 20px;width:301px;
}
#content {float:left;padding:42px 20px;width:565px;
}
.widget {margin-bottom:30px;overflow:hidden;width:100%;
}
.extra_menu {overflow:hidden;padding:0 0 15px;
}
.extra_menu li {background:none;margin:0 0 1px;overflow:hidden;padding:0;vertical-align:top;width:100%;
}
.extra_menu li a {background:#222;color:#fff;display:block;font-size:17px;font-weight:700;height:33px;line-height:34px;overflow:hidden;padding:0 0 0 15px;text-decoration:none;
}
.extra_menu li a:hover {background:#be2a2f;
}
ul.artists {list-style:none outside none;margin:0;overflow:hidden;padding:0 0 10px;width:100%;
}
ul.artists li {background:none repeat scroll 0 0 transparent;color:#be2a2f;float:left;font-size:13px;line-height:18px;padding:0 10px 20px 0;width:140px;
}
ul.artists li .name a {color:#be2a2f;display:block;font-size:15px;font-weight:700;text-align:center;text-decoration:none;
}
.friends div a {color:#be2a2f;font-size:16px;line-height:25px;text-decoration:none;
}
ul.posts li {background:none repeat scroll 0 0 transparent;color:#222;font-size:13px;line-height:18px;overflow:hidden;padding:0 0 29px;vertical-align:top;width:100%;
}
ul.posts li img {float:left;margin:0 19px 0 0;
}
ul.posts li .date {color:#222;font-size:14px;line-height:1.2em;padding:8px 0 5px;text-transform:uppercase;
}
ul.posts li h5 {padding:0 0 12px;
}
ul.posts li h5 a {color:#be2a2f;text-decoration:none;
}
ul.posts li .description {color:#222;font-size:13px;line-height:18px;padding:0 0 8px;
}
ul.posts li .post-data {color:#be2a2f;font-size:11px;line-height:18px;
}
.post-data a {color:#be2a2f;float:left;padding:0 8px 0 0;text-decoration:none;
}
ul.artists li .name a:hover,.friends div a:hover,.post-data a:hover {text-decoration:underline;
}
/* main section */
.wrap {background-color:#E7E7E7;margin:0 auto;overflow:hidden;width:940px;
}
#sidebar {background-color:#FFF;float:left;padding:47px 12px 20px 20px;width:301px;
}
#content {float:left;padding:42px 20px;width:565px;
}
.widget {margin-bottom:30px;overflow:hidden;width:100%;
}
.extra_menu {overflow:hidden;padding:0 0 15px;
}
.extra_menu li {background:none;margin:0 0 1px;overflow:hidden;padding:0;vertical-align:top;width:100%;
}
.extra_menu li a {background:#222;color:#fff;display:block;font-size:17px;font-weight:700;height:33px;line-height:34px;overflow:hidden;padding:0 0 0 15px;text-decoration:none;
}
.extra_menu li a:hover {background:#be2a2f;
}
ul.artists {list-style:none outside none;margin:0;overflow:hidden;padding:0 0 10px;width:100%;
}
ul.artists li {background:none repeat scroll 0 0 transparent;color:#be2a2f;float:left;font-size:13px;line-height:18px;padding:0 10px 20px 0;width:140px;
}
ul.artists li .name a {color:#be2a2f;display:block;font-size:15px;font-weight:700;text-align:center;text-decoration:none;
}
.friends div a {color:#be2a2f;font-size:16px;line-height:25px;text-decoration:none;
}
ul.posts li {background:none repeat scroll 0 0 transparent;color:#222;font-size:13px;line-height:18px;overflow:hidden;padding:0 0 29px;vertical-align:top;width:100%;
}
ul.posts li img {float:left;margin:0 19px 0 0;
}
ul.posts li .date {color:#222;font-size:14px;line-height:1.2em;padding:8px 0 5px;text-transform:uppercase;
}
ul.posts li h5 {padding:0 0 12px;
}
ul.posts li h5 a {color:#be2a2f;text-decoration:none;
}
ul.posts li .description {color:#222;font-size:13px;line-height:18px;padding:0 0 8px;
}
ul.posts li .post-data {color:#be2a2f;font-size:11px;line-height:18px;
}
.post-data a {color:#be2a2f;float:left;padding:0 8px 0 0;text-decoration:none;
}
ul.artists li .name a:hover,.friends div a:hover,.post-data a:hover {text-decoration:underline;
}
页脚部分 (Footer section)
