最新最全移动端界面设计UI尺寸规范-2018年初版
一、UI尺寸基础知识
1、像素密度-PPI
像素密度是指显示屏幕每英寸的长度上排列的像素点数量,PPI(Pixels per inch)越高代表屏幕显示效果越精细,Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
2、计量单位
iOS和Android平台都定义了各自的像素计量单位。iOS的尺寸单位为pt,Android的尺寸单位为dp。说实话,两者其实是一回事。
单位之间的换算关系随倍率变化:
1倍:1pt=1dp=1px(mdpi、iPhone 3gs)
1.5倍:1pt=1dp=1.5px(hdpi)
2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6)
3倍:1pt=1dp=3px(xxhdpi、iPhone 6)
4倍:1pt=1dp=4px(xxxhdpi)
单位决定了我们的思考方式。在设计和开发过程中,应该尽量使用逻辑像素尺寸来思考界面。设计Android应用时,有的设计师喜欢把画布设为1080×1920,有的喜欢设成720×1280。给出的界面元素尺寸就不统一了。Android的最小点击区域尺寸是48x48dp,这就意味着在xhdpi的设备上,按钮尺寸至少是96x96px。而在xxhdpi设备上,则是144x144px。
无论画布设成多大,我们设计的是基准倍率的界面样式,而且开发人员需要的单位都是逻辑像素。所以为了保证准确高效的沟通,双方都需要以逻辑像素尺寸来描述和理解界面,无论是在标注图还是在日常沟通中。不要再说“底部标签栏的高度是96像素,我是按照xhdpi做的”这样的话了。
二、各种电脑及移动设备的屏幕尺寸
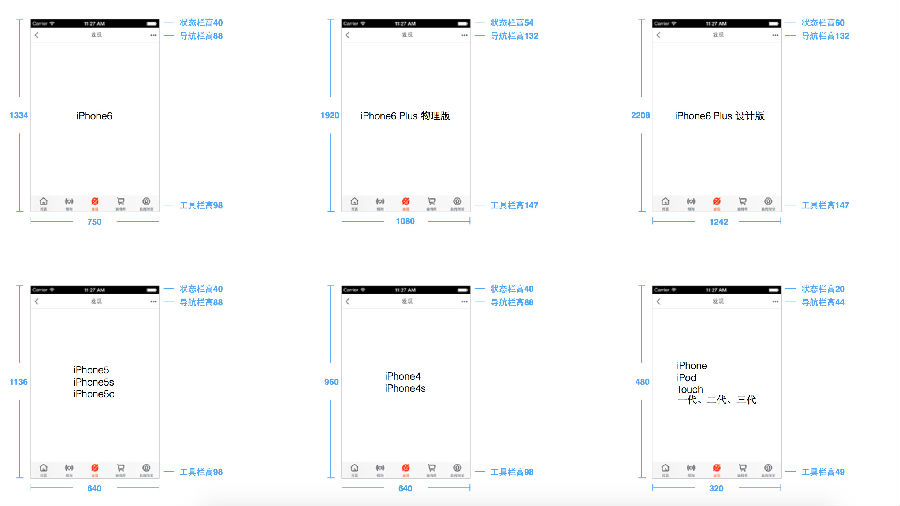
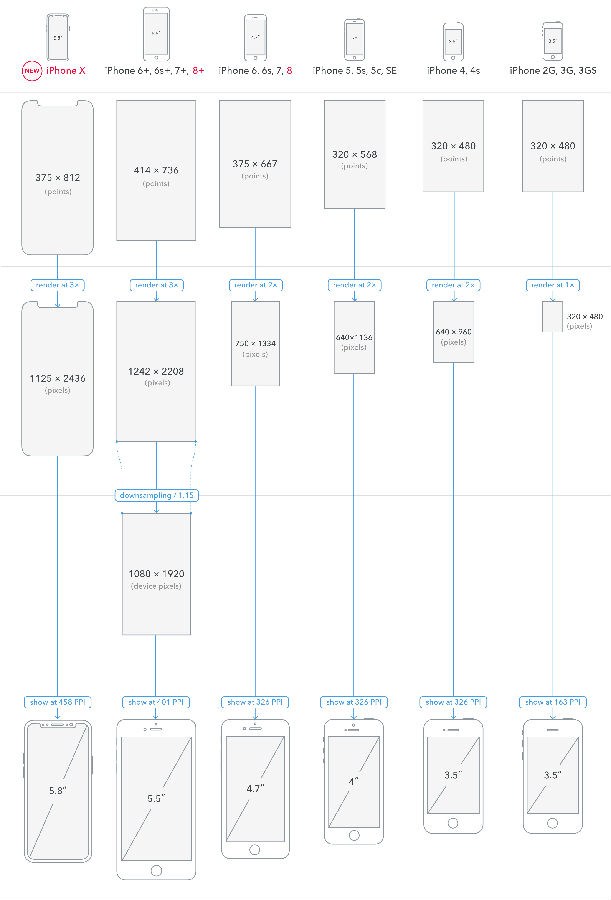
1、IPHONE 所有型号的尺寸
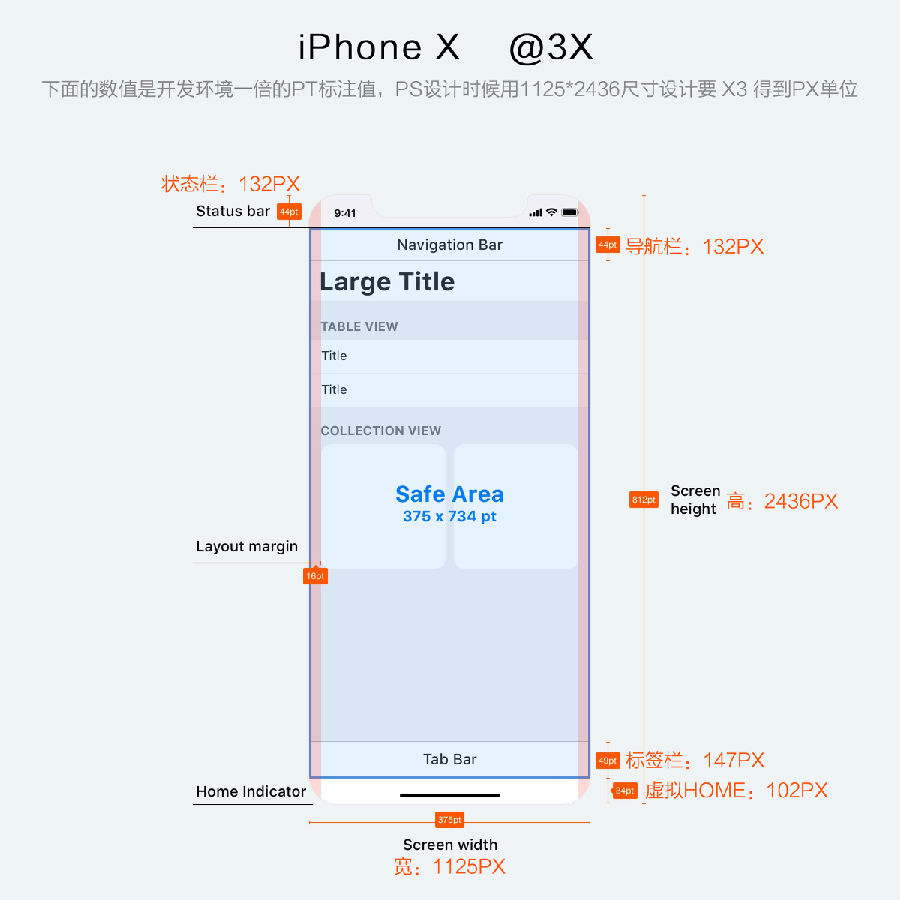
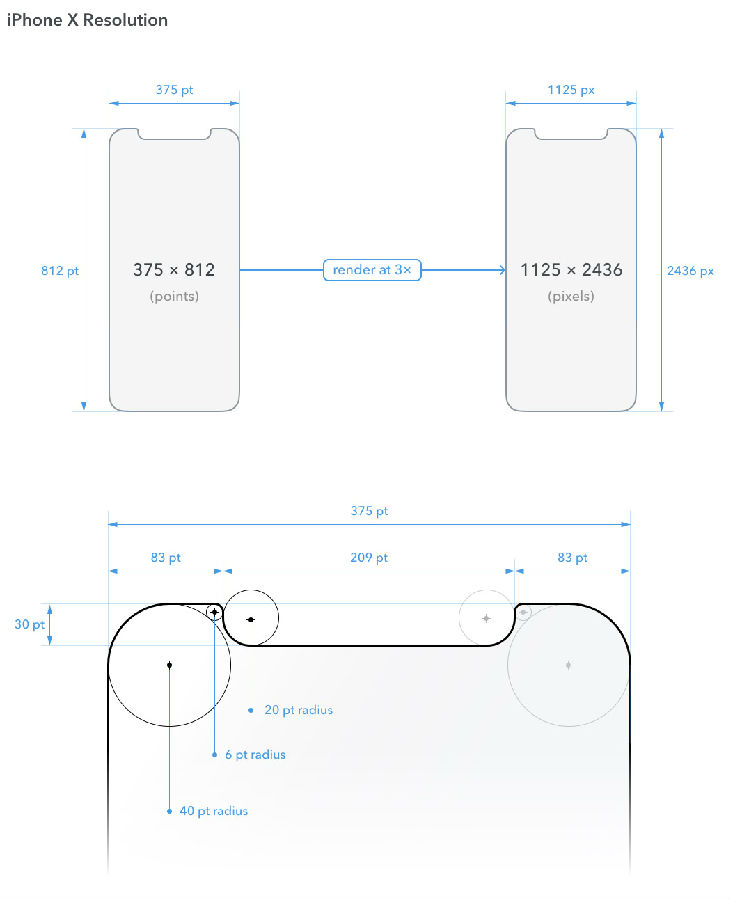
1.0) iPhone x
分辨率:1125×2436px
PPI:458PPI
状态栏高度:132px
导航栏高度:132px
标签栏高度:147px
屏幕尺寸:5.8 in
1.1) iPhone6\7\8 plus设计版
分辨率:1242×2208px
PPI:401PPI
状态栏高度:60px
导航栏高度:132px
标签栏高度:147px
屏幕尺寸:5.5 in
1.2) iPhone6\7\8 plus放大版
分辨率:1125×2001px
PPI:401PPI
状态栏高度:54px
导航栏高度:132px
标签栏高度:147px
