纸小墨ink简洁主题story爱上你的故事
主题介绍
为纸小墨写的一款主题,该主题移植自Yumoe
github地址:ink-theme-story
Demo
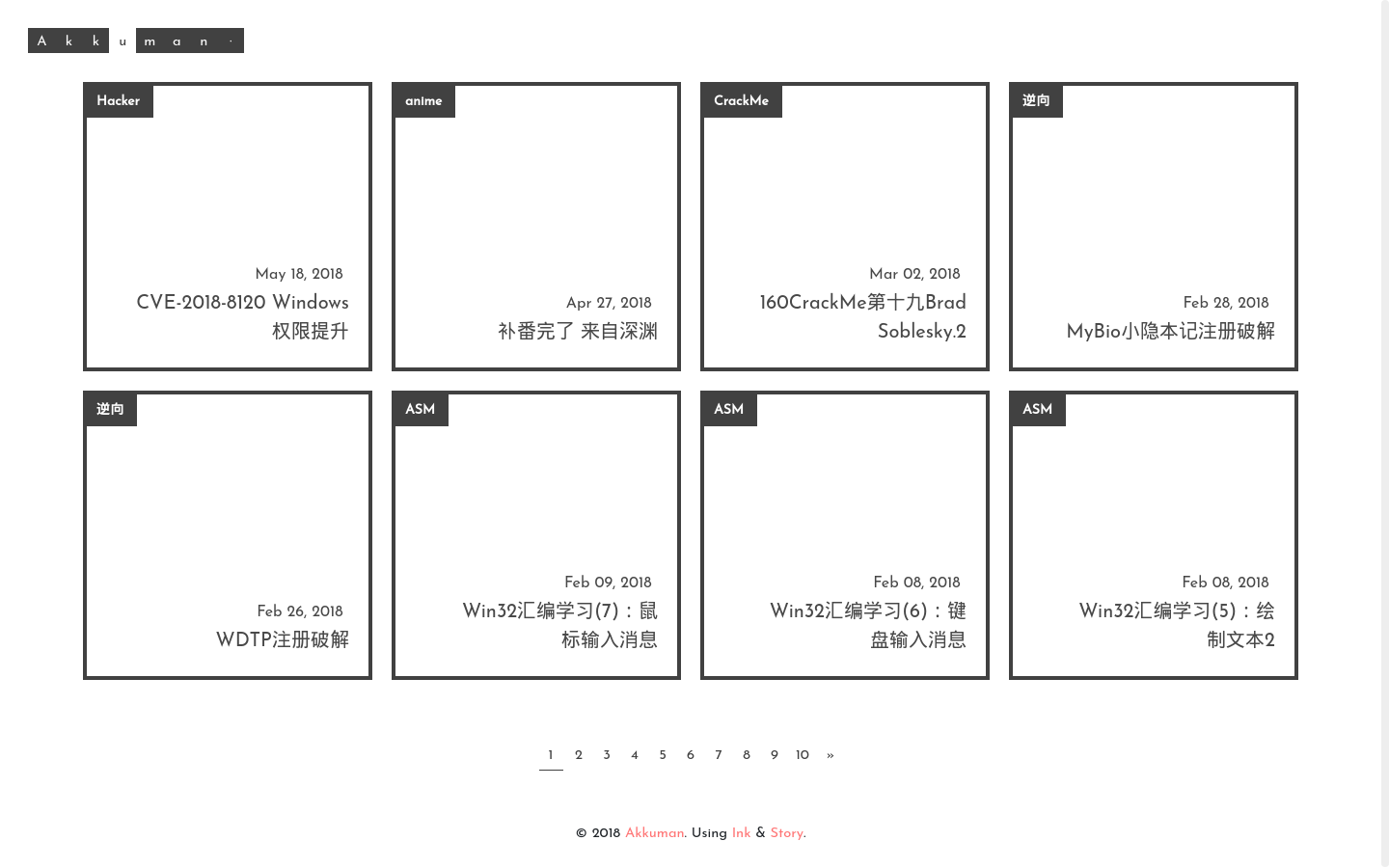
ink-theme-story
主题的一些食用说明
菜单
标题旁边有一个 · 字符,点击后便可显示菜单。1,2,3 分别代表 独立页面菜单、导航树(仅在文章界面有用)以及搜索框。
一些功能
- 评论点击加载, 可以应对一些墙导致无法加载的场景
- 图片懒加载
- 评论系统支持来必力, Disqus, Gitment, 默认为Disqus
- ...