Finally, here are our footer area
最后,这是我们的页脚区域


<footer><!-- define the footer section --><div class="footer"><div><h4>Join us</h4><ul class="social"><li><a target="_blank" rel="nofollow" href="#" title="Our RSS"> <img src="data:images/rss.png" alt="RSS"></a></li><li><a target="_blank" rel="nofollow" href="#"> <img alt="facebook" src="data:images/facebook.png"></a></li><li><a target="_blank" rel="nofollow" href="#"> <img alt="twitter" src="data:images/twitter.png"></a></li><li><a target="_blank" rel="nofollow" href="#"> <img alt="facebook" src="data:images/stumbleupon.png"></a></li></ul></div></div><p><a href="https://www.script-tutorials.com/" title="Rock portal" class="site-name">Rock portal</a> © 2011 by Script Tutorials</p>
</footer>
<footer><!-- define the footer section --><div class="footer"><div><h4>Join us</h4><ul class="social"><li><a target="_blank" rel="nofollow" href="#" title="Our RSS"> <img src="data:images/rss.png" alt="RSS"></a></li><li><a target="_blank" rel="nofollow" href="#"> <img alt="facebook" src="data:images/facebook.png"></a></li><li><a target="_blank" rel="nofollow" href="#"> <img alt="twitter" src="data:images/twitter.png"></a></li><li><a target="_blank" rel="nofollow" href="#"> <img alt="facebook" src="data:images/stumbleupon.png"></a></li></ul></div></div><p><a href="https://www.script-tutorials.com/" title="Rock portal" class="site-name">Rock portal</a> © 2011 by Script Tutorials</p>
</footer>
页脚部分CSS (CSS for footer section)
/* footer section */
footer {margin:0 auto;padding:33px 0 33px 20px;position:relative;width:940px;
}
.footer {background:#222;float:right;height:31px;overflow:hidden;padding:9px 10px 0 18px;width:auto !important;
}
.footer h4 {float:left;padding:5px 0 0;
}
.footer .social {border:none;float:left;list-style:none;margin:0;padding:0 0 0 9px;
}
.footer .social li {float:left;padding:0 0 0 2px;
}
footer p {color:#FFF;font-size:12px;line-height:18px;padding:11px 0 0;
}
footer p i a {font-style:normal;text-decoration:none;
}
footer p a {color:#FFF;
}
/* footer section */
footer {margin:0 auto;padding:33px 0 33px 20px;position:relative;width:940px;
}
.footer {background:#222;float:right;height:31px;overflow:hidden;padding:9px 10px 0 18px;width:auto !important;
}
.footer h4 {float:left;padding:5px 0 0;
}
.footer .social {border:none;float:left;list-style:none;margin:0;padding:0 0 0 9px;
}
.footer .social li {float:left;padding:0 0 0 2px;
}
footer p {color:#FFF;font-size:12px;line-height:18px;padding:11px 0 0;
}
footer p i a {font-style:normal;text-decoration:none;
}
footer p a {color:#FFF;
}
JS为我们的模板 (JS for our template)
Here are all necessary JS scripts:
这是所有必需的JS脚本:
js / html5.js,js / jquery.js和js / jquery.nivo.slider.pack.js (js/html5.js, js/jquery.js and js/jquery.nivo.slider.pack.js)
All these libraries already available in package
所有这些库已在软件包中提供
js / main.js (js/main.js)
$(window).load(function() {$('#slider').nivoSlider({effect: 'random',slices:15,boxCols:10,boxRows:10,animSpeed:500,pauseTime:4000,directionNav:false,directionNavHide:false,controlNav:true,captionOpacity:1});
});
$(window).load(function() {$('#slider').nivoSlider({effect: 'random',slices:15,boxCols:10,boxRows:10,animSpeed:500,pauseTime:4000,directionNav:false,directionNavHide:false,controlNav:true,captionOpacity:1});
});
nivoSlider itself have very easy initialization – so I hope that all easy here too.
nivoSlider本身具有非常容易的初始化-所以我希望这里也很容易。
现场演示
结论 (Conclusion)
Congrats, our new template ‘Rock portal’ is complete! You can use this as is, but please leave the back link to us intact. Don`t forget to say thanks :) Good luck!
恭喜,我们新的模板“ Rock Portal”已完成! 您可以按原样使用它,但请保留与我们的反向链接。 不要忘了说谢谢:)祝你好运!