屏幕尺寸:5.5 in
1.3) iPhone6\7\8 plus物理版
分辨率:1080×1920px
PPI:401PPI
状态栏高度:54px
导航栏高度:132px
标签栏高度:146px
屏幕尺寸:5.5 in
1.4) iPhone6
分辨率:750×1334px
PPI:326PPI
状态栏高度:40px
导航栏高度:88px
标签栏高度:98px
屏幕尺寸:4.7 in
1.5)iPhone5 - 5C - 5S
分辨率:640×1136px
PPI:326PPI
状态栏高度:40px
导航栏高度:88px
标签栏高度:98px
屏幕尺寸:4.0 in
1.6) iPhone4 - 4S
分辨率:640×960 px
PPI:326PPI
状态栏高度:40px
导航栏高度:88px
标签栏高度:98px
屏幕尺寸:3.5 in
1.7) iPhone & iPod Touch第一代、第二代、第三代
分辨率:320×480px
PPI:163PPI
状态栏高度:20px
导航栏高度:44px
标签栏高度:49px
屏幕尺寸:3.5 in
1.8) iPad Pro 12.9
分辨率:2048 x 2732
PPI:264
屏幕尺寸:12.9 in
1.8) iPad Pro 10.5
分辨率:1668 x 2224
PPI:264
屏幕尺寸:10.5 in
1.8) iPad Pro, iPad Air 2, Retina iPad
分辨率:1536 x 2048
PPI:264
屏幕尺寸:9.7 in
1.8) iPad Mini 4, iPad Mini 2
分辨率:1536 x 2048
PPI:264
屏幕尺寸:7.9 in
1.8) iPad 1, 2
分辨率:768 x 1024
PPI:132
屏幕尺寸:9.7 in
2、尺寸图例






三、其它设备尺寸
Android SDK模拟机的尺寸
| 屏幕大小 | 低密度(120) | 中等密度(160) | 高密度(240) | 超高密度(320) |
|---|---|---|---|---|
|
小屏幕 |
QVGA(240×320) | 480×640 | ||
|
普通屏幕 |
WQVGA400(240×400) WQVGA432(240×432) |
HVGA(320×480) |
WVGA800(480×800) WVGA854(480×854) 600×1024 |
640×960 |
|
大屏幕 |
WVGA800 *(480×800) WVGA854 *(480×854) |
WVGA800 *(480×800) WVGA854 *(480×854) 600x1024 |
||
|
超大屏幕 |
1024×600 |
1024×768 1280×76 8WXGA(1280×800) |