主题截图

使用方法
基础设置
进入到纸小墨程序的目录下, 也就是ink主程序的目录, 然后进入该目录下的blog目录
然后执行
git clone https://github.com/akkuman/ink-theme-story.git或者下载git压缩包后解压到blog文件夹
现在你可以看到blog目录下的ink-theme-story目录
然后修改站点配置文件blog/config.yml
站点配置文件一般如下:
site:title: "Akkuman"subtitle: "Akkuman的技术博客"limit: 8theme: ink-theme-storylang: zhurl: "ink-theme-story.pancakeapps.com"comment: Akkumanlogo: "-/images/avatar.png"# link: "{category}/{year}/{month}/{day}/{title}.html"link: "{year}/{month}/{day}/{title}.html"# root: "/blog"authors:me:name: "Akkuman"intro: "编程小白|技术菜鸟"avatar: "-/images/avatar.png"build:# output: "public"port: 8000# Copied files to public folder when buildcopy:- "source/images"# Excuted command when use 'ink publish'publish: |git add . -Agit commit -m "update"git push origin我们需要修改的地方有:
title #title字段是截图中的左上角Akkuman字段, 比如我设置为Akkuman那么就是和我截图中一样
subtitle #网站子标题, 在标签页和归档能看到
limit: 8 #每页可显示的文章数目, 为了美观建议设置为8
theme: ink-theme-story #网站主题目录, 设置为该主题ink-theme-story其他地方根据自己需求更改, 纸小墨说明文档见简洁的静态博客构建工具 —— 纸小墨(InkPaper)
关于页面
在纸小墨中,每篇文章是有作者的,我现在按上面我给出的例子配置为例进行说明
纸小墨中每一篇文章的头配置大致如下:
title: "简洁的静态博客构建工具 —— 纸小墨(InkPaper)"
date: 2015-03-01 18:00:00 +0800
update: 2016-07-11 17:00:00 +0800
author: me
cover: "-/images/example.png"
tags:- 设计- 写作
preview: 纸小墨(InkPaper)是一个GO语言编写的开源静态博客构建工具,可以快速搭建博客网站。它无依赖跨平台,配置简单构建快速,注重简洁易用与更优雅的排版。其中的preview是文章预览,也可在正文中使用<!--more-->分割, 是一个可选字段,我们不必管
对我们有影响的字段配置除了基础的title等等之外, 需要关注一下author这个字段
纸小墨每一篇文章的作者的关于页面是about.{{.Author.Id}}.html, 比如我上面的站点配置文件中authors有一个值是me, 那么这个作者的关于页面就是about.me.html, 也就是我们需要建立一个page, 纸小墨主程序打包中有一个文件about.me.md, 可以参见这个文件的格式, 我在这里给出来:
type: page
title: "关于作者"
author: me---## 纸小墨构建只为纯粹书写的博客。[http://www.chole.io/](http://www.chole.io/)那么这个文件生成后就会在站点根目录下生成about.me.html文件.
重点来了
上面我说的关于页面是单个作者的关于页面, 在这个主题中, 我有定义一个站点的关于页面
<a href="{{.Site.Root}}/about.html"><li>{{i18n "about"}}</li></a>我们只需要按照上面about.me.md的格式新建一个about.md即可, 我在这里给出一个about.md例子:
type: page
title: "关于本站"---我是一个站点关于页面例子 author字段可省略,看自己的喜好
评论系统切换
本主题的评论采用点击再动态加载的方式, 所以不用担心因为Disqus被墙的原因导致页面打不开, 只有当你点击show comments时才会开始加载评论
本主题的评论系统支持来必力, Disqus, Gitment
来必力Livere
切换为来必力的话只需要修改站点配置文件blog/config.yml, 把comment字段的值修改成来必力的data-uid(可在来必力后台代码管理中看到), 然后打开blog/ink-theme-story/_comment.html文件, 把来必力评论的注释去掉, 然后把Disqus评论加上注释即可
Gitment
切换为Gitment的话同上修改, comment字段的格式为
comment: "owner:repo:client_id:client_secret"其中各个的属性为
owner #你的 GitHub ID
repo #存储评论的 repo
client_id #你的 client ID
client_secret #你的 client secret然后打开blog/ink-theme-story/_comment.html文件, 把Gitment评论的注释去掉, 然后把Disqus评论加上注释即可
写在最后
致谢
特别感谢Yumoe提供了这么简洁大方的主题
转载于:https://www.cnblogs.com/Akkuman/p/9556598.html
纸小墨ink简洁主题story爱上你的故事相关推荐
- 妹子读者小墨:一文和你聊透数据可视化!