翻译自: https://www.script-tutorials.com/creating-new-html5css3-single-page-layout-rock-portal/
css html5布局方式
css html5布局方式_创建新HTML5&CSS3单页布局– Rock门户相关推荐
- 新HTML5&CSS3单页布局–时尚
New HTML5&CSS3 single page layout – Fashion Our today's template is very light, clean and friend ...
- html5如何新建定义站点,HTML5技术教程:创建新作品_HTML5教程_创建作品_添加元素_课课家...
我们所熟知的HTM5软件是一款非常强大功能的软件,据我了解HTM5软件的特色也是非常有优势的.我们先来介绍一下它的优势: HTML5可以提供: ①:提高可用性和改进用户的友好体验; ②:有几个新的标签 ...
- html5 移动端单页面布局,移动端单页布局-如何更好的自适应各尺寸屏幕
#### 移动端单屏布局 > 本篇不属于汇总类的文章,而是把自认为最优的解决方案来进行一些说明. #### 为什么会有单屏布局 作为一个前端开发者,我是实在没有理解单屏布局的优势在哪里,尤其是要 ...
- 企业门户纯静态单页模板_我的门户–您社区的单页布局
企业门户纯静态单页模板 My portal – single page layout for your community. Today I have prepared new great templ ...
- 自定义音频播放器_创建自定义HTML5音频播放器
自定义音频播放器 在本教程中,我将向您介绍HTML5音频,并向您展示如何创建自己的播放器. 如果您想走捷径,请查看Envato市场上可用的现成的HTML5音频播放器 . 它使您可以从各种来源创建播放列 ...
- css布局方式_网页布局都有哪种?一般都用什么布局?
随着Web技术不断的革新,CSS近几年也变得多年前要更强大.在Web开发中,CSS是不可或缺的一部分,对于很多Web开发者来说,有很多CSS属性不知道,或者说他们知道,但忘记在最恰当的时候使用最适合的 ...
- css布局方式_收藏!40 个 CSS 布局技巧
简介:CSS是Web开发中不可或缺的一部分,随着Web技术的不断革新,CSS也变得更加强大.CSS的众多属性你知道了多少?具体开发中该使用什么属性才最适合恰当?如今的一些CSS属性可以让我们节约更多的 ...
- css布局方式_手把手教你CSS Flex布局「真香」
作者:EcbJS 转发链接:https://blog.csdn.net/EcbJS/article/details/106466757 前言 之前做项目,关于布局方面没怎么深入研究过,好多页面都是 ...
- JAVA共有几种窗体布局方式_在Java GUI程序开发中常见的三种布局管理器是什么
答:FlowLayout 流式布局,从左到右,如果到边界就换行再从左到右. BorderLayout 边界布局(默认布局方式),按东西南北中五个方向来布局,默认是中.后设置在同样位置的控件会覆盖之前的 ...
- vue动态设置文字布局方式_十大惊人的文字动画特效
本文阿宝哥将给大家介绍十个 「"惊人"」 的文字动画效果,希望阿宝哥精心录制的十个 Gif 动画能让大家感到 「"惊艳"」,当然更希望这些特效能给大家实现文字动 ...
最新文章
- php按条件修改xml,php如何修改xml内容
- PhoneGap 安装体验
- 中国和英国的在学生创业环境上的区别
- 【Python】Python环境配置保姆教程(Anaconda、Jupyter、GPU环境)!
- Icomparer和Icomparable集合排序
- LiveVideoStackCon 2022 上海站延期通告(内附最新日程海报)
- bootstrap 导航菜单 折叠位置_python测试开发django44.xadmin自定义菜单项
- (王道408考研操作系统)第一章计算机系统概述-第一节4:中断和异常
- 需求与设计过程(1)-用例
- 网络嗅探与身份认证-实验二
- Prolog编程求解图搜索问题
- 航空公司客户价值特征构建与分析k-means
- 计算机应用程序没声音怎么办,电脑没声音怎么办
- Java 中的 String、StringBuffer、StringBuilder
- Android性能优化 -- 自启动管理
- 解决adobe reader XI 打开后闪退问题,亲测有效
- 新 Nano(五)自己写个库,读 DHT11 / DHT22
- Linux云服务器:MySQL安装失败、多种错误总结
- android 阅读pdf 文件,Android实如今线阅读PDF文件
- 美丽天天秒系统开发模式与美丽天天秒系统源码分享