1536×1152 1920×1152 1920×1200 |
2048×1536 2560×1600 |
Android的图标尺寸
| 屏幕大小 | 启动图标 | 操作栏图标 | 上下文图标 | 系统通知图标(白色) | 最细笔画 |
|---|---|---|---|---|---|
|
320×480px |
48×48px | 32×32px | 16×16 px | 24×24px | 不小于2px |
|
480×800px 480×854px 540×960px |
72×72px | 48×48px | 24×24 px | 36×36px | 不小于3px |
|
720×1280px |
48×48dp | 32×32dp | 16×16 dp | 24×24dp | 不小于2dp |
|
1080×1920px |
144×144px | 96×96px | 48×48 px | 72×72px | 不小于6px |
Android安卓系统dp/sp/px换算表
| 名称 | 分辨率 | 比率 rate (针对320px) | 比率 rate (针对640px) | 比率 rate (针对750px) |
|---|---|---|---|---|
|
idpi |
240×320 | 0.75 | 0.375 | 0.32 |
|
mdpi |
320×480 | 1 | 0.5 | 0.4267 |
|
hdpi |
480×800 | 1.5 | 0.75 | 0.64 |
|
xhdpi |
720×1280 | 2.25 | 1.125 | 1.042 |
|
xxhdpi |
1080×1920 | 3.375 | 1.6875 | 1.5 |
主流Android手机分辨率和尺寸
| 设备 | 尺寸 | 分辨率 | 设备 | 尺寸 | 分辨率 |
|---|---|---|---|---|---|
|
魅族MX2 |
4.4英寸 | 800×1280 px |
魅族MX3 |
5.1英寸 | 1080×1800 px |
|
魅族MX4 |
5.36英寸 | 1152×1920 px |
魅族MX4 Pro未上市 |
5.5英寸 | 1536×2560 px |
|
三星GALAXY Note 4 |
5.7英寸 | 1440×2560 px |
三星GALAXY Note 3 |
5.7英寸 | 1080×1920 px |
|
三星GALAXY S5 |
5.1英寸 | 1080×1920 px |
三星GALAXY Note II |
5.5英寸 | 720×1280 px |
|
索尼Xperia Z3 |
5.2英寸 | 1080×1920 px |
索尼XL39h |
6.44英寸 | 1080×1920 px |
|
HTC Desire 820 |