大家好,我是小墨! 我的上篇<让你的时间管理看见,不难!>你看了吗? 今天又是周六了.我来给大家分享一个新话题,换一下脑子. 你是不是经常遇到这样的场景: "小王,公司打算做个会 ...
- la环球乐园里的机器人_北京环球度假区发布小黄人乐园主题视频,抢鲜感受未来的欢乐体验...
记者 | 底伊乐 编辑 | 汤威 继北京环球度假区发布了城市大道特色亮点后,7月30日,北京环球度假区又发布了小黄人乐园主题视频. 作为北京环球影城七大主题景区之一,小黄人乐园将于2021年北京环球度 ...
- 微信小程序:简洁UI好玩的文字转换emoji表情
这是一款好玩的文字转换emoji的一款小程序 支持自定义文字输入,支持随机切换,支持句子转换 用emoji来做暗语啥的是不是很刺激,反正至于怎么玩就看各位的脑洞了 这款小程序安装方法简单,无需服务器域 ...
- 微信小程序自适应深色主题DarkMode源码
darkmode就是深色主题,也称为黑色主题.这个是系统级别的主题,2020年的时候微信开始支持darkmode,随后微信小程序也开始适配了darkmode,在深色主题模式下,微信小程序会自动根据当前 ...
- uniapp 微信小程序配置全局主题色、实现动态修改主题色
前言: 本文的实现目标是全局配置小程序的整体主题色,包括本地图标的色调.第一步实现在本地可以统一修改整体的主题色以及本地图标的颜色:第二步实现通过后台接口动态调整小程序前端的整体主题色以及本地图标颜色 ...
- 微信小程序:简洁界面清爽让人非常舒服的一款短视频去水印微信小程序
总得来说这是一款以各大平台短视频去水印为主的一款小程序源码 内含支持多平台的接口 支持短视频和图集去水印 小编个人觉得界面让人看起来特别的清爽特别的舒服 没有那么多的花里胡哨的,另外小编也给它添加了多 ...
- 小清新插画劳动节主题PPT模板
模板介绍 精美PPT模板设计,小清新插画劳动节主题PPT模板.一套节日PPT幻灯片模板,内含绿色多种配色,精美风格设计,动态播放效果,精美实用. 一份设计精美的PPT模板,可以让你在汇报演讲时脱颖而出 ...
- 小墨机器人HTD-Robot-003 Root教程
小墨机器人HTD-Robot-003 Root教程 1.重启到Bootloader模式 adb reboot bootloader 2.打开镜像烧写工具AndroidTool_Release_v2.3 ...
- WeGeek 微信小程序黑客马拉松主题公布!
12 月 15 日-12 月 16 日,由腾讯公司微信事业群主办的「WeGeek 微信小程序黑客马拉松」将在北京正式启动,Hackathon 面向全球小程序开发者.爱好者,旨在通过微信小程序平台进行小 ...
最新文章
- 静态方法和实例化方法的区别 -转载
- 【教女朋友学网络系列1】之OSI与TCP/IP
- linux运维基础篇 unit7
- 服务器:浅谈 Nginx 性能调优,太实用了!
- windows系统停止8080端口
- 客户说发货慢怎么回复_女生微信说身体不舒服怎么回复关心她?
- 如何绘制逻辑图— 4. 要素的属性:黑盒与白盒
- 移动web:转盘抽奖(幸运大转盘)
- rem适配的浏览器_移动端网页布局适配rem方案小结
- python通用编码_python2.7的编码的常见解决方案.md
- 实战Python:利用Python实现基于终端的文本行编辑程序
- MATLAB随机数生成器
- ENVI软件中决策树分类和监督分类算法比较
- GEE开发之Landsat8计算NDWI和数据分析
- [你好,2022] 月落乌啼霜满天,江枫渔火对愁眠
- 沃邮箱的服务器设置,沃邮箱Outlook和Foxmail设置收发邮件
- Python:实现simpson approx辛普森算法(附完整源码)
- 微信小程序:关注公众号组件自定义样式
- 七尺男惨遭毒手变侏儒 痴情女真情不变仍同居
- 【元器件学习笔记—电阻】(7)——电阻串并联电路