5.5英寸 | 720×1280 px |
HTC One M8 |
4.7英寸 | 1080×1920 px |
|
OPPO Find 7 |
5.5英寸 | 1440×2560 px |
OPPO N1 |
5.9英寸 | 1080×1920 px |
|
OPPO R3 |
5英寸 | 720×1280 px |
OPPO N1 Mini |
5英寸 | 720×1280 px |
|
小米M4 |
5英寸 | 1080×1920 px |
小米红米Note |
5.5英寸 | 720×1280 px |
|
小米M3 |
5英寸 | 1080×1920 px |
小米红米1S |
4.7英寸 | 720×1280 px |
|
小米M3S未上市 |
5英寸 | 1080×1920 px |
小米M2S |
4.3英寸 | 720×1280 px |
|
华为荣耀6 |
5英寸 | 1080×1920 px |
锤子T1 |
4.95英寸 | 1080×1920 px |
|
LG G3 |
5.5英寸 | 1440×2560 px |
OnePlus One |
5.5英寸 | 1080×1920 px |
主流浏览器的界面参数与份额
| 浏览器 | 状态栏 | 菜单栏 | 滚动条 | 市场份额(国内) |
|---|---|---|---|---|
|
Chrome 浏览器 |
22 px(浮动出现) | 60 px | 15 px | 8% |
|
火狐浏览器 |
20 px | 132 px | 15 px | 1% |
|
IE浏览器 |
24 px | 120 px | 15 px | 35% |
|
360 浏览器 |
24 px | 140 px | 15 px | 28% |
|
遨游浏览器 |
24 px | 147 px | 15 px | 1% |
|
搜狗浏览器 |
25 px | 163 px | 15 px | 5% |
系统分辨率统计
| 分辨率 | 占有率 | 分辨率 | 占有率 |
|---|---|---|---|
|
1336×768 |
15% |
1440×900 |
13% |
|
1920×1080 |
11% |
1600×900 |
5% |
|
1280×800 |
4% |
1280×1024 |
3% |
|
1680×1050 |
2.8% |
320×480 |
2.4% |
|
480×800 |
2% |
1280×768 |
1% |
最新最全移动端界面设计UI尺寸规范-2018年初版相关推荐
- 移动端界面设计之尺寸篇
画布尺寸: 新建750×1334 分辨率72,像素/英寸. 常见的字体大小: 24px.26px.28px.30px.32px.34px,36px等等.记住是偶数的.最小字号20px. 字体: 中文 ...
- ui设计移动端字体适配_移动端界面设计之尺寸篇(更新)
先来看看各种iPhone的尺寸和分辨率,这张图写的很清楚. 设备名称 屏幕尺寸 PPI Asset 竖屏点(point) 竖屏分辨率(px) iPhone X 5.8 in 458 @3x 375 x ...
- ui设计需要做android和苹果版本,UI知识,安卓和苹果的界面设计之尺寸规范
在手机大行其道的今天,设计师难免会和手机打交道,因而在设计过程中,了解手机的界面尺寸规范显得尤为重要. iPhone.iPad.Android UI常用设计尺寸 iPhone: APPLE APP S ...
- 移动应用界面设计的尺寸规范
移动应用的界面设计画布尺寸设计多大(特别是Android).图标和字体大小怎么定.需要设计多套设计稿么.如何切图以配合开发的实现? 本篇将结合iOS和android官方的设计规范.搜集的资料以及工作中 ...
- 移动端app开发-02-iPhone/iPad/Android UI尺寸规范
移动端app开发-iPhone/iPad/Android UI尺寸规范 本笔记抛去无用的前期分析什么的,全是干货,简洁干练 本笔记不单独针对 ios 或者 Android,两种都介绍,当然我们实际开发 ...
- iPhone/iPad/Android UI尺寸规范 UI尺寸规范,UI图标尺寸,UI界面尺寸,iPhone6尺寸,iPhone6 Plus尺寸,安卓尺寸,iOS尺寸...
iPhone/iPad/Android UI尺寸规范 UI尺寸规范,UI图标尺寸,UI界面尺寸,iPhone6尺寸,iPhone6 Plus尺寸,安卓尺寸,iOS尺寸 iPhone界面尺寸 设备 分辨 ...
- android ui设计最新字体,2017年最新最直白的app界面设计字体规范
关于app界面设计字体规范的文章和干货,想必大家都看了不少,其实想要的表达和传递的app界面设计字体规范知识点就4点. 25学堂的小编通过对不同类型的app进行总结,为大家整理出来了2017年最简单明 ...
- ui界面颜色设计_界面设计ui的颜色基础
ui界面颜色设计 重点 (Top highlight) Color is a sensory impression that the eyes perceive from the light, tra ...
- android 界面大小设置在哪里,移动应用界面设计的尺寸设置及规范
刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android).图标和字体大小怎么定.需要设计多套设计稿么.如何切图以配合开发的实现? 本篇将结合iOS和android官方的 ...
最新文章
- Quartz作业调度框架
- 模块式lamp fpm式lamp
- Oracle数据库之数据处理
- 嵌入式开发中对(*(volatile unsigned long *)) 的理解
- java:大数运算 高精度乘法
- XFTP无法将宿主机文件上传到虚拟机的解决方案
- 【开源项目】特斯拉+树莓派实现车牌识别检测系统
- 你的心事我全知晓——心情日记小程序丨实战
- shell 的here document 用法、输入/输出重定向
- 【AngularJs学习笔记五】AngularJS从构建项目开始
- Python入门-try-except-else-finally
- 《BREW进阶与精通——3G移动增值业务的运营、定制与开发》连载之64---BREW 应用的交叉编译...
- 图像检索基于BOF(Bag-Of-Features Models)
- 《IDSSIM:基于改进的疾病语义相似度方法的lncRNA功能相似度计算模型》论文梳理
- 前端css解决z-index 上层元素遮挡下层元素的方法
- 怎样制作gif格式动图?如何在线自制gif动图?
- 如何将多个excel表格合并成一个_如何将两个pdf文件合并成一个
- discuz mysql data_终于找到Discuz! Database Error终极解决办法了!
- CentOS----本地YUM源配置
- 高级软件工程第三次大作业(周帅)
热门文章
- 《重构》第三章 - 读后感(发散、散弹、依恋)
- 马丁福勒《UML精粹》读书笔记_第三章
- 软件泛指计算机运行,广义地讲,软件泛指计算机运行所需的各种数据、及与之相关的文档资料...
- 3.6 51单片机-动态数码管
- 有关于python的论文_有关python的论文
- Android从零开始:Google Play服务
- 一块钱可以拿到一包加拿大西洋参 一块钱可以拿到一盒50g正韩一宫庄高丽参 一块钱可以拿到一套保鲜扣扣 一块钱能拿到一盒一宫庄鹿茸 可以去哪里拿? 看在我们的情分上告送你 可以加微**信188 247
- 文献计量之洛特卡定律
- bp神经网络权值调整公式,bp神经网络算法推导
- 保姆级教程!将 Vim 打造一个 IDE (Python 篇)
